Introdução ao WebView2 em aplicativos WinUI 2 (UWP)
Neste tutorial, você:
- Configure suas ferramentas de desenvolvimento para criar aplicativos UWP que usam o WebView2 para exibir conteúdo da Web.
- Crie um aplicativo Inicial WinUI 2 (UWP).
- Instale o pacote Microsoft.UI.Xaml (WinUI 2) para o projeto.
- Adicione um controle WebView2 que exibe o conteúdo da página da Web.
- Saiba mais sobre os conceitos do WebView2 ao longo do caminho.
Use o modelo de projeto C# Blank App (Universal Windows) e instale o pacote Microsoft.UI.Xaml (WinUI 2) para este projeto. A instalação desse pacote instala o pacote Microsoft.Web.WebView2 (o SDK do WebView2) como uma dependência.
O pacote Microsoft.UI.Xaml (WinUI 2) faz parte da Biblioteca de Interface do Usuário do Windows. Este pacote fornece recursos da interface do usuário do Windows, incluindo:
- Controles XAML UWP.
- Estilos de controle densos.
- Estilos e materiais fluentes.
Plataformas
Este artigo se aplica ao Windows e ao Xbox.
O WinUI 2 dá suporte apenas à UWP. Esses controles são compatíveis com o inverso.
Veja também:
Projeto concluído
Uma versão concluída deste projeto de Introdução (solução) está no repositório WebView2Samples. Você pode usar a solução concluída (do repositório ou de fazer as etapas abaixo) como uma linha de base para adicionar mais código WebView2 e outros recursos.
Uma versão concluída deste projeto tutorial está disponível no repositório WebView2Samples :
- Nome da amostra: WinUI2_Sample
- Diretório de repositório: WinUI2_GettingStarted
- Arquivo de solução: MyUWPGetStartApp.sln
Siga as principais seções etapa na sequência, abaixo.
Sobre WinUI e WebView2
Em aplicativos WinUI 2 (UWP), o WebView2 é exposto como um controle XAML. Depois de inserir o controle XAML em seu aplicativo como um controle nomeado, você poderá consultar esse controle XAML nos arquivos C#.
Apenas um subconjunto de interfaces/funções do WebView2 são expostos no WinUI:
O
WebView2objeto XAML expõe aCoreWebView2interface, juntamente com a funcionalidade mais importante.Interfaces como
CoreWebView2Controllerestão ocultas, pois o WinUI cuida do ambiente e da criação de janelas nos bastidores.
Confira também a limitação XAML abaixo.
Etapa 1 – Instalar o Visual Studio
Este artigo mostra etapas e capturas de tela para o Visual Studio 2022 Community Edition. O Microsoft Visual Studio 2019 versão 16.9 ou posterior é necessário. Não há suporte para o Visual Studio 2017.
Se uma versão adequada do Microsoft Visual Studio ainda não estiver instalada, em uma nova janela ou guia, consulte Instalar o Visual Studio em Configurar seu ambiente de desenvolvimento para WebView2. Siga as etapas nessa página para fazer uma instalação padrão básica do Visual Studio, como o Visual Studio 2022 Community Edition.
Em seguida, retorne a esta página e continue abaixo.
Se o Visual Studio não mostrar números de linha no editor de código, talvez você queira ativar números de linha. Para fazer isso, selecione Opções de Ferramentas>> Editor >de TextoTodos osNúmeros de Linha de Idiomas>. Clique em OK.
Etapa 2 – Instalar cargas de trabalho para área de trabalho .NET, área de trabalho C++ e ferramentas de desenvolvimento UWP
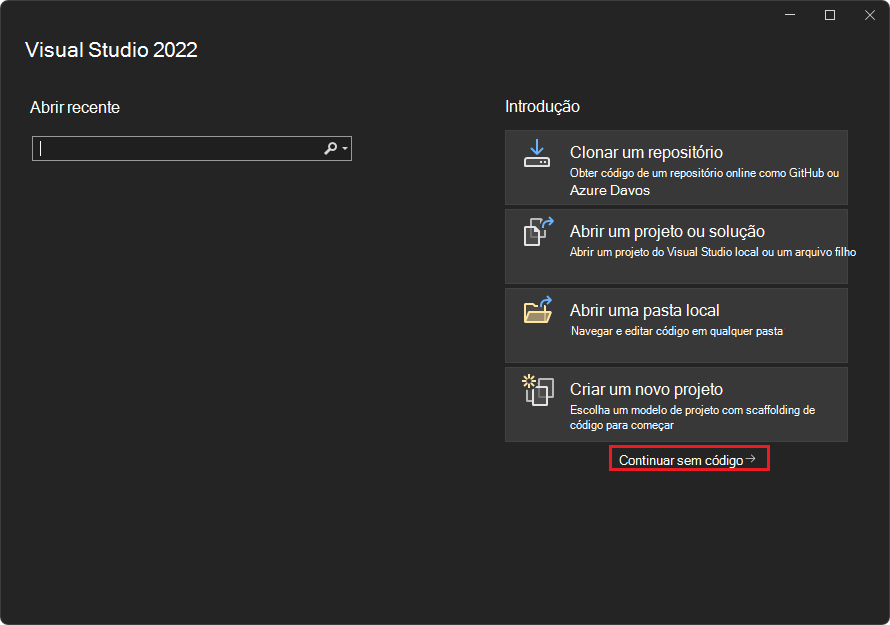
Abra o Microsoft Visual Studio. A janela de opção de abertura é exibida:

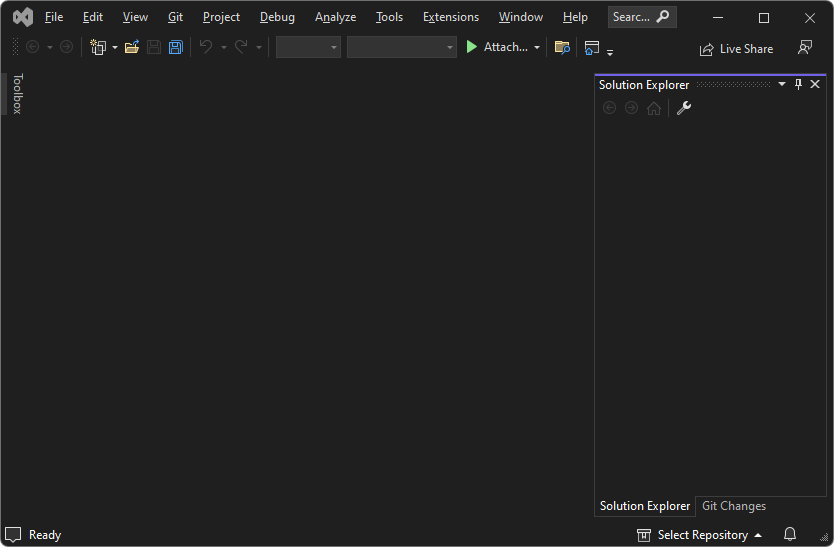
No canto inferior direito, clique em Continuar sem código. Visual Studio abre, vazio:

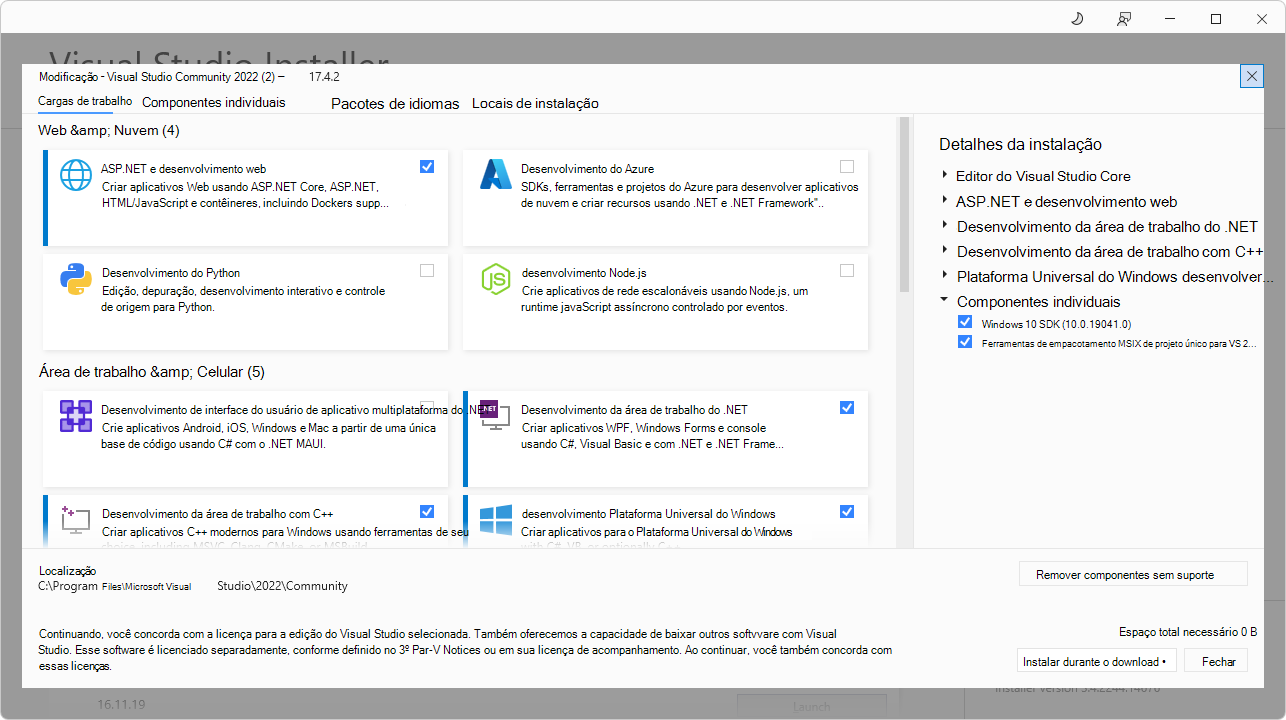
Selecione Ferramentas>Obter Ferramentas e Recursos. A janela Instalador do Visual Studio é aberta e, em seguida, a janela Modificando - Visual Studio abre sobre ela:

Se a janela Modificar o Visual Studio não estiver aberta, na janela Instalador do Visual Studio, clique no botão Modificar.
Na guia Cargas de Trabalho , role até e clique nos cartões a seguir para selecioná-los; Verifique se uma marca de seleção está em cada um desses cartões:
- Desenvolvimento da área de trabalho do .NET
- Desenvolvimento da área de trabalho com C++
- desenvolvimento Plataforma Universal do Windows
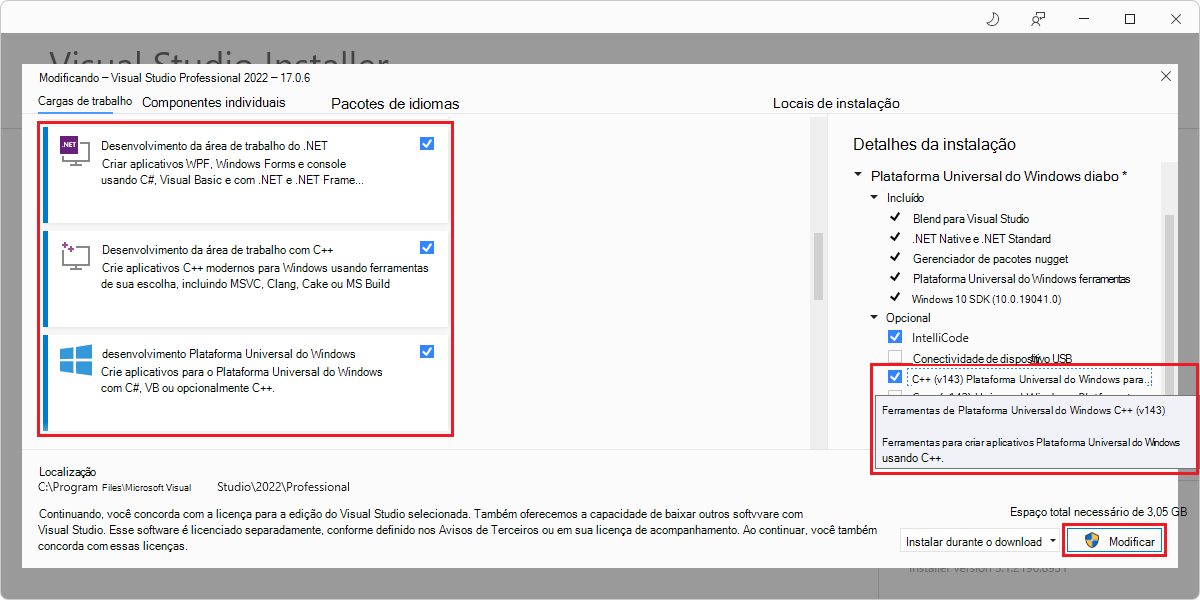
À direita, na seção Detalhes da instalação, expanda Plataforma Universal do Windows desenvolvimento e selecione C++ (v143) Plataforma Universal do Windows ferramentas:

Se todos esses componentes já tiverem sido instalados, clique no botão Fechar, feche a janela Instalador do Visual Studio e pule para a próxima seção principal das etapas abaixo.
Clique no botão Modificar .
Uma janela Controle de Conta de Usuário é exibida, perguntando "Você deseja permitir que este aplicativo faça alterações em seu dispositivo? Instalador do Visual Studio. Publicador verificado: Microsoft Corporation. Origem do arquivo: disco rígido neste computador. Mostrar mais detalhes (botão)".
Clique no botão Sim .
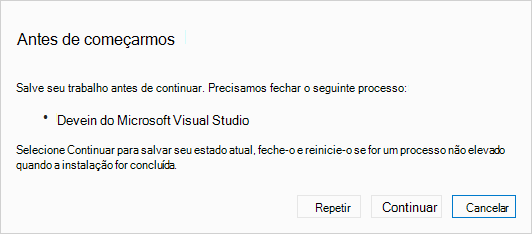
Uma caixa de diálogo é exibida: "Antes de começarmos, feche o Visual Studio":

Clique no botão Continuar .
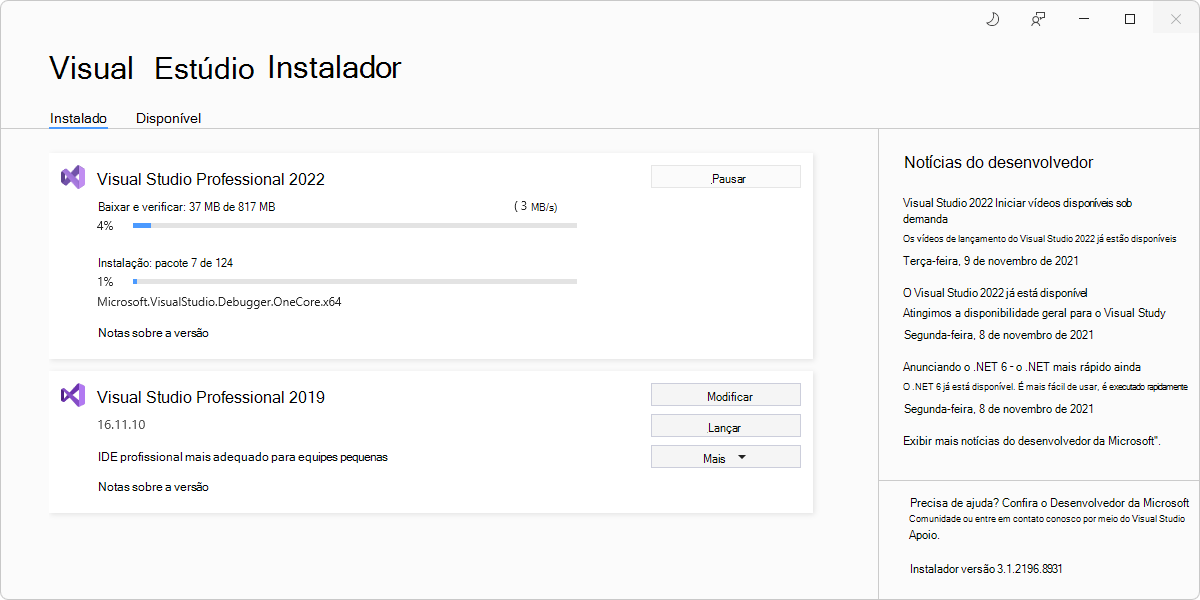
O Visual Studio baixa, verifica e instala os pacotes selecionados:

Esta captura de tela mostra Visual Studio Professional 2022, embora este artigo tenha sido realmente atualizado usando Visual Studio Community 2022.
A instalação pode levar vários minutos. O Visual Studio é exibido com um Gerenciador de Soluções vazio.
Pressione Alt+Tab para alternar para a janela Instalador do Visual Studio e feche a janela Instalador do Visual Studio.
Etapa 3 – Criar um aplicativo UWP
Se o Visual Studio estiver aberto, selecione Arquivo>Novo>Projeto. A caixa de diálogo Criar um novo projeto é aberta.
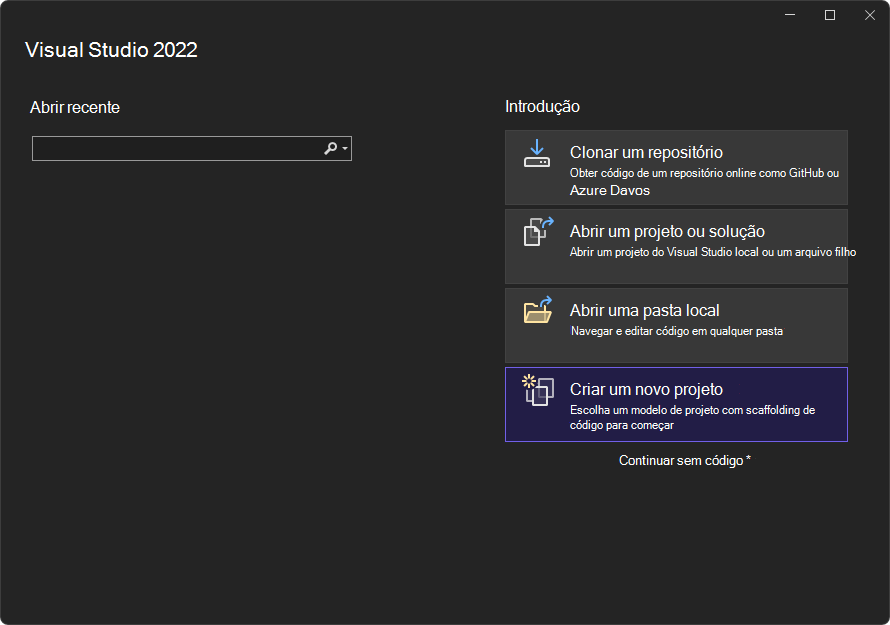
Ou, se o Visual Studio estiver fechado, abra-o e, na tela de inicialização do Visual Studio, clique no cartão Criar um novo projeto:

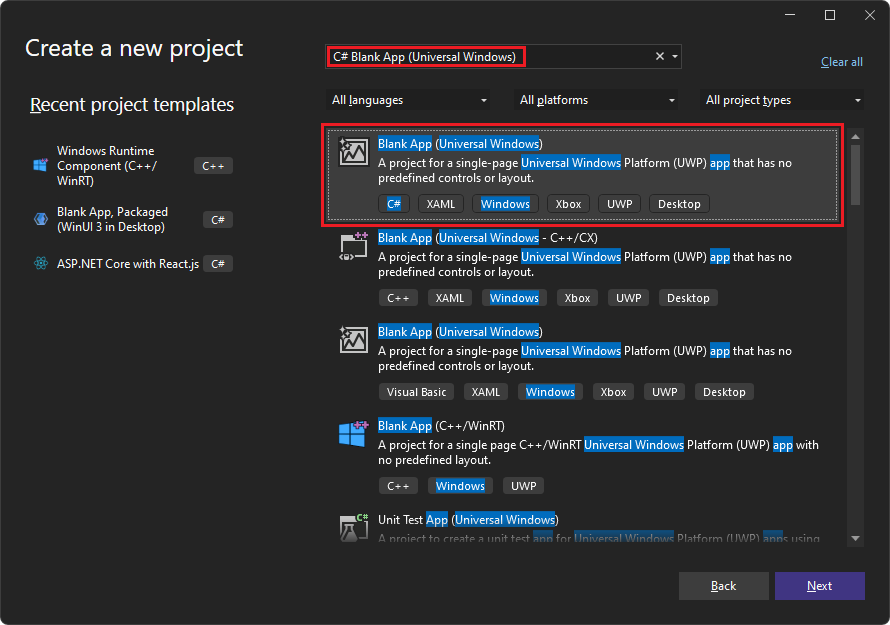
Na caixa de texto Pesquisar modelos na parte superior, insira Aplicativo em Branco C# (Windows Universal) e selecione o Aplicativo em Branco C# (Windows Universal) cartão:

Clique no botão Avançar .
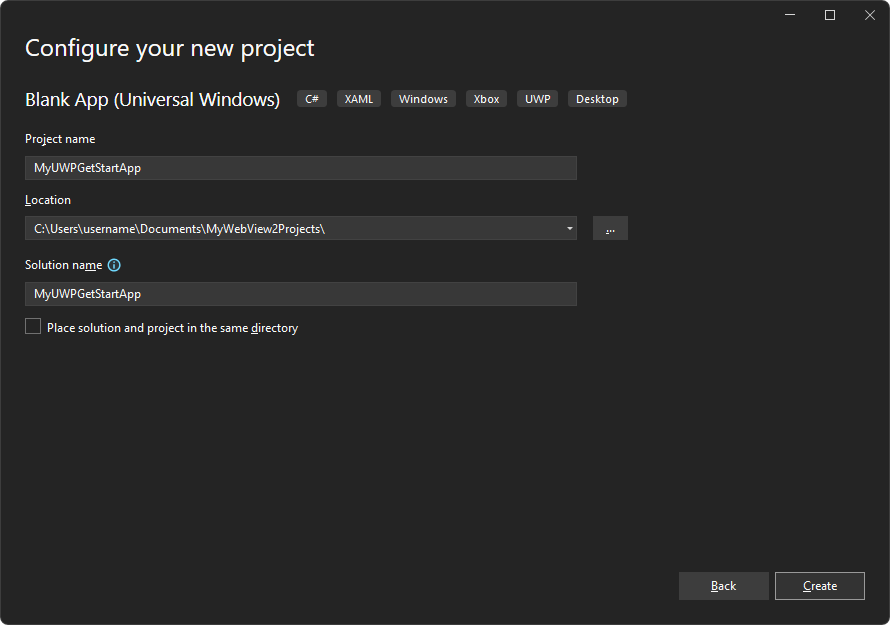
A caixa de diálogo Configurar seu novo projeto é exibida para um aplicativo em branco (Windows Universal):

Na caixa de texto Nome do projeto , insira um nome de projeto, como
MyUWPGetStartApp.Na caixa de texto Local , insira um caminho, como
C:\Users\myusername\Documents\MyWebView2Projects.Clique no botão Criar .
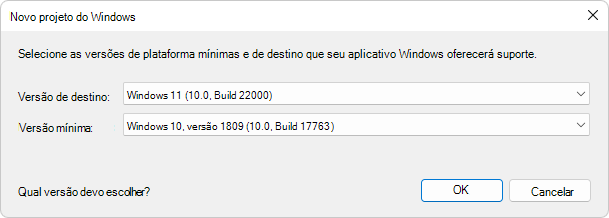
A caixa de diálogo Novo Projeto do Windows é exibida:

Aceite os padrões e clique no botão OK .
Se a seção Janela Modo do Desenvolvedor for exibida, nessa seção, clique em Ativar. Se você ainda não definiu seu computador como Modo de Desenvolvedor, a caixa de diálogo Usar recursos do desenvolvedor será aberta para confirmar a ativação do modo de desenvolvedor.
- Clique em Sim para ativar o Modo de Desenvolvedor para seu computador e feche a janela Configurações .
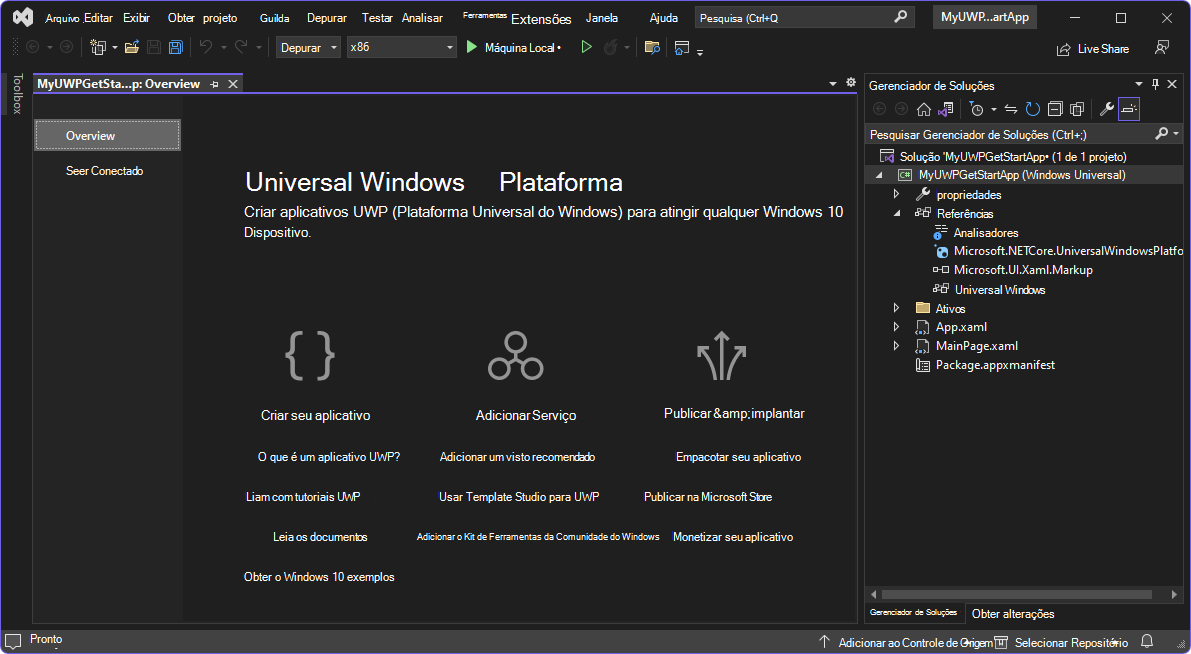
O Visual Studio exibe a solução e o projeto recém-criados:

Etapa 4 – Criar e executar o projeto vazio
Antes de adicionar o código Do WebView2, confirme se o projeto funciona e veja como é o aplicativo vazio, da seguinte maneira:
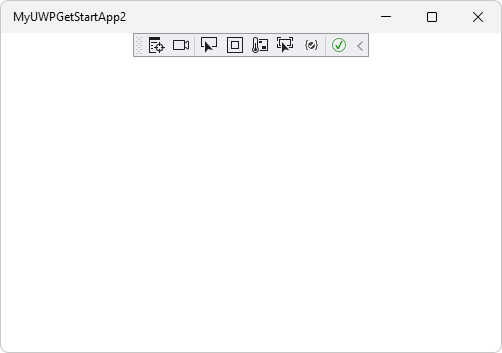
Crie e execute o projeto vazio. Para fazer isso, selecione Depurar>Iniciar Depuração (F5). A janela do aplicativo é aberta, exibe temporariamente uma grade e exibe o conteúdo do aplicativo:

Este é um aplicativo WinUI 2 (UWP) de linha de base, sem WebView2 ainda.
Feche o aplicativo.
Em seguida, você configurou este novo projeto WinUI 2 (UWP) para hospedar o controle WebView2 e usar a API do WebView2.
Etapa 5 – Instalar o SDK do WinUI 2 (Microsoft.UI.Xaml)
Em seguida, instale o pacote Microsoft.UI.Xaml para este projeto. Microsoft.UI.Xaml é WinUI 2.
Em Gerenciador de Soluções, clique com o botão direito do mouse no projeto (não no nó da solução acima dele) e selecione Gerenciar Pacotes NuGet.
O painel Gerenciador de Pacotes do NuGet é aberto no Visual Studio.
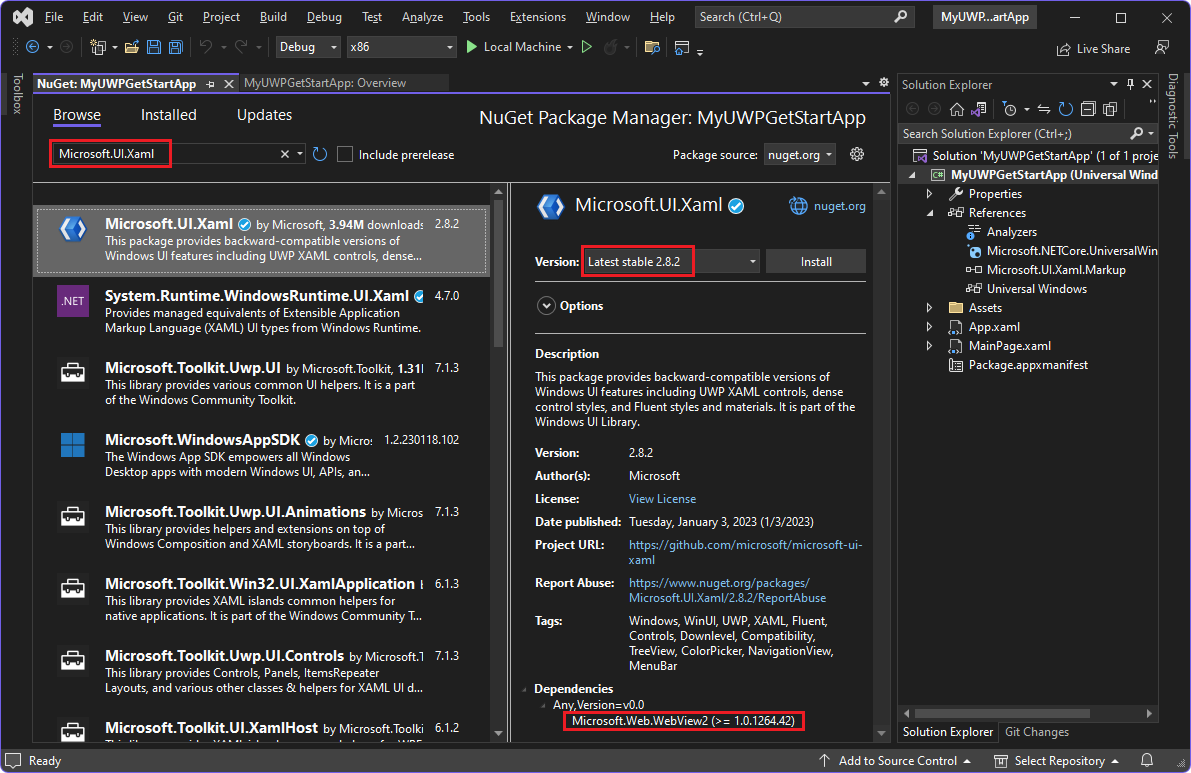
No Gerenciador de Pacotes do NuGet, clique na guia Procurar .
Desmarque a caixa Incluir marcar de pré-lançamento.
Na caixa Pesquisar, insira Microsoft.UI.Xaml e selecione a cartão Microsoft.UI.Xaml abaixo da caixa de pesquisa:

Para a versão 2.8.0 ou posterior, na seção Dependências na parte inferior, Microsoft.Web.WebView2 está listado.
Para HoloLens 2 desenvolvimento, o pacote Microsoft.Web.WebView2 deve ser a versão 1.0.1722.45 ou superior, que pode ser maior que o padrão. O WebView2 no HoloLens 2 está em Versão Prévia e está sujeito a alterações antes da disponibilidade geral. O WebView2 só tem suporte em dispositivos HoloLens 2 que executam a atualização Windows 11. Para obter mais informações, consulte Atualizar HoloLens 2.
No painel do meio, na lista suspensa Versão , verifique se o mais recente estável está selecionado, versão 2.8.0 ou posterior.
Clique no botão Instalar .
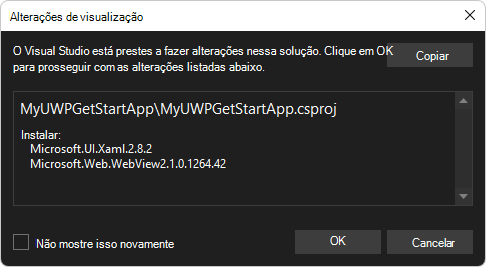
A caixa de diálogo Alterações de Visualização é exibida:

Clique no botão OK .
A caixa de diálogo Aceitação de Licença é exibida:

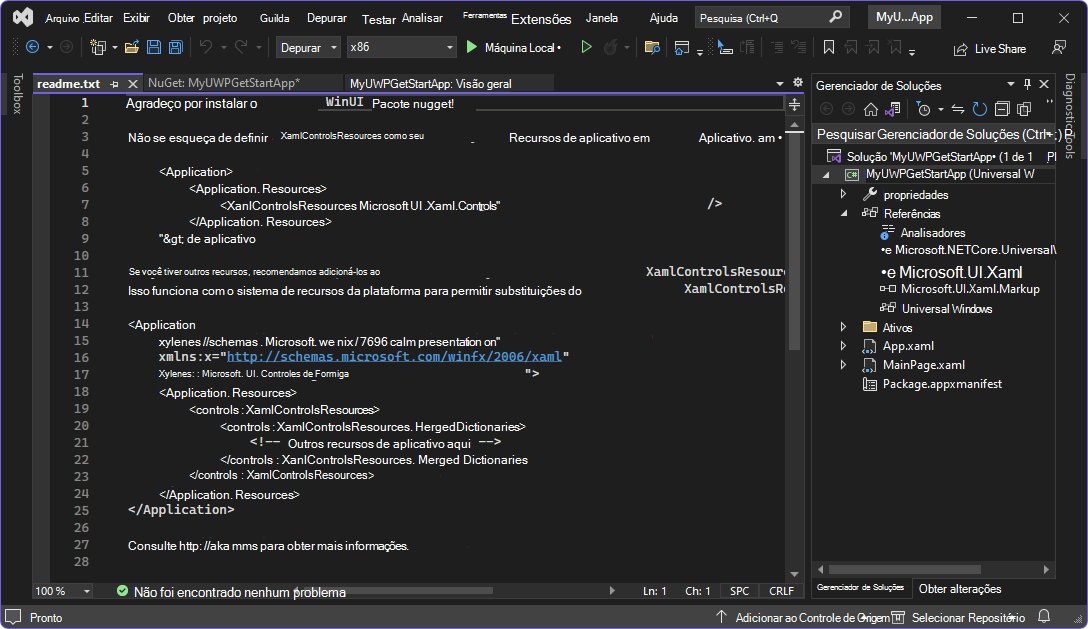
Clique no botão Aceito . No Visual Studio, o
readme.txtarquivo é exibido, dizendo que você instalou o pacote WinUI:
O readme lista algumas linhas de código semelhantes ao que vamos adicionar.
SelecioneSalvar todos osarquivos> (Ctrl+Shift+S).
Agora você instalou o pacote Microsoft.UI.Xaml, que é WinUI 2, para seu projeto. O SDK do WinUI 2 (Microsoft.UI.Xaml) inclui o SDK do WebView2, portanto, você não precisa instalar separadamente o pacote NuGet para o SDK do WebView2.
Etapa 6 – Instanciar o controle WebView2 no código XAML
Agora você está pronto para adicionar o código WebView2 ao projeto. Primeiro, adicione uma referência de namespace para o controle WebView2, da seguinte maneira:
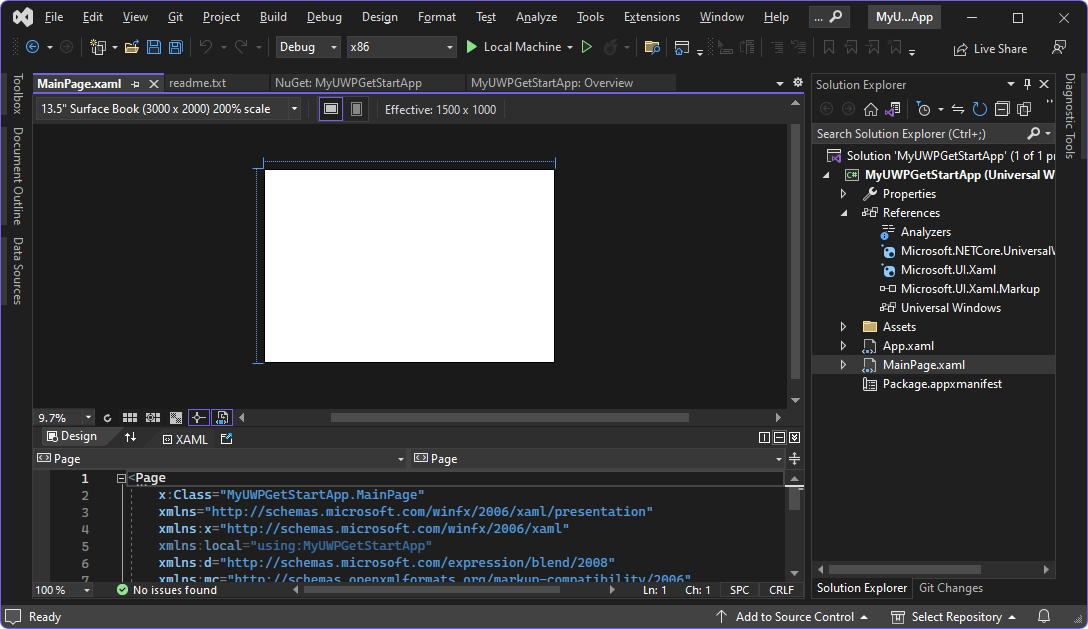
Em Gerenciador de Soluções, expanda seu projeto e clique duas vezes em MainPage.xaml.
MainPage.xamlabre em um designer com um editor de código abaixo:
No editor de código, dentro da
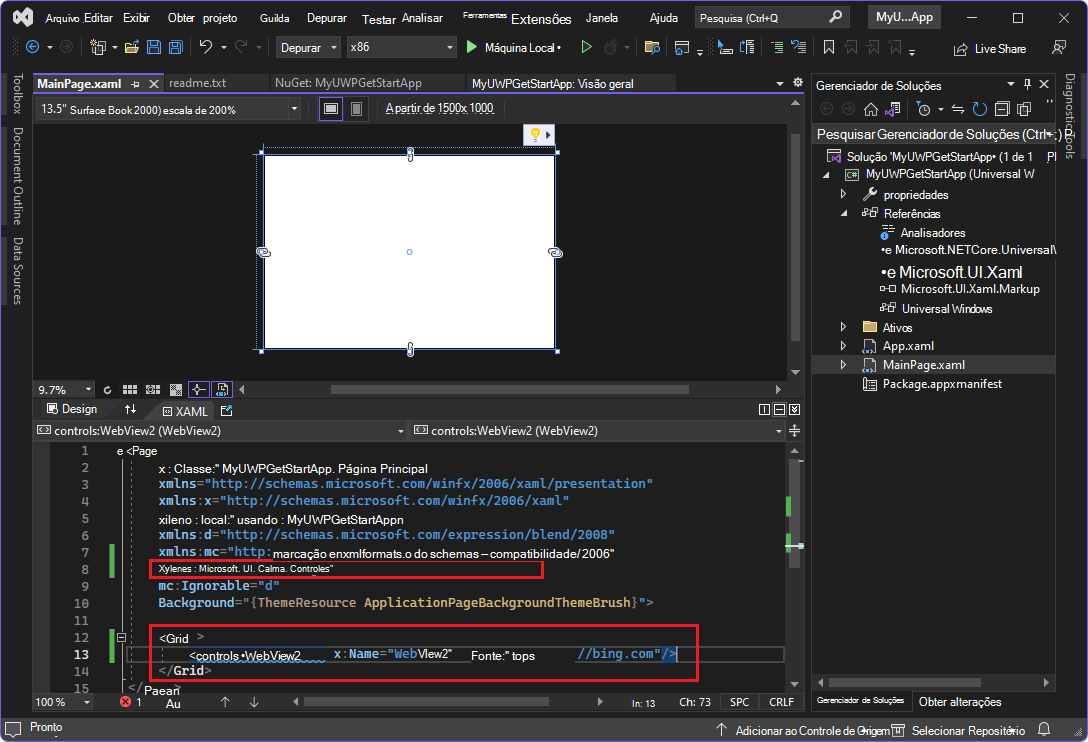
<Page>marca<Pageinicial do elemento , adicione o seguinte atributo, abaixo dos outrosxmlns:atributos:xmlns:controls="using:Microsoft.UI.Xaml.Controls"Adicione um controle WebView2 à grade XAML da seguinte maneira:
MainPage.xamlNo arquivo, no<Grid>elemento (que ainda não contém outros elementos), adicione um controle WebView2, adicionando o seguinte elemento:<controls:WebView2 x:Name="WebView2" Source="https://bing.com"/>Pressione Ctrl+S para salvar o arquivo.
Acima do
MainPage.xamlarquivo no editor de código, uma visualização do conteúdo do controle WebView2 pode ser exibida ou pode permanecer em branco (branco) até que você crie o aplicativo pela primeira vez:
O sublinhado ondulado desaparece depois de criar e executar o aplicativo, na próxima etapa.
Etapa 7 – Criar e executar o projeto que contém o controle WebView2
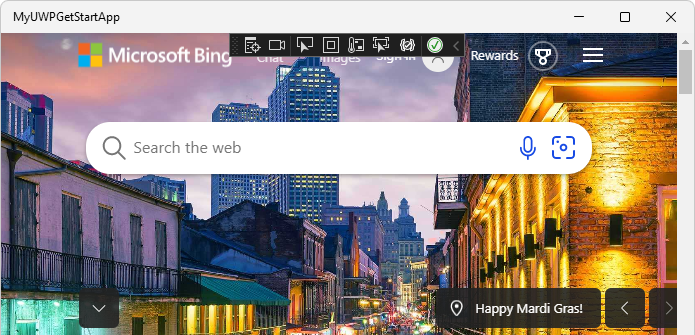
Clique em Depurar>Iniciar Depuração (F5). (Se for criado para HoloLens 2, consulte Usando o Visual Studio para implantar e depurar). A janela do aplicativo é aberta, mostrando brevemente a grade WebUI do WebView2:

Após um momento, a janela do aplicativo mostra o site do Bing no controle WebView2 para WebUI 2:

No Visual Studio, selecione Depurar>Parar Depuração para fechar a janela do aplicativo.
Parabéns, você criou seu primeiro aplicativo WebView2!
Agora você pode alterar o conteúdo do controle WebView2 para adicionar seu próprio conteúdo.
Saiba mais sobre eventos de navegação
Em seguida, saiba mais sobre eventos de navegação, que são essenciais para aplicativos WebView2. Inicialmente, o aplicativo navega para https://bing.com.
- Em uma nova janela ou guia, leia Eventos de navegação para aplicativos WebView2 e, em seguida, retorne a esta página.
Considerações especiais para o WebView2 no WinUI 2 (UWP)
O controle UWP (WebView2 WinUI 2) está em desenvolvimento.
Interface do usuário de preenchimento automático
A interface do usuário de preenchimento automático ainda não foi implementada para WebView2 para aplicativos UWP.
Veja também:
- Preenchimento automático em Visão geral de recursos e APIs do WebView2.
Imprimir para PDF
Imprimir em PDF requer que o aplicativo tenha acesso a um local gravável na UWP, como uma pasta local. Para obter uma lista completa de caminhos acessíveis ao UWP, consulte Permissões de acesso ao arquivo.
Veja também:
- Impressão em Visão geral de recursos e APIs do WebView2.
Impressão padrão
A impressão padrão está desabilitada para WebView2 para aplicativos UWP. No entanto, você pode capturar e imprimir o modo de exibição atual chamando CapturePreview.
Veja também:
- Captura de imagem em Visão geral de recursos e APIs do WebView2.
Smartscreen
O WebView2 envia URLs que são navegadas em seu aplicativo para o serviço SmartScreen , para garantir que seus clientes permaneçam seguros. Se você quiser desabilitar essa navegação, poderá fazê-lo por meio de uma variável de ambiente:
Environment.SetEnvironmentVariable("WEBVIEW2_ADDITIONAL_BROWSER_ARGUMENTS", "--disable-features=msSmartScreenProtection");
Essa variável de ambiente deve ser definida antes da CoreWebView2 criação, que ocorre quando a propriedade WebView2.Source é inicialmente definida ou o método WebView2.EnsureCoreWebView2Async é inicialmente chamado.
Baixar arquivos
Há algumas limitações conhecidas para o comportamento de downloads atuais para WebView2 na UWP.
Salvar como
Salvar arquivos por meio do Save As está funcionando e está habilitado para WebView2 para aplicativos UWP. Os arquivos serão salvos na pasta selecionada pelo usuário.
Qual pasta os arquivos são baixados para
Se o host não alterar o ResultFilePath do arquivo baixado, os arquivos baixados serão baixados em uma subpasta com o nome do pacote de aplicativo na Downloads pasta.
Se o host alterar o ResultFilePath do arquivo baixado, o arquivo só será baixado se o aplicativo tiver acesso a esse caminho de arquivo por padrão. Se você quiser usar um local de arquivo ao qual o aplicativo não tem acesso por padrão, você deve definir o recurso correspondente. Consulte Declarações de funcionalidade do aplicativo na documentação UWP.
Downloads Hub
A abertura de arquivos e pastas do Hub de Downloads está desabilitada. Clicar no ícone de arquivo ou pasta não abrirá o respectivo arquivo/pasta.
Veja também:
- Downloads em Visão geral de recursos e APIs do WebView2.
Limitação XAML
O suporte à Ilha XAML requer trabalho adicional e pode ser considerado para versões futuras.
Configuração DefaultBackgroundColor
No WinUI 2, a DefaultBackgroundColor propriedade não é exposta diretamente. Você pode definir a cor padrão em segundo plano definindo uma variável de ambiente, da seguinte maneira:
Environment.SetEnvironmentVariable("WEBVIEW2_DEFAULT_BACKGROUND_COLOR", "FF000000");
Veja também:
- Propriedade .NET: WebView2.DefaultBackgroundColor
- Propriedade Win32: ICoreWebView2Controller2::D efaultBackgroundColor (get, put)
Configurando transparência
No WinUI 2, a transparência é obtida definindo a cor como 00FFFFFF.
Cursores CSS
No WinUI 2 (UWP), os cursores CSS têm as seguintes limitações.
URLs de imagem
O cursor CSS não pode ser uma URL de imagem, como cursor: url(https://contoso.com/cursor.png), pointer;. Consulte CSS – o cursor carregado da URL não funciona.
Cursores CSS predefinidos
No WinUI 2 (UWP), não há suporte para alguns dos cursores de CSS predefinidos. Você pode usar cursores CSS para alterar o cursor para alguns dos cursores predefinidos, como cursor: wait; ou cursor: crosshair;, mas não para outros, como cursor: progress ou cursor: none.
| Palavra-chave | Com suporte? |
|---|---|
| Geral | |
| Automático | ✔️ |
| Padrão. | ✔️ |
| none | ❌ |
| Links & status | |
| context-menu | ✔️ |
| Ajuda | ✔️ |
| Ponteiro | ✔️ |
| progresso | ❌ |
| Esperar | ✔️ |
| Selection | |
| célula | ❌ |
| Mira | ✔️ |
| texto | ✔️ |
| vertical-text | ❌ |
| Arrastar & queda | |
| alias | ❌ |
| Cópia | ❌ |
| move | ✔️ |
| no-drop | ✔️ |
| não permitido | ✔️ |
| Agarrar | ❌ |
| Agarrando | ❌ |
| Redimensionamento & rolagem | |
| all-scroll | ✔️ |
| col-resize | ❌ |
| redimensionamento de linha | ❌ |
| n-redimensionar | ✔️ |
| redimensionamento eletrônico | ✔️ |
| s-redimensionar | ✔️ |
| w-resize | ✔️ |
| ne-redimensionar | ✔️ |
| nw-resize | ✔️ |
| se-redimensionar | ✔️ |
| sw-resize | ✔️ |
| ew-resize | ✔️ |
| ns-redimensionar | ✔️ |
| nesw-resize | ✔️ |
| nwse-resize | ✔️ |
| Zoom | |
| zoom-in | ❌ |
| zoom-out | ❌ |
Veja também:
- Cursores CSS – a seção Valores descreve os valores palavra-chave acima.
Ferramentas de Desenvolvedor do Microsoft Edge
No WinUI 2, o Microsoft Edge DevTools não pode ser iniciado dentro de um aplicativo WebView2 WinUI 2 (UWP) assinado na loja. No entanto, você pode contornar isso usando a depuração remota. Consulte Aplicativos Depuração remota do WebView2 WinUI 2 (UWP).
Limitações de API
As seguintes classes não estão acessíveis no WinUI 2:
CoreWebView2EnvironmentOptionsCoreWebView2ControllerOptions
Confira também
- Referência de API do WebView2
- Aplicativo de exemplo WinUI 2 (UWP) – etapas para baixar, atualizar, compilar e executar o exemplo Do WinUI 2 WebView2.
- Gerenciar pastas de dados do usuário
- Código de exemplo para WebView2 – um guia para o
WebView2Samplesrepositório. - Práticas recomendadas de desenvolvimento para aplicativos WebView2
Github:
- Repositório WebView2Samples
- Aplicativo de exemplo UWP do WebView2 – o exemplo do WebView2 do WinUI 2 (UWP).
- Problemas – repositório microsoft-ui-xaml – para inserir solicitações de recursos ou bugs específicos do WinUI.
- Ao contrário de alguns dos outros tutoriais, não há uma versão concluída deste tutorial Introdução no repositório WebView2Samples.
- Pacote NuGet do Microsoft.UI.Xaml
- Exemplos de aplicativo de mídia para Xbox