Localizar ficheiros de origem para uma página com a ferramenta De pesquisa
Utilize a ferramenta de Pesquisa para localizar ficheiros de origem específicos para uma página Web, incluindo FICHEIROS HTML, CSS, JavaScript e ficheiros de imagem.
Uma página Web é principalmente um ficheiro HTML que é utilizado pelo browser para apresentar conteúdo. No entanto, normalmente, as páginas Web requerem outros recursos para além do ficheiro HTML, como CSS, JavaScript ou ficheiros de imagem, para fornecer conteúdos mais avançados.
Na ferramenta Origens , o separador Página do painel Navegador mostra todos os recursos que são transferidos por uma página Web. No entanto, quando existem muitos recursos, pode tornar-se útil procurá-los . Para efetuar pesquisas de texto e expressões regulares em todos os recursos de uma página Web, utilize a ferramenta De pesquisa .
Abrir a ferramenta de Pesquisa utilizando um atalho de teclado
Para abrir rapidamente a ferramenta de Pesquisa :
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
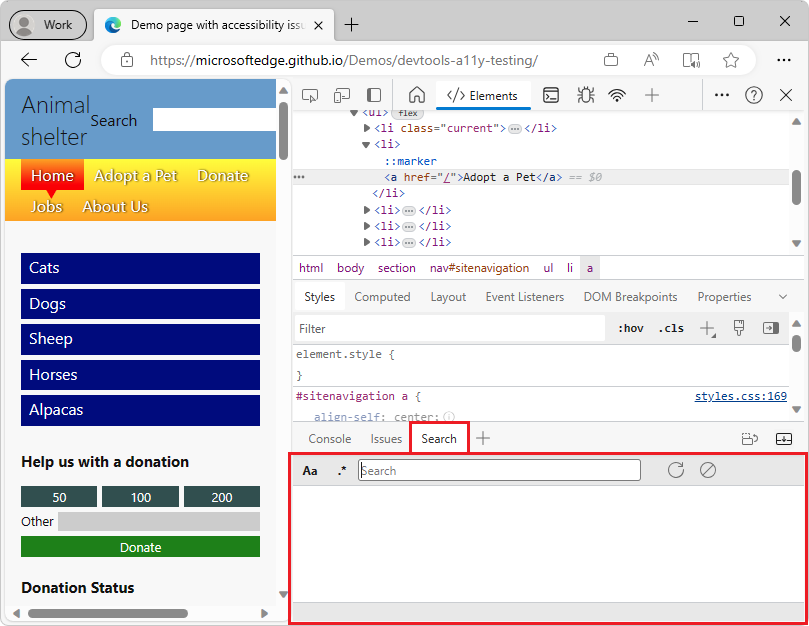
Prima Esc para abrir o painel Vista Rápida na parte inferior de DevTools e, em seguida, na barra de ferramentas Vista Rápida , selecione o separador Procurar . Se esse separador não estiver visível, clique no botão Mais Ferramentas (
 ).
).Em alternativa, prima Ctrl+Shift+F (Windows, Linux) ou Comando+Opção+F (macOS).
A ferramenta de Pesquisa é aberta no painel Vista Rápida :

Consulte também Atalhos de teclado globais.
Abra a ferramenta de Pesquisa utilizando o Menu de Comandos
Para abrir a ferramenta de Pesquisa a partir do Menu de Comandos:
Para abrir o DevTools, clique com o botão direito do rato na página Web e, em seguida, selecione Inspecionar. Em alternativa, prima Ctrl+Shift+I (Windows, Linux) ou Comando+Opção+I (macOS). O DevTools é aberto.
Abra o Menu de Comandos ao premir Ctrl+Shift+P (Windows, Linux) ou Comando+Shift+P (macOS).
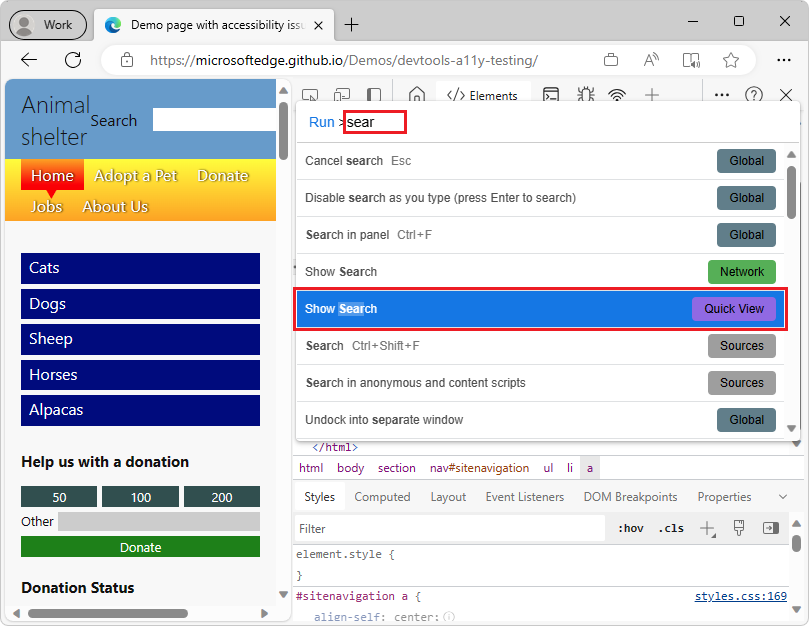
Comece a escrever pesquisa e, em seguida, selecione Mostrar Pesquisa:

Procurar texto
Para procurar texto na página Web atual e nos respetivos ficheiros de recursos:
- Coloque o foco no campo de entrada de pesquisa.
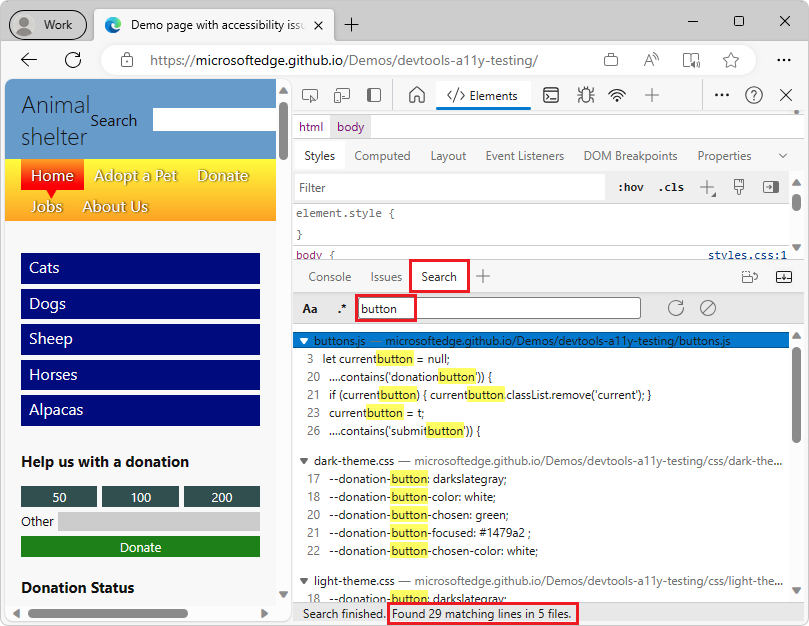
- Introduza o texto que pretende procurar e, em seguida, prima Enter.
A ferramenta Pesquisa mostra a lista de recursos correspondentes e realça as linhas de texto correspondentes. O número de ficheiros e linhas correspondentes também é indicado na parte inferior da ferramenta.

Maiúsculas/minúsculas (carateres em maiúsculas ou minúsculas)
Por predefinição, a ferramenta de Pesquisa não é sensível a maiúsculas e minúsculas. Uma pesquisa de um termo corresponde a ocorrências desse termo, independentemente dos carateres em minúsculas ou maiúsculas.
Para localizar apenas resultados que correspondam a uma determinada caixa (carateres em minúsculas ou maiúsculas), clique no botão Maiúsculas /Minúsculas (Aa) na barra de ferramentas de pesquisa.
Procurar expressões regulares
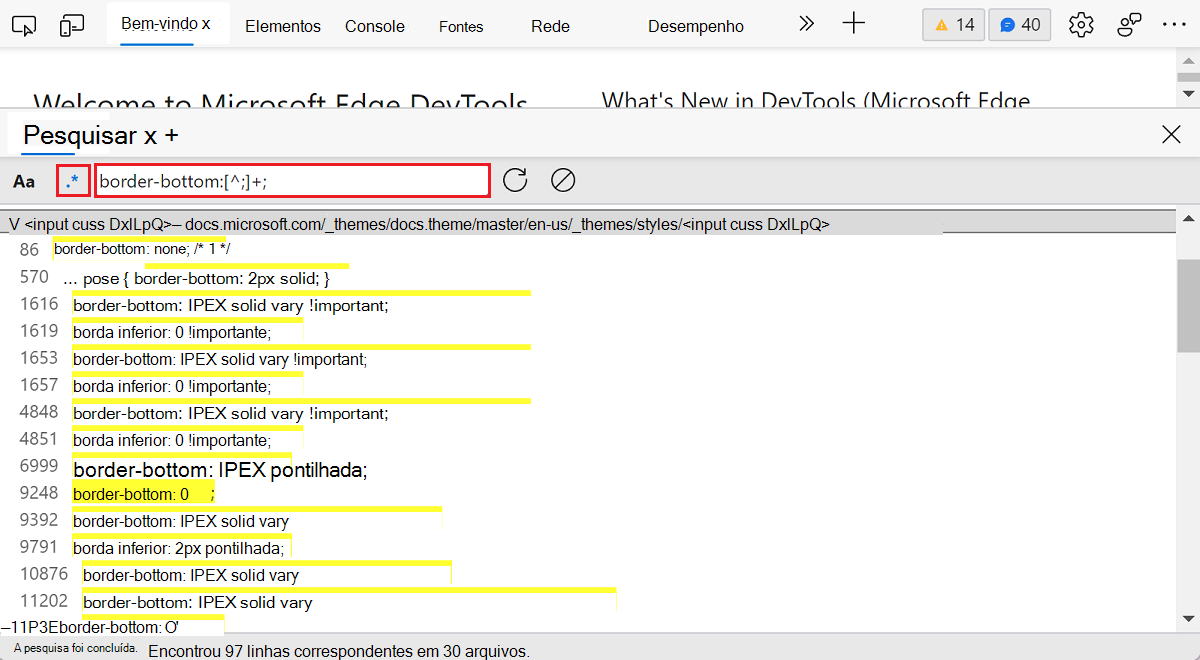
Pode utilizar expressões regulares para encontrar resultados correspondentes. Para utilizar uma expressão regular, clique no botão Utilizar Expressão Regular (.*) na barra de ferramentas e introduza uma expressão regular JavaScript válida na caixa de texto Procurar :

Os carateres de barra (/) que normalmente delimitam padrões de expressões regulares em JavaScript não são necessários.
Da mesma forma, os sinalizadores que são apresentados opcionalmente após a barra de fecho (/) em expressões regulares javaScript não podem ser utilizados aqui. A ferramenta de Pesquisa corresponde aos resultados como se os gsinalizadores de expressão , ie m regulares tivessem sido fornecidos:
| Flag | Nome | Descrição |
|---|---|---|
g |
Global | A pesquisa é global: a ferramenta continuará a procurar ficheiros mesmo depois de ter sido encontrada uma primeira correspondência, como se o sinalizador de expressão g regular tivesse sido fornecido. |
i |
Ignorar maiúsculas/minúscula | A pesquisa ignora as maiúsculas e minúsculas por predefinição, como se o i sinalizador tivesse sido fornecido. Para desativar este sinalizador e localizar apenas resultados que correspondam a um caso específico, clique no botão Maiúsculas /Minúsculas (Aa) na barra de ferramentas de pesquisa. |
m |
Várias linhas | A pesquisa é multilinha: a ferramenta trata cada linha nos ficheiros de origem de forma independente e os ^ símbolos e $ correspondem ao início e ao fim de qualquer linha, respetivamente, como se o m sinalizador tivesse sido fornecido. |
Veja também:
- Expressões regulares na MDN.
Abrir um ficheiro encontrado na ferramenta Origens
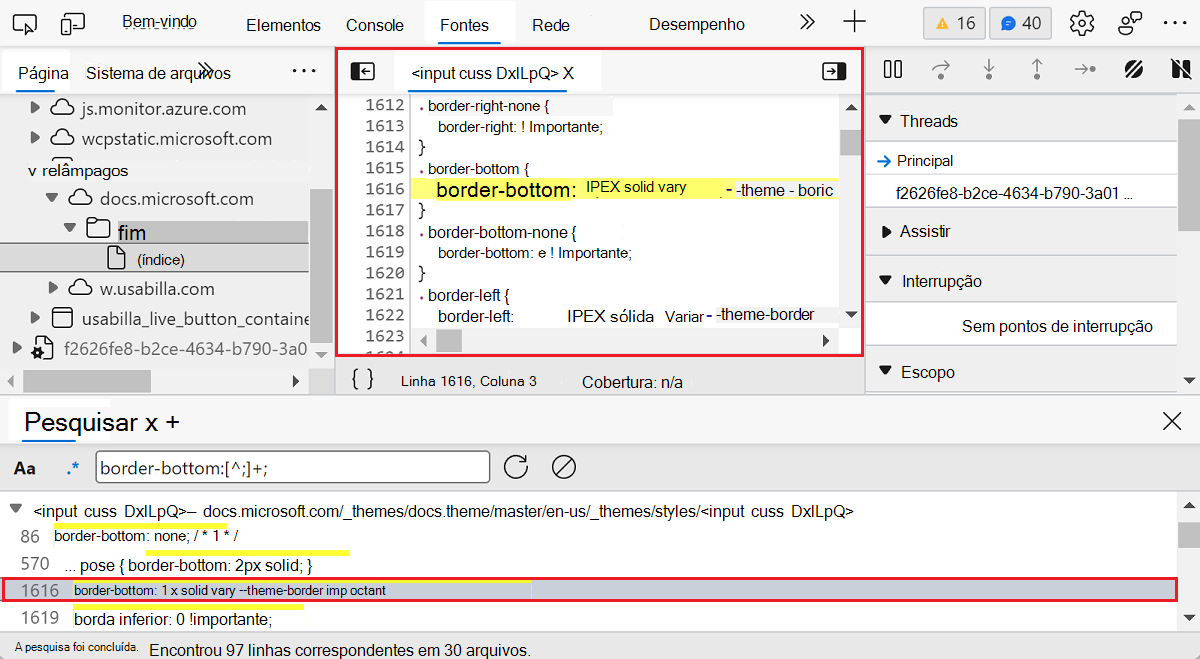
Depois de efetuar uma pesquisa, clique numa linha de resultados para abrir o ficheiro correspondente. A ferramenta Origens é aberta no painel principal e carrega o ficheiro de recursos, desloque-se para a linha correspondente:

Atualizar os resultados da pesquisa
Uma página Web pode continuar a pedir recursos após a conclusão do carregamento, pelo que os resultados apresentados no painel Pesquisa podem ficar desatualizados após algum tempo.
Para atualizar os resultados da pesquisa, efetue um dos seguintes procedimentos:
- Clique no botão Atualizar (
 ) na barra de ferramentas.
) na barra de ferramentas. - Procure novamente ao escrever um termo no campo de entrada de pesquisa.
Limpar uma pesquisa
Para limpar os resultados da pesquisa, clique no botão Limpar ( ) na barra de ferramentas.
) na barra de ferramentas.