Usar o PROTOCOLO Chrome DevTools (CDP) em aplicativos WebView2
O Protocolo Chrome DevTools fornece APIs para instrumentar, inspecionar, depurar e perfilar navegadores baseados em Chromium. O Protocolo Chrome DevTools é a base para o Microsoft Edge DevTools. Use o Protocolo Chrome DevTools para recursos que não são implementados na plataforma WebView2.
Para usar a API do Protocolo Chrome DevTools em um aplicativo WebView2, faça um dos seguintes procedimentos:
Instale e use o pacote NuGet Microsoft.Web.WebView2.DevToolsProtocolExtension (.NET).
Ou execute um dos seguintes métodos:
Usar DevToolsProtocolHelper
O DevToolsProtocolExtension inclui um DevToolsProtocolHelper objeto.
Microsoft.Web.WebView2.DevToolsProtocolExtension é um pacote NuGet criado pela equipe do WebView2 que fornece fácil acesso aos recursos do Protocolo Chrome DevTools. Os exemplos a seguir descrevem como usar a funcionalidade de geolocalização no Protocolo Chrome DevTools no controle WebView2. Para usar outros recursos do Protocolo Chrome DevTools, você pode seguir um padrão semelhante.
Etapa 1: criar uma página da Web para localizar sua geolocalização
Para criar um HTML file para localizar sua geolocalização, conclua seguindo as ações.
Abra Visual Studio Code (ou um IDE de sua escolha).
Crie um novo
.htmlarquivo.Cole o seguinte código em seu novo
.htmlarquivo:<!DOCTYPE html> <html lang="en"> <head> <title>Geolocation Finder</title> </head> <body> <button id="display">Display Location</button> <div id="message"></div> </body> <script> const btn = document.getElementById('display'); // Find the user location. btn.addEventListener('click', function () { navigator.geolocation.getCurrentPosition(onSuccess, onError); }); // Update message to display the latitude and longitude coordinates. function onSuccess(position) { const {latitude, longitude} = position.coords; message.textContent = `Your location: (${latitude},${longitude})`; } function onError() { message.textContent = `Operation Failed`; } </script> </html>Salve o
.htmlarquivo com o nomegeolocation.htmldo arquivo .Abra o Microsoft Edge.
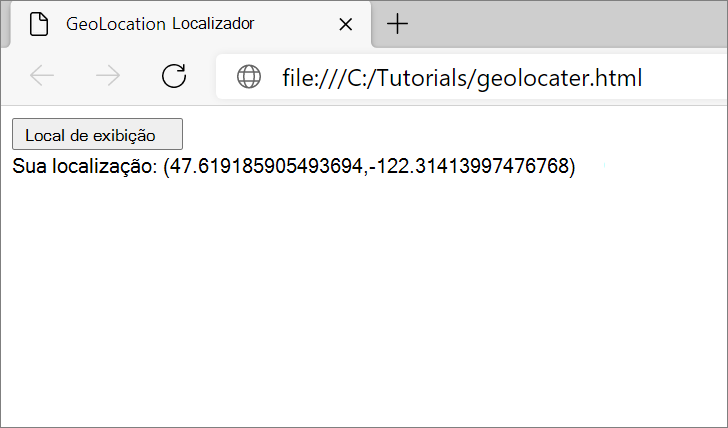
Abra
geolocation.html.Para exibir as coordenadas de latitude e longitude, clique no botão Exibir Local . Para verificar e comparar sua geolocalização, copie e cole suas coordenadas em https://www.bing.com/maps.

Etapa 2: exibir geolocation.html em um WebView2
Para criar um aplicativo WebView2, use um guia Introdução ou os exemplos do WebView2:
Defina a navegação inicial do controle WebView2 como
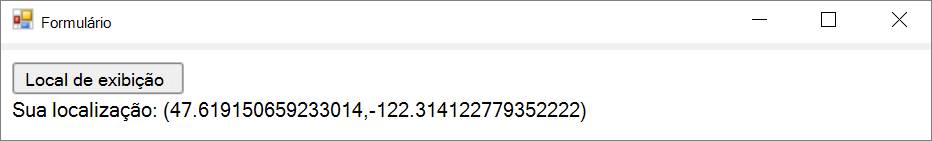
geolocation.html:webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html");Verifique se o
geolocation.htmlarquivo está exibido no aplicativo de controle WebView2:
Etapa 3: instalar o pacote NuGet DevToolsProtocolHelper
Use o NuGet para baixar Microsoft.Web.WebView2.DevToolsProtocolExtension.
Para instalar o pacote:
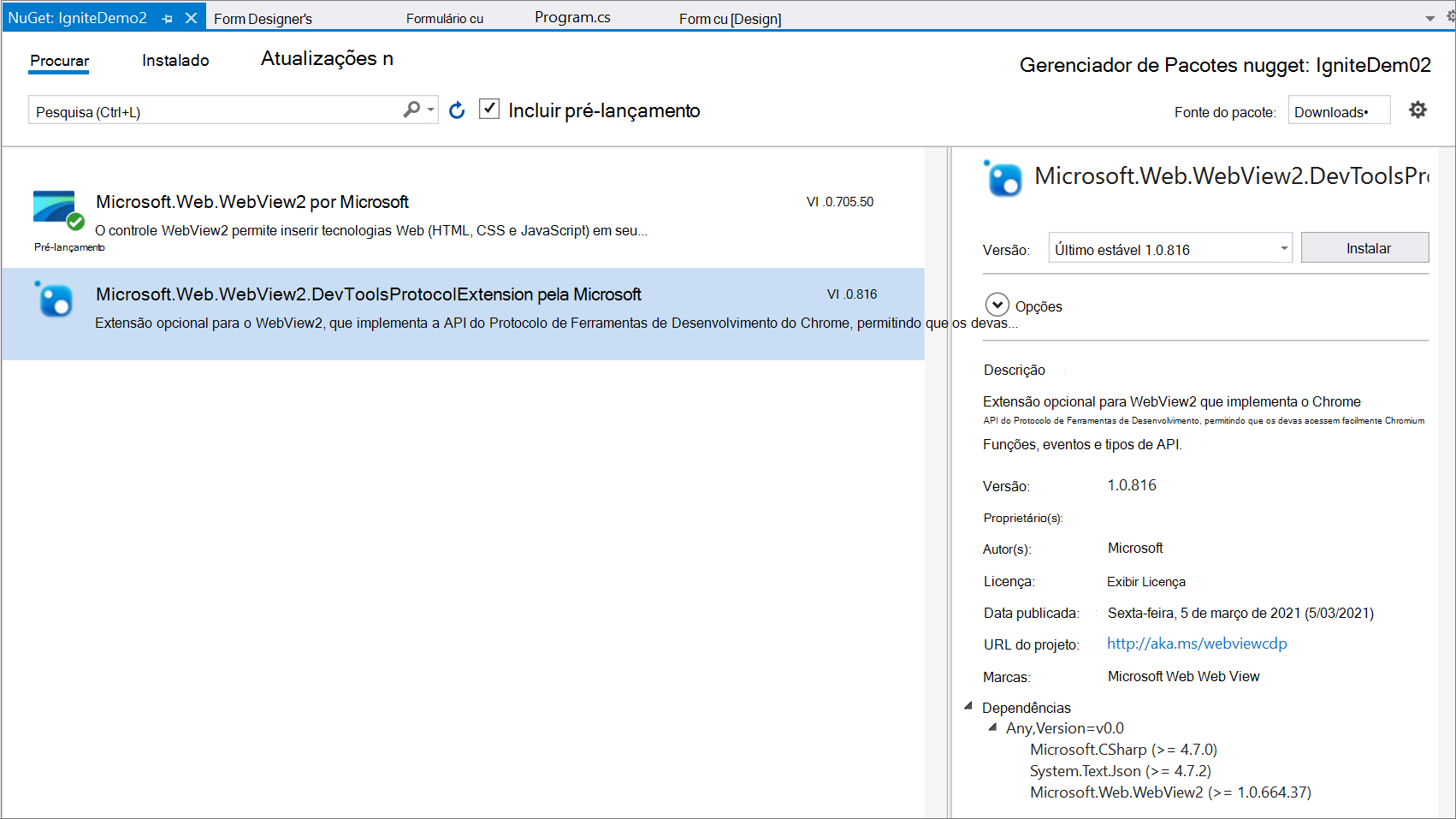
SelecioneGerenciar Pacotes> NuGet do Projeto>Navegue.
Digite
Microsoft.Web.WebView2.DevToolsProtocolExtensione selecione Microsoft.Web.WebView2.DevToolsProtocolExtension>Install.Certifique-se de que Microsoft.Web.WebView2.DevToolsProtocolExtension seja exibido no Gerenciador de Pacotes NuGet do Visual Studio:

Etapa 4: usar o Auxiliar de Protocolo DevTools
Adicione o
DevToolsProtocolExtensionnamespace ao seu projeto:using Microsoft.Web.WebView2.Core; using Microsoft.Web.WebView2.Core.DevToolsProtocolExtension;Instancie o
DevToolsProtocolHelperobjeto e navegue atégeolocation.html:async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webView.CoreWebView2.GetDevToolsProtocolHelper(); webView.CoreWebView2.Navigate(@"C:\{path\to\file}\geolocation.html"); }Execute o método setGeoLocationOverrideAsync :
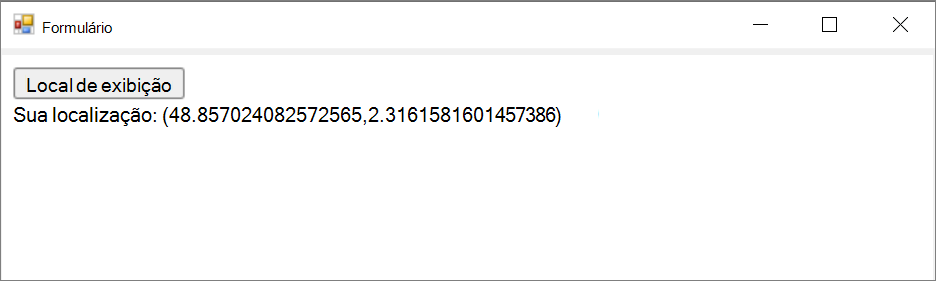
async void InitializeAsync() { await webView.EnsureCoreWebView2Async(null); DevToolsProtocolHelper helper = webview.CoreWebView2.GetDevToolsProtocolHelper(); // Latitude and longitude for Paris, France. double latitude = 48.857024082572565; double longitude = 2.3161581601457386; double accuracy = 1; await helper.Emulation.setGeolocationOverrideAsync(latitude, longitude, accuracy); }Para obter mais informações, consulte setGeolocationOverride.
Execute seu aplicativo.
Para exibir as coordenadas de Paris, França, clique no botão Local de Exibição :

Arquive um bug ou uma solicitação de recurso para o Protocolo Chrome DevTools
Para solicitar um recurso da plataforma WebView2, insira um novo problema no repositório WebView2Feedback.
Para registrar um bug sobre o Protocolo Chrome DevTools, registre um relatório de bugs no banco de dados Chromium bugs.
O Protocolo Chrome DevTools é mantido pelo projeto código aberto Chromium, não pela equipe do Microsoft Edge WebView2.
Confira também
- Visão geral do Protocolo DevTools do Microsoft Edge
- Repositório WebView2Samples
- Protocolo DevTools do Chrome (CDP) em Visão geral dos recursos e APIs do WebView2