Novidades no DevTools (Microsoft Edge 86)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Anúncios da equipa de DevTools do Microsoft Edge
Corresponder atalhos de teclado em DevTools a Visual Studio Code
No Microsoft Edge 86, pode combinar atalhos de teclado nas DevTools com os seus atalhos no Microsoft Visual Studio Code.

Para ativar esta funcionalidade, consulte Personalizar atalhos de teclado no DevTools.
Por exemplo, o atalho de teclado para colocar em pausa ou continuar a executar um script no Visual Studio Code é F5. Com a predefinição DevTools (Predefinição), esse mesmo atalho em DevTools é F8, mas quando seleciona o Visual Studio Code predefinido, esse atalho é agora também F5.
Chromium problema #174309
Emular o Surface Duo e o Samsung Galaxy Fold
Agora pode testar o aspeto e funcionalidade do seu site ou aplicação em dois novos dispositivos: Surface Duo e Samsung Galaxy Fold no Microsoft Edge.
Para ajudar a melhorar o seu site ou aplicação para dispositivos com ecrã duplo e dobráveis, utilize as seguintes funcionalidades ao emular o dispositivo:
Expansão, que é quando o seu site (ou aplicação) é apresentado em ambos os ecrãs.
Compor a costura, que é o espaço entre os dois ecrãs.
Permitir que as APIs experimentais da Plataforma Web acedam à nova funcionalidade de expansão do ecrã de multimédia CSS e à API JavaScript getWindowSegments.

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
Chromium problema: #1054281
Melhorias na sobreposição da grelha CSS e novas funcionalidades de grelha experimental
A equipa do Microsoft Edge DevTools e a equipa do Chrome DevTools colaboram em funcionalidades adicionais. As novas funcionalidades incluem várias sobreposições persistentes e configuráveis a partir de um novo painel Esquema na ferramenta Elementos :

Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
- Funcionalidades de depuração da grelha CSS em Novidades nas DevTools (Microsoft Edge 85).
- Inspecione o CSS Grid no Microsoft Edge DevTools.
Chromium problema: #1047356
A tabela copiada da Consola preserva a formatação
No Microsoft Edge 85 ou anterior, na Consola, perdeu-se a formatação de um copiado console.table . Se copiou a saída da API da Consola da tabela e a colou, apenas o texto da tabela foi mantido.
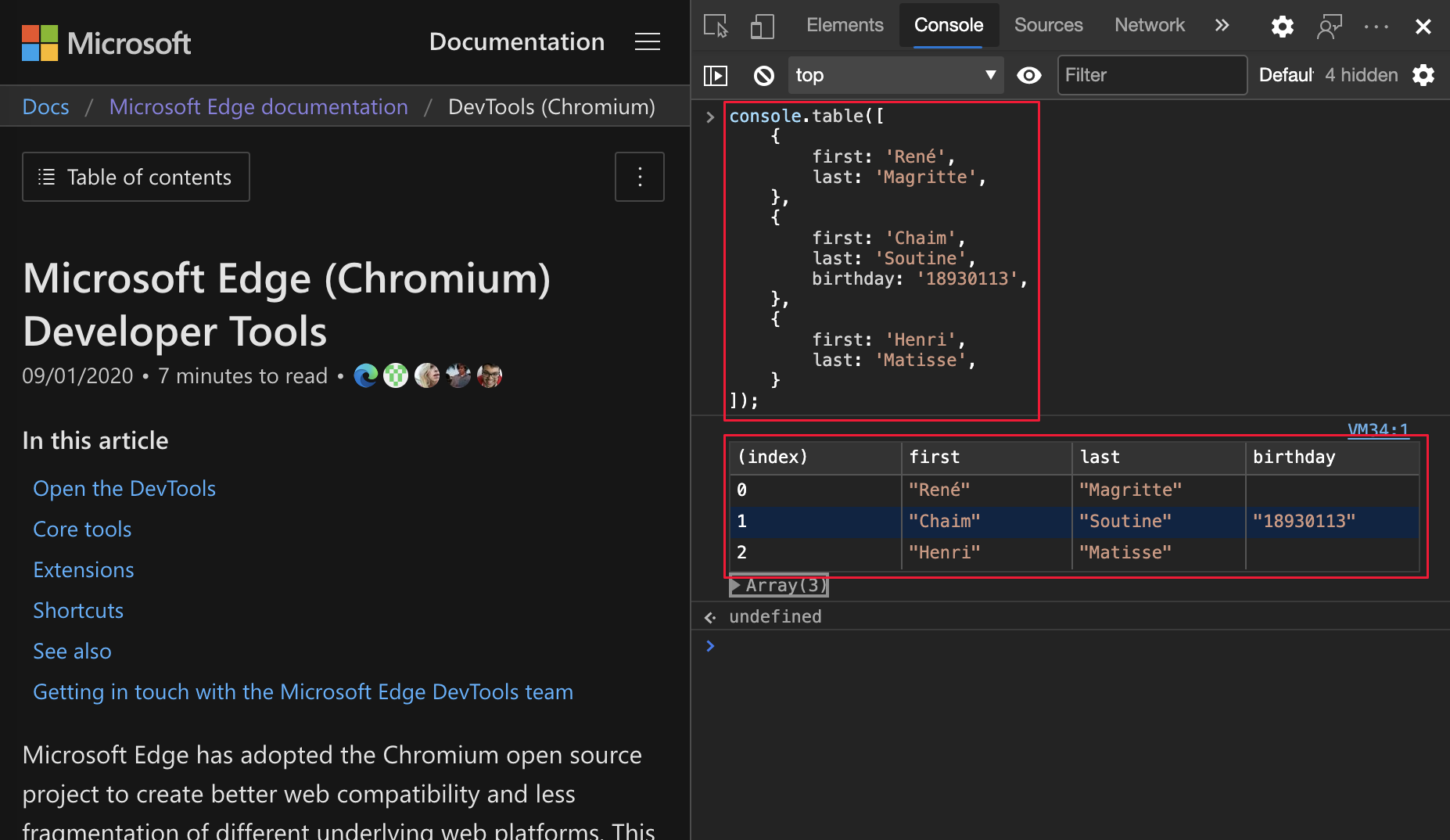
table Saída da API da Consola no Microsoft Edge 85 ou anterior:

tableSaída da API da Consola do Microsoft Edge 85 ou anterior colada em Visual Studio Code:

No Microsoft Edge 86 ou posterior, quando copia uma tabela da Consola, a formatação é agora preservada.
table Saída da API da Consola no Microsoft Edge 86 ou posterior:

tableSaída da API da Consola do Microsoft Edge 86 ou posterior colada em Visual Studio Code:

Chromium problema: #1115011
Veja também:
Visualizador de Encomendas de Origem para testes de acessibilidade mais fáceis
O novo programa auxiliar de acessibilidade apresenta a ordem pela qual os elementos residem no ficheiro de origem:

Esta funcionalidade torna mais fácil testar a forma como o leitor de ecrã e os utilizadores de teclado experimentam o seu site ou aplicação. Os leitores de ecrã e a navegação por teclado dependem do conteúdo que está a ser colocado numa ordem específica no código fonte do seu site ou aplicação, para que corresponda à página composta. O Visualizador de Encomendas de Origem apresenta potenciais diferenças por ordem entre a página composta e o código fonte.
Atualização: esta funcionalidade foi lançada e já não é experimental.
Veja também:
Chromium problema: #1094406
Realçar todos os resultados da pesquisa na ferramenta Elementos
No Microsoft Edge 84 e 85, o primeiro resultado da pesquisa na ferramenta Elementos não foi realçado. Os restantes resultados da pesquisa foram realçados corretamente.
Obrigado por enviar os seus comentários e ajudar a melhorar Chromium. O seu feedback revelou o Problema #1103316 no projeto de Chromium open source.

O problema foi corrigido em todas as versões do Microsoft Edge.
Chromium problema: #1103316
Veja também:
- Procurar nós em Começar a ver e alterar o DOM
Anúncios do projeto Chromium
As secções seguintes anunciam funcionalidades adicionais disponíveis no Microsoft Edge que contribuíram para o projeto open source Chromium.
Nova ferramenta de Multimédia
Agora, o DevTools apresenta informações dos leitores de multimédia na ferramenta Multimédia .
Para abrir a nova ferramenta Multimédia , selecione Personalizar e controlar DevTools (...) >Mais ferramentas>Multimédia.

Antes da nova ferramenta multimédia no DevTools, as informações de registo e depuração sobre leitores de vídeo estavam localizadas na definição Leitores Recentes . Para abrir a definição Jogadores Recentes , aceda a edge://media-internals e, em seguida, selecione a ferramenta Jogadores .
Veja conteúdo em direto e inspecione potenciais problemas mais rapidamente, como investigar:
- Por que motivo os fotogramas são largados.
- Porque é que o JavaScript está a interagir com o leitor de uma forma inesperada.
Captura de ecrã do nó com o menu de contexto da ferramenta Elementos
Agora, pode capturar capturas de ecrã do nó com o menu de contexto na ferramenta Elementos .
Por exemplo, para fazer uma captura de ecrã do índice, clique com o botão direito do rato no elemento e, em seguida, selecione Captura de ecrã do nó.

Chromium problema: #1100253
Veja também:
- Captura de ecrã do nó para além da viewport em Novidades no DevTools (Microsoft Edge 89)
Atualizações da ferramenta problemas
A barra de aviso Problemas na ferramenta Consola é agora substituída por uma mensagem normal.

Veja também:
Problemas de terceiros
Os problemas de terceiros estão agora ocultos por predefinição na ferramenta Problemas . Selecione a nova caixa de verificação Incluir problemas de terceiros para ver os problemas.

Chromium problemas: 1096481, 10681161080589
Para obter mais informações, veja Filtrar problemas por origem em Localizar e corrigir problemas com a ferramenta Problemas.
Emular tipos de letra locais em falta
Na ferramenta Composição , utilize a nova caixa de verificação Desativar tipos de letra locais para emular origens em falta local() nas @font-face regras.
Por exemplo, quando o Rubik tipo de letra está instalado no seu dispositivo e a regra o @font-face src utiliza como tipo local() de letra, o Microsoft Edge utiliza o ficheiro de tipo de letra local do seu dispositivo.
Quando a opção Desativar tipos de letra locais está selecionada, a DevTools ignora os local() tipos de letra e obtém cada tipo de letra da rede:

Esta funcionalidade é útil se utilizar duas cópias diferentes do mesmo tipo de letra durante o desenvolvimento, tais como:
- Um tipo de letra local para as suas ferramentas de estrutura.
- Um tipo de letra Web para o seu código.
Utilize Desativar tipos de letra locais para facilitar o processo:
- Depurar e medir o desempenho de carregamento e a otimização de tipos de letra Web.
- Verifique a precisão das regras do CSS
@font-face. - Descubra as diferenças entre as versões locais instaladas no seu dispositivo e um tipo de letra Web.
Chromium problema: #384968
Para obter mais informações, veja Desativar tipos de letra locais na Referência de funcionalidades de desempenho.
Veja também Analisar o desempenho da composição com a ferramenta de Composição na referência de Funcionalidades de desempenho.
Emular utilizadores inativos
A API de Deteção Inativa permite que os programadores detetem utilizadores inativos e reajam a alterações de estado inativo. Agora, pode utilizar DevTools para emular alterações de estado inativo na ferramenta Sensores para o estado do utilizador e o estado do ecrã em vez de aguardar que o estado de inatividade real seja alterado. Pode abrir a ferramenta Sensores no painel Vista Rápida na parte inferior de DevTools.

Chromium problema: #1090802
Veja também:
Emular prefers-reduced-data
No Microsoft Edge 86, para ativar esta funcionalidade, aceda a edge://flags#enable-experimental-web-platform-features e ative o sinalizador funcionalidades da Plataforma Web Experimental . A opção de emulação só é apresentada se o sinalizador estiver ativado.
A consulta de suporte de dados prefers-reduced deteta as preferências de conteúdo do utilizador para dados reduzidos. Se estiver selecionado, o utilizador recebe conteúdo de página alternativo que utiliza menos dados.
Agora, pode utilizar DevTools para emular a prefers-reduced-data consulta multimédia, na ferramenta de Composição :

Chromium problema: #1096068
Veja também:
Suporte para novas funcionalidades de JavaScript
O DevTools tem agora um melhor suporte para as seguintes funcionalidades de linguagem JavaScript:
| Funcionalidade de linguagem JavaScript | Detalhes |
|---|---|
| Operadores de atribuição lógica | Agora, o DevTools suporta a atribuição lógica com os novos &&=operadores , ||=e ??= nas ferramentas Consola e Origens . |
| Separadores numéricos de impressão bastante impressa | DevTools agora imprime corretamente os separadores numéricos na ferramenta Origens . |
Chromium problemas: 1086817, 1080569
Veja também:
- Executar JavaScript na Consola
- Utilizar o painel Editor para ver ou editar ficheiros na descrição geral da ferramenta Origens
Lighthouse 6.2 no painel do Lighthouse
A ferramenta Lighthouse está agora a executar o Lighthouse 6.2. Para obter uma lista completa das alterações, consulte as notas de versão do Lighthouse.
Chromium problema: #772558
Para obter mais informações, veja Ferramenta do Lighthouse.
Descontinuação da listagem de outras origens no painel Trabalhadores de serviços
A ferramenta Aplicação fornece agora uma ligação a partir do painel Trabalhadores de serviços para ver a lista completa de trabalhadores de serviços de outras origens. Para aceder à lista de trabalhadores de serviços sem abrir DevTools, aceda a edge://service-worker-internals/?devtools.
Anteriormente, as DevTools apresentaram uma lista aninhada no painel Funções de Trabalho do Serviço da Ferramenta > de Aplicação.

Chromium problema: #807440
Veja também:
Mostrar resumo de cobertura para itens filtrados
DevTools agora recalcula e apresenta um resumo das informações de cobertura dinamicamente. O ecrã dinâmico é acionado quando os filtros são aplicados na ferramenta Cobertura . Anteriormente, a ferramenta Cobertura sempre apresentou um resumo de todas as informações de cobertura.
No exemplo seguinte, o resumo cobertura mostra 344 kB of 1.7 MB (20%) used so far. 1.4 MB unused.inicialmente:

Depois de a filtragem CSS ser aplicada, o Resumo da cobertura mostra 26.8 kB of 408 kB (7%) used so far. 381 kB unused.:

Chromium problema: #1061385
Nova vista de detalhes da moldura no Painel de aplicações
Na ferramenta Aplicação , existe agora uma secção Frames que fornece uma vista detalhada para cada frame. Para aceder à vista detalhada, clique numa moldura no menu Frames na ferramenta Aplicação .

Chromium problema: #1093247
Veja também:
Detalhes da moldura para janelas abertas
As janelas abertas e janelas de pop-up são agora apresentadas também por baixo da árvore de molduras. A vista detalhada das janelas abertas inclui informações de segurança adicionais.

Chromium problema: #1107766
Veja também:
Informações de segurança e isolamento
O contexto seguro, o CoEP (Cross-Origin-Embedder-Policy) e o Cross-Origin-Opener-Policy (COOP) são agora apresentados nos detalhes da moldura.

O Chromium projeto planeia adicionar mais informações de segurança aos detalhes da moldura.
Chromium problema: #1051466
Veja também:
- Ferramenta de aplicação, para gerir o armazenamento
- Compreender problemas de segurança com a ferramenta de Segurança
Elementos e Atualizações do painel rede
Veja também:
- Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos
- Referência de funcionalidades de rede
Sugestão de cores acessível no painel Estilos
O DevTools fornece agora sugestões de cor para texto de baixo contraste de cores.
No exemplo abaixo, h1 tem texto de baixo contraste. Para corrigir o contraste, abra o seletor de cores da color propriedade no painel Estilos . Depois de expandir a secção Proporção de contraste , a DevTools fornece sugestões de cores AA e AAA. Selecione a cor sugerida para aplicar a cor.

Chromium problema: #1093227
Veja também:
- Alterar cores com o Selecionador de Cores na referência de funcionalidades do CSS
- Testar o contraste de cor do texto com o Seletor de Cores
Painel Restabelecer Propriedades no painel Elementos
Na ferramenta Elementos , o painel Propriedades está de volta. O painel Propriedades foi preterido no Microsoft Edge 84. A equipa do Microsoft Edge DevTools e a equipa do Chrome DevTools estão a planear melhorias para inspecionar as propriedades dos elementos.

Chromium problema: #1116085
Veja também:
Preenchimento automático de tipos de letra personalizados no painel Estilos
Os tipos de letra importados são agora adicionados à lista de preenchimento automático do CSS ao editar a font-family propriedade no painel Estilos .
Por exemplo, se monospace for um tipo de letra personalizado instalado no computador local, será apresentado na lista de conclusão do CSS. Nas versões anteriores do Microsoft Edge, o tipo de letra não foi apresentado.

Chromium problema: #1106221
Veja também:
- Editar estilos e definições de tipo de letra CSS no painel Estilos
- Referência de funcionalidades CSS
Apresentar consistentemente o tipo de recurso no painel Rede
Na ferramenta Rede , o DevTools apresenta agora consistentemente o mesmo tipo de recurso que o pedido de rede original. Quando ocorre o redirecionamento (HTTP status código 302), DevTools acrescenta/Redireciona para o valor na coluna Tipo.
Anteriormente, as DevTools por vezes alteravam o valor na coluna Tipo para Outro.

Chromium problema: #997694
Veja também:
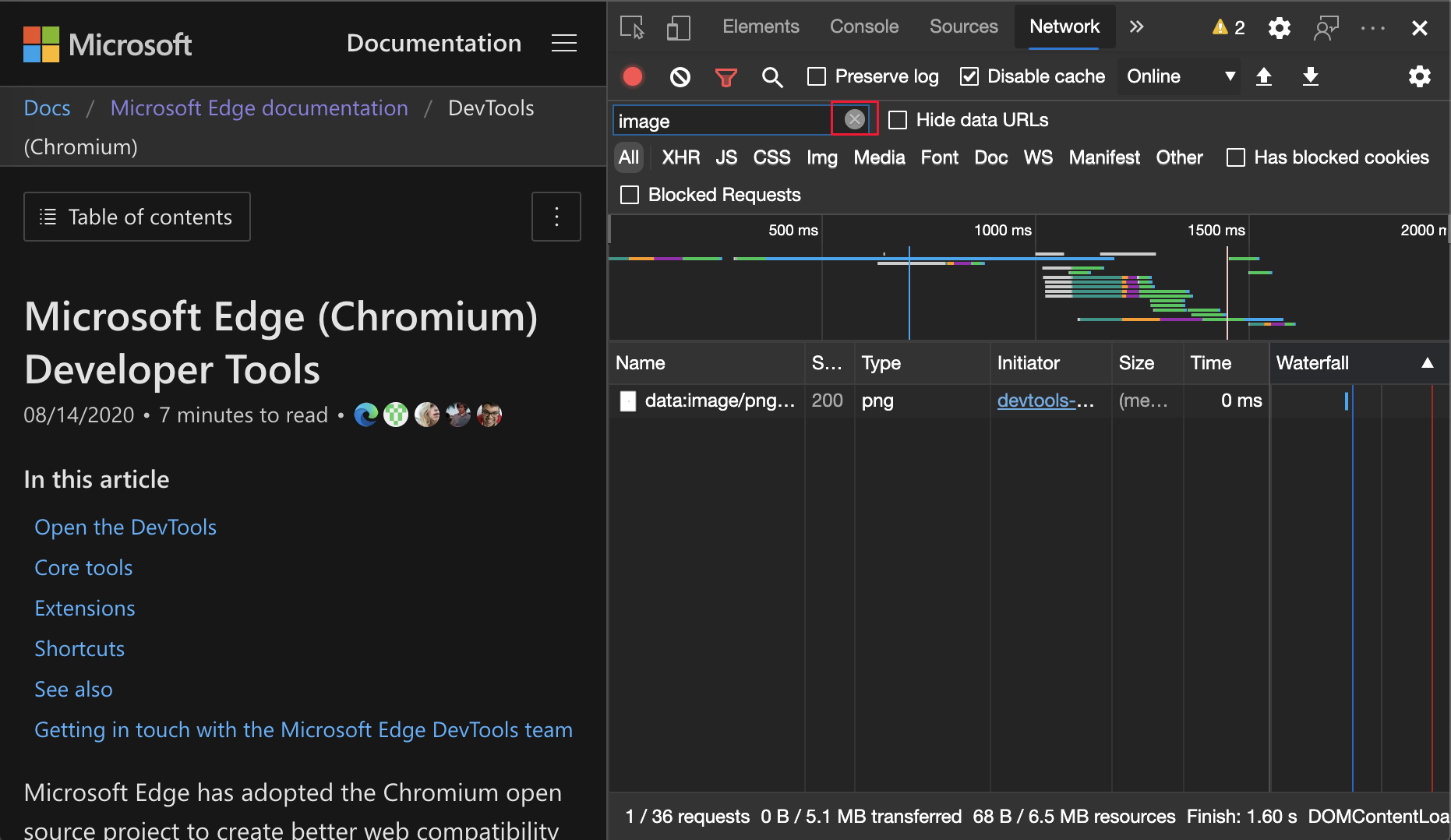
Botões Limpar nas ferramentas Elementos e Rede
As seguintes caixas de texto têm agora botões Limpar :
- As caixas de texto de filtro no painel Estilos e na Ferramenta de rede .
- A caixa de texto de pesquisa DOM na ferramenta Elementos .
Clique no botão Limpar para remover qualquer texto introduzido.
Limpar botões nas ferramentas elementos :

Botões Limpar nas Ferramentas de rede :

Chromium problema: #1067184
Veja também:
- Inspecionar, editar e depurar HTML e CSS com a ferramenta Elementos
- Referência de funcionalidades de rede
Observação
Partes desta página são modificações baseadas no trabalho criado e partilhado pela Google e utilizado de acordo com os termos descritos na Licença Internacional Creative Commons Attribution 4.0. A página original é encontrada aqui e é da autoria de Jecelyn Yeen.
 Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.
Este trabalho é licenciado ao abrigo de uma Licença Internacional creative Commons Attribution 4.0.