Novidades no DevTools (Microsoft Edge 103)
Para marcar as funcionalidades mais recentes do Microsoft Edge DevTools e da extensão DevTools do Microsoft Edge para o Microsoft Visual Studio Code e Visual Studio, leia estes anúncios.
Para se manter atualizado e obter as funcionalidades mais recentes do DevTools, transfira uma versão de pré-visualização do Insider do Microsoft Edge. Quer esteja no Windows, Linux ou macOS, considere utilizar o Canary (ou outro canal de pré-visualização) como o browser de desenvolvimento predefinido. As versões Beta, Dev e Canary do Microsoft Edge são executadas como aplicações separadas, lado a lado com a versão estável e lançada do Microsoft Edge. Consulte Microsoft Edge Insider Channels.
Para obter os anúncios mais recentes, siga a equipa do Microsoft Edge no Twitter. Para comunicar um problema com o DevTools ou pedir uma nova funcionalidade, submeta um problema no repositório MicrosoftEdge/DevTools .
Vídeo: Novidades no DevTools 103
Novos tipos de nó na ferramenta Memória
No Microsoft Edge 103, ao utilizar uma área dinâmica para dados snapshot na ferramenta Memória, existem dois novos tipos de nó:
- BigInt – utilizado para representar e manipular valores demasiado grandes para serem representados pelo tipo de nó Número . Veja BigInt.
- Forma de objeto – refere-se às classes ocultas e matrizes de descritor que o V8 (motor JavaScript do Microsoft Edge) utiliza para compreender e indexar as propriedades em objetos. Veja HiddenClasses e DescriptorArrays nas propriedades Fast no V8.

Para o histórico, veja Problema 12769: Melhorar a categorização de objetos em instantâneos de área dinâmica para dados.
Veja também:
- Entradas de construtor em Instantâneos de área dinâmica para dados de registos com a ferramenta memória (tipo de criação de perfis "Heap snapshot").
Inicie o browser a partir de um ficheiro HTML e utilize a ferramenta Aplicação no Visual Studio Code
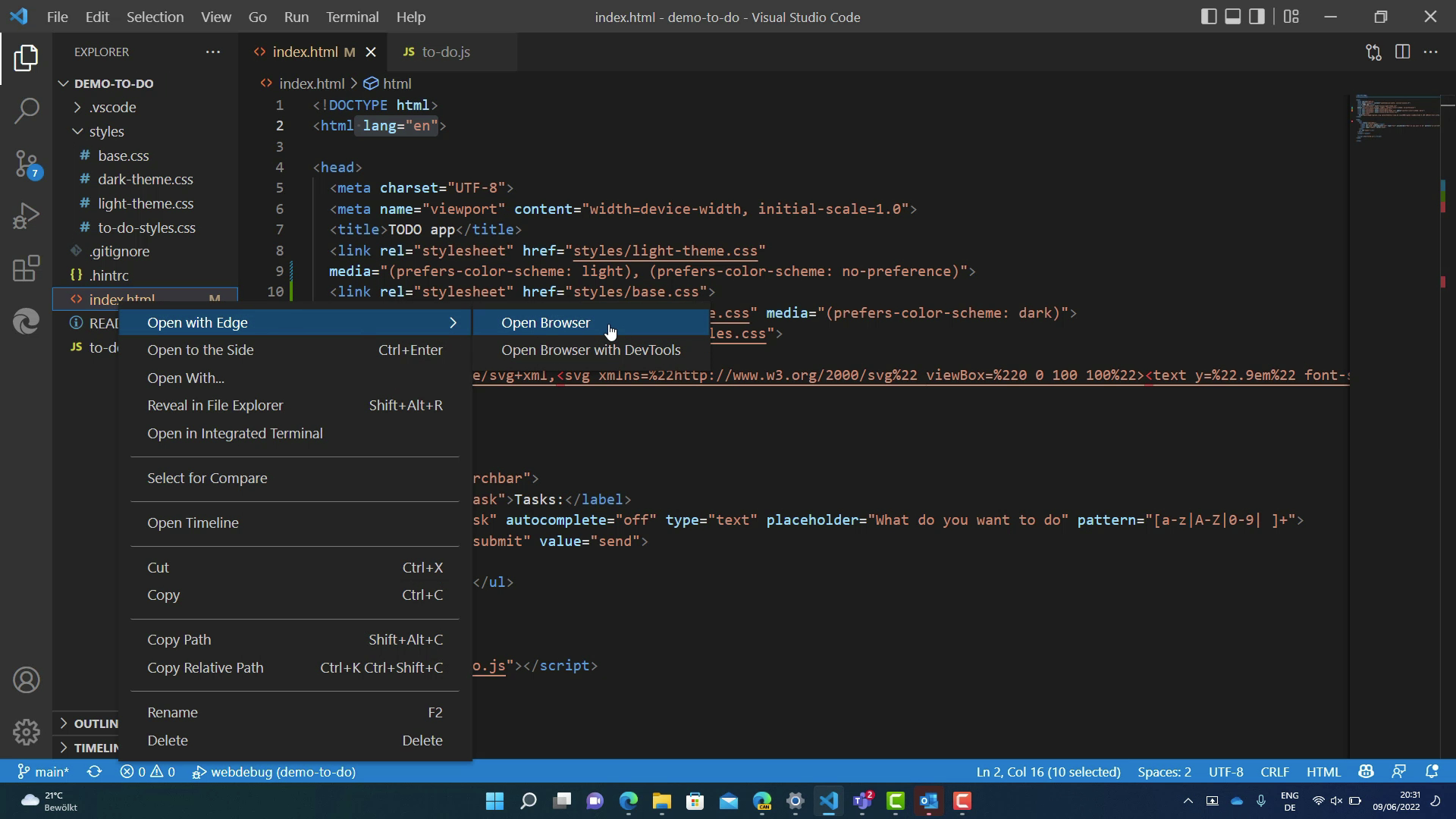
Para facilitar o início de uma nova instância incorporada do Microsoft Edge a partir de Visual Studio Code, quando clica com o botão direito do rato num ficheiro HTML no Explorer, existe agora um submenu Open with Edge que tem os comandos Open Browser e Open Browser com DevTools:

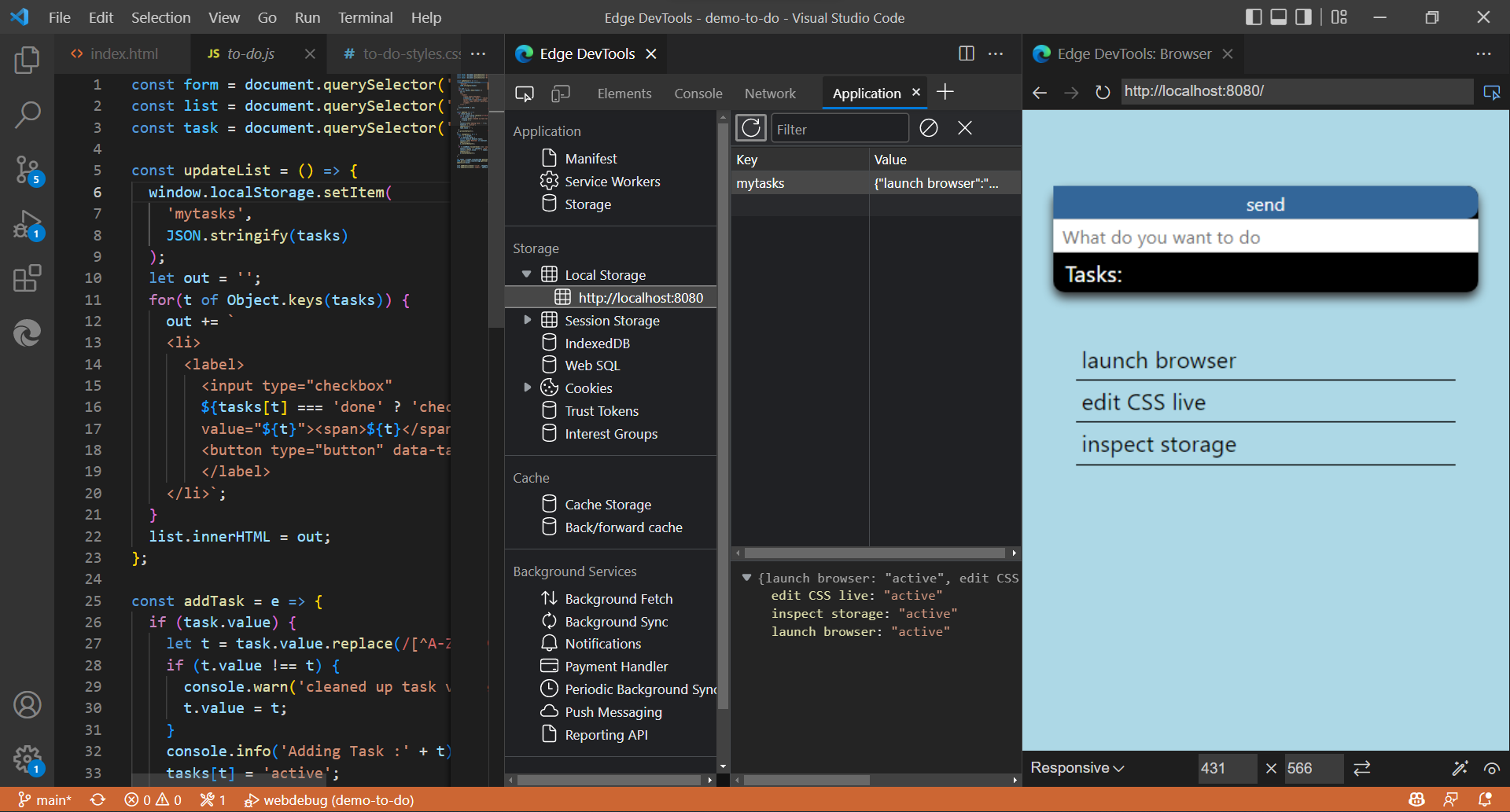
Agora, também pode utilizar a Ferramenta de aplicação para obter informações sobre as informações de armazenamento e de trabalho de serviço do projeto, sem sair Visual Studio Code:

Veja também:
Correções de erros para a IU do Modo de Detalhe
Na nova IU de DevTools do Modo de Detalhe , foram resolvidos vários erros que afetam os controlos e os atalhos de teclado das DevTools:
- Comportamento melhorado de painéis minimizáveis, como Estilos na ferramenta Elementos .
- Foram corrigidas algumas instâncias em que o nome de uma ferramenta aberta não era visível.
- Maior fiabilidade dos controlos de Vista Rápida .
- Comportamento melhorado de abertura de DevTools com atalhos de teclado.
- Foi corrigido um problema ao navegar para uma linha de código específica na ferramenta Origens através de atalhos de teclado.
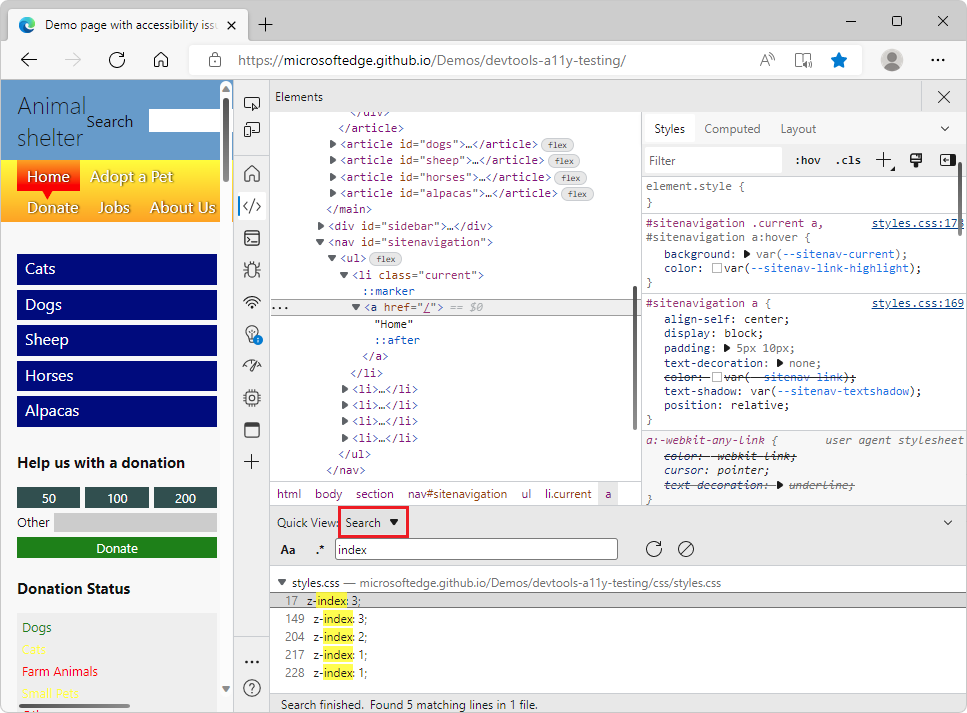
- Restaurou o atalho de teclado para abrir a Pesquisa no painel Vista Rápida , que é Ctrl+Shift+F (Windows, Linux) ou Comando+Opção+F (macOS):

A ferramenta Vista 3D responde melhor em esquemas estreitos
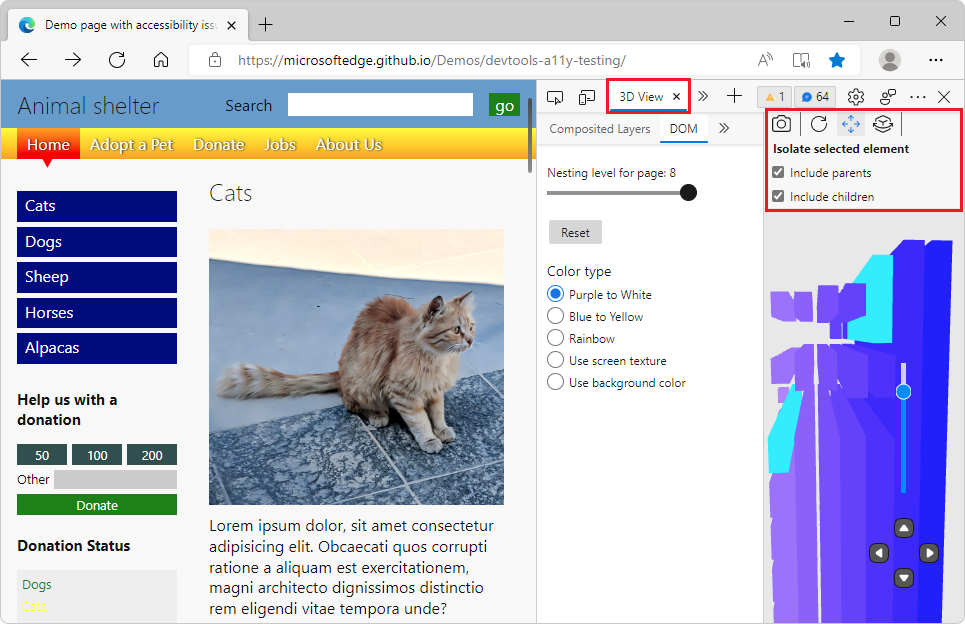
Em versões anteriores do Microsoft Edge, a ferramenta Vista 3D não era apresentada corretamente em esquemas estreitos. As opções da barra de ferramentas foram cortadas quando o DevTools era estreito. No Microsoft Edge 103, este problema foi corrigido. As opções da barra de ferramentas na Vista 3D são agora empilhadas quando a largura da janela DevTools é diminuída:

Veja também:
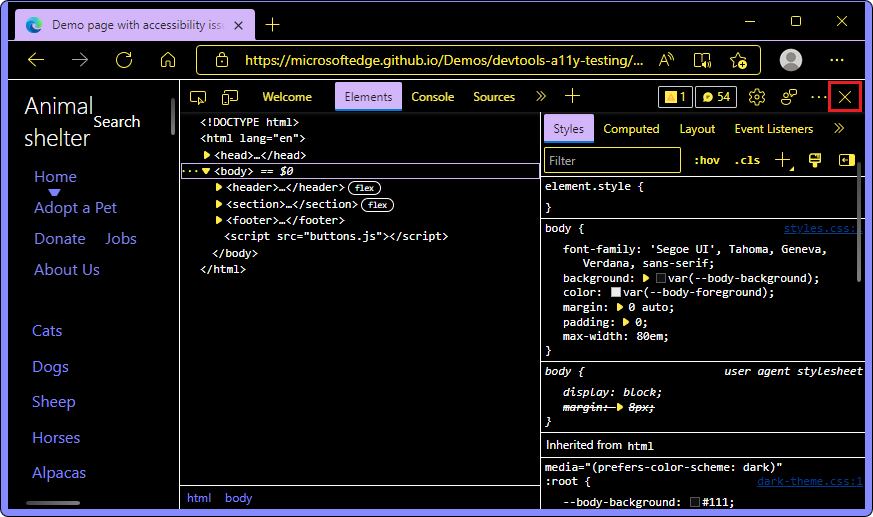
Correção: o botão Fechar para DevTools está agora acessível no modo de alto contraste
Em versões anteriores do Microsoft Edge, o botão Fechar para DevTools não foi composto corretamente no modo de alto contraste. No Microsoft Edge 103, este problema foi corrigido. O botão Fechar (![]() ) para DevTools é apresentado corretamente no modo de alto contraste:
) para DevTools é apresentado corretamente no modo de alto contraste:

Veja também:
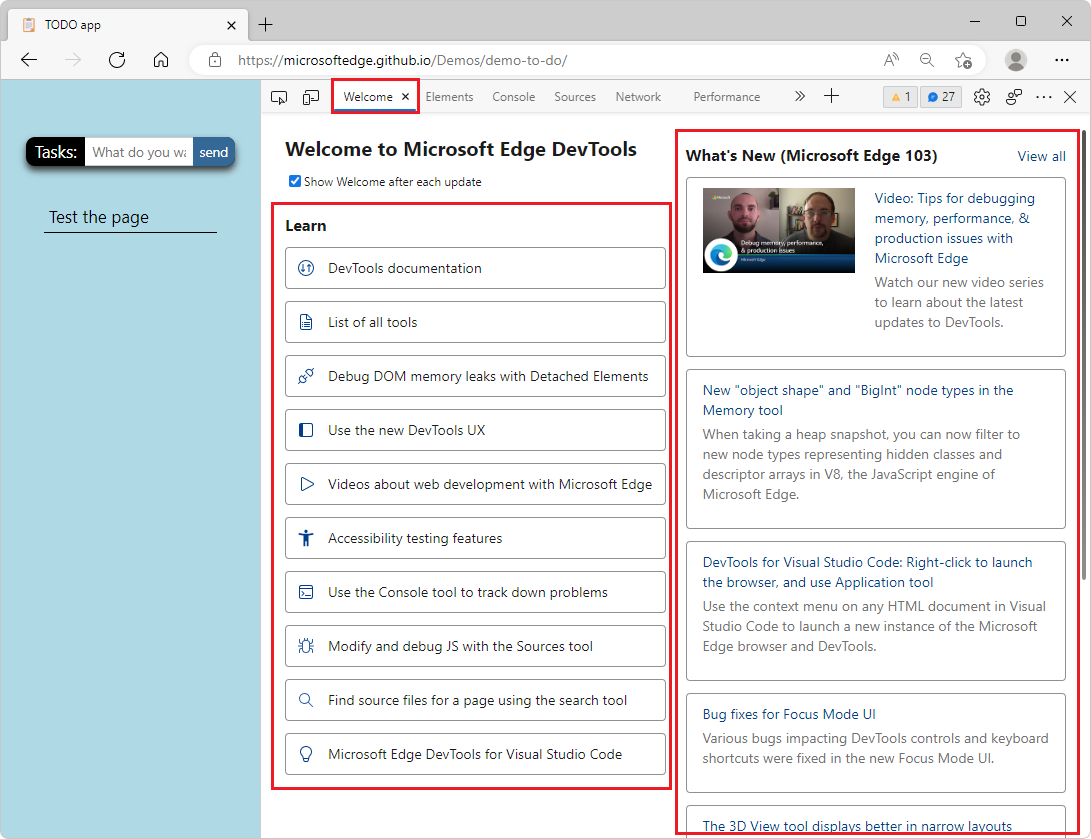
Ferramenta de Boas-vindas Redesenhada
No Microsoft Edge 103, a ferramenta de Boas-vindas tem um design novo e moderno com conteúdos melhorados e expandidos. É mais fácil do que nunca encontrar documentação, vídeos e informações sobre novas funcionalidades e correções de erros.
Na secção Learn , utilize as ligações para aceder rapidamente à documentação para tarefas comuns no DevTools.
Na secção Novidades , saiba mais sobre as alterações mais recentes, as novas funcionalidades e as correções de erros.
Em ambas as secções, saiba mais sobre as funcionalidades de desenvolvimento Web existentes e novas através da nossa nova série de vídeos, Vídeos sobre desenvolvimento Web com o Microsoft Edge.

Veja também:
Anúncios do projeto Chromium
O Microsoft Edge 103 também inclui as seguintes atualizações do projeto Chromium:
