Ver e editar o armazenamento de sessões
Para ver, editar e eliminar sessõesStorage pares chave-valor, utilize a ferramenta Aplicação .
Ver sessionStorage chaves e valores
Para ver os sessionStorage pares chave-valor de um domínio:
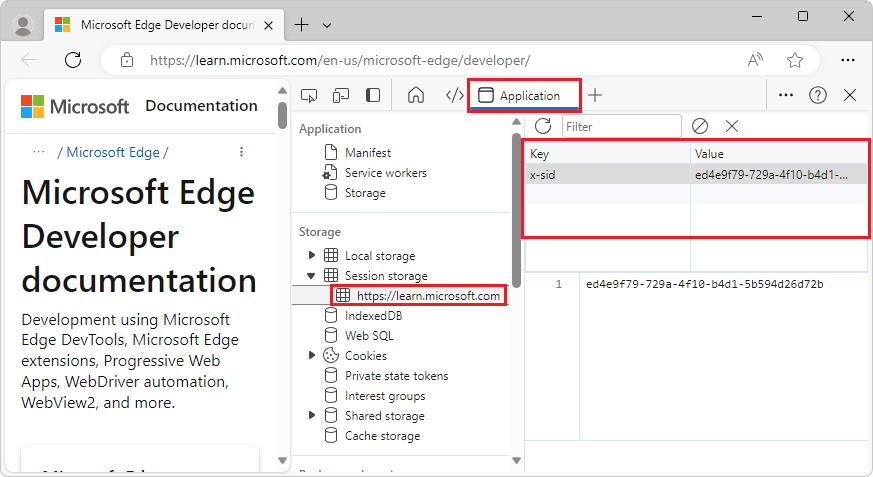
Em DevTools, clique no separador Aplicação para abrir a ferramenta Aplicação . O painel Manifesto é apresentado por predefinição:

Na secção Armazenamento à esquerda, expanda Armazenamento de sessões:

No Armazenamento de sessões à esquerda, selecione um domínio. Os pares chave-valor do domínio estão listados no canto superior direito:

Selecione uma linha da tabela chave-valor. O valor da chave selecionada é apresentado abaixo da tabela chave-valor:

Criar um novo par de chave-valor sessionStorage
Para adicionar um novo par chave/valor para o armazenamento de sessões:
Em DevTools, na ferramenta Aplicação , na secção Armazenamento à esquerda, expanda Armazenamento de sessões e, em seguida, selecione um domínio. Para obter detalhes, consulte Ver sessõesResertas de armazenamento e valores acima.
Na tabela Chave/Valor à direita, faça duplo clique numa linha de chave/valor vazia para entrar no modo de edição.
No campo Chave da linha, introduza uma chave.
No campo Valor da linha, introduza um valor para a chave.
Prima Enter ou clique numa área vazia. Em seguida, o valor também é apresentado abaixo da tabela chave/valor:

Editar sessionStorage keys or values (Editar sessão) Chaves ou valores de armazenamento
Para editar um par chave/valor para o armazenamento de sessões:
Em DevTools, na ferramenta Aplicação , na secção Armazenamento à esquerda, expanda Armazenamento de sessões e, em seguida, selecione um domínio. Para obter detalhes, consulte Ver sessõesResertas de armazenamento e valores acima.
Na tabela Chave/Valor à direita, faça duplo clique numa célula na coluna Chave ou Valor para editar essa chave ou valor:

Eliminar sessionStorage key-value pairs
Para eliminar um par chave/valor para o armazenamento de sessões:
Em DevTools, na ferramenta Aplicação , na secção Armazenamento à esquerda, expanda Armazenamento de sessões e, em seguida, selecione um domínio. Para obter detalhes, consulte Ver sessõesResertas de armazenamento e valores acima.
Na tabela Chave/Valor à direita, selecione um par chave-valor para realçá-lo.
Prima
Deleteou clique no botão Eliminar Selecionado ( ) ou clique com o botão direito do rato na linha e, em seguida, selecione Eliminar.
) ou clique com o botão direito do rato na linha e, em seguida, selecione Eliminar.
Eliminar todas as sessõesStoragem de pares chave-valor para um domínio
Para eliminar todos os pares chave/valor para o armazenamento de sessões de um domínio:
Em DevTools, na ferramenta Aplicação , na secção Armazenamento à esquerda, expanda Armazenamento de sessões e, em seguida, selecione um domínio. Para obter detalhes, consulte Ver sessõesResertas de armazenamento e valores acima.
Clique no botão Limpar Tudo (
 ).
).
Interagir com sessionStorage a partir da Consola
Pode executar expressões e instruções JavaScript na Consola e a Consola tem acesso aos contextos JavaScript da página, incluindo para sessionStorage.
Para interagir com sessionStorage a Consola:
Em DevTools, selecione a ferramenta Consola . Por exemplo, prima Esc para apresentar o painel Vista Rápida , que inclui sempre um separador Consola .
Se quiser aceder
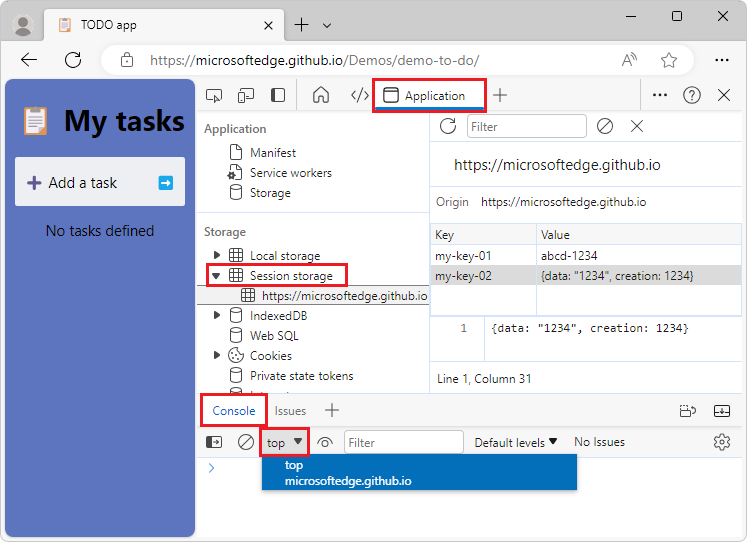
sessionStorageaos pares chave-valor de um domínio diferente da página em que está, utilize o menu de contextos javaScript para alterar o contexto JavaScript da Consola:
Neste cenário, haveria vários domínios listados abaixo da parte superior.
Introduza
sessionStorageexpressões JavaScript na Consola:
A captura de ecrã acima mostra as seguintes expressões JavaScript e a saída resultante:
> sessionStorage.key(0) <· 'my-key-01' > sessionStorage.key(1) <· 'my-key-02' > sessionStorage.setItem("my-key-01", "efgh-5678") <· undefined > sessionStorage.getItem("my-key-01") <· 'efgh-5678'Quando introduz expressões de atribuição de JavaScript com a Consola, a tabela de pares Chave/Valor é atualizada.
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Kayce Bascos.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.