Tutorial parte 2: Utilizar JavaScript para inserir uma imagem na página Web
O exemplo da Parte 2: Utilizar JavaScript para inserir uma imagem na página Web utiliza código JavaScript para inserir a stars.jpeg imagem na parte superior da página Web atualmente aberta. O pop-up da extensão contém um título e um botão HTML com o nome Ecrã. Quando clica no botão Apresentar, o JavaScript envia uma mensagem a partir do pop-up do ícone de extensão e insere dinamicamente o JavaScript em execução como conteúdo no separador do browser.
O exemplo da Parte 2 utiliza as seguintes tecnologias de extensão:
- Injetar bibliotecas JavaScript numa extensão.
- Expor recursos de extensão a separadores do browser.
- Incluindo páginas Web de conteúdo em separadores de browser existentes.
- Fazer com que as páginas Web de conteúdo ouçam mensagens de pop-ups e respondam.
Irá abrir a extensão da Parte 2 a partir do botão Extensões (![]() ) depois de instalar a extensão através do separador Gerir Extensões :
) depois de instalar a extensão através do separador Gerir Extensões :

A extensão apresenta uma pequena página HTML num pop-up, que contém um título, instruções e um botão Apresentar :

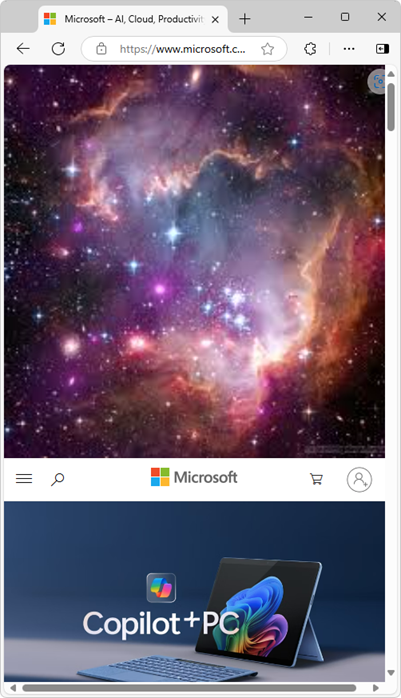
Quando clica no botão Apresentar , o código JavaScript é inserido stars.jpeg temporariamente na parte superior da página Web atual e envia o conteúdo da página Web para baixo para baixo da imagem. O conteúdo injetado define o elemento de imagem a apresentar stars.jpeg na parte superior da página Web atual e, em seguida, remove a imagem quando clica na imagem:

Se pretender instalar e executar imediatamente a extensão concluída ou ver o respetivo código concluído:
- Clone o repositório MicrosoftEdge-Extensions para a unidade local. Utilize o diretório de repositório
/extension-getting-started-part2/. - Transfira o código fonte a partir da pasta /extension-getting-started-part2/ do repositório MicrosoftEdge-Extensions.
Em seguida, pode instalar e executar a extensão concluída que está no repositório, por Sideload uma extensão para instalá-la e testá-la localmente. O separador tem de conter uma página Web antes de abrir a extensão.
Passo 1: Atualizar popup.html para incluir um botão
Para utilizar este artigo, comece por seguir os passos em Tutorial parte 1: Apresentar uma imagem num pop-up; ou seja, clone o repositório MicrosoftEdge-Extensions, instale a demonstração da Parte 1 e execute essa demonstração.
Este passo já foi efetuado em popup.html no repositório MicrosoftEdge-Extensions.
O estado inicial hipotético deste artigo da Parte 2, se compilar manualmente o exemplo para adicionar JavaScript, é que existe um diretório para o código da parte 2, que contém os mesmos diretórios e ficheiros criados no artigo da Parte 1. Estes podem ser diretórios de irmãos para a Parte 1 e a Parte 2, conforme feito no repositório de MicrosoftEdge-Extensions.
É possível instalar as demonstrações da Parte 1 e da Parte 2 concluídas a partir do repositório MicrosoftEdge-Extensions, lado a lado. Recomendamos primeiro clonar o repositório e instalar e executar as demonstrações antes (ou em vez de) começar com um diretório vazio e, em seguida, criar diretórios manualmente, criar ficheiros e colar código nos ficheiros.
Para expandir manualmente a demonstração concluída da Parte 1 para criar a demonstração da Parte 2, terá de fazer o seguinte:
- Na pasta que contém o ficheiro para a
popup.htmlParte 2 (inicialmente uma cópia do ficheiro da Parte 1), adicione etiquetas que apresentem um título com um botão. - Inclua uma referência a um ficheiro JavaScript,
popup.js. - Programe esse botão.
Segue-se o ficheiro HTML de exemplo:
/popup/popup.html (concluído):
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style>
body {
width: 500px;
}
button {
background-color: #336dab;
border: none;
color: white;
padding: 15px 32px;
text-align: center;
font-size: 16px;
}
</style>
</head>
<body>
<h1>Display the NASA picture of the day</h1>
<h2>(click the image to remove it from the webpage)</h2>
<button id="sendmessageid">Display</button>
<script src="popup.js"></script>
</body>
</html>
Siga os passos em Sideload de uma extensão para instalá-la e testá-la localmente para atualizar localmente a extensão e, em seguida, executar a extensão. O separador tem de conter uma página Web antes de abrir a extensão.
Depois de atualizar e abrir a extensão, é aberto um pop-up que contém uma pequena página HTML com um título, instruções e um botão Apresentar :

Passo 2: atualizar a página Web para inserir a imagem na parte superior
Depois de adicionar o botão Apresentar , a próxima tarefa será fazer com que o botão apresente o images/stars.jpeg ficheiro de imagem na parte superior da página Web que está no separador ativo.
Cada página de separador (e extensão) é executada no seu próprio thread. Num passo abaixo, irá criar um script de conteúdo que é injetado na página de separador. O script injetado enviará uma mensagem do seu pop-up para esse script de conteúdo que está em execução na página de separador. O script de conteúdo receberá a mensagem, que descreve a imagem que deve ser apresentada.
Passo 3: Criar o JavaScript de pop-up para enviar uma mensagem
Este passo já foi efetuado em popup.js no repositório MicrosoftEdge-Extensions. Se quiser criar manualmente a extensão da Parte 2, continue com os seguintes passos.
Crie o popup/popup.js ficheiro e, em seguida, adicione o seguinte código nesse ficheiro.
Este código envia uma mensagem para o script de conteúdo ainda não criado que tem de criar e injetar momentaneamente no separador do browser. Para tal, o código seguinte adiciona um onclick evento ao botão de apresentação de pop-up:
/popup/popup.js (inicial):
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
// do something
};
}
onclick No evento, localize o separador atual do browser. Em seguida, utilize a chrome.tabs.sendmessage API de Extensão para enviar uma mensagem para esse separador.
Nessa mensagem, tem de incluir o URL na imagem que pretende apresentar. Certifique-se de que envia um ID exclusivo para atribuir à imagem inserida.
Para enviar um ID exclusivo para atribuir à imagem inserida, são possíveis algumas abordagens diferentes:
- Abordagem 1: Permitir que o JavaScript de inserção de conteúdo gere esse ID de imagem. Não vamos utilizar esta abordagem aqui, por razões que se tornam evidentes mais tarde.
- Abordagem 2: gere esse ID exclusivo aqui no e, em
popup.jsseguida, transmita esse ID para o script de conteúdo ainda não criado. Vamos utilizar esta abordagem.
O código seguinte descreve o código atualizado em popup/popup.js.
Também transmite o ID do separador atual, que é utilizado mais adiante neste artigo:
/popup/popup.js (concluído):
const sendMessageId = document.getElementById("sendmessageid");
if (sendMessageId) {
sendMessageId.onclick = function() {
chrome.tabs.query({ active: true, currentWindow: true }, function(tabs) {
chrome.tabs.sendMessage(
tabs[0].id,
{
url: chrome.runtime.getURL("images/stars.jpeg"),
imageDivId: `${guidGenerator()}`,
tabId: tabs[0].id
},
function(response) {
window.close();
}
);
function guidGenerator() {
const S4 = function () {
return (((1 + Math.random()) * 0x10000) | 0).toString(16).substring(1);
};
return (S4() + S4() + "-" + S4() + "-" + S4() + "-" + S4() + "-" + S4() + S4() + S4());
}
});
};
}
Passo 4: Disponibilizar a partir stars.jpeg de qualquer separador do browser
Este passo já foi efetuado no manifest.json no repositório MicrosoftEdge-Extensions. Se quiser criar manualmente a extensão da Parte 2, continue com os seguintes passos.
Para disponibilizar images/stars.jpeg a partir de qualquer separador do browser, tem de utilizar a chrome.runtime.getURL API.
O motivo é que está a injetar a imagem com o src atributo do img elemento na página de conteúdo. A página de conteúdo está em execução num thread exclusivo que não é o mesmo que o thread que executa a extensão. Tem de expor o ficheiro de imagem estática como um recurso Web para que funcione corretamente.
Adicione outra entrada no manifest.json ficheiro para declarar que a imagem está disponível para todos os separadores do browser.
Essa entrada é a seguinte (deverá vê-la no ficheiro completo manifest.json abaixo quando adicionar a declaração de script de conteúdo a seguir):
/manifest.json (porção):
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
Agora, escreveu o código no seu popup.js ficheiro para enviar uma mensagem para a página de conteúdo incorporada na página do separador ativo atual.
Passo 5: Atualizar o seu manifest.json para novos conteúdos e acesso à Web
Em seguida, irá criar e injetar a página de conteúdo incorporada na página do separador ativo atual. Este passo já foi efetuado no manifest.json no repositório MicrosoftEdge-Extensions.
A atualização manifest.json que inclui o e web_accessible_resources é a content-scripts seguinte:
/manifest.json (concluído):
{
"name": "NASA picture of the day viewer",
"version": "0.0.0.1",
"manifest_version": 3,
"description": "An extension that uses JavaScript to insert an image at the top of the webpage.",
"icons": {
"16": "icons/nasapod16x16.png",
"32": "icons/nasapod32x32.png",
"48": "icons/nasapod48x48.png",
"128": "icons/nasapod128x128.png"
},
"action": {
"default_popup": "popup/popup.html"
},
"content_scripts": [
{
"matches": [
"<all_urls>"
],
"js": ["lib/jquery.min.js","content-scripts/content.js"]
}
],
"web_accessible_resources": [
{
"resources": ["images/*.jpeg"],
"matches": ["<all_urls>"]
}
]
}
O matches atributo está definido como <all_urls>, o que significa que todos os ficheiros no são injetados em content_scripts todas as páginas de separador do browser quando cada separador é carregado. Os tipos de ficheiro permitidos que podem ser injetados são JavaScript e CSS. Também adicionou lib\jquery.min.js. Pode copiar esse ficheiro a partir da pasta /lib/ do repositório MicrosoftEdge-Extensions.
Adicionar jQuery
Este passo já foi efetuado em jquery.min.js no repositório MicrosoftEdge-Extensions.
Nos scripts de conteúdo que está a injetar, planeie utilizar jQuery ($). Adicionou uma versão mínima do jQuery e colocou-a no pacote de extensão como lib\jquery.min.js.
Estes scripts de conteúdo são executados em sandboxes individuais, o que significa que o jQuery injetado na popup.js página não é partilhado com o conteúdo.
Compreender o tópico
Mesmo que o separador do browser tenha JavaScript em execução na página Web carregada, qualquer conteúdo que seja injetado não tem acesso a esse JavaScript. O JavaScript injetado só tem acesso ao DOM real que é carregado nesse separador do browser.
Passo 6: adicionar o serviço de escuta de mensagens de script de conteúdo
Para continuar a compilar manualmente a demonstração da Parte 2, terá de criar este ficheiro. Este passo já foi efetuado em content.js no repositório MicrosoftEdge-Extensions.
Eis o content-scripts\content.js ficheiro que é injetado em todas as páginas de separadores do content-scripts browser com base na secção em manifest.json:
/content-scripts/content.js (concluído):
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {
$("body").prepend(
`<img src="${request.url}" id="${request.imageDivId}"
class="slide-image" /> `
);
$("head").prepend(
`<style>
.slide-image {
height: auto;
width: 100vw;
}
</style>`
);
$(`#${request.imageDivId}`).click(function() {
$(`#${request.imageDivId}`).remove(`#${request.imageDivId}`);
});
sendResponse({ fromcontent: "This message is from content.js" });
});
Tudo o que o JavaScript acima faz é registar um listener com o método da chrome.runtime.onMessage.addListener API de Extensão. Este serviço de escuta aguarda mensagens como a que enviou a popup.js partir do descrito anteriormente com o chrome.tabs.sendMessage método da API de Extensão.
O primeiro parâmetro do addListener método é uma função cujo primeiro parâmetro, pedido, são os detalhes da mensagem que está a ser transmitida. Lembre-se, em popup.js, quando utilizou o sendMessage método , esses atributos do primeiro parâmetro são url e imageDivId.
Quando um evento é processado pelo serviço de escuta, a função que é o primeiro parâmetro é executada. O primeiro parâmetro dessa função é um objeto que tem atributos atribuídos por sendMessage. Essa função processa simplesmente as três linhas de script jQuery.
A primeira linha de script acrescenta um
imgelemento diretamente abaixo do separador dobodybrowser que tem aslide-imageclasse atribuída, bem como oimageDivIdID desse elemento de imagem.A segunda linha de script insere dinamicamente no cabeçalho do DOM uma <secção de estilo> que tem de atribuir como uma
slide-imageclasse ao seuimgelemento.A terceira linha de script adiciona um
clickevento que abrange toda a imagem, permitindo ao utilizador selecionar qualquer parte da imagem e essa imagem é removida da página (juntamente com a mesma é o serviço de escuta de eventos).
Passo 7: Instalar e testar a extensão
Instale ou atualize a extensão, na página Gerir Extensões; veja Sideload an extension to install and test it locally (Fazer sideload de uma extensão para a instalar e testar localmente).
Aceda a uma página Web, como Microsoft.com, numa nova janela ou separador. O separador não pode estar vazio e não pode ser a página Gerir Extensões.
Clique no botão Extensões (
 ), junto à Barra de endereço. Em alternativa, selecione Definições e muito mais (...) >Extensões.
), junto à Barra de endereço. Em alternativa, selecione Definições e muito mais (...) >Extensões.
Clique no ícone ou nome da imagem da NASA da extensão do visualizador diurno .
O pop-up da extensão é aberto:

Clique no botão Apresentar .
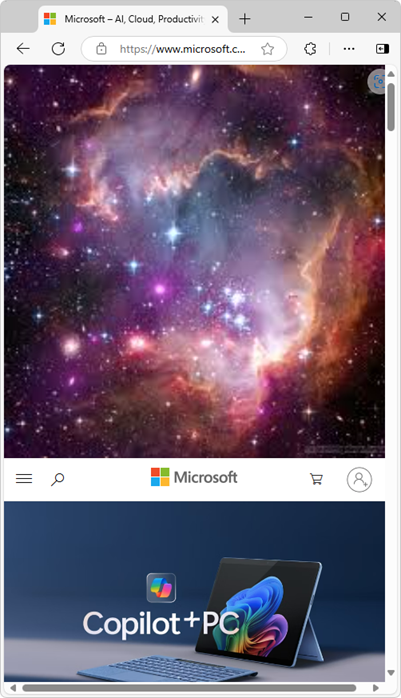
stars.jpegé inserido na parte superior da página Web atual no separador atual, ao enviar o conteúdo da página Web para baixo abaixo da imagem:
Clique na
stars.jpegimagem que está a preencher a parte superior da página Web. Esse elemento de imagem é removido da árvore do DOM e da página Web e a página Web atual é restaurada, mudando o respetivo conteúdo de volta para a parte superior do separador.
Parabéns! Criou uma extensão que envia uma mensagem a partir do pop-up do ícone de extensão e insere dinamicamente JavaScript em execução como conteúdo no separador do browser. O conteúdo injetado define o elemento de imagem a apresentar stars.jpeg na parte superior da página Web atual e, em seguida, remove a imagem quando clica na imagem.
Confira também
- Tutorial parte 1: Apresentar uma imagem num pop-up
- Fazer sideload de uma extensão para a instalar e testar localmente
GitHub:
-
Repositório MicrosoftEdge-Extensions .
- /extension-getting-started-part2/ - código fonte do exemplo da Parte 2.