Localização para Suplementos do Office
Você pode implementar qualquer esquema de localização que seja apropriado para o seu Suplemento do Office. A API JavaScript e o esquema do manifesto da plataforma de Suplementos do Office oferecem algumas opções. Pode utilizar a API JavaScript do Office para determinar uma região e apresentar cadeias com base na região da aplicação do Office ou para interpretar ou apresentar dados com base na região dos dados. Você pode usar o manifesto para especificar informações descritivas e o local do arquivo do suplemento específico da localidade. Em alternativa, pode utilizar o Visual Studio e o script do Microsoft Ajax para suportar a globalização e a localização.
Usar a API JavaScript para determinar cadeias de caracteres específicas da localidade
A API javaScript do Office fornece duas propriedades que suportam a apresentação ou interpretação de valores consistentes com a região da aplicação e dos dados do Office.
Context.displayLanguage especifica a região (ou idioma) da interface de utilizador da aplicação do Office. O exemplo seguinte verifica se a aplicação do Office utiliza a região en-US ou fr-FR e apresenta uma saudação específica da região.
function sayHelloWithDisplayLanguage() { const myLanguage = Office.context.displayLanguage; switch (myLanguage) { case 'en-US': write('Hello!'); break; case 'fr-FR': write('Bonjour!'); break; } } // Function that writes to a div with id='message' on the page. function write(message) { document.getElementById('message').innerText += message; }Context.contentLanguage especifica a localidade (ou idioma) dos dados. Expandir o último exemplo de código, em vez de verificar a propriedade displayLanguage , atribuir
myLanguageo valor da propriedade contentLanguage e utilizar o resto do mesmo código para apresentar uma saudação com base na região dos dados.const myLanguage = Office.context.contentLanguage;
Controlar a localização do manifesto
As técnicas de localização com o manifesto diferem consoante esteja a utilizar o manifesto XML ou o manifesto unificado do Microsoft 365 (pré-visualização), que é suportado apenas no Outlook para Windows.
Cada Suplemento do Office especifica um elemento DefaultLocale e uma localidade em seu manifesto. Por predefinição, a plataforma de Suplementos do Office e as aplicações cliente do Office aplicam os valores dos elementos Descrição, DisplayName, IconUrl, HighResolutionIconUrl e SourceLocation a todas as regiões. Como opção, você pode dar suporte a valores específicos para localidades específicas, especificando um elemento-filho Overridepara cada localidade adicional, para qualquer um desses cinco elementos. O valor para o elemento DefaultLocale e para o Locale atributo do elemento Substituição é especificado de acordo com RFC 3066, "Etiquetas para a Identificação de Idiomas". A Tabela 1 descreve o suporte de localização para estes elementos.
Tabela 1. Suporte de localização
| Elemento | Suporte de localização |
|---|---|
| Descrição | Os usuários de cada localidade especificada podem ver uma descrição localizada do suplemento no AppSource (ou no catálogo privado). Para os suplementos do Outlook, os usuários podem ver a descrição no Centro de Administração do Exchange (EAC) após a instalação. |
| DisplayName | Os usuários de cada localidade especificada podem ver uma descrição localizada do suplemento no AppSource (ou no catálogo privado). Para os suplementos do Outlook, os usuários podem ver o nome de exibição como um rótulo para o botão de suplemento do Outlook e no EAC após a instalação. Para suplementos de conteúdo e painel de tarefas, os utilizadores podem ver o nome a apresentar no friso depois de instalarem o suplemento. |
| IconUrl | A imagem do ícone é opcional. Você pode usar a mesma técnica de substituição para especificar uma determinada imagem para uma cultura específica. Se você usar e localizar um ícone, os usuários em cada localidade que você especificar podem ver uma imagem de ícone localizada para o suplemento. Para suplementos do Outlook, os usuários podem ver o ícone no EAC depois de instalar o suplemento. Para suplementos de conteúdo e painel de tarefas, os utilizadores podem ver o ícone no friso depois de instalarem o suplemento. |
| HighResolutionIconUrlImportante: este elemento só fica disponível ao usar a versão 1.1 do manifesto do suplemento. | A imagem do ícone de alta resolução é opcional, mas se for especificada, tem de ocorrer após o elemento IconUrl . Quando HighResolutionIconUrl for especificado e o suplemento estiver instalado em um dispositivo que ofereça suporte à resolução dpi alto, o valor HighResolutionIconUrl é usado em vez do valor para IconUrl. Você pode usar a mesma técnica de substituição para especificar uma determinada imagem para uma cultura específica. Se você usar e localizar um ícone, os usuários em cada localidade que você especificar podem ver uma imagem de ícone localizada para o suplemento. Para suplementos do Outlook, os usuários podem ver o ícone no EAC depois de instalar o suplemento. Para suplementos de conteúdo e painel de tarefas, os utilizadores podem ver o ícone no friso depois de instalarem o suplemento. |
| RecursosImportante: este elemento só fica disponível ao usar a versão 1.1 do manifesto do suplemento. | Os usuários em cada localidade especificada podem ver recursos de cadeias de caracteres e de ícones que você projetou especificamente para o suplemento dessa localidade. |
| SourceLocation | Os usuários em cada localidade especificada podem ver uma página da Web que você projetou especificamente para o suplemento dessa localidade. |
Observação
Você só pode localizar o nome de exibição e a descrição das localidades para as quais o Office oferece suporte. Consulte Descrição geral da implementação de idiomas para o Microsoft 365 Apps para obter uma lista de idiomas e regiões para a versão atual do Office.
Exemplos
Por exemplo, um Suplemento do Office pode especificar DefaultLocale como en-us. Para o elemento DisplayName, o suplemento pode especificar um elemento filho Override para a localidade fr-fr, como mostrado abaixo.
<DefaultLocale>en-us</DefaultLocale>
...
<DisplayName DefaultValue="Video player">
<Override Locale="fr-fr" Value="Lecteur vidéo" />
</DisplayName>
Observação
Se for preciso localizar para mais de uma área dentro de uma família de idiomas, como de-de e de-at, recomendamos que você use elementos Override separados para cada área. Utilizar apenas o nome do idioma, neste caso, de, não é suportado em todas as combinações de aplicações e plataformas cliente do Office.
Isto significa que o suplemento assume a en-us região por predefinição. Os usuários veem o nome de exibição em inglês "Video player" para todas as localidades, a menos que a localidade do computador cliente fosse fr-fr, nesse caso os usuários veria o nome de exibição em francês "Lecteur vidéo".
Observação
Você só pode especificar uma única substituição por idioma, inclusive para a localidade padrão. Por exemplo, se a região predefinida for en-us , também não pode especificar uma substituição en-us .
O exemplo seguinte aplica uma substituição de região para o elemento Description . Especifica primeiro uma região predefinida de en-us e uma descrição em inglês e, em seguida, especifica uma instrução Substituição com uma descrição francesa para a fr-fr região.
<DefaultLocale>en-us</DefaultLocale>
...
<Description DefaultValue=
"Watch YouTube videos referenced in the emails you receive
without leaving your email client.">
<Override Locale="fr-fr" Value=
"Visualisez les vidéos YouTube référencées dans vos courriers
électronique directement depuis Outlook."/>
</Description>
Isto significa que o suplemento assume a en-us região por predefinição. Os usuários veriam a descrição em inglês no atributo DefaultValue para todas as localidades, a menos que a localidade do computador cliente fosse fr-fr, nesse caso, eles veriam a descrição em francês.
No exemplo seguinte, o suplemento especifica uma imagem separada mais adequada para a região e a fr-fr cultura. Os usuários verão a imagem DefaultLogo.png por padrão, exceto quando a localidade do computador cliente for fr-fr. Nesse caso, os usuários veriam a imagem FrenchLogo.png.
<!-- Replace "domain" with a real web server name and path. -->
<IconUrl DefaultValue="https://<domain>/DefaultLogo.png"/>
<Override Locale="fr-fr" Value="https://<domain>/FrenchLogo.png"/>
O exemplo seguinte mostra como localizar um recurso na Resources secção . Aplica uma substituição de região a uma imagem mais adequada para a ja-jp cultura.
<Resources>
<bt:Images>
<bt:Image id="icon1_16x16" DefaultValue="https://www.contoso.com/icon_default.png">
<bt:Override Locale="ja-jp" Value="https://www.contoso.com/ja-jp16-icon_default.png" />
</bt:Image>
...
Para o elemento SourceLocation , suportar regiões adicionais significa fornecer um ficheiro HTML de origem separado para cada uma das regiões especificadas. Os usuários de cada localidade que você especificar poderão ver uma página da Web personalizada que foi projetada para eles.
Para os suplementos do Outlook, o elemento SourceLocation também se alinha com o fator de forma. Isso permite que você forneça um arquivo HTML de origem localizado e distinto para cada fator de foram correspondente. Você pode especificar um ou mais elementos filho Override em cada configuração aplicável (DesktopSettings, TabletSettings ou PhoneSettings). O exemplo a seguir mostra os elementos de configurações para fatores de forma de desktop, tablet e smartphone, cada um com um arquivo HTML para a localidade padrão e outro para a localidade francesa.
<DesktopSettings>
<SourceLocation DefaultValue="https://contoso.com/Desktop.html">
<Override Locale="fr-fr" Value="https://contoso.com/fr/Desktop.html" />
</SourceLocation>
<RequestedHeight>250</RequestedHeight>
</DesktopSettings>
<TabletSettings>
<SourceLocation DefaultValue="https://contoso.com/Tablet.html">
<Override Locale="fr-fr" Value="https://contoso.com/fr/Tablet.html" />
</SourceLocation>
<RequestedHeight>200</RequestedHeight>
</TabletSettings>
<PhoneSettings>
<SourceLocation DefaultValue="https://contoso.com/Mobile.html">
<Override Locale="fr-fr" Value="https://contoso.com/fr/Mobile.html" />
</SourceLocation>
</PhoneSettings>
Localizar substituições expandidas
Observação
Esta secção não é aplicável se estiver a utilizar o manifesto unificado.
Algumas funcionalidades de extensibilidade dos Suplementos do Office, como atalhos de teclado, são configuradas com ficheiros JSON alojados no seu servidor, em vez de com o manifesto XML do suplemento. Esta secção pressupõe que está familiarizado com substituições expandidas. Veja Trabalhar com substituições expandidas do manifesto e o elemento ExtendedOverrides .
Utilize o ResourceUrl atributo do elemento ExtendedOverrides para apontar o Office para um ficheiro de recursos localizados. Apresentamos um exemplo a seguir.
...
</VersionOverrides>
<ExtendedOverrides Url="https://contoso.com/addin/extended-overrides.json"
ResourceUrl="https://contoso.com/addin/my-resources.json">
</ExtendedOverrides>
</OfficeApp>
Em seguida, o ficheiro de substituições expandidas utiliza tokens em vez de cadeias. As cadeias de nome dos tokens no ficheiro de recursos. Segue-se um exemplo que atribui um atalho de teclado a uma função (definida noutro local) que apresenta o painel de tarefas do suplemento. Tenha em atenção esta marcação:
- O exemplo não é válido. (Adicionamos uma propriedade adicional necessária à mesma abaixo.)
- Os tokens têm de ter o formato ${resource.name-of-resource}.
{
"actions": [
{
"id": "SHOWTASKPANE",
"type": "ExecuteFunction",
"name": "${resource.SHOWTASKPANE_action_name}"
}
],
"shortcuts": [
{
"action": "SHOWTASKPANE",
"key": {
"default": "${resource.SHOWTASKPANE_default_shortcut}"
}
}
]
}
O ficheiro de recursos, que também é formatado em JSON, tem uma propriedade de nível resources superior que está dividida em subpropriedades por região. Para cada região, é atribuída uma cadeia a cada token que foi utilizado no ficheiro de substituições expandidas. Segue-se um exemplo que tem cadeias para en-us e fr-fr. Neste exemplo, o atalho de teclado é o mesmo em ambas as regiões, mas nem sempre será esse o caso, especialmente quando está a localizar regiões com um alfabeto ou sistema de escrita diferente e, por conseguinte, um teclado diferente.
{
"resources":{
"en-us": {
"SHOWTASKPANE_default_shortcut": {
"value": "CTRL+SHIFT+A",
},
"SHOWTASKPANE_action_name": {
"value": "Show task pane for add-in",
},
},
"fr-fr": {
"SHOWTASKPANE_default_shortcut": {
"value": "CTRL+SHIFT+A",
},
"SHOWTASKPANE_action_name": {
"value": "Afficher le volet de tâche pour add-in",
}
}
}
}
Não existe nenhuma default propriedade no ficheiro que seja um elemento da rede nas en-us secções e fr-fr . Isto acontece porque as cadeias predefinidas, que são utilizadas quando a região da aplicação anfitriã do Office não corresponde a nenhuma das propriedades ll-cc no ficheiro de recursos, têm de ser definidas no próprio ficheiro de substituições expandidas. Definir as cadeias predefinidas diretamente no ficheiro de substituições expandidas garante que o Office não transfere o ficheiro de recursos quando a região da aplicação do Office corresponde à região predefinida do suplemento (conforme especificado no manifesto). Segue-se uma versão corrigida do exemplo anterior de um ficheiro de substituições expandidas que utiliza tokens de recursos.
{
"actions": [
{
"id": "SHOWTASKPANE",
"type": "ExecuteFunction",
"name": "${resource.SHOWTASKPANE_action_name}"
}
],
"shortcuts": [
{
"action": "SHOWTASKPANE",
"key": {
"default": "${resource.SHOWTASKPANE_default_shortcut}"
}
}
],
"resources": {
"default": {
"SHOWTASKPANE_default_shortcut": {
"value": "CTRL+SHIFT+A",
},
"SHOWTASKPANE_action_name": {
"value": "Show task pane for add-in",
}
}
}
}
Fazer a correspondência entre o formato de data/hora e a localidade do cliente
Pode obter a região da interface de utilizador da aplicação cliente do Office com a propriedade displayLanguage . Em seguida, pode apresentar valores de data e hora num formato consistente com a região atual da aplicação do Office. Uma maneira de fazer isso é preparar um arquivo de recurso que especifica o formato de exibição de data/hora a ser usado em cada localidade com suporte do seu Suplemento do Office. No tempo de execução, o suplemento pode utilizar o ficheiro de recursos e corresponder ao formato de data/hora adequado com a região obtida a partir da propriedade displayLanguage .
Pode obter a região dos dados da aplicação cliente do Office através da propriedade contentLanguage . Com base nesse valor, você pode, então, interpretar ou exibir adequadamente as cadeias de caracteres de data/hora. Por exemplo, a localidade jp-JP expressa valores de data/hora como yyyy/MM/dd, e a localidade fr-FR como dd/MM/yyyy.
Utilizar o Visual Studio para criar um suplemento localizado e globalizado
Se você usar o Visual Studio para criar Suplementos do Office, o .NET Framework e Ajax fornecem maneiras de globalizar e localizar arquivos de script de cliente.
Você pode globalizar e utilizar as extensões do tipo JavaScript de Data e Número e o objeto Data do JavaScript no código do JavaScript para um suplemento do Office para exibir valores com base nas configurações de localização do navegador atual. Para saber mais, confira Passo a passo: como globalizar uma data usando o script de cliente.
Você pode incluir cadeias de caracteres de recurso localizadas diretamente em arquivos de JavaScript autônomos para fornecer arquivos de script de cliente para diferentes locais, que são definidos no navegador ou fornecidos pelo usuário. Crie um arquivo de script separado para cada localidade com suporte. Em cada arquivo de script, inclua um objeto no formato JSON que contenha as cadeias de caracteres de recursos para essa localidade. Os valores localizados serão aplicados quando o script for executado no navegador.
Exemplo: Criar um Suplemento do Office localizado
Esta seção fornece exemplos que mostram como localizar uma descrição do Suplemento do Office, o nome de exibição e interface do usuário.
Observação
Para transferir o Visual Studio, veja a página IDE do Visual Studio. Durante a instalação, você precisará selecionar a carga de trabalho de desenvolvimento do Office/SharePoint.
Configurar o Office para usar idiomas adicionais para exibição ou edição
Para executar o código de exemplo fornecido, configure o Office no seu computador para utilizar idiomas adicionais para que possa testar o seu suplemento ao mudar o idioma utilizado para apresentação em menus e comandos, para edição e verificação linguística ou ambos.
Você pode usar um Office Language Pack para instalar um idioma adicional. Para saber mais sobre os Pacotes de Idiomas e onde obtê-los, veja Language Accessory Pack do Office.
Depois de instalar o Language Accessory Pack, você pode configurar o Office para usar o idioma instalado para exibir na interface do usuário, para edição de conteúdo do documento ou ambos. O exemplo neste artigo usa uma instalação do Office que tenha o Pacote de Idiomas de espanhol aplicado.
Criar um projeto de Suplemento do Office
Terá de criar um projeto de Suplemento do Office do Visual Studio.
Observação
Se ainda não instalou o Visual Studio, veja a página IDE do Visual Studio para obter instruções de transferência. Durante a instalação, você precisará selecionar a carga de trabalho de desenvolvimento do Office/SharePoint. Se já instalou o Visual Studio 2019 ou posterior, utilize o Instalador do Visual Studio para garantir que a carga de trabalho de desenvolvimento do Office/SharePoint está instalada.
Escolha Criar um novo projeto.
Usando a caixa de pesquisa, insira suplemento. Escolha Suplemento do Word Web , em seguida, selecione Próximo.
Dê o nome WorldReadyAddIn ao seu projeto e selecione Criar.
O Visual Studio cria uma solução, e os dois projetos dele aparecem no Gerenciador de Soluções. O arquivo Home.html é aberto no Visual Studio.
Localizar o texto usado no seu suplemento
O texto que pretende localizar para outro idioma é apresentado em duas áreas.
Nome de exibição e descrição do suplemento. Isso é controlado por entradas no arquivo do manifesto do suplemento.
Interface do usuário do suplemento. Você pode localizar as cadeias de caracteres que aparecem na interface do usuário do seu suplemento usando códigos do JavaScript, por exemplo, usando um arquivo de recurso separado que contenha as cadeias de caracteres localizadas.
Localizar o nome a apresentar e a descrição do suplemento
No Explorador de Soluções, expanda WorldReadyAddIn, WorldReadyAddInManifest e, em seguida, selecione WorldReadyAddIn.xml.
No WorldReadyAddInManifest.xml, substitua os elementos DisplayName e Description pelo seguinte bloco de código.
Observação
Você pode substituir as cadeias de caracteres do idioma espanhol localizado usadas neste exemplo dos elementos DisplayName e Description pelas cadeias de caracteres localizados para qualquer outro idioma.
<DisplayName DefaultValue="World Ready add-in"> <Override Locale="es-es" Value="Aplicación de uso internacional"/> </DisplayName> <Description DefaultValue="An add-in for testing localization"> <Override Locale="es-es" Value="Una aplicación para la prueba de la localización"/> </Description>Quando altera o idioma de apresentação do Microsoft 365 de inglês para espanhol, por exemplo, e, em seguida, executa o suplemento, o nome a apresentar e a descrição do suplemento são apresentados com texto localizado.
Esquematize a IU do suplemento
No Visual Studio, no Gerenciador de Soluções, selecione Home.html.
Substitua o conteúdo do elemento
<body>no Home.html com o HTML a seguir e salve o arquivo.<body> <!-- Page content --> <div id="content-header" class="ms-bgColor-themePrimary ms-font-xl"> <div class="padding"> <h1 id="greeting" class="ms-fontColor-white"></h1> </div> </div> <div id="content-main"> <div class="padding"> <div class="ms-font-m"> <p id="about"></p> </div> </div> </div> </body>
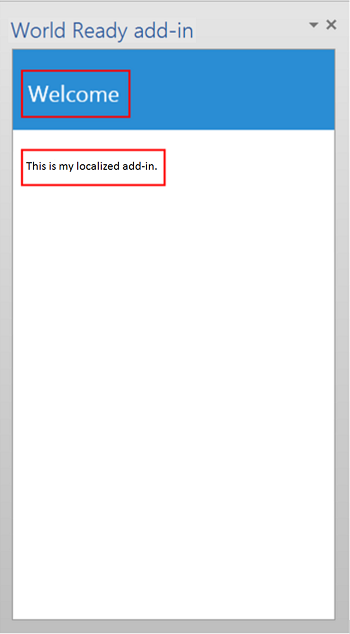
A figura a seguir mostra o elemento do cabeçalho (h1) e o elemento do parágrafo (p) que exibirá o texto localizado quando concluir as etapas restantes e executar o suplemento.
Figura 1. A IU do suplemento

Adicionar o arquivo de recurso que contém as cadeias de caracteres localizadas
O arquivo de recurso do JavaScript contém as cadeias de caracteres usadas para a interface do usuário do suplemento. O HTML da interface do usuário do suplemento de amostra tem um elemento <h1> que exibe uma saudação e um elemento <p> que apresenta o suplemento ao usuário.
Para habilitar cadeias de caracteres para o cabeçalho e parágrafo, coloque as cadeias de caracteres em um arquivo de recurso separado. O arquivo de recurso cria um objeto do JavaScript que contém um objeto JSON (JavaScript Object Notation) separado para cada conjunto de cadeias de caracteres localizadas. O arquivo de recurso também fornece um método para obter o objeto JSON apropriado de volta para uma determinada localidade.
Adicionar o ficheiro de recurso ao projeto de suplemento
No Explorador de Soluções no Visual Studio, clique com o botão direito do rato (ou selecione sem soltar) no projeto WorldReadyAddInWeb e selecione Adicionar>Novo Item.
Na caixa de diálogo Adicionar Novo Item, escolha Arquivo JavaScript.
Insira UIStrings.js como nome do arquivo e escolha Adicionar.
Adicione o código a seguir ao arquivo UIStrings.js e salve-o.
/* Store the locale-specific strings */ const UIStrings = (function () { "use strict"; const UIStrings = {}; // JSON object for English strings UIStrings.EN = { "Greeting": "Welcome", "Introduction": "This is my localized add-in." }; // JSON object for Spanish strings UIStrings.ES = { "Greeting": "Bienvenido", "Introduction": "Esta es mi aplicación localizada." }; UIStrings.getLocaleStrings = function (locale) { let text; // Get the resource strings that match the language. switch (locale) { case 'en-US': text = UIStrings.EN; break; case 'es-ES': text = UIStrings.ES; break; default: text = UIStrings.EN; break; } return text; }; return UIStrings; })();
O arquivo de recurso UIStrings.js cria o objeto, UIStrings, que contém as cadeias de caracteres localizadas para a interface do usuário do suplemento.
Localizar o texto usado na interface do usuário do suplemento
Para usar o arquivo de recurso no seu suplemento, você precisará adicionar uma marca de script para ele em Home.html. Quando Home.html é carregado, UIStrings.js é executado e o objeto UIStrings que utiliza para obter as cadeias de carateres está disponível para o seu código. Adicione o seguinte HTML à marca de cabeçalho do Home.html para tornar UIStrings disponível para seu código.
<!-- Resource file for localized strings: -->
<script src="../UIStrings.js" type="text/javascript"></script>
Agora você pode usar o objeto UIStrings para definir as cadeias de caracteres da interface do usuário do seu suplemento.
Se quiser alterar a localização do seu suplemento com base no idioma utilizado para apresentação em menus e comandos na aplicação cliente do Office, utilize a propriedade Office.context.displayLanguage para obter a região desse idioma. Por exemplo, se o idioma da aplicação utilizar espanhol para apresentação em menus e comandos, a propriedade Office.context.displayLanguage devolverá o código de idioma es-ES.
Se quiser alterar a localização do seu suplemento com base no idioma que está a ser utilizado para editar conteúdos de documentos, utilize a propriedade Office.context.contentLanguage para obter a região desse idioma. Por exemplo, se o idioma da aplicação utilizar espanhol para editar conteúdo do documento, a propriedade Office.context.contentLanguage devolverá o código de idioma es-ES.
Depois de saber o idioma que a aplicação está a utilizar, pode utilizar UIStrings para obter o conjunto de cadeias localizadas que correspondem ao idioma da aplicação.
Substitua o código no arquivo Home.js pelo código a seguir. O código mostra como pode alterar as cadeias utilizadas nos elementos da IU no Home.html com base no idioma de apresentação da aplicação ou no idioma de edição da aplicação.
Observação
Para alternar entre alterar a localização do suplemento com base no idioma utilizado para editar, anule o comentário da linha de código const myLanguage = Office.context.contentLanguage; e comente a linha de código const myLanguage = Office.context.displayLanguage;
/// <reference path="../App.js" />
/// <reference path="../UIStrings.js" />
(function () {
"use strict";
// The initialize function must be run each time a new page is loaded.
Office.initialize = function (reason)
{
$(document).ready(function () {
// Get the language setting for editing document content.
// To test this, uncomment the following line and then comment out the
// line that uses Office.context.displayLanguage.
// const myLanguage = Office.context.contentLanguage;
// Get the language setting for UI display in the Office application.
const myLanguage = Office.context.displayLanguage;
let UIText;
// Get the resource strings that match the language.
// Use the UIStrings object from the UIStrings.js file
// to get the JSON object with the correct localized strings.
UIText = UIStrings.getLocaleStrings(myLanguage);
// Set localized text for UI elements.
$("#greeting").text(UIText.Greeting);
$("#about").text(UIText.Introduction);
});
};
})();
Testar seu suplemento localizado
Para testar o seu suplemento localizado, altere o idioma utilizado para apresentação ou edição na aplicação do Office e, em seguida, execute o seu suplemento.
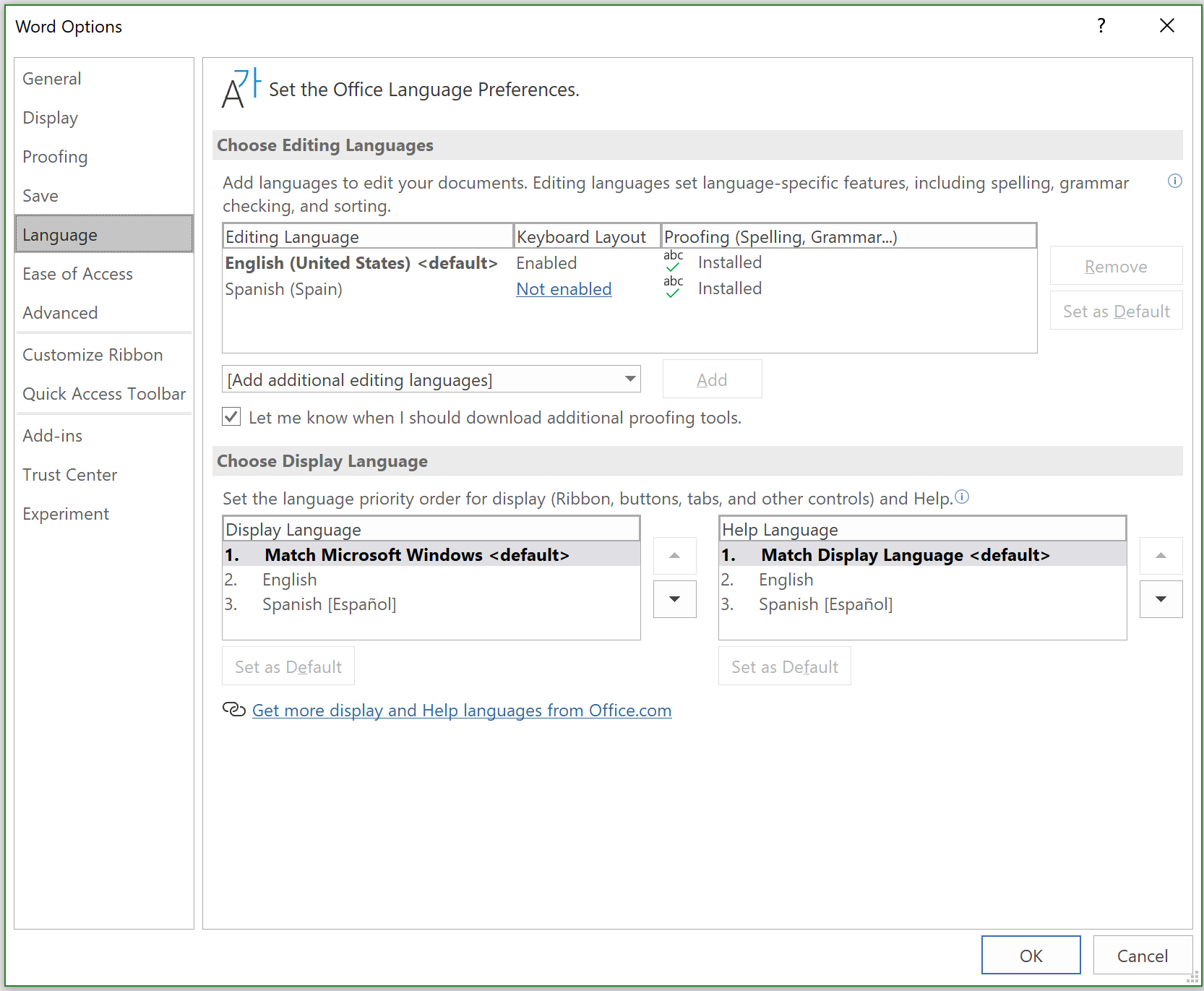
No Word, escolha Arquivo>Opções>Idioma. A figura a seguir mostra a caixa de diálogo Opções do Word aberta na guia Idioma.
Figura 2. Opções de idioma na caixa de diálogo Opções do Word

Em Escolher Idioma de Exibição, selecione o idioma desejado para exibição, por exemplo, espanhol, e selecione a seta para cima para mover o idioma espanhol para a primeira posição na lista. Em alternativa, para alterar o idioma utilizado para edição, em Escolher Idiomas de Edição, selecione o idioma que pretende utilizar para edição, por exemplo, espanhol e, em seguida, selecione Predefinir.
Escolha OK para confirmar sua seleção e feche o Word.
Pressione F5 no Visual Studio para executar o suplemento de amostra ou escolha Depurar>Iniciar Depuração na barra de menus.
No Word, escolha Página Inicial>Mostrar Painel de Tarefas.
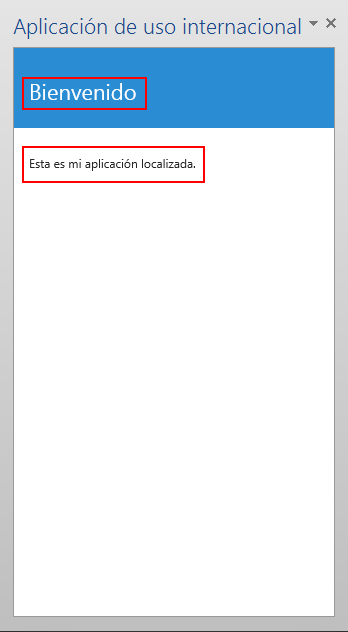
Uma vez executadas, as cadeias na IU do suplemento são alteradas para corresponder ao idioma utilizado pela aplicação, conforme mostrado na figura seguinte.
Figura 3. IU do suplemento com texto localizado

Confira também
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários