Conceber a sua aplicação Do Microsoft Teams com componentes de IU avançados
Os seguintes componentes são uma combinação de componentes básicos da IU que pode utilizar para situações de design comuns do Teams, como a navegação.
Kit de IU do Microsoft Teams
Com base na IU Fluente, o Microsoft Teams UI Kit inclui componentes e padrões concebidos especificamente para a criação de aplicações do Teams. No kit de IU, pode agarrar e inserir os componentes listados aqui diretamente na sua estrutura e ver mais exemplos de como utilizar cada componente.
Trilha
Os trilhos são uma ajuda de navegação que transmite a hierarquia da sua aplicação. Ajudam os utilizadores a compreender como a página que estão a ver se enquadra na experiência geral e permitem o acesso de um clique a níveis mais elevados nessa hierarquia.
Principais casos de utilização
- Comunicar hierarquia
- Navegação
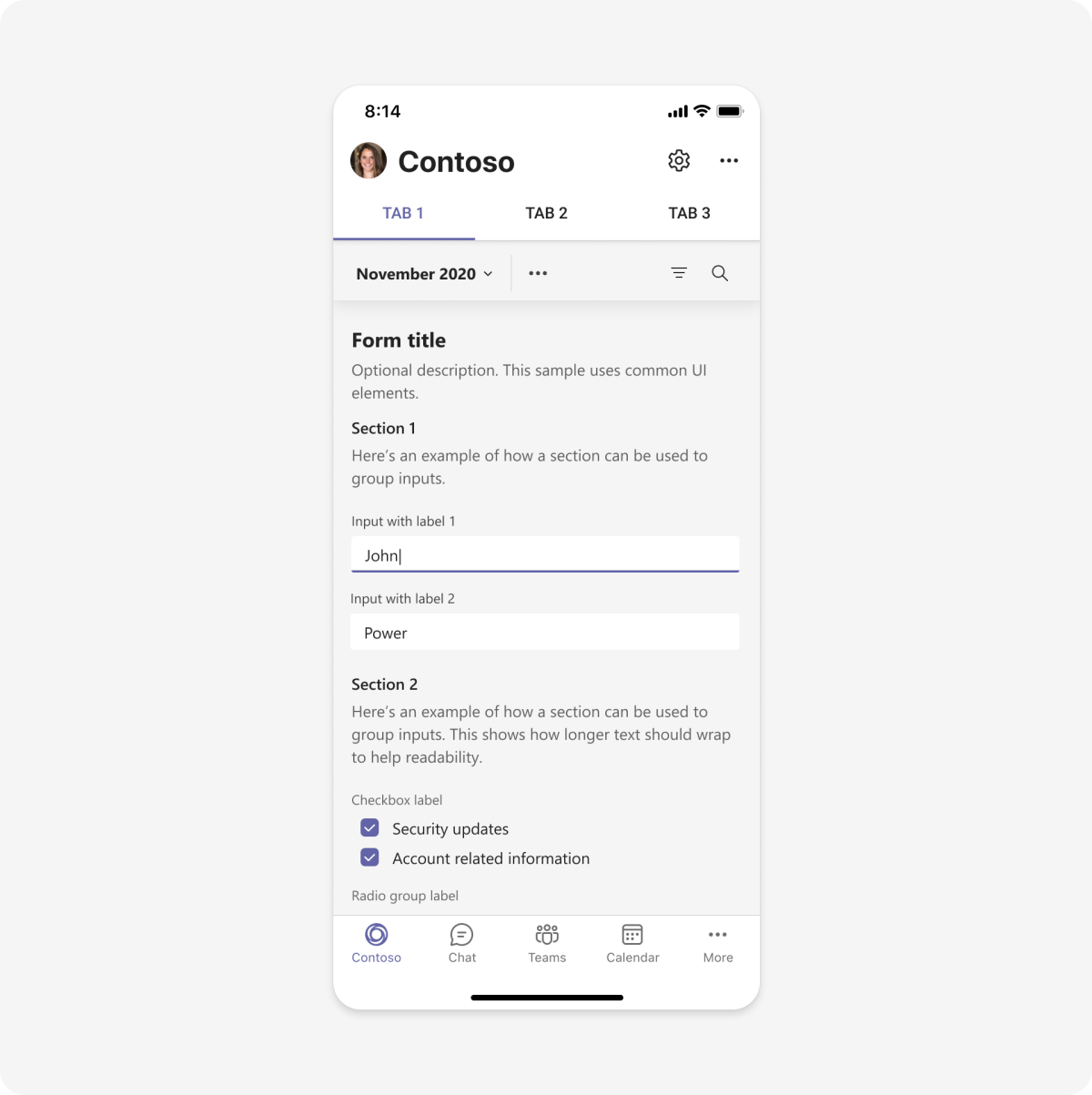
Dispositivo móvel

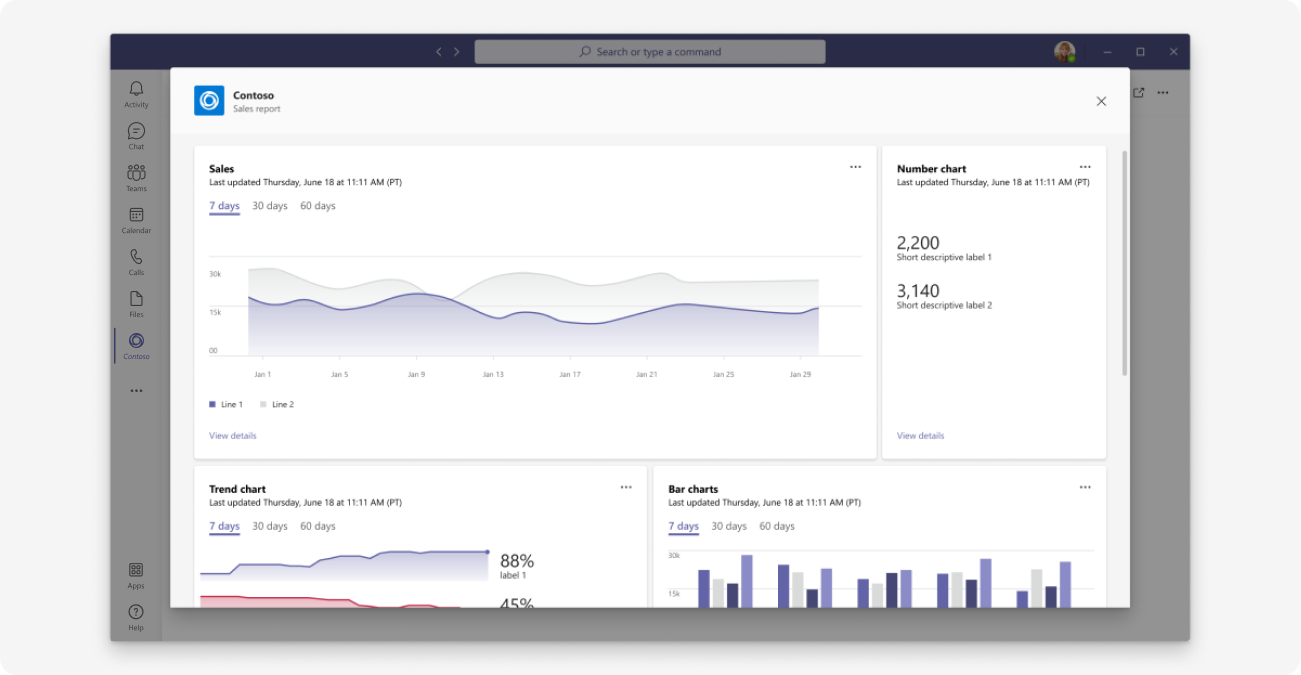
Desktop

Navegação esquerda
Utilize a navegação esquerda para procurar múltiplas páginas no separador Teams. No exemplo seguinte, a navegação esquerda encontra-se entre a lista de canais e o conteúdo do separador.
Principais casos de utilização
- Procurar múltiplas páginas num separador do Teams.
- Divida aplicações complexas em múltiplas páginas.
Dispositivo móvel

Desktop
Notification bar
Uma barra de notificação é uma área dedicada para apresentar mensagens breves e importantes que não exigem que o utilizador tome medidas imediatas. Cores e ícones de fundo específicos estão associados a tipos específicos de mensagens (ver abaixo).
Pode implementar uma barra de notificação com o componente de alerta da IU Fluent.
Principais casos de utilização
- Mensagens críticas, erros e avisos
- Mensagens de êxito
- Mensagens informativas ou promocionais
Dispositivo móvel

Desktop

Descrição geral
O Stageview permite que os utilizadores vejam conteúdos , como uma imagem, ficheiro ou site, numa superfície grande no Teams sem mudar de contexto. Este componente destina-se principalmente à visualização de conteúdo. Não o utilize para interações complexas.
Veja como implementar o Stageview.
Principais casos de utilização
- Apresentar conteúdo numa superfície grande no Teams em vez de outra aplicação ou browser
- Suportes de dados em destaque ou outros conteúdos avançados
Dispositivo móvel
A sua aplicação pode iniciar uma fase a partir de um Cartão Ajustável, ligação partilhada ou componentes visuais (como um gráfico).

Desktop
Barra de ferramentas
Uma barra de ferramentas é um contentor para agrupar um conjunto de controlos.
Principais casos de utilização
- Ações contextuais no conteúdo da aplicação.
- Filtrar e localizar contextuais.
- Navegação e trilhos.
Dispositivo móvel

Desktop

Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários