Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Utilize o Inspetor de memória para ver e interagir com os seguintes tipos de objetos:
Ao utilizar o Inspetor de memória , pode ver os diferentes tipos de objetos de memória, navegar e selecionar os tipos a utilizar para interpretar os valores. Mostra os valores ASCII diretamente junto aos bytes e permite-lhe selecionar diferentes endianness.

A ferramenta inspetor de memória proporciona maior capacidade do que a ferramenta Origens para inspecionar ArrayBuffers ao depurar. A vista Âmbito na ferramenta Origens apresenta uma lista de valores únicos na memória intermédia de matriz, o que dificulta a visualização de todos os dados. Além disso, navegar para um determinado intervalo na memória intermédia requer que desloque para um índice específico e os valores são sempre apresentados como um único byte, mesmo que quisesse vê-los noutro formato, como números inteiros de 32 bits.

Abrir o Inspetor de memória durante a depuração
Inicie o Microsoft Edge.
Abra o site de teste Inspect ArrayBuffers in JS (Memory in JS).
Abra As DevTools ao premir F12 ou Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS).
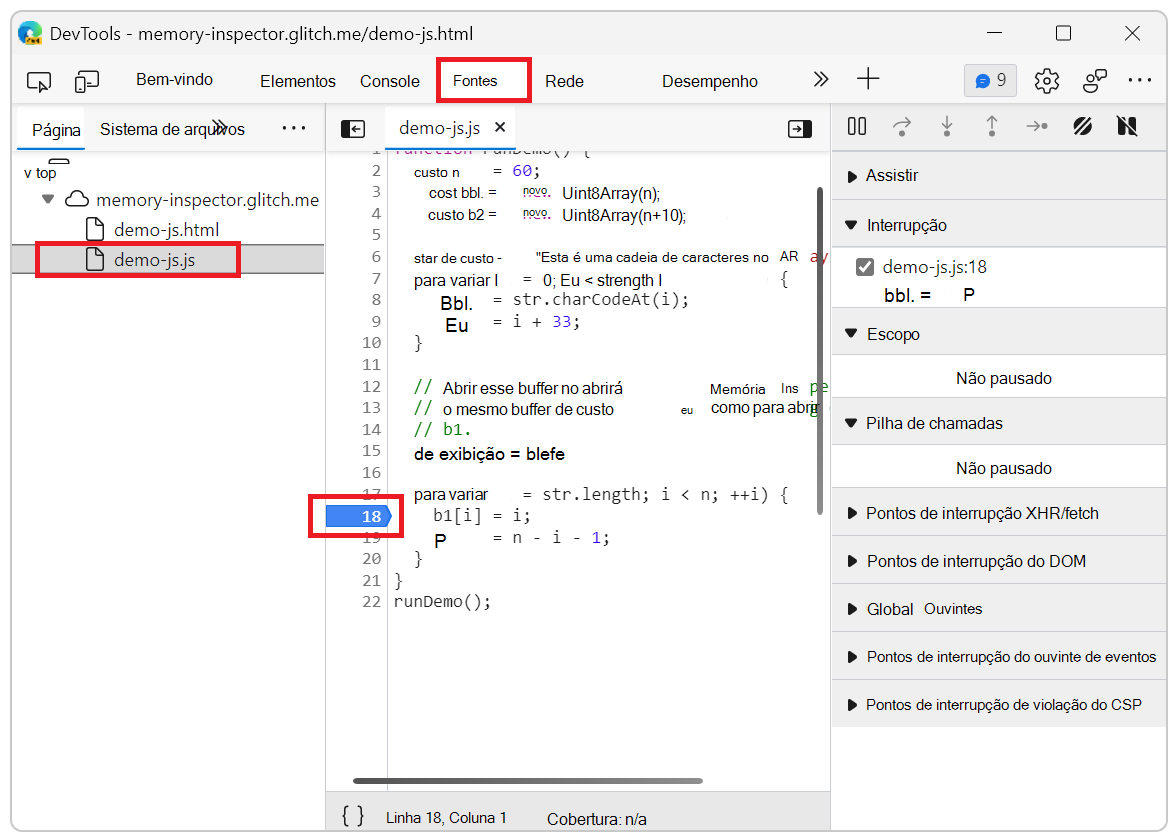
Clique em Origens e abra o
demo-js.jsficheiro.Defina um ponto de interrupção na linha 18 , conforme mostrado na imagem seguinte.

Atualize a página Web. Falha ao apresentar porque o JavaScript é colocado em pausa no ponto de interrupção.
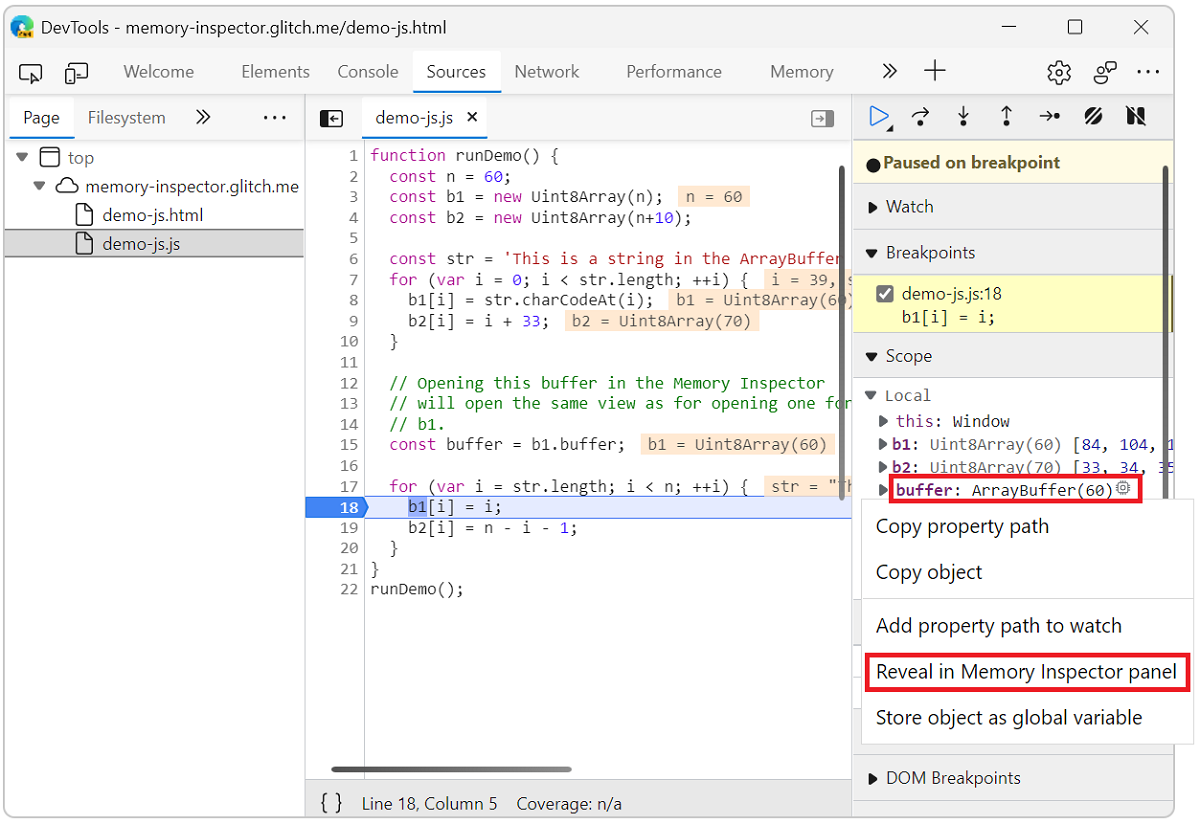
No painel Depurador direito, em Âmbito, localize a
bufferlinha.A partir da linha, pode abrir o
bufferInspetor de memória com um dos seguintes métodos:Clique no ícone do painel Mostrar no inspetor de memória (
 ) no final da
) no final da bufferlinha de propriedades ouNo menu de contexto. Clique com o botão direito do rato na
bufferpropriedade e selecione Revelar no painel Inspetor de memória.

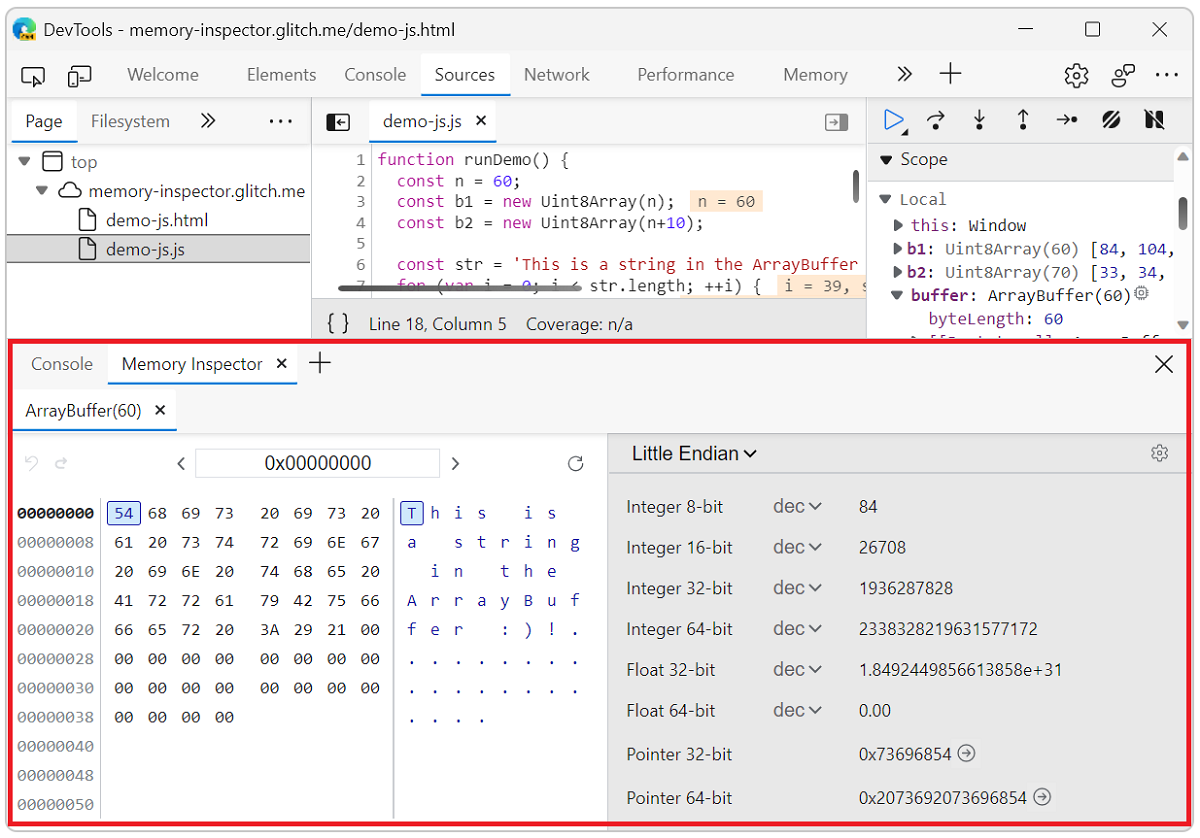
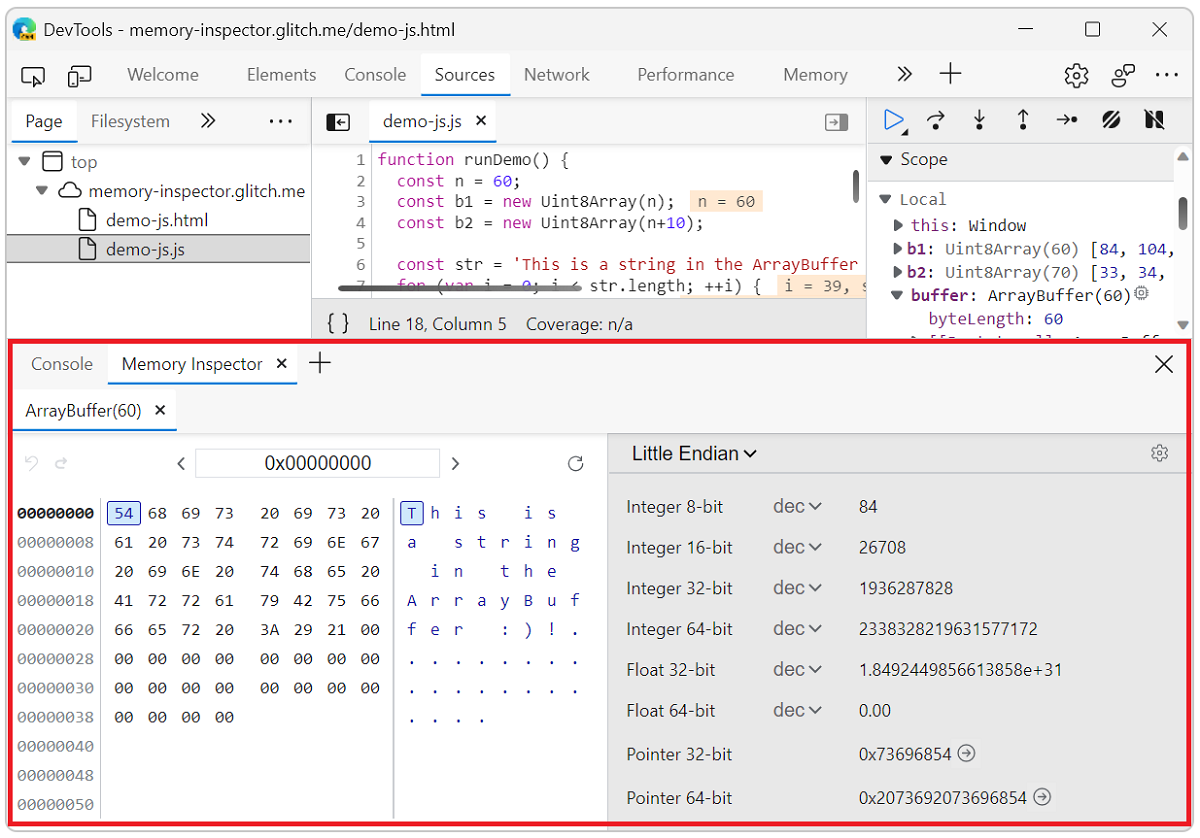
O JavaScript ArrayBuffer é aberto no Inspetor de memória.

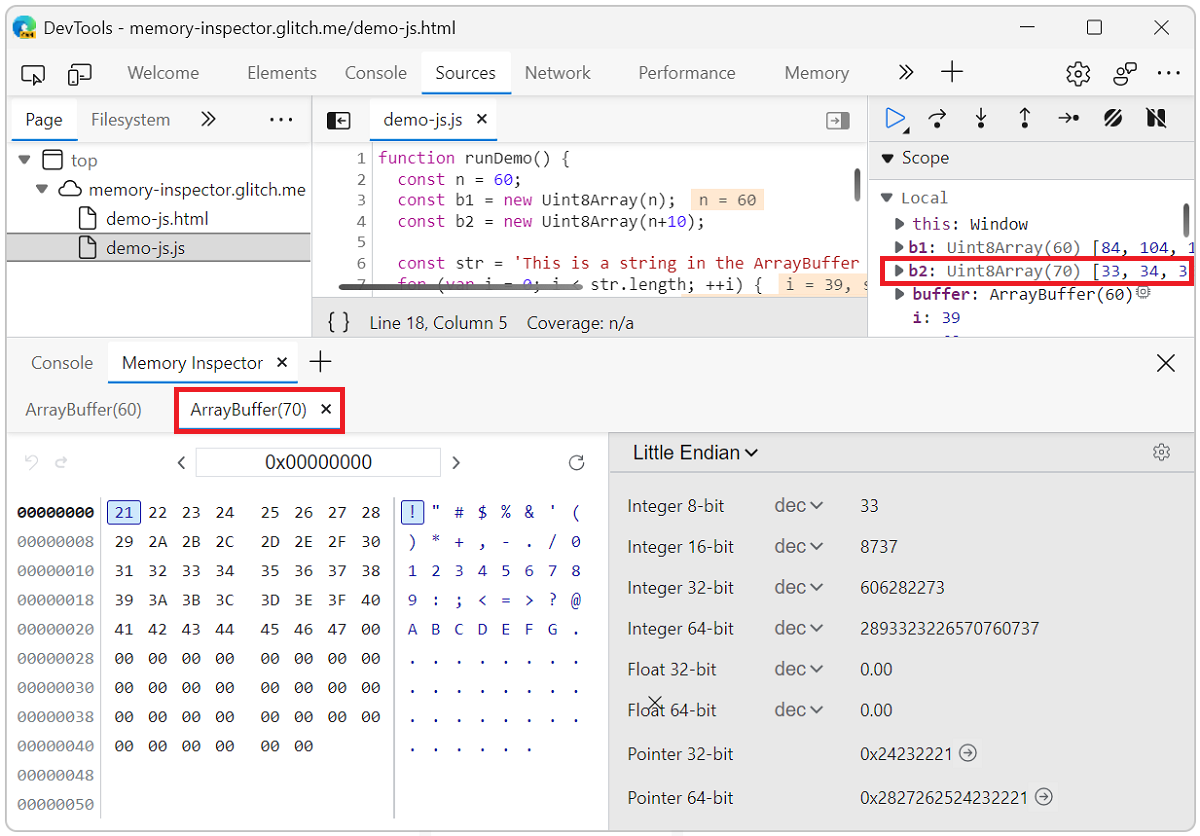
Inspecionar vários objetos
Pode inspecionar vários objetos ao mesmo tempo, como DataView e TypedArray.
Com a página Web de demonstração em pausa no ponto de interrupção, o objeto b2 na vista Âmbito é uma TypedArray. Clique com o botão direito do rato no b2 objeto e selecione Revelar no painel inspetor de memória
É aberto um novo separador para o b2 objeto junto ao primeiro separador, que representa o buffer objeto no inspetor de memória.

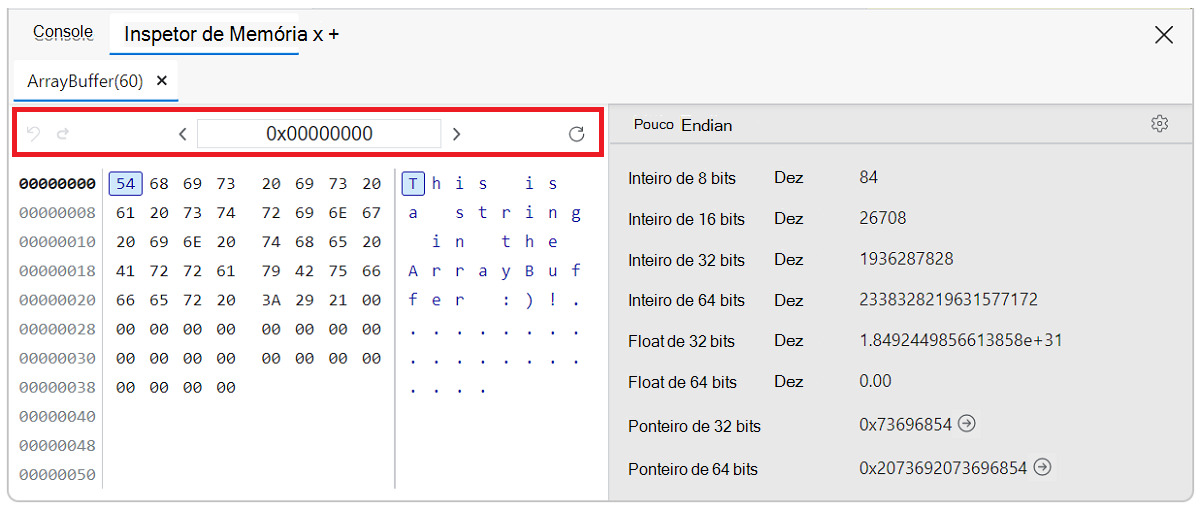
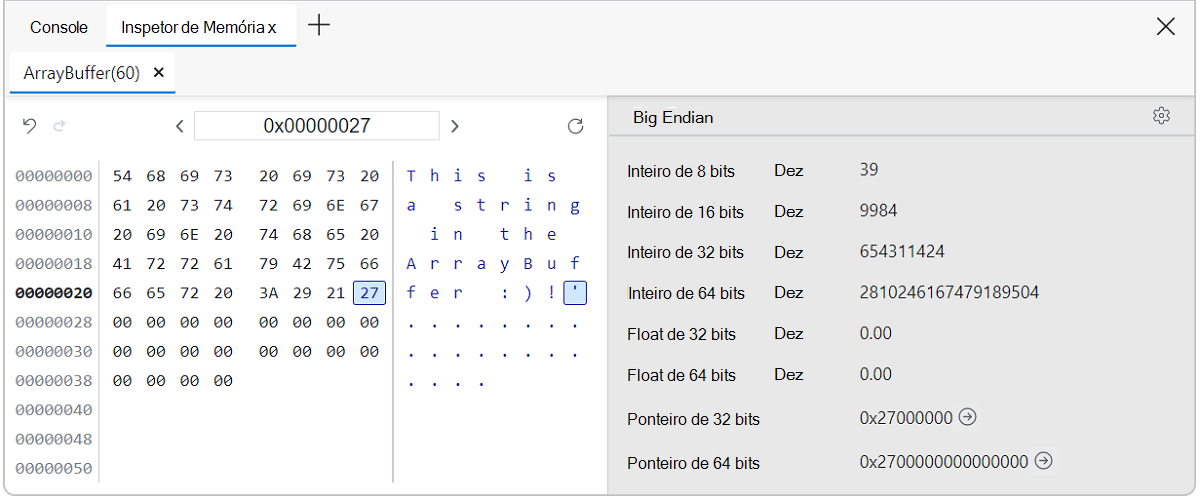
Navegar no Inspetor de memória
O painel Inspetor de memória inclui três tipos de conteúdo:
Barra de navegação

A caixa de texto Introduzir endereço mostra o endereço de byte atual no formato hexadecim. Pode alterar o valor para ir para uma nova localização na memória intermédia. Clique na caixa de texto e altere o valor para 0x00000008. A memória intermédia salta imediatamente para esse endereço de byte.
As memórias intermédias podem ter mais de uma página. Utilize os botões de seta para a esquerda e para a direita para navegar na página Anterior (<) e na página Seguinte (>), respetivamente. Se existir apenas uma página de dados de memória intermédia, as setas levam-no para o início e fim da página.
Utilize as setas do histórico da extrema-esquerda para Voltar no histórico de endereços ( ) e Avançar no histórico de endereços (
) e Avançar no histórico de endereços ( ).
).
Se a memória intermédia não for atualizada automaticamente ao percorrer os valores, clique em Atualizar ( ).
).
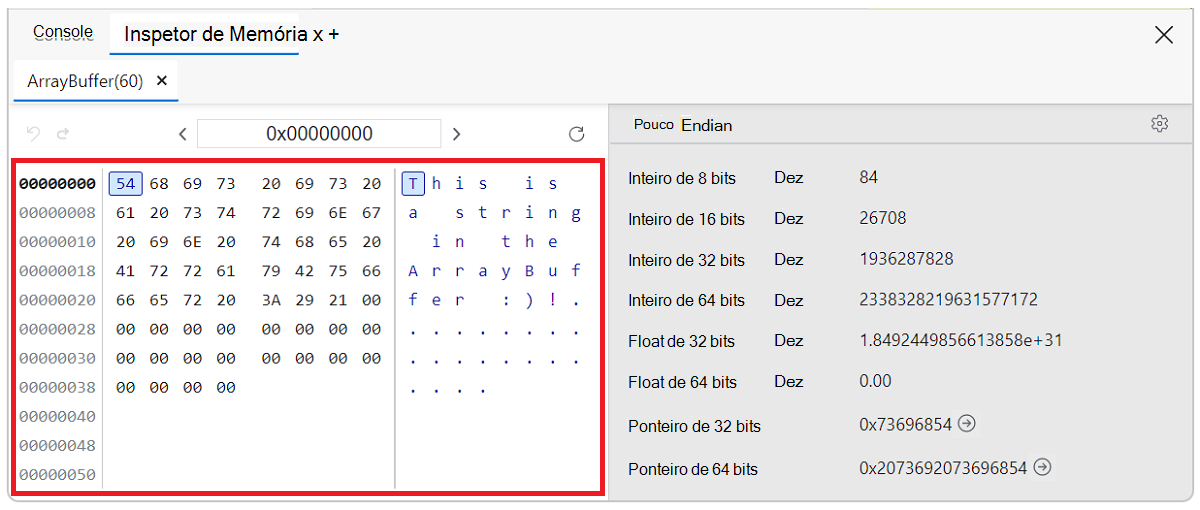
Memória intermédia

Ao ler a partir do lado esquerdo do painel, o endereço é apresentado no formato hexadecima. O endereço atualmente selecionado está a negrito.
A memória também é mostrada no formato hexadecim, cada byte separado por um espaço. O byte atualmente selecionado está realçado. Pode clicar em qualquer byte ou navegar com as teclas de seta (esquerda, direita, cima e baixo).
A representação ASCII da memória é apresentada no lado direito do painel. O caráter realçado corresponde ao byte selecionado. Pode clicar em qualquer caráter ou navegar com as teclas de seta (esquerda, direita, cima e baixo).
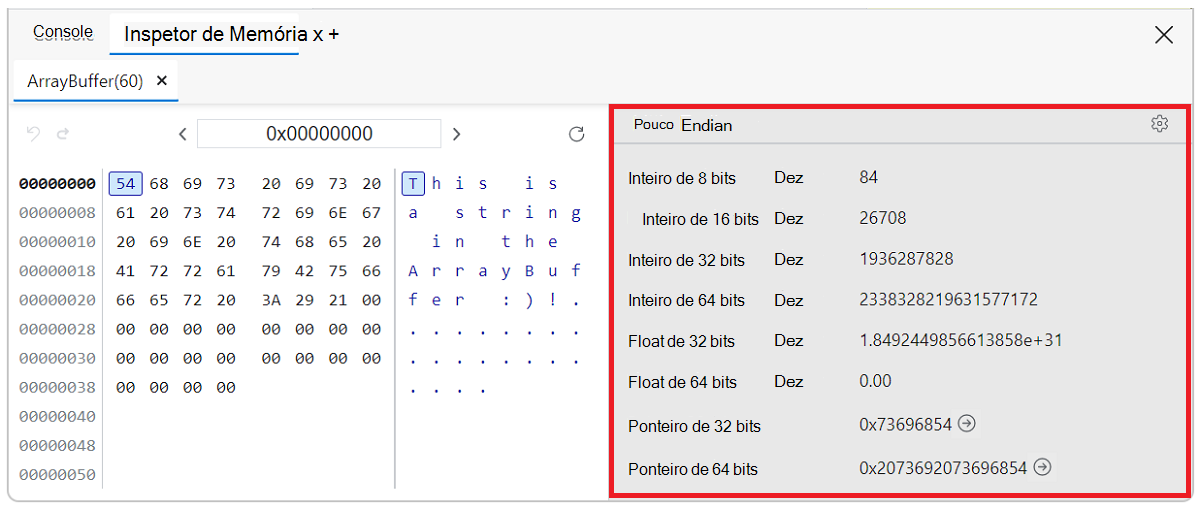
Inspetor de valores

Clique no tipo endiano atual para alternar entre Big endian e Little endian.
A área main mostra cada valor e interpretação com base nas definições. Por predefinição, todos os valores são apresentados.
Clique em Ativar/Desativar definições do tipo de valor ( ) para selecionar os tipos de valor a ver no inspetor. Isto torna-se a nova predefinição de tipo de valor.
) para selecionar os tipos de valor a ver no inspetor. Isto torna-se a nova predefinição de tipo de valor.

Pode alterar a vista de codificação com a lista pendente. Para números inteiros, pode escolher entre decimal dec, hexadecimal hexe octal oct. Para floats, pode escolher entre notação dec decimal e notação scicientífica .
Inspecionar memória
Conclua os seguintes passos para depurar uma página Web no Inspetor de memória.
Na Barra de navegação , altere o endereço para
0x00000027.Veja a representação ASCII e as interpretações de valor. Todos os valores devem ser zero ou vazios.

Clique em Retomar execução do script (
 ) ou prima F8 ou Ctrl +\ para percorrer o código.
) ou prima F8 ou Ctrl +\ para percorrer o código.A representação ASCII e as interpretações de valor são atualizadas.

Clique no botão Saltar para endereço (
 ) para Ponteiro de 32 bits ou Ponteiro de 64 bits , conforme necessário para ir para o endereço de memória ativo seguinte. Se o endereço de memória seguinte não estiver disponível, o botão será desativado (
) para Ponteiro de 32 bits ou Ponteiro de 64 bits , conforme necessário para ir para o endereço de memória ativo seguinte. Se o endereço de memória seguinte não estiver disponível, o botão será desativado ( ) com a descrição Endereço fora do intervalo de memória.
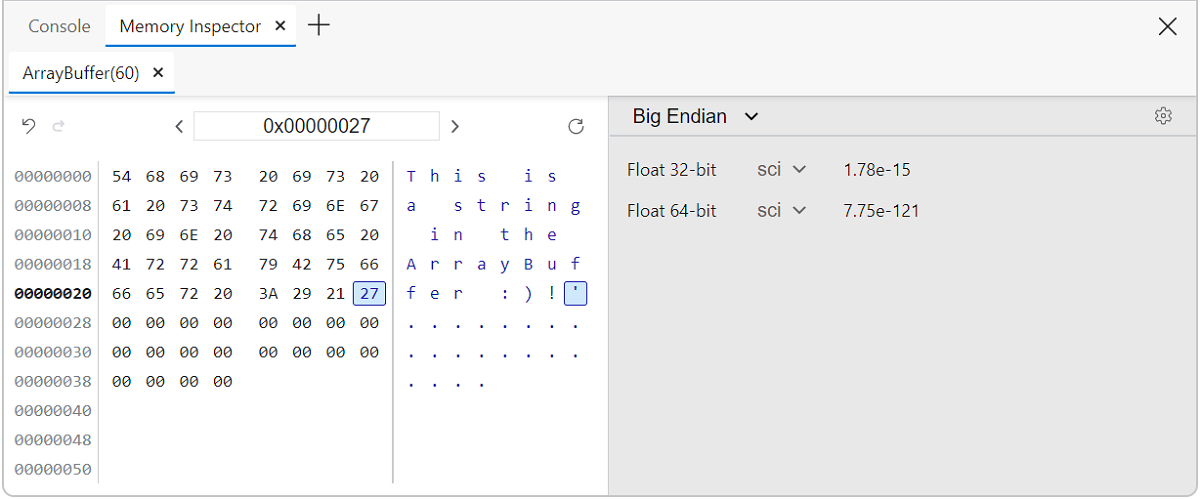
) com a descrição Endereço fora do intervalo de memória.Personalize o Inspetor de valores para mostrar apenas valores de vírgula flutuante. Clique em Ativar/Desativar definições do tipo de valor (
 todas as caixas de verificação, exceto os dois valores de Vírgula flutuante .
todas as caixas de verificação, exceto os dois valores de Vírgula flutuante .
Clique em Ativar/Desativar definições do tipo de valor (
 ) para fechar as definições do tipo de valor.
) para fechar as definições do tipo de valor.Utilize as listas pendentes para alterar a codificação de
decparasci. As representações de valor são atualizadas.
Explore a memória intermédia com o teclado ou a barra de navegação.
Repita os passos 3 e 4 para observar as alterações de valor.
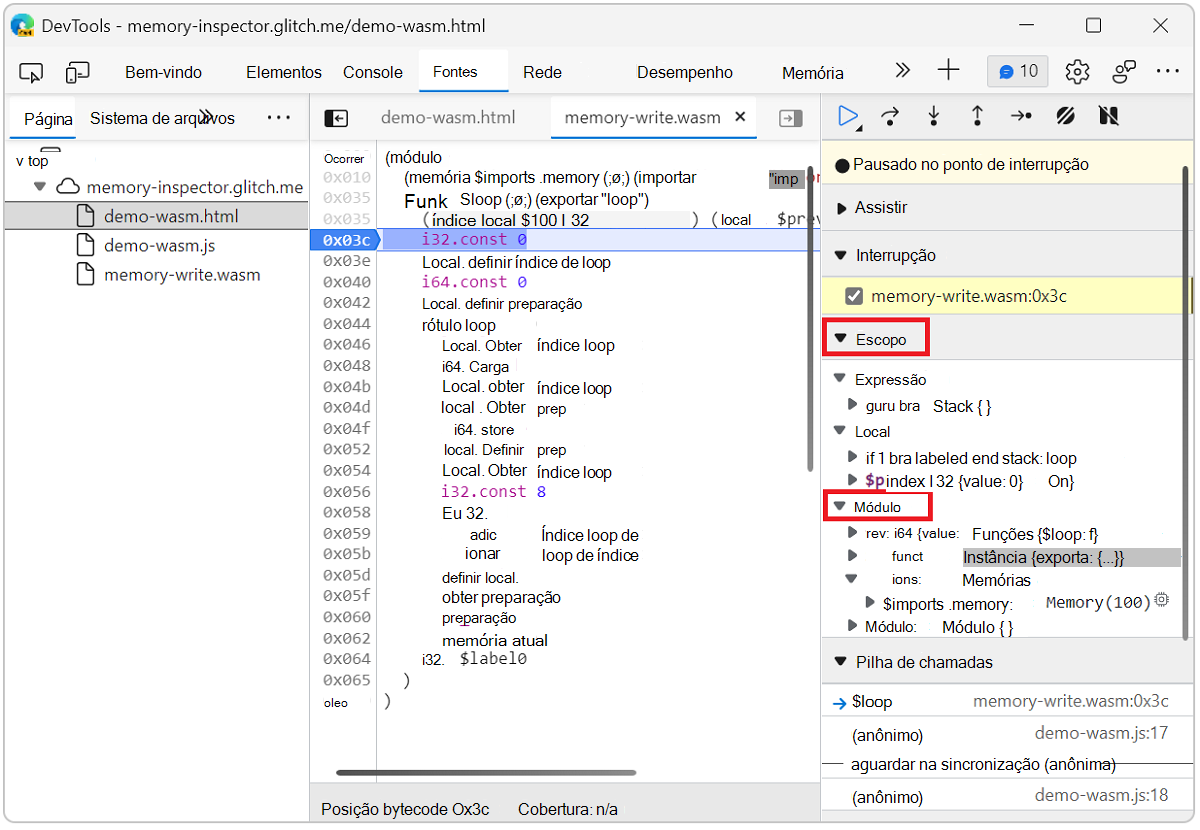
Inspeção de memória do WebAssembly
Para a inspeção da memória do WebAssembly (Wasm), o processo é semelhante a inspecionar a memória JavaScript.
Abra o site de teste Wasm Inspect Wasm memories (Memory in Wasm).
Abra As DevTools ao premir F12 ou Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS).
Clique em Origens e abra o
memory-write.wasmficheiro.Defina um ponto de interrupção na primeira linha do ciclo, valor hexadecimal 0x03c.
Atualize a página.
No painel de depurador em Âmbito, expanda o Módulo.

Clique no ícone Do inspetor revelar na memória (
 ) no final da
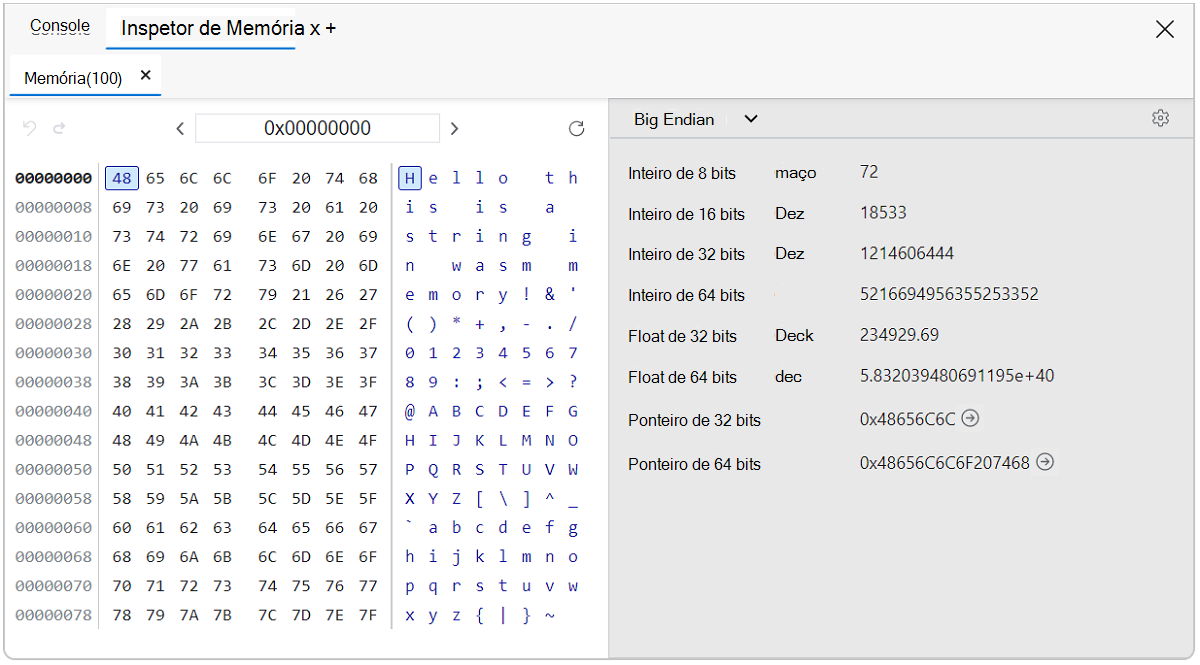
) no final da $imports.memorylinha de propriedades.O Wasm ArrayBuffer é aberto no inspetor de memória.

Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original encontra-se aqui e é criada por Kim-Anh Tran.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.