Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Este artigo explica-lhe a configuração inicial da extensão DevTools. Depois de instalar o DevTools, estará pronto para seguir os passos em Começar a utilizar a extensão DevTools para Visual Studio Code.
Este artigo ajuda-o a:
Instale a extensão DevTools.
Clone o repositório Demos, que inclui a aplicação Web demo-to-do .
Inicie um servidor Web para que possa utilizar URLs de localhost na extensão DevTools no Visual Studio Code.
Passo 1: Instalar Visual Studio Code
- Se ainda não o tiver feito, numa janela ou separador separador, aceda a Transferir Visual Studio Code e transfira e instale Visual Studio Code.
Passo 2: Instalar o Microsoft Edge
O Microsoft Edge é necessário para a extensão DevTools para Visual Studio Code.
No Windows, o Microsoft Edge está instalado. No macOS ou Linux, instale o Microsoft Edge da seguinte forma:
- Aceda à página Edge em Microsoft.com.
Passo 3: Instalar a extensão DevTools do Microsoft Edge
Instale a extensão DevTools do Microsoft Edge para Visual Studio Code, da seguinte forma:
Abra o Visual Studio Code.
Na Barra de Atividade à esquerda, clique no botão Extensões (
 ). Em alternativa, prima Ctrl+Shift+X no Windows/Linux ou Comando+Shift+X no macOS. É aberto o painel Extensions Marketplace (Extensões do Marketplace).
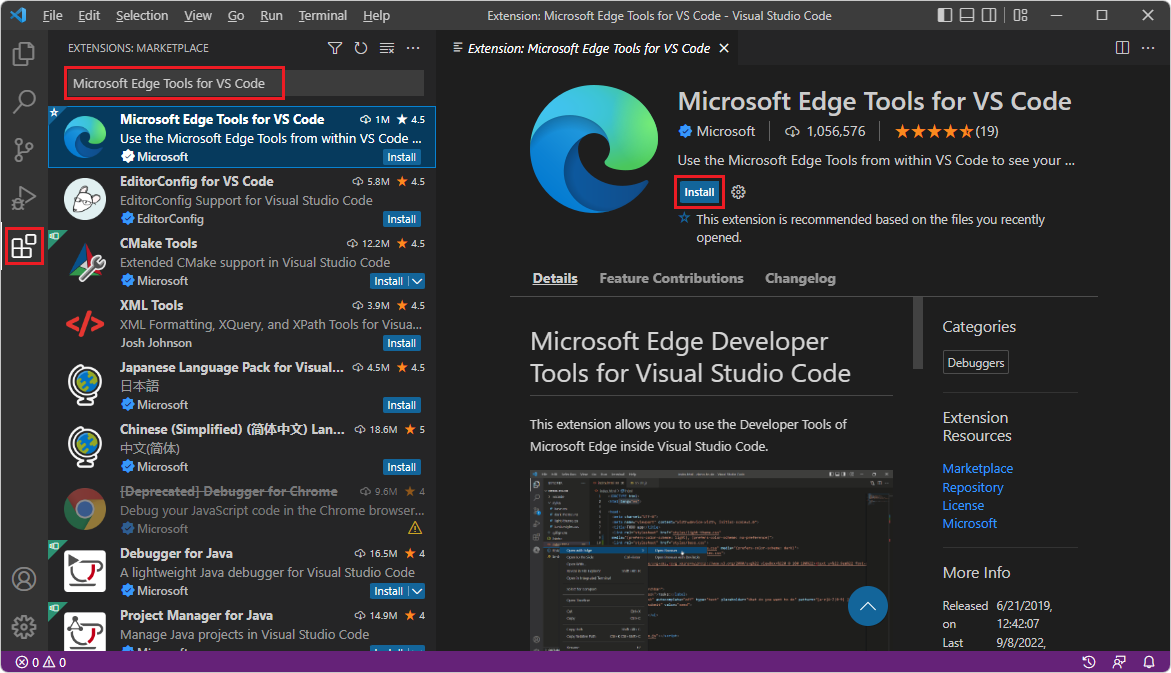
). Em alternativa, prima Ctrl+Shift+X no Windows/Linux ou Comando+Shift+X no macOS. É aberto o painel Extensions Marketplace (Extensões do Marketplace).Na caixa de texto Procurar Extensões no Marketplace , introduza Ferramentas do Microsoft Edge para VS Code.
Selecione as Ferramentas do Microsoft Edge para VS Code e, em seguida, clique no botão Instalar :

Como abordagem alternativa, pode utilizar o browser para transferir a extensão DevTools do Microsoft Edge a partir do site do Visual Studio Marketplace. Aceda a Ferramentas de Programação do Microsoft Edge para Visual Studio Code.
Passo 4: Instalar o Node.js e o Node Package Manager (npm)
Para obter uma análise dinâmica (em tempo real) do código para indicar problemas, como sublinhados ondulados e para oferecer Correções Rápidas, tem de instalar o Node.js e o Node Package Manager (npm).
A extensão DevTools mostra uma sugestão de pop-up para instalar Node.js e npm. O texto da sugestão é semelhante a: "Instalar Node.js & npm? (sugerido porque instalou esta extensão)".
Clique na ligação no pop-up, se for aberta.
Instale Node.js e npm a partir do Node.js> Transfers > LTS (estável a longo prazo) (ou, Atual).
No Windows, é transferido um
.msificheiro, como:node-v18.17.1-x64.msiNo painel Transferências do browser, clique em Mostrar na pasta e, em seguida, execute o ficheiro transferido. É aberto o Assistente de Configuração do Node.js. Clique no botão Seguinte e, em seguida, siga as instruções. Pode utilizar as opções predefinidas.
Confirme que Node.js e npm estão instalados, da seguinte forma: no Visual Studio Code, selecione Ver>Terminal. Em alternativa, execute a aplicação git bash.
Na linha de comandos, introduza
npm version. Os números de versão são apresentados paranpme paranode, indicando que o Gestor de Pacotes de Nós e Node.js estão instalados, para suportar a análise de problemas inline e em direto. Por exemplo:$ npm version { npm: '10.9.2', node: '22.14.0', ... }
Veja também:
Passo 5: Clonar o repositório Demos
A clonagem do repositório Demos é opcional. O repositório Demos é útil para seguir a documentação de várias DevTools. Se quiser, em vez de clonar o repositório, pode abrir um diretório de projeto existente se tiver um.
Como outra alternativa, em vez de clonar todo o diretório, só pode transferir o diretório de demonstração a fazer . Por exemplo, aceda a https://download-directory.github.io/ e, em seguida, cole o URL https://github.com/MicrosoftEdge/Demos/tree/main/demo-to-do. O .zip ficheiro é colocado no diretório de transferências. Deszipe estes ficheiros de origem da página Web numa localização adequada. O tutorial Introdução à utilização da extensão DevTools para Visual Studio Code utiliza a localização de exemplo:
C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Para clonar o repositório Demos para utilizar o exemplo de demonstração de demonstração para este tutorial:
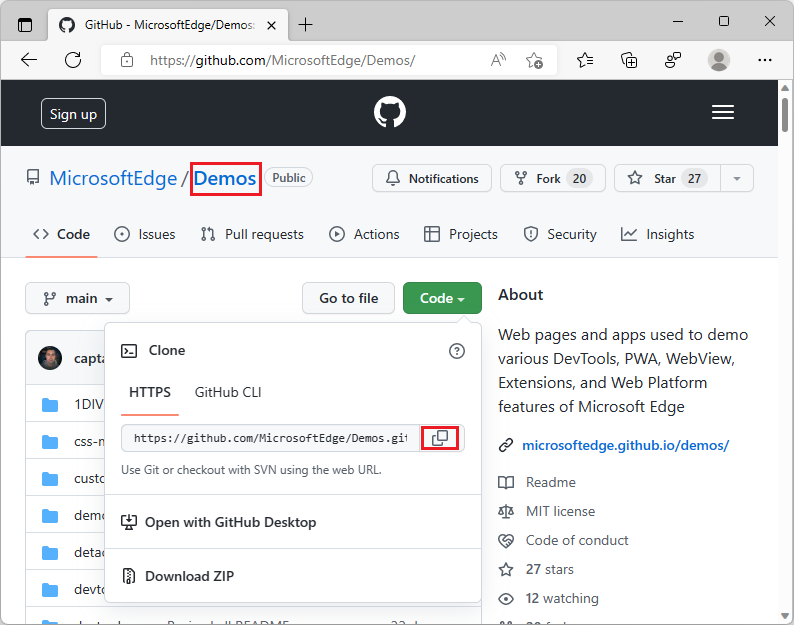
Aceda ao repositório MicrosoftEdge/Demos.
Se o botão verde Código não for apresentado, clique em Demonstrações no caminhoDemonstrações do Microsoft Edge / no canto superior esquerdo para aceder à página principal do repositório.
Clique no botão verde Código e, em seguida, selecione o botão Copiar . Este artigo pressupõe que está a utilizar as funcionalidades do Controlo de Código Fonte no Visual Studio Code. Em alternativa, pode utilizar um dos outros métodos fornecidos, se souber que pretende utilizar essa abordagem:
- Abrir com o GitHub Desktop
- Abrir com o Visual Studio
- Transferir ZIP

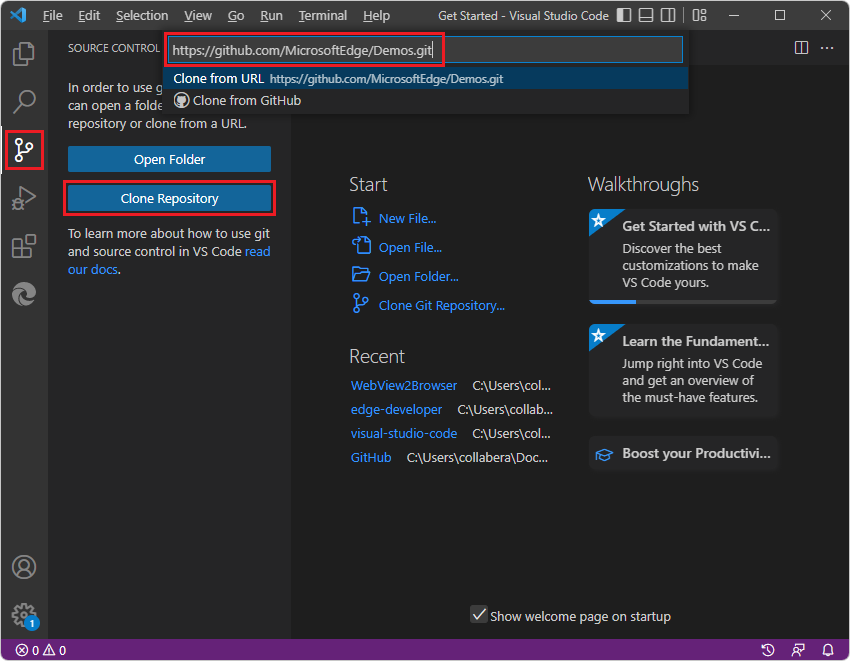
No Visual Studio Code, na Barra de Atividade, clique no botão Controlo de Origem (
 de Código Fonte) e, em seguida, clique no botão Clonar Repositório.
de Código Fonte) e, em seguida, clique no botão Clonar Repositório.Na caixa de texto Fornecer URL do repositório , cole o URL copiado: https://github.com/MicrosoftEdge/Demos.git e, em seguida, prima Enter. É aberta uma caixa de diálogo de seleção de pastas.

Navegue para o caminho pretendido, como
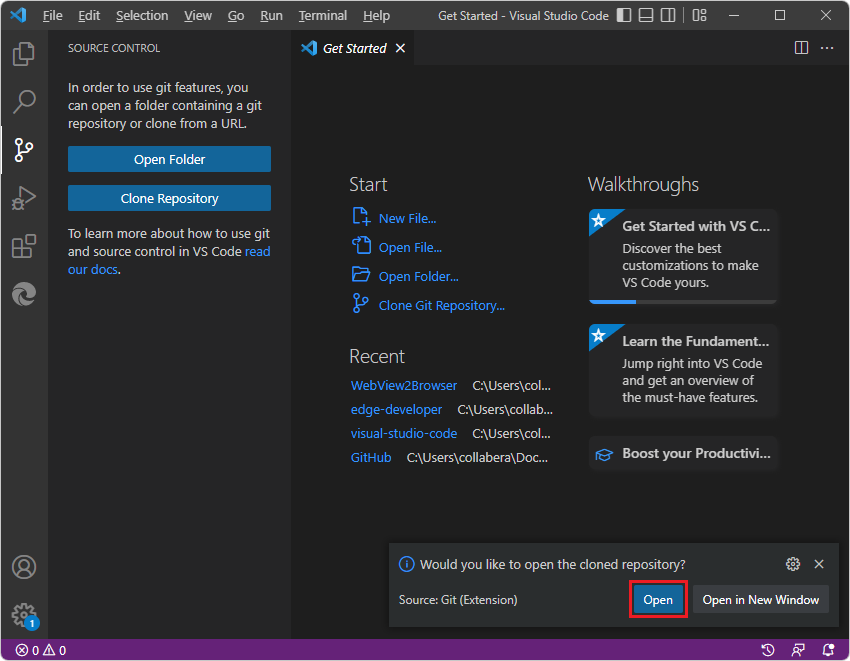
C:\Users\username\Documents\GitHubouUsers/username/GitHube, em seguida, clique no botão Selecionar Localização do Repositório .É apresentada a mensagem A clonar o repositório git e, em seguida, ser-lhe-á pedido para abrir o repositório clonado. Clique no botão Abrir :

Se lhe for pedido Confiar..., clique no botão Sim . Em alternativa, clique no botão Não e continue com a maioria destas instruções.
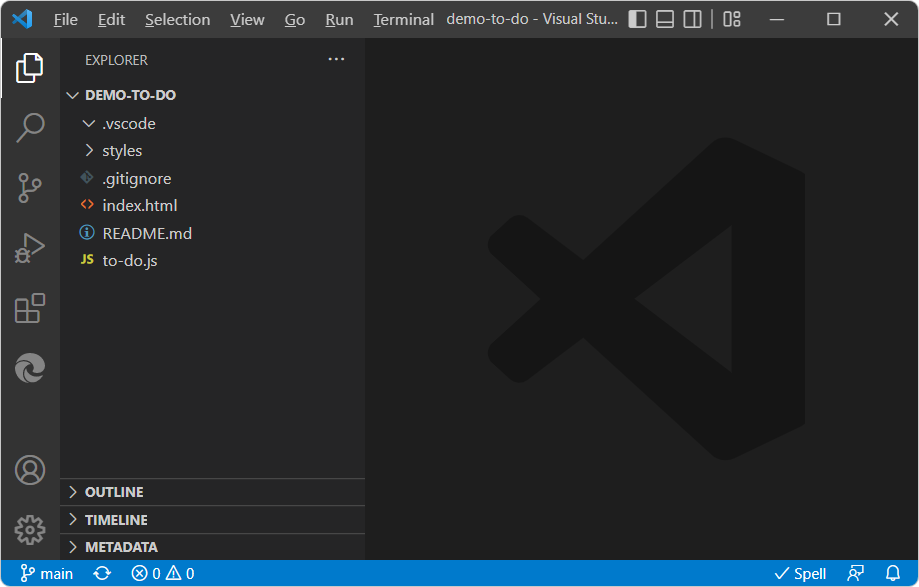
A árvore de Explorer lista muitas demonstrações, incluindo demonstração a fazer.
Em Visual Studio Code, selecioneFechar Pasta deFicheiros>.
Na Barra de Atividade, clique no botão Ferramentas do Microsoft Edge (
 ). O painel Ferramentas do Microsoft Edge é aberto.
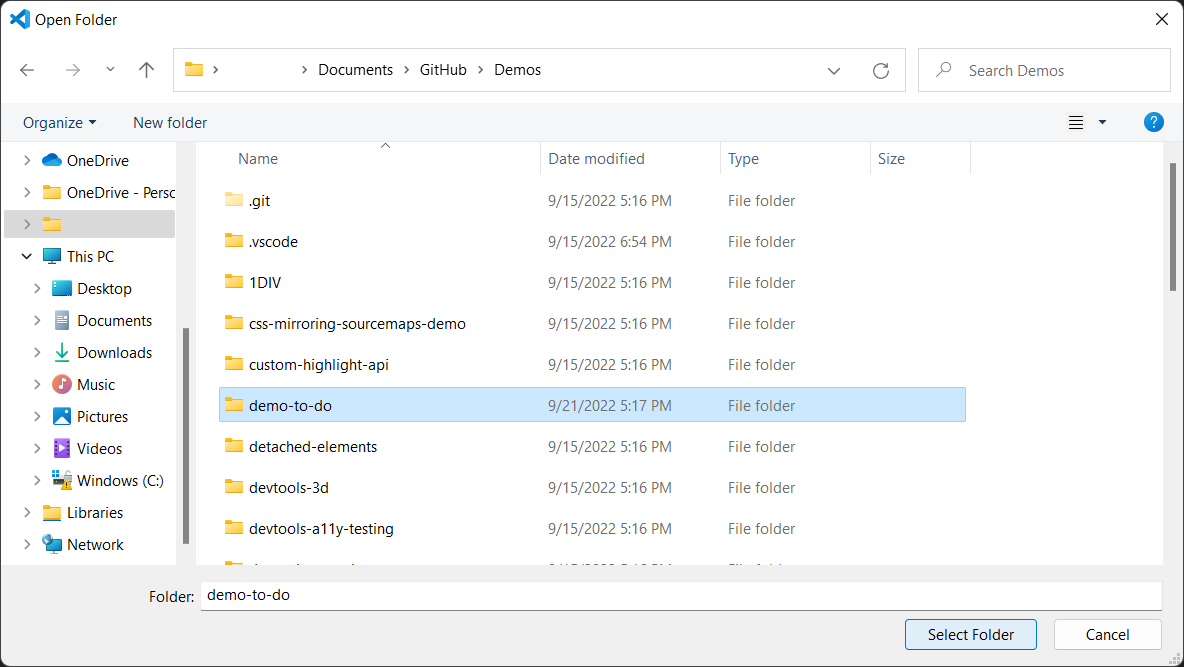
). O painel Ferramentas do Microsoft Edge é aberto.No painelDestinos das Ferramentas> do Microsoft Edge, clique no botão Abrir Pasta. A caixa de diálogo Abrir Pasta é aberta. Navegue para a
demo-to-dopasta no repositório Demo que clonou, selecione a pasta ou aceda à mesma e, em seguida, clique no botão Selecionar Pasta :
É apresentado acima um exemplo de uma localização de repositório onde o repositório Demos foi clonado. A
demo-to-dopasta do repositório Demos clonado é aberta na Explorer de Visual Studio Code e ainda não existe nenhumlaunch.jsonficheiro:
Passo 6: Configurar um servidor localhost
Se instalou Node.js e npm, conforme descrito acima, npx http-server é uma forma simples de iniciar um servidor Web local. Pode avançar para os passos abaixo ou ler primeiro estas informações de fundo.
Em muitos casos, não precisa de introduzir um URL ou executar um servidor localhost. Por exemplo, você pode:
- Abra uma pasta que contenha ficheiros de origem de página Web e, em seguida, clique com o botão direito do rato num
.htmlficheiro. - Introduza um caminho de ficheiro local na Barra de endereço, como
C:/Users/username/.vscode/extensions/ms-edgedevtools.vscode-edge-devtools-2.1.1/out/startpage/index.html(a predefinição, página Êxito). - Introduza um URL de servidor remoto na Barra de endereço do separador DevTools do Edge: Browser , como https://microsoftedge.github.io/Demos/demo-to-do/.
Se a sua página Web utilizar determinadas APIs que exigem que a página Web esteja em execução num servidor Web, para utilizar DevTools, tem de iniciar um servidor Web local para fins de teste. Se não servir o seu projeto num servidor Web, mas apenas utilizar ficheiros locais, ainda pode utilizar DevTools, com capacidade de depuração, ao clicar com o botão direito do rato num ficheiro local .html . A funcionalidade da sua aplicação, que exige especificamente que a sua aplicação esteja num servidor, não funcionará e as DevTools terão um utilitário limitado.
Para obter informações sobre http-server, consulte http-server: um servidor HTTP estático simples.
Configurar http-server
No Visual Studio Code, selecione Abrir>Pasta> abrir o diretório que contém os
.htmlficheiros ,.csse.jspara uma página Web, comoC:\Users\username\Documents\GitHub\Demos\demo-to-do\.No caminho de exemplo acima:
-
\Documents\GitHub\é onde oDemosrepositório foi clonado. -
\Demos\é o repositório do GitHub que é utilizado para exemplos na documentação do Programador do Microsoft Edge. -
\demo-to-do\é um dos diretórios de exemplo no repositório.
-
Em Visual Studio Code, selecione Ver>Terminal. Em alternativa, para manter o servidor Web em execução independentemente do estado do Visual Studio, abra uma linha de comandos fora do Visual Studio Code, como
git bash.cdna pasta que pretende servir através de http.Na shell do git bash, utilize barras para a frente, tais como:
cd C:/Users/username/Documents/GitHub/Demos/demo-to-do/Em alternativa, se estiver a utilizar uma linha de comandos diferente no Windows, utilize barras invertidas, tais como:
cd C:\Users\username\Documents\GitHub\Demos\demo-to-do\
Continue abaixo.
Iniciar o servidor (npx http-server)
Estes passos iniciam o servidor pela primeira vez.
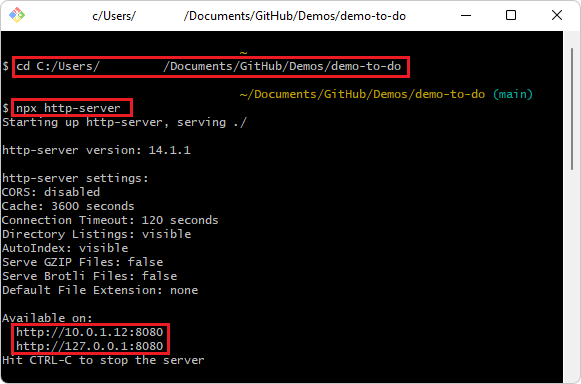
Introduza o comando
npx http-server:npx http-serverUm servidor Web local é iniciado na porta 8080.
Poderá receber uma mensagem como:
Need to install the following packages: http-server@14.1.1 Ok to proceed? (y)Em alternativa, se não receber esse ficheiro ou diretório, pode executar:
npm install --global http-servere, em seguida, executar:http-serverIntroduza y.
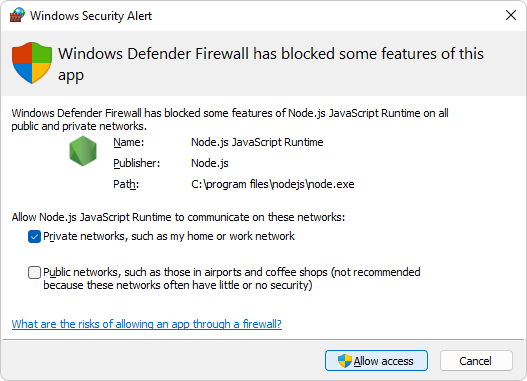
O Windows indica se deve permitir que o Node comunique na rede:

Selecione a caixa de verificação Redes privadas e, em seguida, clique no botão Permitir acesso .
São apresentadas informações sobre o URL do servidor e do localhost, tais como:
Starting up http-server, serving ./ Available on: http://10.0.1.8:8080 http://127.0.0.1:8080 Hit CTRL-C to stop the serverOs URLs apresentados são normalmente equivalentes ao URL padrão comum,
http://localhost:8080.
Em seguida, veja Começar a utilizar a extensão DevTools para Visual Studio Code.