Criar uma página de configuração
Uma página de configuração é um tipo especial de página de conteúdo. Os usuários configuram alguns aspectos do aplicativo Microsoft Teams usando a página de configuração e usam essa configuração como parte do seguinte:
- Um canal ou guia de chat em grupo: colete informações dos usuários e defina o
contentUrlda página de conteúdo a ser exibida. - Uma extensão de mensagem.
- Um conector para Grupos do Microsoft 365.
Observação
Este tópico reflete a versão 2.0.x da biblioteca de cliente JavaScript do Microsoft Teams (TeamsJS). Se estiver a utilizar uma versão anterior, consulte a descrição geral da biblioteca do TeamsJS para obter orientações sobre as diferenças entre as versões mais recentes do TeamsJS e versões anteriores.
Página de configuração para separadores
A aplicação tem de referenciar a biblioteca do TeamsJS e chamar app.initialize(). Os URLs utilizados têm de ser pontos finais HTTPS protegidos e estão disponíveis na cloud.
Exemplo
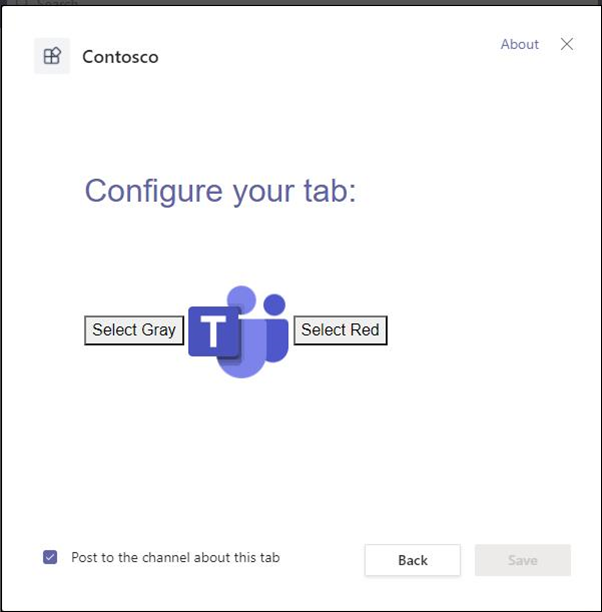
Um exemplo de uma página de configuração é mostrado na imagem a seguir:

O código a seguir é um exemplo de código correspondente para a página de configuração:
<head>
<script src="https://res.cdn.office.net/teams-js/2.2.0/js/MicrosoftTeams.min.js"
integrity="sha384yBjE++eHeBPzIg+IKl9OHFqMbSdrzY2S/LW3qeitc5vqXewEYRWegByWzBN/chRh"
crossorigin="anonymous" >
</script>
<body>
<button onclick="(document.getElementById('icon').src = '/images/iconGray.png'); colorClickGray()">Select Gray</button>
<img id="icon" src="/images/teamsIcon.png" alt="icon" style="width:100px" />
<button onclick="(document.getElementById('icon').src = '/images/iconRed.png'); colorClickRed()">Select Red</button>
<script>
await microsoftTeams.app.initialize();
let saveGray = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/gray",
entityId: "grayIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess()}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let saveRed = () => {
microsoftTeams.pages.config.registerOnSaveHandler((saveEvent) => {
const configPromise = pages.config.setConfig({
websiteUrl: "https://example.com",
contentUrl: "https://example.com/red",
entityId: "redIconTab",
suggestedDisplayName: "MyNewTab"
});
configPromise.
then((result) => {saveEvent.notifySuccess();}).
catch((error) => {saveEvent.notifyFailure("failure message")});
});
}
let gr = document.getElementById("gray").style;
let rd = document.getElementById("red").style;
const colorClickGray = () => {
gr.display = "block";
rd.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveGray()
}
const colorClickRed = () => {
rd.display = "block";
gr.display = "none";
microsoftTeams.pages.config.setValidityState(true);
saveRed();
}
</script>
...
</body>
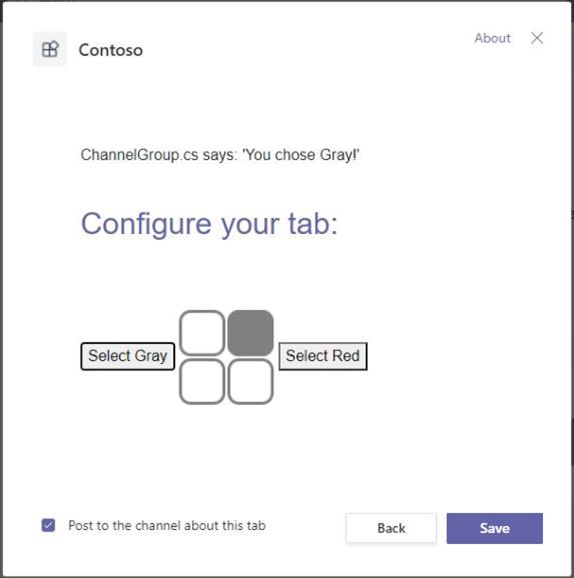
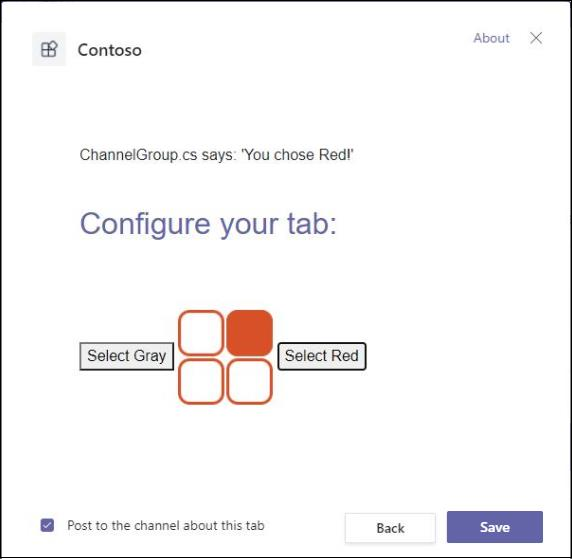
Escolha o botão Selecionar cinza ou Selecionar vermelho na página de configuração para exibir o conteúdo da guia com um ícone cinza ou vermelho.
A imagem a seguir exibe o conteúdo da guia com o ícone Cinza selecionado:

A imagem a seguir exibe o conteúdo da guia com o ícone Vermelho selecionado:

Escolher o botão apropriado aciona saveGray() ou saveRed() e invoca o seguinte:
- Defina
pages.config.setValidityState(true)como verdadeiro. - O manipulador de eventos
pages.config.registerOnSaveHandler()é acionado. - Salvar na página de configuração do aplicativo, está habilitado.
O código da página de configuração informa o Teams de que os requisitos de configuração são cumpridos e que a instalação pode prosseguir. Quando o usuário seleciona Salvar, os parâmetros de pages.config.setConfig() são definidos, conforme definido pela interface Config. Para obter mais informações, veja Interface de configuração.
saveEvent.notifySuccess() é chamado para indicar que a URL do conteúdo foi resolvida com sucesso.
Observação
- Tem 30 segundos para concluir a operação de guardar (a chamada de retorno para
registerOnSaveHandler) antes do tempo limite. Após o tempo limite, uma mensagem de erro genérica é exibida. - Se você registrar um manipulador de salvamento usando
registerOnSaveHandler(), o retorno de chamada deverá invocarsaveEvent.notifySuccess()ousaveEvent.notifyFailure()para indicar o resultado da configuração. - Se você não registrar um manipulador de salvamento, a chamada
saveEvent.notifySuccess()será feita automaticamente quando o usuário selecionar Salvar. - Certifique-se de que tem um exclusivo
entityId. Redirecionamentos duplicadosentityIdpara a primeira instância do separador.
Obter dados de contexto para suas configurações de guia
Sua guia requer informações contextuais para exibir conteúdo relevante. As informações contextuais aprimoram ainda mais o apelo de sua guia, fornecendo uma experiência de usuário mais personalizada.
Para obter mais informações sobre as propriedades usadas para configuração de guias, consulte interface de contexto. Colete os valores das variáveis de dados de contexto das duas maneiras a seguir:
Insira marcadores de posição de cadeia de consulta de URL no
configurationURLmanifesto da aplicação.Utilize o método de biblioteca
app.getContext()do TeamsJS.
Inserir espaços reservados no configurationUrl
Adicione marcadores de interface de contexto à sua base configurationUrl. Por exemplo:
Base URL
...
"configurationUrl": "https://yourWebsite/config",
...
URL base com cadeias de caracteres de consulta
...
"configurationUrl": "https://yourWebsite/config?team={teamId}&channel={channelId}&{locale}"
...
Depois que a página é carregada, o Teams atualiza os espaços reservados da cadeia de caracteres de consulta com valores relevantes. Inclua lógica na página de configuração para recuperar e usar esses valores. Para obter mais informações sobre como trabalhar com cadeias de caracteres de consulta de URL, consulte URLSearchParams em MDN Web Docs. O exemplo de código a seguir fornece a maneira de extrair um valor da propriedade configurationUrl:
<script>
await microsoftTeams.app.initialize();
const getId = () => {
let urlParams = new URLSearchParams(document.location.search.substring(1));
let blueTeamId = urlParams.get('team');
return blueTeamId
}
//For testing, you can invoke the following to view the pertinent value:
document.write(getId());
</script>
Use a função getContext() para recuperar o contexto
A app.getContext() função devolve uma promessa que é resolvida com o objeto de interface de contexto .
O código a seguir fornece um exemplo de adição dessa função à página de configuração para recuperar valores de contexto:
<!-- `userPrincipalName` will render in the span with the id "user". -->
<span id="user"></span>
...
<script type="module">
import {app} from 'https://res.cdn.office.net/teams-js/2.0.0/js/MicrosoftTeams.min.js';
const contextPromise = app.getContext();
contextPromise.
then((context) => {
let userId = document.getElementById('user');
userId.innerHTML = context.user.userPrincipalName;
}).
catch((error) => {/*Unsuccessful operation*/});
</script>
...
Contexto e autenticação
Autentique antes de permitir que um usuário configure seu aplicativo. Caso contrário, seu conteúdo pode incluir fontes que tenham seus protocolos de autenticação. Para obter mais informações, consulte autenticar um usuário em uma guia do Microsoft Teams. Use as informações de contexto para construir as solicitações de autenticação e os URLs da página de autorização. Certifique-se de que todos os domínios usados em suas páginas de guia estejam listados na matriz manifest.json e validDomains.
Modificar ou remover uma guia
Defina a propriedade do canUpdateConfiguration seu manifesto como true. Permite que os utilizadores modifiquem ou reconfigurem um canal ou separador de grupo. Só pode mudar o nome do seu separador através da interface de utilizador do Teams. Informe o utilizador sobre o impacto no conteúdo quando um separador é removido. Para tal, inclua uma página de opções de remoção na aplicação e defina um valor para a removeUrl propriedade na setConfig() configuração (anteriormente setSettings()) . O utilizador pode desinstalar separadores estáticos, mas não pode modificá-los. Para obter mais informações, consulte criar uma página de remoção para sua guia.
Página de configuração do Microsoft Teams setConfig() (anteriormente setSettings()) para remoção:
import { pages } from "@microsoft/teams-js";
const configPromise = pages.config.setConfig({
contentUrl: "add content page URL here",
entityId: "add a unique identifier here",
suggestedDisplayName: "add name to display on tab here",
websiteUrl: "add website URL here //Required field for configurable tabs on Mobile Clients",
removeUrl: "add removal page URL here"
});
configPromise.
then((result) => {/*Successful operation*/}).
catch((error) => {/*Unsuccessful operation*/});
Clientes móveis
Se você optar por exibir sua guia de canal ou grupo nos clientes móveis do Teams, a configuração setConfig() deve ter um valor para websiteUrl. Para obter mais informações, consulte orientação para guias em dispositivos móveis.