Executar snippets do JavaScript em qualquer página da Web
Se você estiver inserindo o mesmo código na ferramenta Console repetidamente, considere salvar o código como um snippet e, em seguida, executar o snippet. Snippets são scripts que você cria na ferramenta Fontes . Snippets têm acesso ao contexto JavaScript da página da Web e você pode executar snippets em qualquer página da Web. Snippets podem ser usados para alterar uma página da Web, como alterar seu conteúdo ou aparência ou extrair dados.
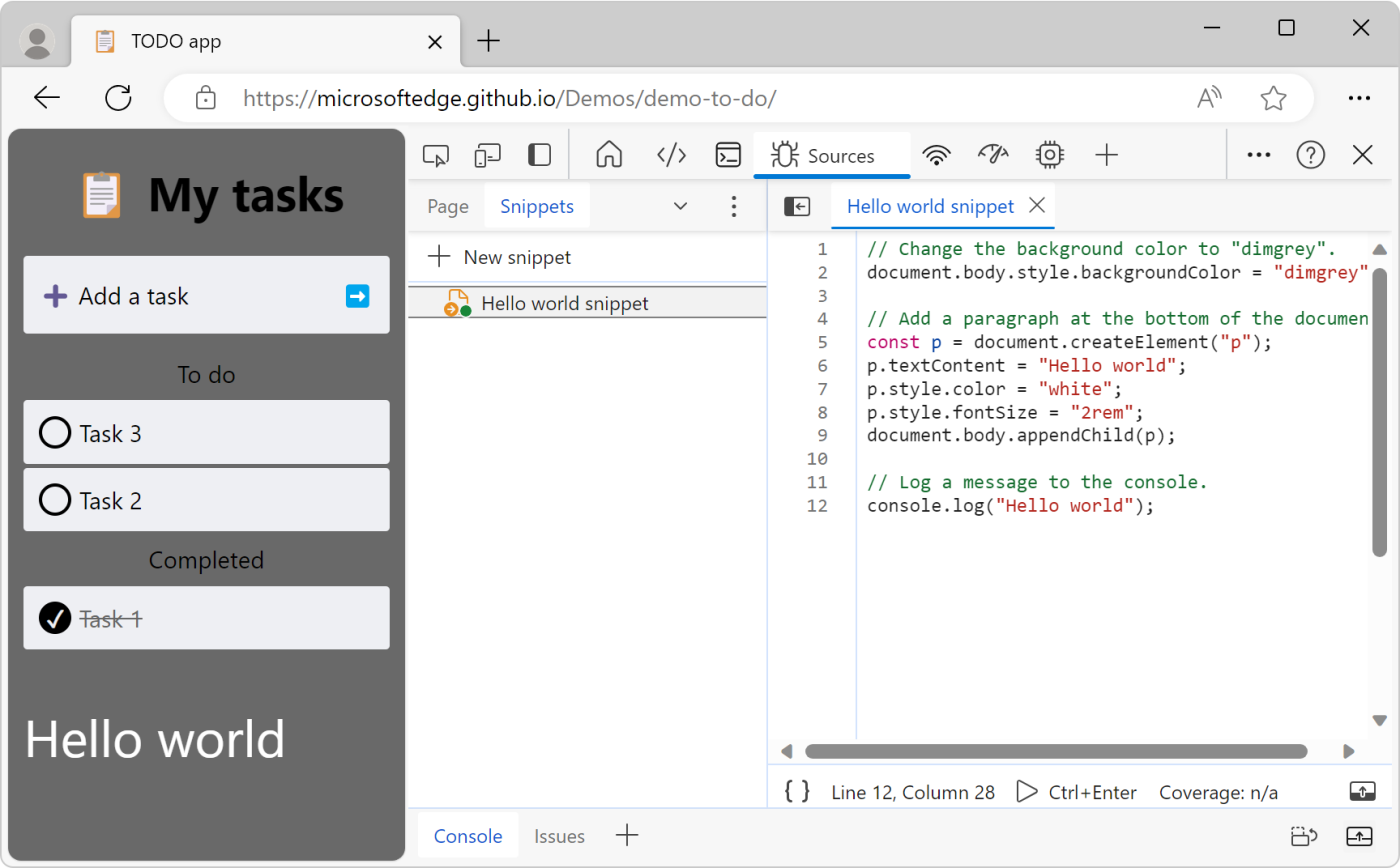
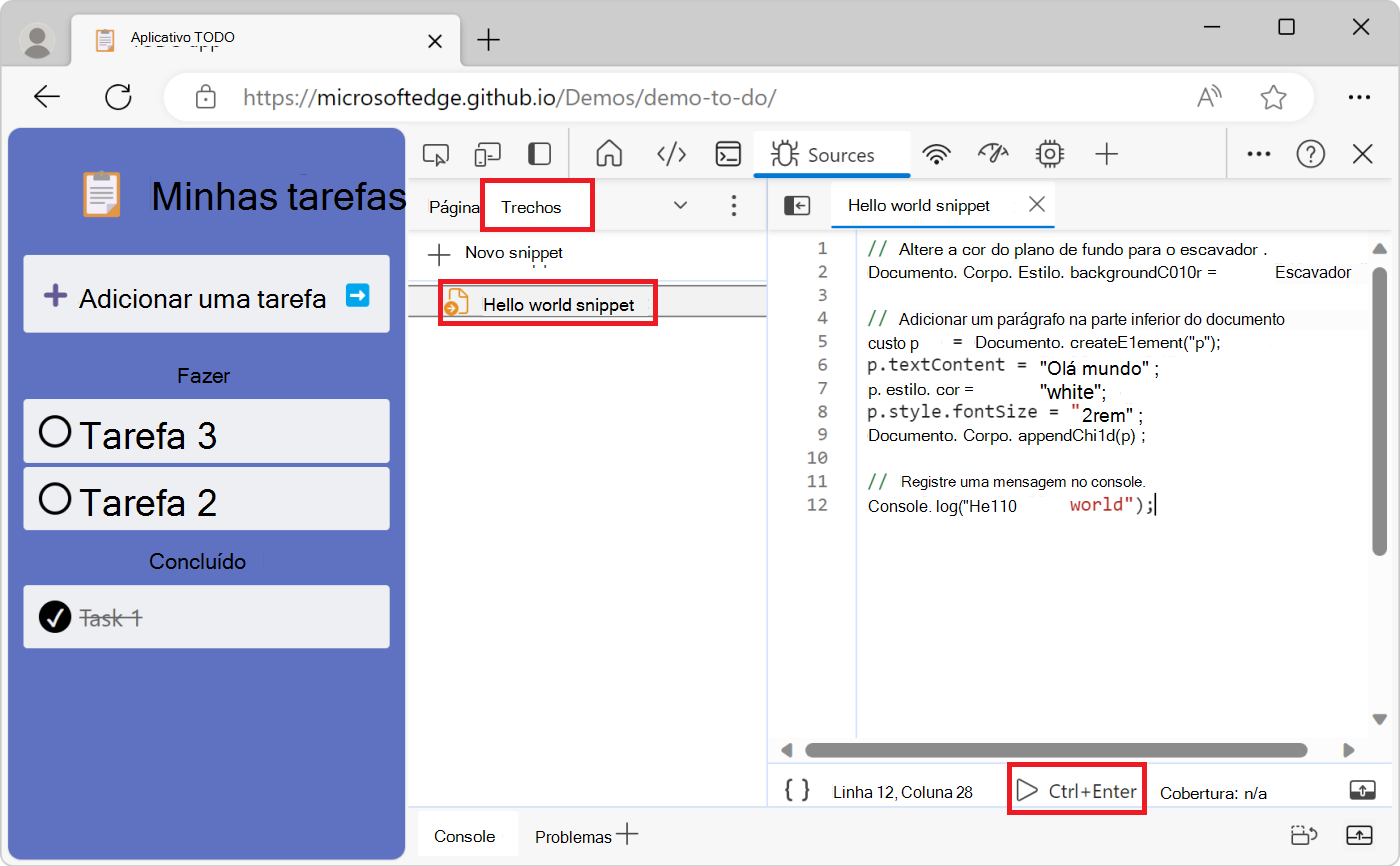
A captura de tela a seguir mostra o Microsoft Edge com uma página da Web à esquerda e DevTools à direita. A ferramenta Fontes está aberta, exibindo o código-fonte do snippet selecionado na guia Snippets . O código snippet foi executado, fazendo alterações na página da Web:

O código-fonte snippet é mostrado abaixo:
// Change the background color to "dimgrey".
document.body.style.backgroundColor = "dimgrey";
// Add a paragraph at the bottom of the document.
const p = document.createElement("p");
p.textContent = "Hello world";
p.style.color = "white";
p.style.fontSize = "2rem";
document.body.appendChild(p);
// Log a message to the console.
console.log("Hello world");
O código altera a cor em segundo plano da página da Web para dimgrey, adiciona uma nova linha de texto na parte inferior da página da Web e registra uma mensagem na ferramenta Console .
Quando você executa um snippet em uma página da Web, o código-fonte do snippet é adicionado à página da Web atual. Para obter mais informações sobre como alterar o código existente de uma página da Web em vez de adicionar um novo código, consulte Substituir recursos de página da Web com cópias locais (guia Substituições).
Incluir todo o código em um arquivo
As configurações de segurança da maioria das páginas da Web impedem o carregamento de outros scripts em snippets. Por esse motivo, você deve incluir todo o código em um arquivo.
Abra a guia Snippets
A guia Snippets é agrupada com a guia Página no painel Navegador , à esquerda da ferramenta Fontes .
Para abrir a guia Snippets :
Para abrir o DevTools, clique com o botão direito do mouse na página da Web e selecione Inspecionar. Ou pressione Ctrl+Shift+I (Windows, Linux) ou Command+Option+I (macOS). DevTools é aberto.
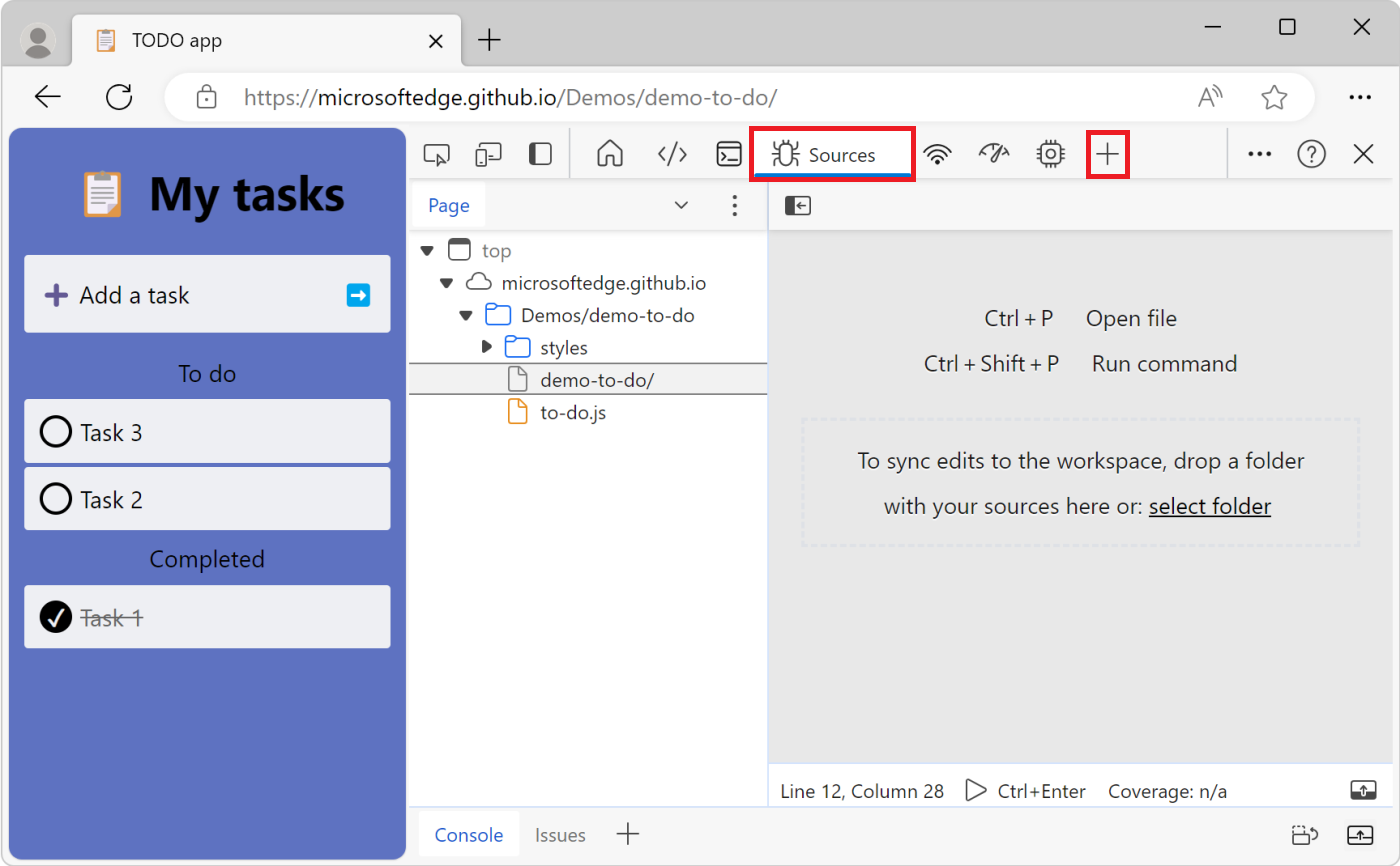
Em DevTools, na Barra de Atividades, selecione a guia Fontes . Se essa guia não estiver visível, clique no botão Mais ferramentas (
 ).
).
No painel Navegador (à esquerda), selecione a guia Snippets . Para acessar a opção Snippets , talvez seja necessário clicar no botão Mais guias (
 ).
).
Abra a guia Snippets do Menu de Comando
Você também pode abrir a guia Snippets usando o Menu de Comando:
Selecione qualquer coisa em DevTools, para que o DevTools tenha foco.
Pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando.
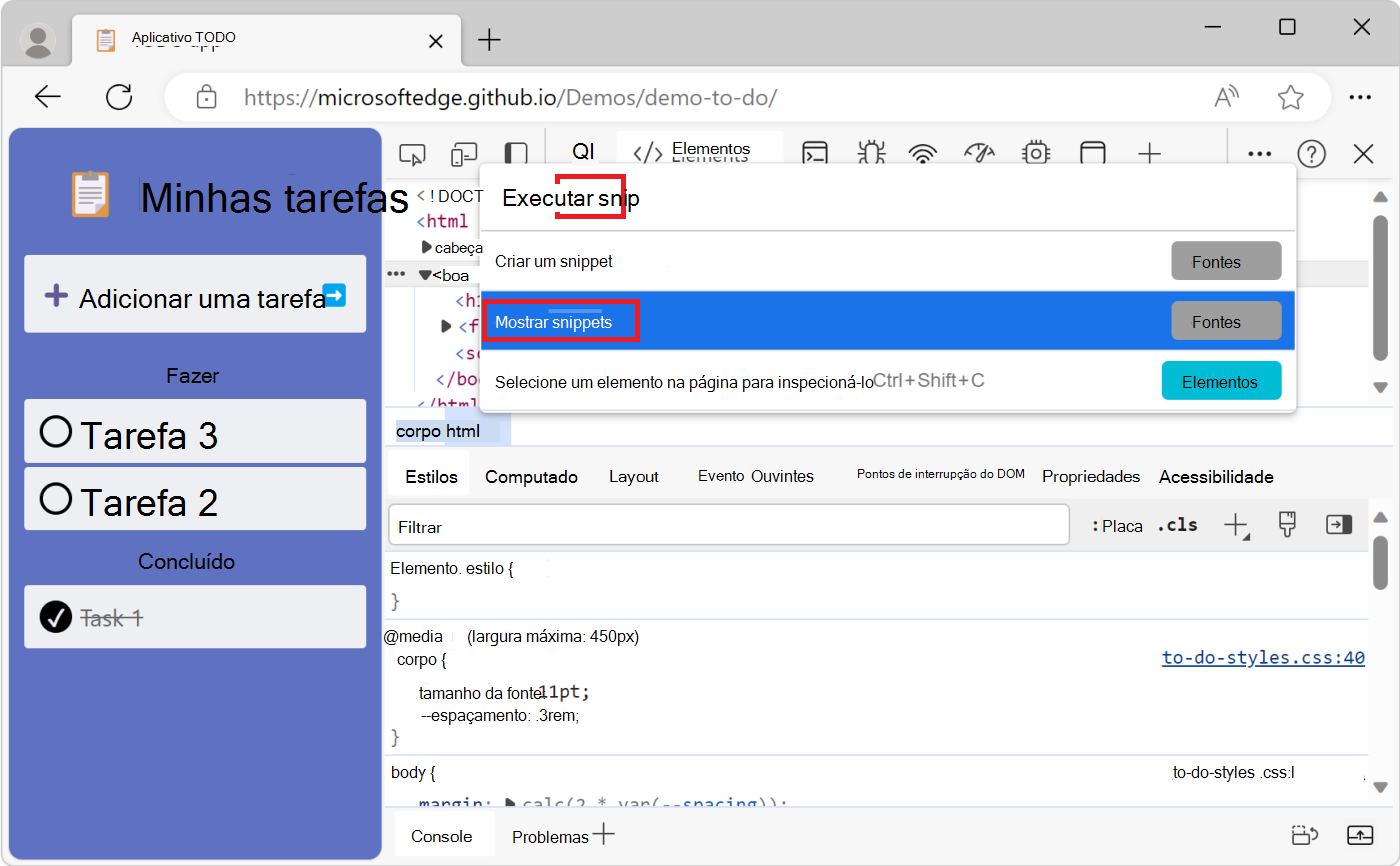
Comece a digitar "snippets", selecione Mostrar Snippets e pressione Enter para executar o comando:

Criar um novo snippet
Para criar um novo snippet na guia Snippets :
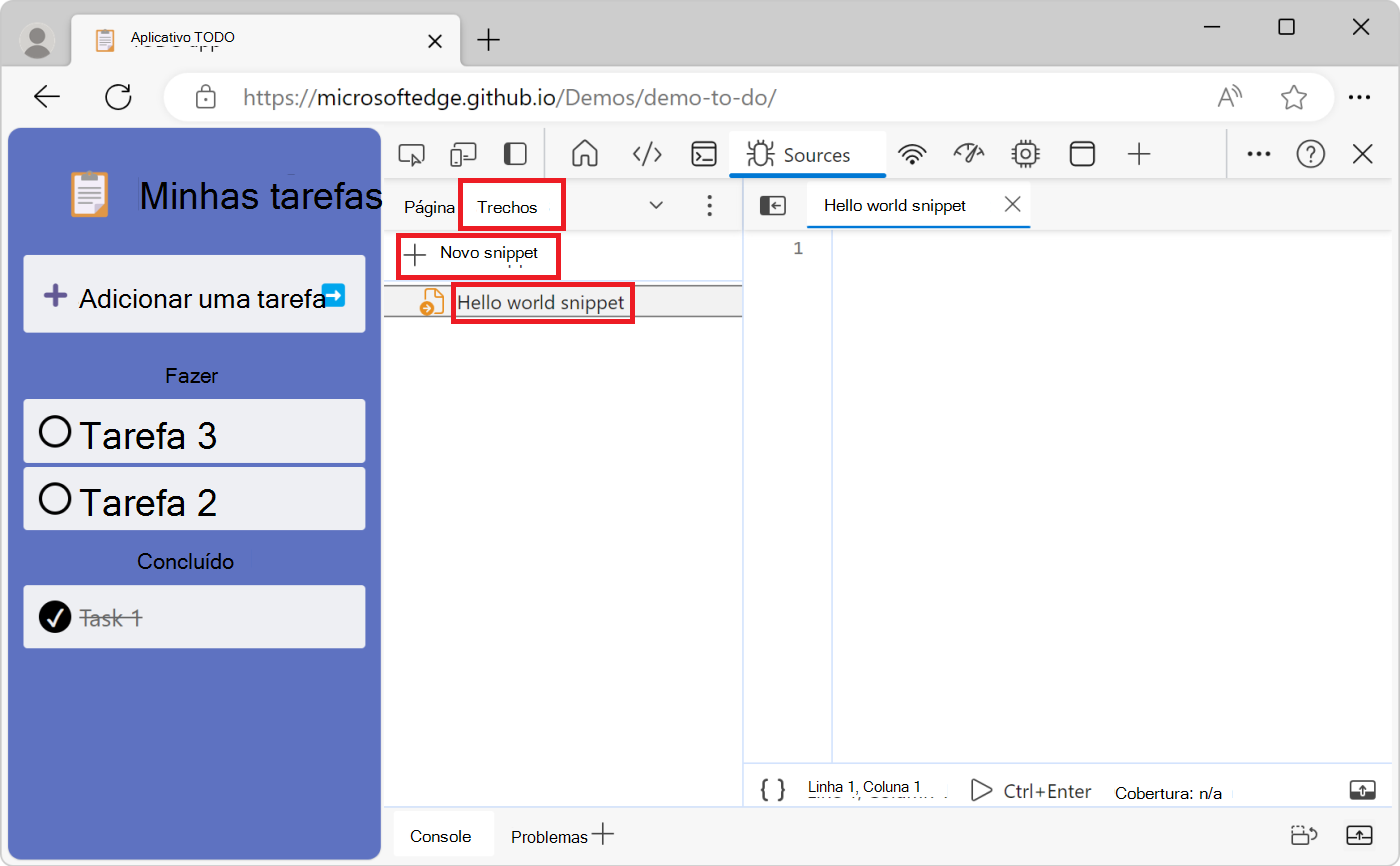
Clique em Novo snippet (+).
Insira um nome para o snippet e pressione Enter:

Criar um novo snippet do Menu de Comando
Concentre seu cursor em algum lugar em DevTools.
Pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando.
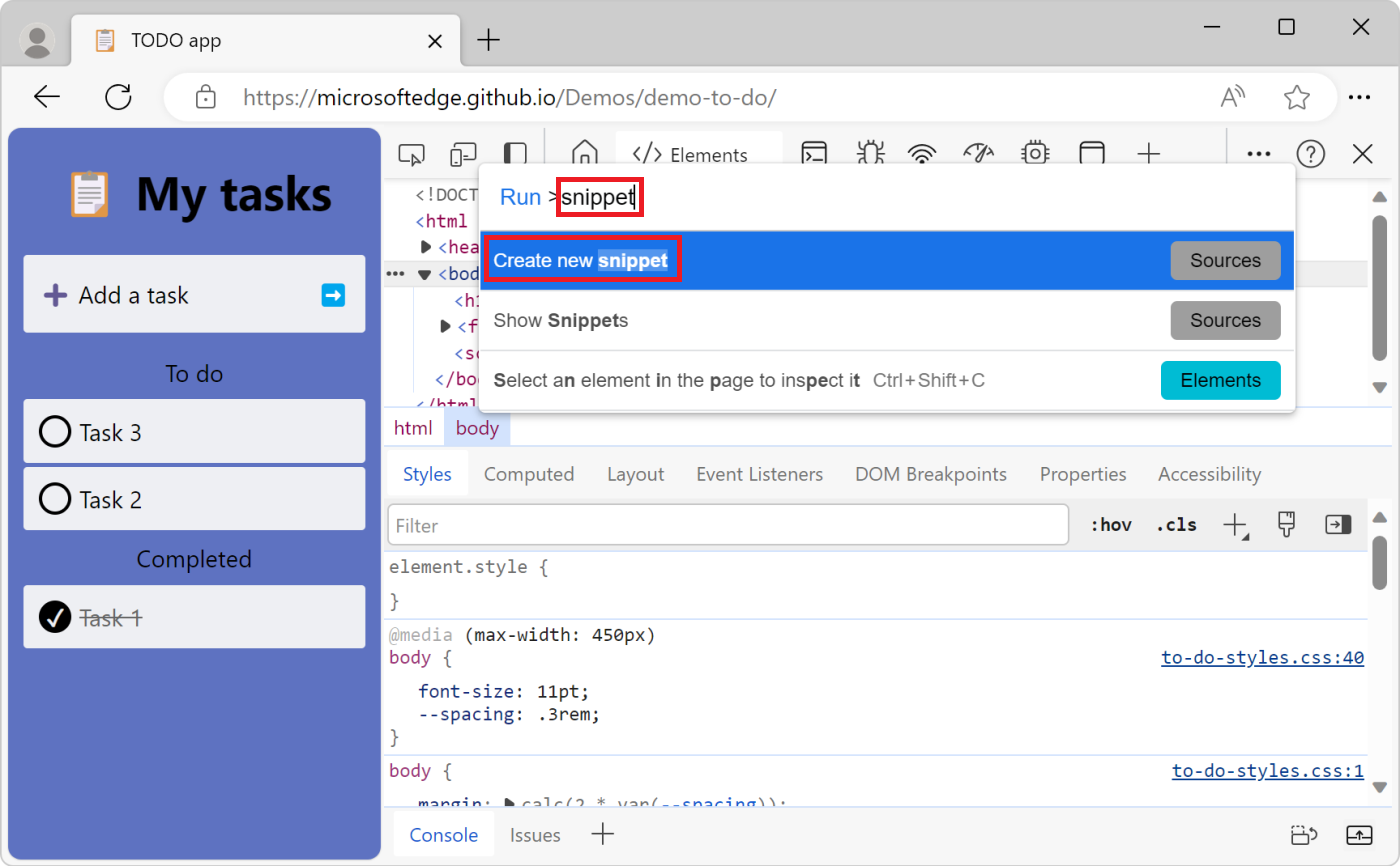
Comece a digitar "snippet", selecione Criar novo snippet e pressione Enter:

Para renomear seu novo snippet, confira Renomear um snippet, abaixo.
Editar um snippet
Para editar o código-fonte de um snippet:
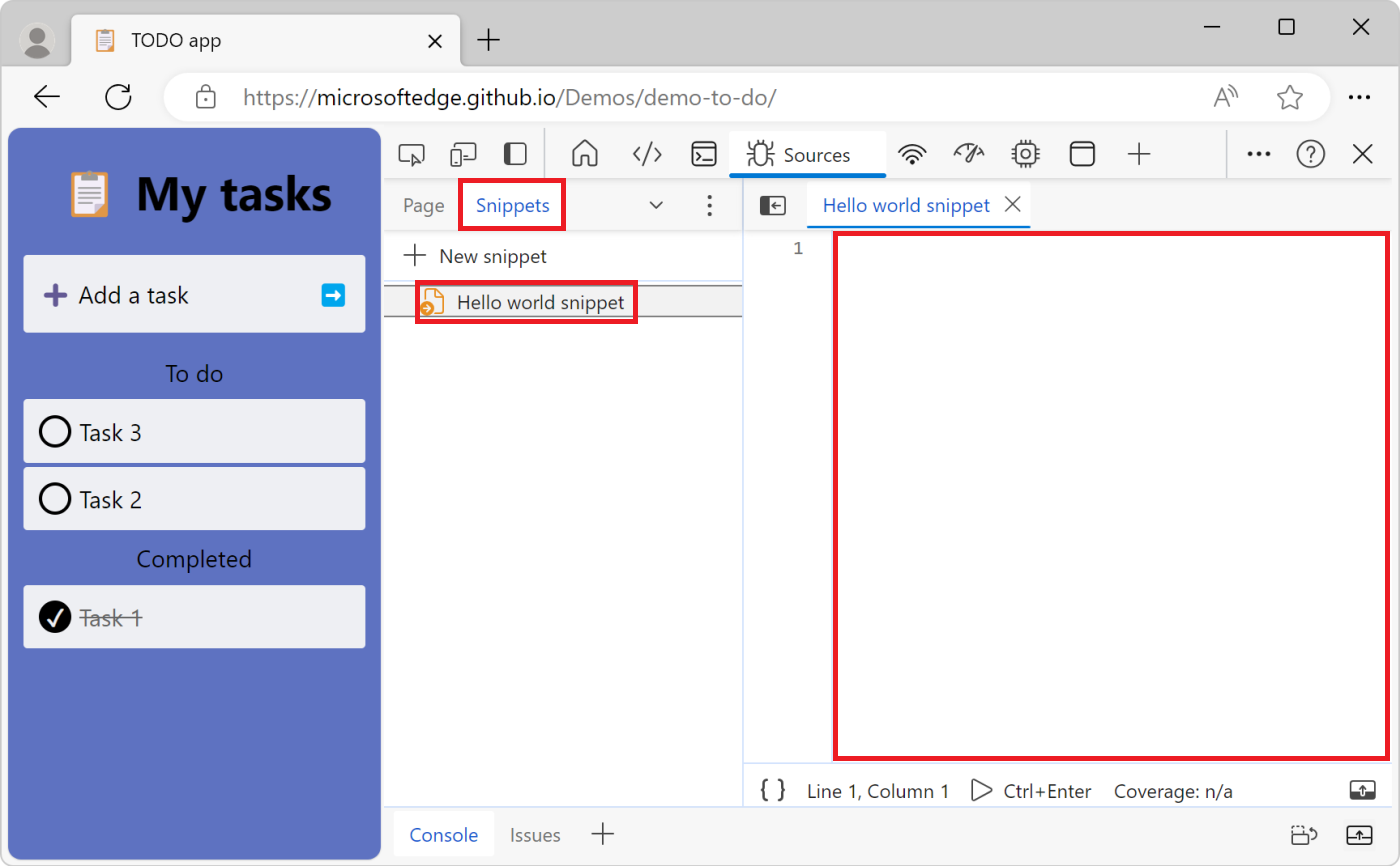
Na guia Snippets , clique no nome do snippet que você deseja editar. O snippet é aberto no Editor de Código:

Use o Editor de Código para adicionar JavaScript ao snippet.
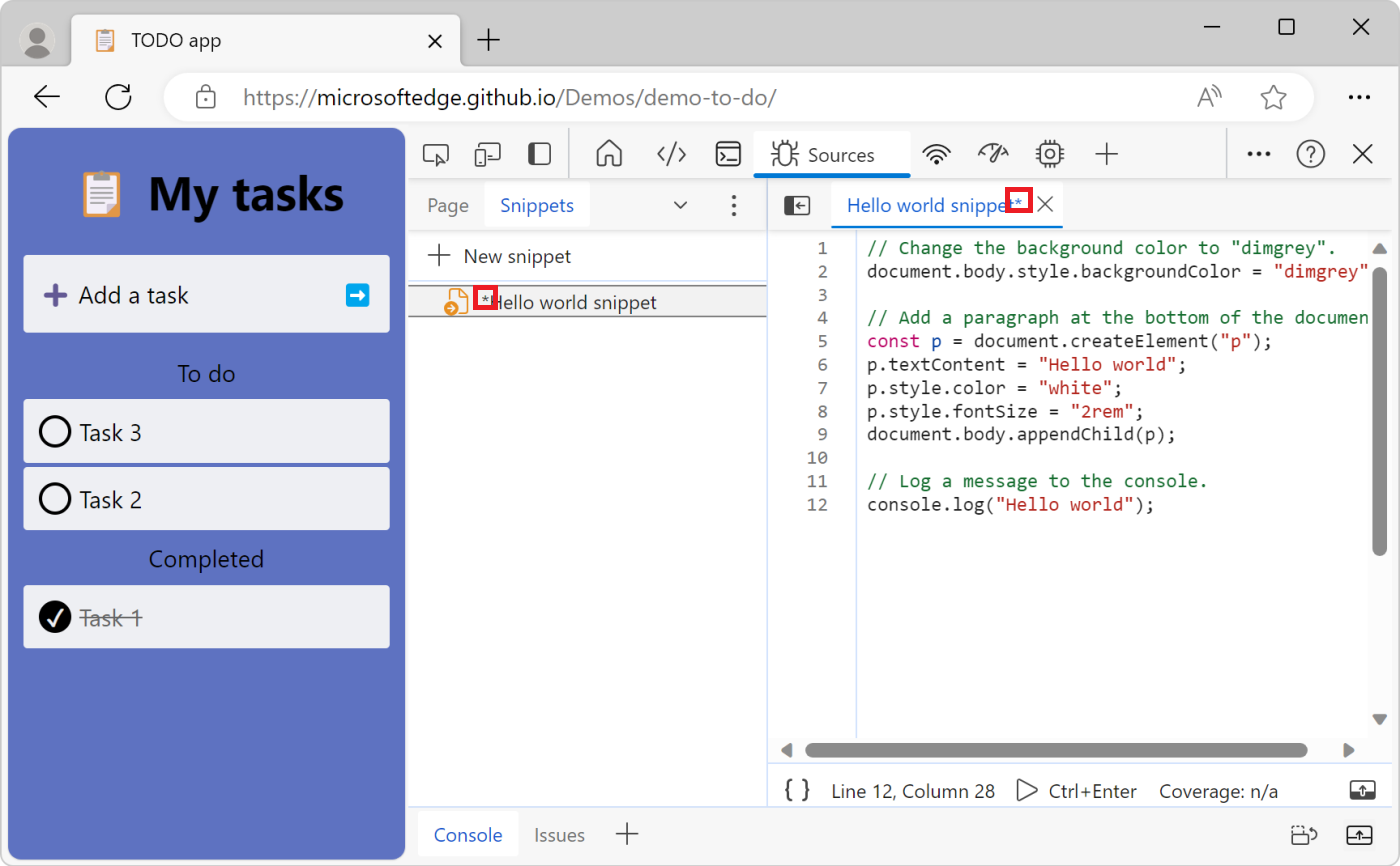
Quando um asterisco aparece ao lado do nome do snippet, significa que você tem um código não salvo. Pressione Ctrl+S (Windows, Linux) ou Command+S (macOS) para salvar:

Executar um snippet
Executar um snippet da ferramenta Fontes
Clique no nome do snippet que você deseja executar. O snippet é aberto no Editor de Código:
Clique no botão Executar snippet (
 ) ou pressione Ctrl+Enter (Windows, Linux) ou Command+Enter (macOS):
) ou pressione Ctrl+Enter (Windows, Linux) ou Command+Enter (macOS):
Executar um snippet do Menu de Comando
Concentre seu cursor em algum lugar em DevTools.
Pressione Ctrl+Shift+P (Windows, Linux) ou Command+Shift+P (macOS) para abrir o Menu de Comando.
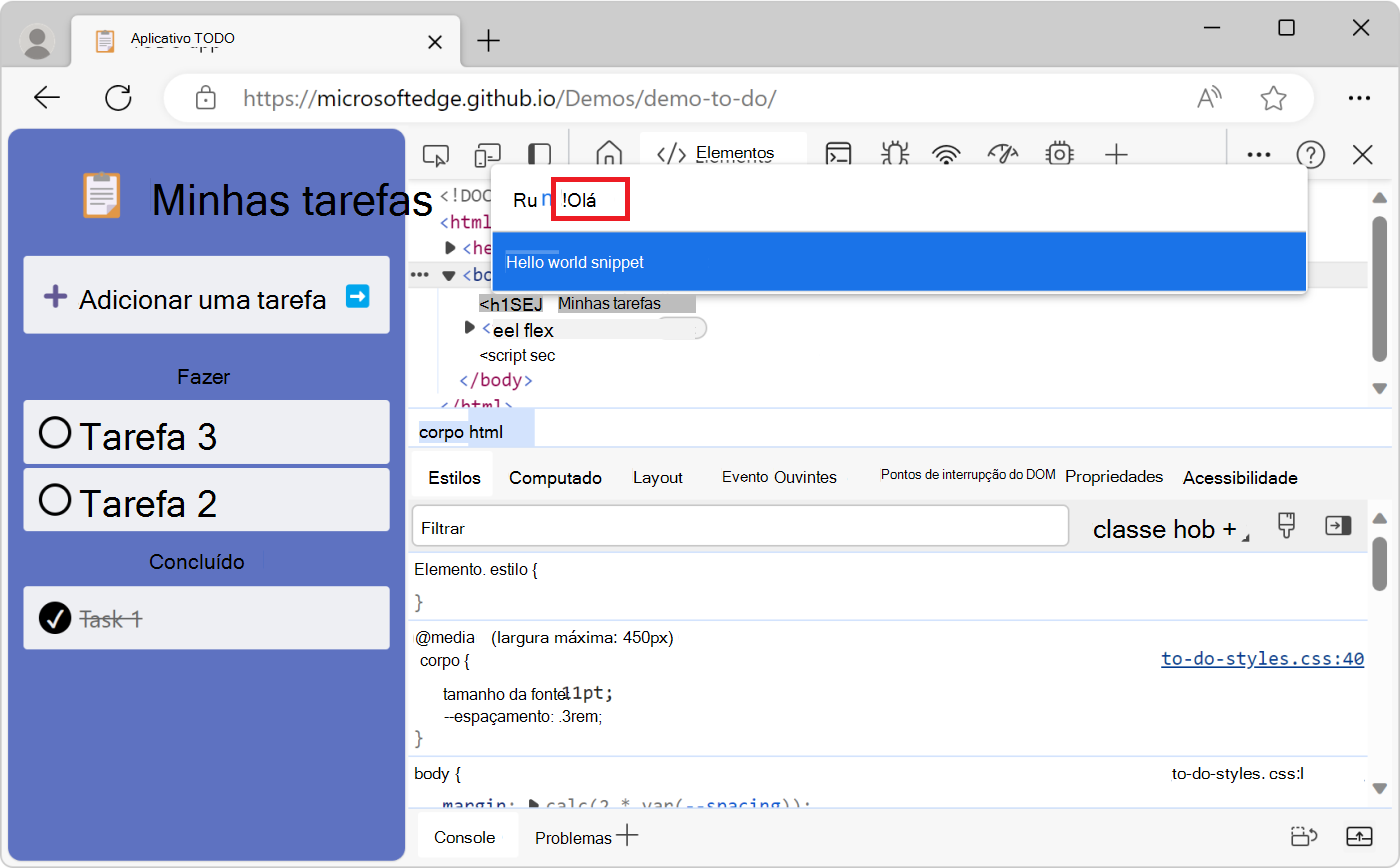
Exclua o > caractere e digite o caractere ! seguido pelo nome do snippet que você deseja executar:

Pressione Enter para executar o snippet.
Renomear um snippet
Clique com o botão direito do mouse no nome do snippet e selecione Renomear.
Excluir um snippet
Clique com o botão direito do mouse no nome do snippet e selecione Remover.
Salvar um snippet
Por padrão, snippets só estão disponíveis em DevTools, mas você também pode salvá-los em disco.
Clique com o botão direito do mouse no nome do snippet e selecione Salvar como.
Quando solicitado, insira um nome de arquivo e local.
Observação
Partes desta página são modificações baseadas no trabalho criado e compartilhado pelo Google e usadas de acordo com os termos descritos na Licença Internacional de Atribuição do Creative Commons 4.0. A página original é encontrada aqui e é de autoria de Kayce Basques (Technical Writer, Chrome DevTools & Lighthouse).
 Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.
Este trabalho é licenciado sob uma Licença Internacional de Atribuição do Creative Commons 4.0.