Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Os utilizadores que tiverem incapacidades visuais, auditivas ou outro tipo de incapacidade podem utilizar a sua aplicação de tela de forma mais fácil e bem-sucedida se tiver em consideração a acessibilidade ao conceber o aspeto e comportamento da mesma. Se não tiver a certeza de como pode tornar a sua aplicação mais acessível, pode executar o Verificador de acessibilidade no Power Apps Studio. Esta ferramenta ajuda a detetar potenciais problemas de acessibilidade e também explica por que motivo cada um destes pode afetar os utilizadores com uma incapacidade específica e oferece sugestões sobre como resolver cada problema. O Verificador de acessibilidade deteta automaticamente problemas do leitor de ecrã e do teclado. Além disso, pode encontrar informações sobre como corrigir problemas de contraste de cores ao utilizar cores acessíveis.
O Verificador de acessibilidade ajuda-o a identificar as definições que talvez queira alterar, embora deva sempre considerar as sugestões dentro do contexto do que a sua aplicação precisa de fazer. Muitas das sugestões podem ser úteis. No entanto, pode ignorar aquelas que possam ser mais prejudiciais do que úteis.
Localizar problemas de acessibilidade
No canto superior direito do Power Apps Studio, selecione o ícone do Verificador de aplicações.

No menu apresentado, selecione Acessibilidade.

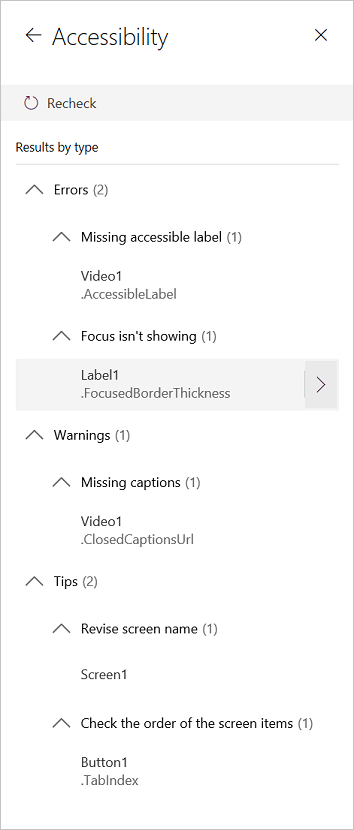
É apresentada uma lista de problemas, ordenados em primeiro lugar por gravidade e, em seguida, por ecrã.

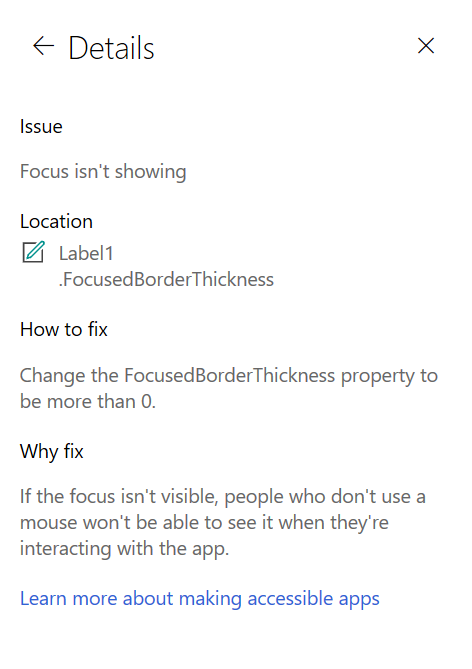
Selecione a seta junto a um item para mostrar os respetivos detalhes.

Selecione a seta para trás para voltar à lista de itens.
Se decidir resolver um problema, selecione-o para abrir a propriedade afetada.
Depois de alterar uma ou mais propriedades, selecione Verificar novamente para atualizar a lista de problemas.
Os itens resolvidos desaparecem da lista e poderão surgir novos itens.
Gravidade dos problemas
O Verificador de acessibilidade classifica cada problema como um erro, um aviso ou uma sugestão com base na sua gravidade.
- Os erros identificam problemas que tornam a aplicação difícil ou impossível de utilizar e compreender para os utilizadores com incapacidades.
- Os avisos identificam problemas que tornam a aplicação difícil de utilizar ou compreender para a maioria dos utilizadores com incapacidades, mas não todos.
- As sugestões ajudam-no a melhorar a experiência dos utilizadores com incapacidades.
Tipos de problemas
| Título do Problema | Gravidade | Descrição do Problema | Como corrigir | Porquê corrigir |
|---|---|---|---|---|
| Etiqueta acessível em falta | Erro | Quando a propriedade da etiqueta acessível de um controlo interativo não contém texto. Um controlo pode ser inerentemente interativo (tal como um botão) ou ter propriedades interativas. Por exemplo, poderá ter definido a propriedade OnSelect de uma imagem ou ter definido a propriedade TabIndex da mesma para um valor igual ou superior a 0. | Edite propriedade da etiqueta acessível para descrever o item. | Se a propriedade da etiqueta acessível não tiver texto, as pessoas que não conseguem ver o ecrã não compreenderão o que os controlos e as imagens possuem. |
| O foco não está visível | Erro | Quando a propriedade FocusBorderThickness de um controlo está definida para 0. Recomenda-se um rácio de contraste de cores adequado entre o limite do foco e o próprio controlo, para que este seja claramente visível. | Altere a propriedade FocusedBorderThickness para um valor superior a 0. | Se o foco não estiver visível, as pessoas que não utilizam um rato não conseguem vê-lo ao interagir com a aplicação. |
| Legendas em falta | Aviso | Quando a propriedade ClosedCaptionsURL de um controlo de Áudio ou Vídeo está vazia. | Defina a propriedade ClosedCaptionsURL para o URL das legendas. | Sem legendas, as pessoas com incapacidades poderão não obter as informações de um segmento de vídeo ou áudio. |
| Definições de controlo úteis em falta | Aviso | Quando uma ou mais definições (tais como mostrar etiquetas e marcadores de gráficos e mostrar controlos predefinidos de Áudio, Vídeo e Entrada de caneta) estiverem desativadas. | Selecione o aviso e, em seguida, defina a propriedade para true. | Ao alterar esta definição de propriedade, dará melhores informações ao utilizador sobre como funcionam os controlos na sua aplicação. |
| O HTML não estará acessível | Aviso | Quando um controlo que não é um controlo de texto de HTML contém HTML. Nesse caso, o Power Apps não suporta a acessibilidade de elementos HTML personalizados. | Utilize um método diferente de HTML ou remova o HTML deste elemento. | A aplicação não funcionará corretamente nem estará acessível se adicionar elementos HTML interativos. |
| Desativar início automático | Aviso | Quando a propriedade Autostart de um controlo de Áudio ou Vídeo está definida para true. | Defina a propriedade Autostart de um controlo para false. | Os ficheiros de vídeo e áudio reproduzidos automaticamente podem distrair os utilizadores. Permita que eles escolham se pretendem reproduzir um clip. |
| Reveja o nome do ecrã | Gorjeta | Quando um ecrã contém um nome predefinido, que será lido pelos leitores de ecrã quando os utilizadores navegarem na aplicação. | Atribua um nome ao ecrã que descreva o que está no mesmo ou para o que é utilizado. | Pessoas invisuais, com visão reduzida ou com algum tipo de incapacidade de leitura dependem dos nomes dos ecrãs para navegarem com o leitor de ecrã. |
| Adicionar texto de indicação de Estado | Gorjeta | Quando um controlo contém um estado, como um botão de alternar, mas as etiquetas de valor estão desativadas. | Defina a propriedade ShowValue do controlo para true para mostrar o respetivo estado atual. | Os utilizadores não receberão uma confirmação das suas ações se o estado do controlo não for apresentado. |
| Verifique a ordem dos itens do ecrã | Gorjeta | Quando a propriedade TabIndex é maior do que 0. Os criadores de aplicações podem definir ordens de separadores personalizadas ao definirem a propriedade TabIndex para um valor maior que 0, mas é altamente desaconselhado, uma vez que é difícil acertar e manter, e pode interferir com os leitores de ecrãs. | Sempre que possível, defina todas as propriedades TabIndex como 0 ou -1. Em vez de utilizar TabIndex, utilize o controlo Grupo melhorado para alterar a ordem de navegação predefinida. Se tiverem de ser utilizados os valores de TabIndex maiores que 0, certifique-se de que os seus elementos de ecrã correspondem à ordem em que gostaria de percorrê-los através da tecla de tabulação. | A ordem de navegação deve espelhar a ordem pela qual os controlos aparecem no ecrã, que é a predefinida. Se forem efetuados ajustes manuais, é difícil manter a ordem correta, especialmente na presença da barra de endereços do browser e de outros controlos fora da aplicação. Isto pode dificultar muito a utilização de um leitor de ecrã. Quando são lidos pelo leitor de ecrã, os controlos devem ser apresentados pela mesma ordem em que são vistos no ecrã, em vez de uma ordem que seja menos intuitiva. |
| Adicionar outro método de entrada | Gorjeta | Quando uma aplicação contém um controlo de Caneta. Esta sugestão irá lembrá-lo de incluir um método de entrada separado. | Adicione um controlo de Entrada de texto para além do controlo de Caneta para obter uma experiência acessível. | Alguns utilizadores não conseguem utilizar uma caneta e necessitam de outra forma para fornecerem informações (por exemplo, ao introduzirem uma assinatura). |
Passos seguintes
Limitações de acessibilidade em aplicações de tela