Utilizar caixas de diálogo com bots
Invoque caixas de diálogo (referidas como módulos de tarefas no TeamsJS v1.x) a partir de bots do Microsoft Teams com botões em Cartões Ajustáveis e cartões do Bot Framework que são heróis, miniaturas e conectores para Grupos do Microsoft 365. As caixas de diálogo são, muitas vezes, uma melhor experiência de utilizador do que vários passos de conversação. Acompanhe o estado do bot e permita que o usuário interrompa ou cancele a sequência.
Existem duas formas de invocar caixas de diálogo:
- Uma nova mensagem
task/fetchde invocação: utilizar a açãoinvokede card para cartões do Bot Framework ou aAction.Submitação de card para Cartões Ajustáveis, comtask/fetch, uma caixa de diálogo baseada em HTML ou Cartão Adaptável é obtida dinamicamente a partir do bot. - URLs de ligação avançada: ao utilizar a sintaxe de ligação avançada para caixas de diálogo, pode utilizar a ação
openUrlcard para cartões do Bot Framework ou a açãoAction.OpenUrlde card para Cartões Ajustáveis, respetivamente. Com URLs de ligação avançada, o URL da caixa de diálogo ou o corpo do Cartão Adaptável já é conhecido por evitar um percurso de ida e volta do servidor em relação atask/fetch.
Importante
Cada url e fallbackUrl deve implementar o protocolo de criptografia HTTPS.
Invocar uma caixa de diálogo com task/fetch
Quando o objeto value da ação de cartão invoke ou Action.Submit é inicializado e quando um usuário seleciona o botão, uma invoke mensagem é enviada ao bot. Na resposta HTTP à invoke mensagem, existe um objeto TaskInfo incorporado num objeto wrapper, que o Teams utiliza para apresentar a caixa de diálogo (referida como módulo de tarefas no TeamsJS v1.x).
Aviso
Os serviços cloud da Microsoft, incluindo versões Web do Teams, Outlook e domínios do Microsoft 365, estão a migrar para o *.cloud.microsoft domínio. Execute os seguintes passos o mais rapidamente possível para garantir que a sua aplicação continua a ser composta em anfitriões cliente Web do Microsoft 365 suportados:
Atualize a biblioteca do TeamsJS para v.2.19.0 ou posterior. Para obter mais informações sobre a versão mais recente do TeamsJS, consulte Biblioteca de cliente JavaScript do Microsoft Teams.
Se tiver definido cabeçalhos de Política de Segurança de Conteúdo (CSP) para a sua aplicação, atualize a diretiva frame-predecessors para incluir o
*.cloud.microsoftdomínio. Para garantir a retrocompatibilidade durante a migração, mantenha os valores existentesframe-ancestorsnos cabeçalhos do CSP. Esta abordagem garante que a sua aplicação continua a funcionar em aplicações anfitriãs existentes e futuras do Microsoft 365 e minimiza a necessidade de alterações subsequentes.
Atualize o seguinte domínio na frame-ancestors diretiva dos cabeçalhos CSP da sua aplicação:
https://*.cloud.microsoft

Os passos seguintes fornecem instruções sobre como invocar uma caixa de diálogo (referida como módulo de tarefas no TeamsJS v1.x) com task/fetch:
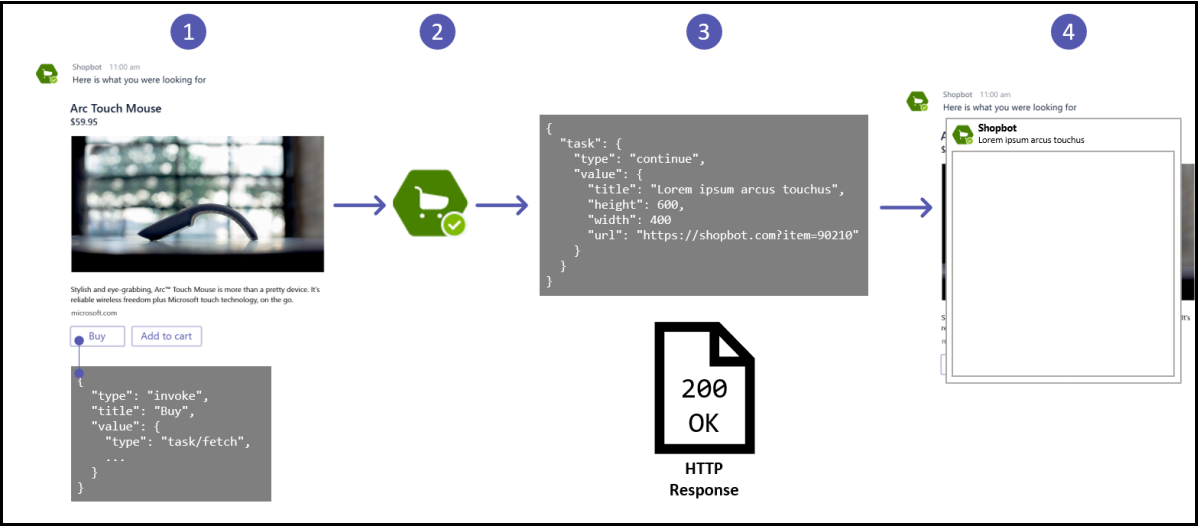
Esta imagem mostra um hero do Bot Framework card com uma açãoComprar
invokecard. O valor da propriedadetypeétask/fetche o restante do objetovaluepode ser de sua escolha.O bot recebe a mensagem HTTP POST
invoke.O bot cria um objeto de resposta e o retorna no corpo da resposta POST com um código de resposta HTTP 200. Para obter mais informações sobre o esquema de respostas, consulte o debate sobre tarefa/submissão. O código a seguir fornece um exemplo de corpo da resposta HTTP que contém um objeto TaskInfo inserido em um objeto wrapper:
{ "task": { "type": "continue", "value": { "title": "Task module title", "height": 500, "width": "medium", "url": "https://contoso.com/msteams/taskmodules/newcustomer", "fallbackUrl": "https://contoso.com/msteams/taskmodules/newcustomer" } } }O
task/fetchevento e a respetiva resposta para bots são semelhantes àmicrosoftTeams.tasks.startTask()função na biblioteca de cliente JavaScript (TeamsJS) do Microsoft Teams.O Microsoft Teams apresenta a caixa de diálogo.
A secção seguinte fornece detalhes sobre como submeter o resultado de uma caixa de diálogo.
Submeter o resultado de uma caixa de diálogo
Quando o utilizador terminar a caixa de diálogo, submeter o resultado novamente para o bot é semelhante à forma como funciona com os separadores. Para obter mais informações, veja o exemplo de submissão do resultado de uma caixa de diálogo. Há algumas diferenças da seguinte maneira:
- HTML ou JavaScript que é
TaskInfo.url: depois de validar o que o utilizador introduziu, chama amicrosoftTeams.tasks.submitTask()função referida a partir daí comosubmitTask()para fins de legibilidade. Pode chamarsubmitTask()sem parâmetros se pretender que o Teams feche a caixa de diálogo (referida como módulo de tarefas no TeamsJS v1.x), mas tem de transmitir um objeto ou uma cadeia para o seusubmitHandler. Passe-o como o primeiro parâmetro,result. O Teams invocasubmitHandler,errénull, eresulté o objeto ou cadeia de caracteres que você passou parasubmitTask(). Se você chamarsubmitTask()com um parâmetroresult, você deve passar umappIdou uma matriz de cadeias de caracteresappId. Esta ação permite ao Teams confirmar que a aplicação que envia o resultado é a mesma, que invocou a caixa de diálogo. Seu bot recebe uma mensagemtask/submitincluindoresult. Para obter mais informações, consulte conteúdo detask/fetchetask/submit. - Cartão Adaptável que é
TaskInfo.card: o corpo do Cartão Adaptável preenchido pelo usuário é enviado ao bot por meio de umtask/submitquando o usuário seleciona qualquer botãoAction.Submit.
A secção seguinte fornece detalhes sobre como responder às task/submit mensagens.
Responde às task/submit mensagens
Quando o utilizador termina com uma caixa de diálogo (referida como módulo de tarefas no TeamsJS v1.x) invocada a partir de um bot, o bot recebe sempre uma task/submit invoke mensagem. Você tem várias opções ao responder à mensagem task/submit da seguinte maneira:
| Resposta do corpo HTTP | Cenário |
|---|---|
Nenhum ignora a task/submit mensagem |
A resposta mais simples não é nenhuma resposta. O bot não tem de responder quando o utilizador terminar a caixa de diálogo. |
{ |
O Teams exibe o valor de value em uma caixa de mensagem pop-up. |
{ |
Permite encadear sequências de Cartões Adaptáveis em uma experiência de assistente ou de várias etapas. |
Observação
O encadeamento Cartões Adaptáveis em uma sequência é um cenário avançado. O aplicativo de exemplo Node.js dá suporte a ele. Para obter mais informações, consulte a caixa de diálogo do Microsoft Teams Node.js.
A próxima seção fornece detalhes sobre o conteúdo das mensagens task/fetch e task/submit.
Payload de task/fetch e task/submit mensagens
Esta seção define o esquema do que seu bot recebe quando recebe um objeto task/fetch ou task/submit Bot Framework Activity. A tabela a seguir fornece as propriedades de conteúdo das mensagens task/fetch e task/submit:
| Propriedade | Descrição |
|---|---|
type |
É sempre invoke. |
name |
É task/fetch ou task/submit. |
value |
É a carga definida pelo desenvolvedor. A estrutura do objeto value é igual ao que é enviado do Teams. No entanto, neste caso, é diferente. Ele requer suporte para uma pesquisa dinâmica que é task/fetch de ambos os Bot Framework, que é value e as ações Action.Submit, que são data. Uma maneira de comunicar o Teams context ao bot é necessária além do que está incluído no value ou data.Combine 'value' e 'data' em um objeto pai: { |
A próxima seção fornece um exemplo de recebimento e resposta a task/fetch e task/submit invocam mensagens no Node.js.
Os seguintes separadores fornecem task/fetch e task/submit invocam mensagens em Node.js e C#:
handleTeamsTaskModuleFetch(context, taskModuleRequest) {
// Called when the user selects an options from the displayed HeroCard or
// AdaptiveCard. The result is the action to perform.
const cardTaskFetchValue = taskModuleRequest.data.data;
var taskInfo = {}; // TaskModuleTaskInfo
if (cardTaskFetchValue === TaskModuleIds.YouTube) {
// Display the YouTube.html page
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.YouTube + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.YouTube);
} else if (cardTaskFetchValue === TaskModuleIds.CustomForm) {
// Display the CustomForm.html page, and post the form data back via
// handleTeamsTaskModuleSubmit.
taskInfo.url = taskInfo.fallbackUrl = this.baseUrl + '/' + TaskModuleIds.CustomForm + '.html';
this.setTaskInfo(taskInfo, TaskModuleUIConstants.CustomForm);
} else if (cardTaskFetchValue === TaskModuleIds.AdaptiveCard) {
// Display an AdaptiveCard to prompt user for text, and post it back via
// handleTeamsTaskModuleSubmit.
taskInfo.card = this.createAdaptiveCardAttachment();
this.setTaskInfo(taskInfo, TaskModuleUIConstants.AdaptiveCard);
}
return TaskModuleResponseFactory.toTaskModuleResponse(taskInfo);
}
async handleTeamsTaskModuleSubmit(context, taskModuleRequest) {
// Called when data is being returned from the selected option (see `handleTeamsTaskModuleFetch').
// Echo the users input back. In a production bot, this is where you'd add behavior in
// response to the input.
await context.sendActivity(MessageFactory.text('handleTeamsTaskModuleSubmit: ' + JSON.stringify(taskModuleRequest.data)));
// Return TaskModuleResponse
return {
// TaskModuleMessageResponse
task: {
type: 'message',
value: 'Thanks!'
}
};
}
setTaskInfo(taskInfo, uiSettings) {
taskInfo.height = uiSettings.height;
taskInfo.width = uiSettings.width;
taskInfo.title = uiSettings.title;
}
Bot Framework ações do cartão vs. Ação do Cartão Adaptável.Enviar ações
O esquema do Bot Framework card ações é diferente das ações do Cartão Action.Submit Ajustável e a forma de invocar caixas de diálogo também é diferente. O data objeto no Action.Submit contém um msteams objeto para que não interfira com outras propriedades no card. A tabela a seguir mostra um exemplo de cada ação de cartão:
| Bot Framework ação do cartão | Ação De Cartão Adaptável.Enviar ação |
|---|---|
{ |
{ |
Exemplo de código
| Nome do exemplo | Descrição | .NET | Node.js | Manifesto |
|---|---|---|---|---|
| Bots-V4 de exemplo de caixa de diálogo | Este exemplo mostra como criar caixas de diálogo com o Bot Framework v4 e o separador Teams. | View | View | View |
Guias passo a passo
Siga o guia passo a passo para criar e obter o bot de caixa de diálogo no Teams.