Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Mostra um conjunto de dados em um formato tabular.
Description
O controle Tabela de dados mostra um conjunto de dados em um formato que inclui cabeçalhos de coluna para cada campo que o controle mostra. Como criador de aplicativos, você tem controle total sobre quais campos aparecem e em que ordem. Como o controle Gallery , o controle Data table mantém uma propriedade Selected que aponta para a linha selecionada. Portanto, você pode vincular o controle de tabela Data a outros controles.
Limitações
O controle de tabela de dados tem estas limitações:
- Se você copiar e colar um controle Data Table para o qual a propriedade Items está definida como uma fórmula que contém uma função Filter , a fórmula para a propriedade Items no novo controle Data Table terminará com nomes de campo que contêm um sufixo _1 . Isso torna os nomes de campo inválidos e resulta em nenhum dado aparecendo na tabela de dados. Para contornar esse problema, antes de copiar o controle, confirme que a função de filtro não faz referência a qualquer campo na fonte de dados que tem o mesmo nome como uma coluna no controle de tabela de dados . Se isso acontecer, renomeie a coluna no controle Data Table . Como alternativa, remova o sufixo _1 dos nomes de campo inválidos para que correspondam aos nomes na tabela.
Capabilities
O Power Apps introduziu o controle de tabela de dados em 5 de maio de 2017. Esta seção fornece informações sobre os recursos suportados e os recursos que não são suportados.
Agora disponível
- Os dados em um controle de tabela de dados são somente leitura.
- Uma única linha é sempre selecionada em um controle de tabela de dados .
- Vincule um controle de tabela de dados a uma fonte de dados conectada ou local.
- Ajuste as larguras das colunas em um controle de tabela de dados enquanto executa o aplicativo, embora as alterações não sejam salvas.
- Um conjunto de campos padrão aparece em um controle de tabela de dados quando você o vincula a um conector que implementou esse recurso, como o Microsoft Dataverse. Em seguida, você pode mostrar ou ocultar esses campos e outros, conforme necessário.
- Personalize a largura da coluna e o texto do título.
- Mostrar hiperlinks em um controle de tabela de dados .
- Copie e cole um controle de tabela de dados .
Ainda não está disponível
- Personalize o estilo de colunas individuais.
- Adicione um controle de tabela de dados em um controle de formulário.
- Altere a altura de todas as linhas.
- Mostrar imagens em um controle de tabela de dados .
- Mostrar campos de tabelas relacionadas.
- Use a funcionalidade interna para filtrar e classificar dados por título de coluna.
- Adicione um controle de tabela de dados em um controle Gallery .
- Edite dados no controle de tabela Dados .
- Selecione várias linhas.
Problemas conhecidos
- Nenhum dado será exibido se você usar a função FirstN na propriedade Items .
Propriedades chave
- Itens – A fonte de dados que aparece no controle de tabela Dados .
- Selecionado – A linha selecionada no controle Tabela de dados .
Outros imóveis
- AutoWidth - A propriedade de uma coluna dentro de uma tabela de dados para definir se a largura da coluna deve ser automática ou manual.
- BorderColor – A cor da borda do controle da tabela Data .
- BorderStyle – O estilo da borda do controle da tabela Data . As opções são Sólido, Tracejado, Pontilhado e Nenhum.
- BorderThickness – A espessura da borda do controle da tabela Data .
- Cor – A cor de texto padrão para todas as linhas de dados.
- FieldDisplayName - A propriedade de uma coluna dentro de uma tabela de dados que define o nome para exibição da coluna selecionada.
- Preenchimento – A cor de plano de fundo padrão para todas as linhas de dados.
- Fonte - A fonte padrão para todas as linhas de dados.
- FontWeight – A espessura de fonte padrão para todas as linhas de dados.
- HeadingColor – A cor do texto para os cabeçalhos das colunas.
- HeadingFill – A cor de fundo dos cabeçalhos das colunas.
- HeadingFont – A fonte dos cabeçalhos das colunas.
- HeadingFontWeight – O peso da fonte dos cabeçalhos das colunas.
- HeadingSize – O tamanho da fonte dos cabeçalhos das colunas.
- Altura – A distância entre as bordas superior e inferior do controle de tabela de dados .
- HoverColor – A cor do texto para a linha para a qual o ponteiro do mouse está apontando.
- HoverFill – A cor de fundo da linha para a qual o ponteiro do rato está a apontar.
- IsHyperlink - A propriedade de uma coluna dentro de uma tabela de dados que define se a coluna selecionada deve estar no formato de hiperlink ou não.
- NoDataText – A mensagem que o usuário recebe quando não há registros para mostrar no controle de tabela de dados .
- Ordem - A propriedade de uma coluna dentro de uma tabela de dados que determina a ordem da coluna respetiva a outras colunas. A ordem começa da esquerda para a direita com o valor da ordem da primeira coluna de 1.
- SelectedColor – A cor do texto na linha selecionada.
- SelectedFill – A cor do plano de fundo da linha selecionada.
- Tamanho – O tamanho de fonte padrão para todas as linhas de dados.
- Text - A propriedade de uma coluna dentro de uma tabela de dados que define o valor de texto dos dados a serem exibidos dentro da coluna selecionada.
- Visível – Um valor que determina se o controle de tabela Data aparece ou está oculto.
- Largura – A distância entre as bordas esquerda e direita do controle de tabela de dados .
- X – A distância entre a borda esquerda do controle da tabela de dados e a borda esquerda de seu contêiner pai (ou a borda esquerda da tela, se não houver contêiner pai).
- Y – A distância entre a borda superior do controle da tabela de dados e a borda superior de seu contêiner pai (ou a borda superior da tela, se não houver contêiner pai).
Funções relacionadas
- Filter(DataSource, Formula)(DataSource, Fórmula)
- Search(DataSource, SearchString, Column)(DataSource, SearchString, Coluna)
Examples
Utilização básica
Crie um aplicativo de tablet em branco.
No separador Inserir , clique ou toque em Tabela de dados.

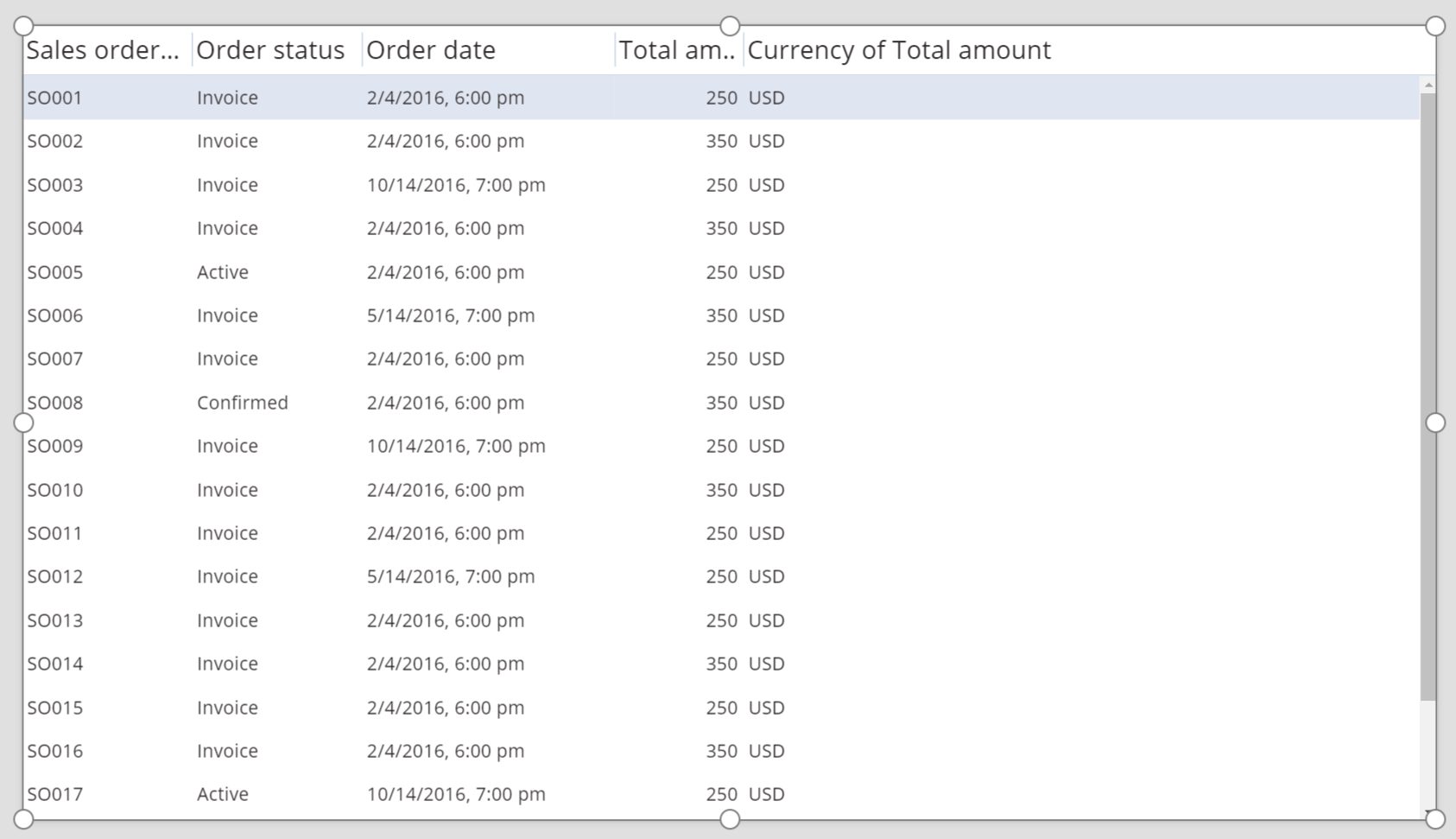
Um controle de tabela de dados é adicionado à tela.
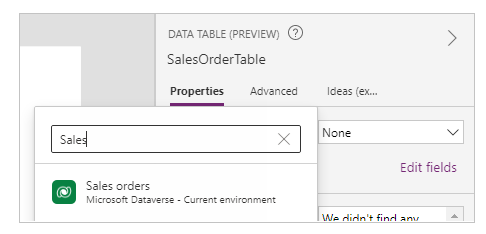
Renomeie o controle da tabela DataSalesOrderTable e redimensione-o para que cubra toda a tela.
No painel direito, selecione Fontes de dados e selecione Ordens de venda. Se a tabela não estiver listada, procure a tabela e conecte-se ao Microsoft Dataverse.

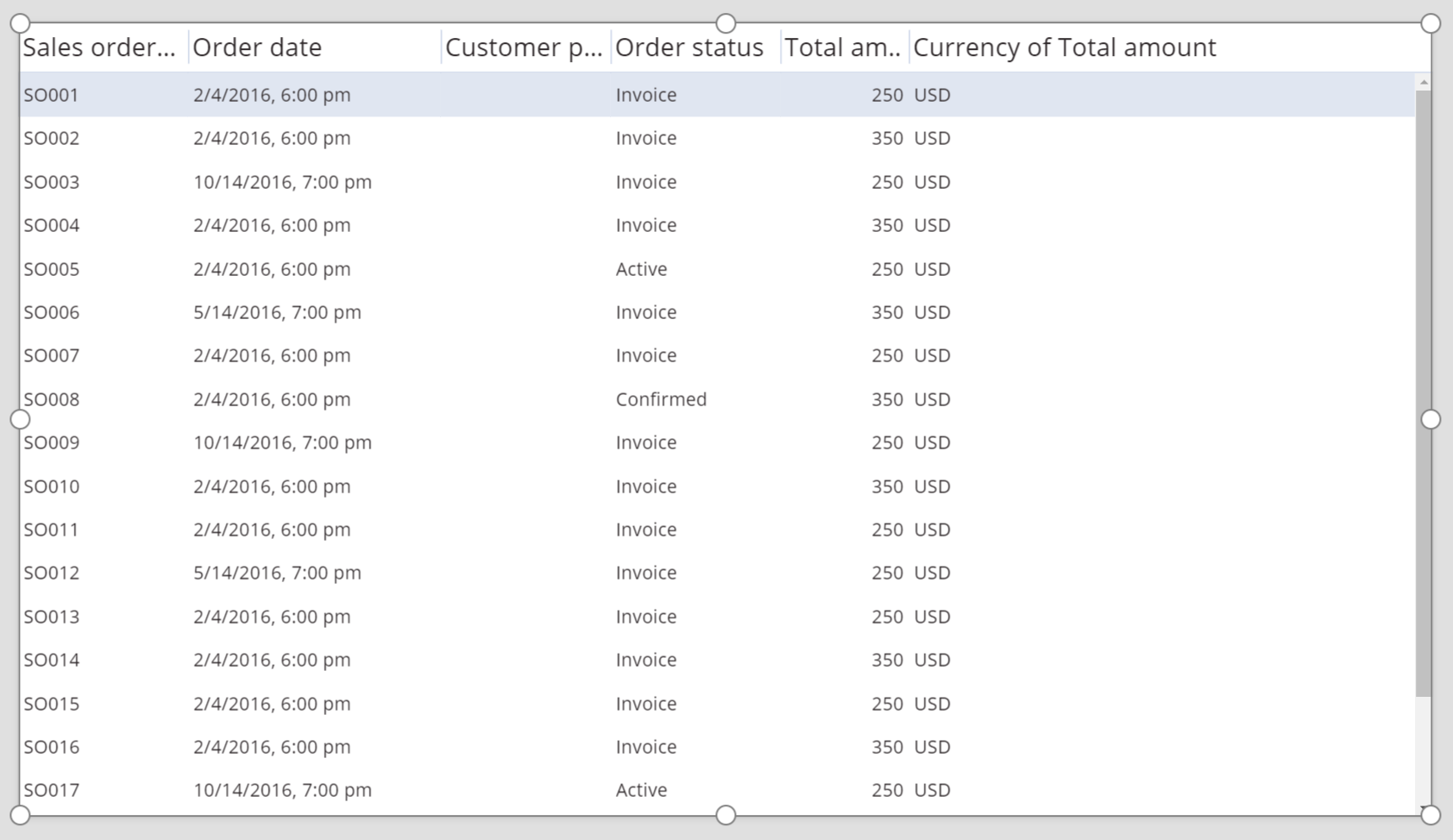
O controle de tabela de dados agora está anexado à fonte de dados da ordem de venda . Vários campos iniciais aparecem no controle de tabela de dados , porque estamos usando um conector que suporta esse recurso.

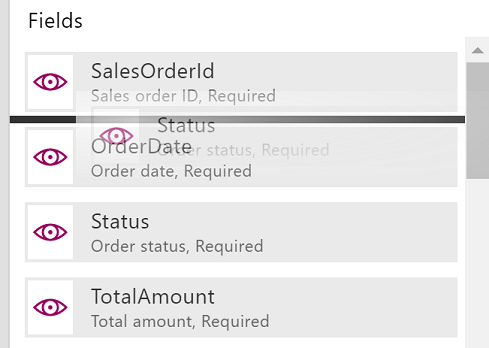
No painel direito, marque uma ou mais caixas de seleção para mostrar ou ocultar campos individuais.
Por exemplo, marque a caixa de seleção ao lado de CustomerPurchaseOrderReference para ocultar esse campo.
No painel direito, reordene os campos arrastando-os para cima ou para baixo.

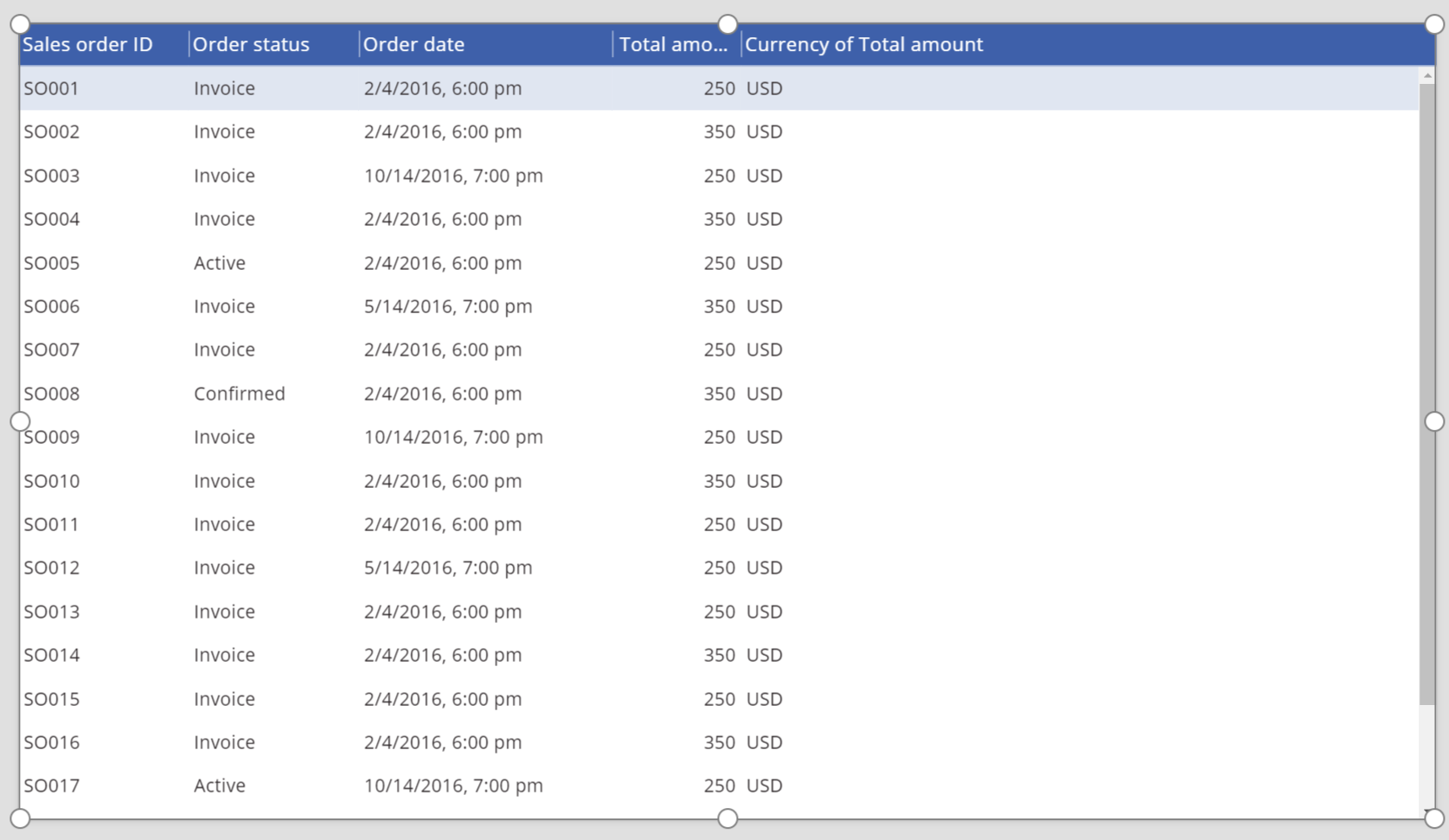
O controle SalesOrderTable mostra os campos na ordem que você especificou.

Reestilizar o cabeçalho para o controle de tabela de dados
Enquanto o controle Tabela de dados estiver selecionado, no painel direito, clique ou toque na guia Avançado .
Clique ou toque no campo da propriedade HeadingFill e altere o valor para RGBA(62,96,170,1).
Clique ou toque no campo da propriedade HeadingColor e altere o valor para White.
Clique ou toque no campo da propriedade HeadingSize e altere o valor para 14.

Conectar um controle de tabela de dados a outro controle
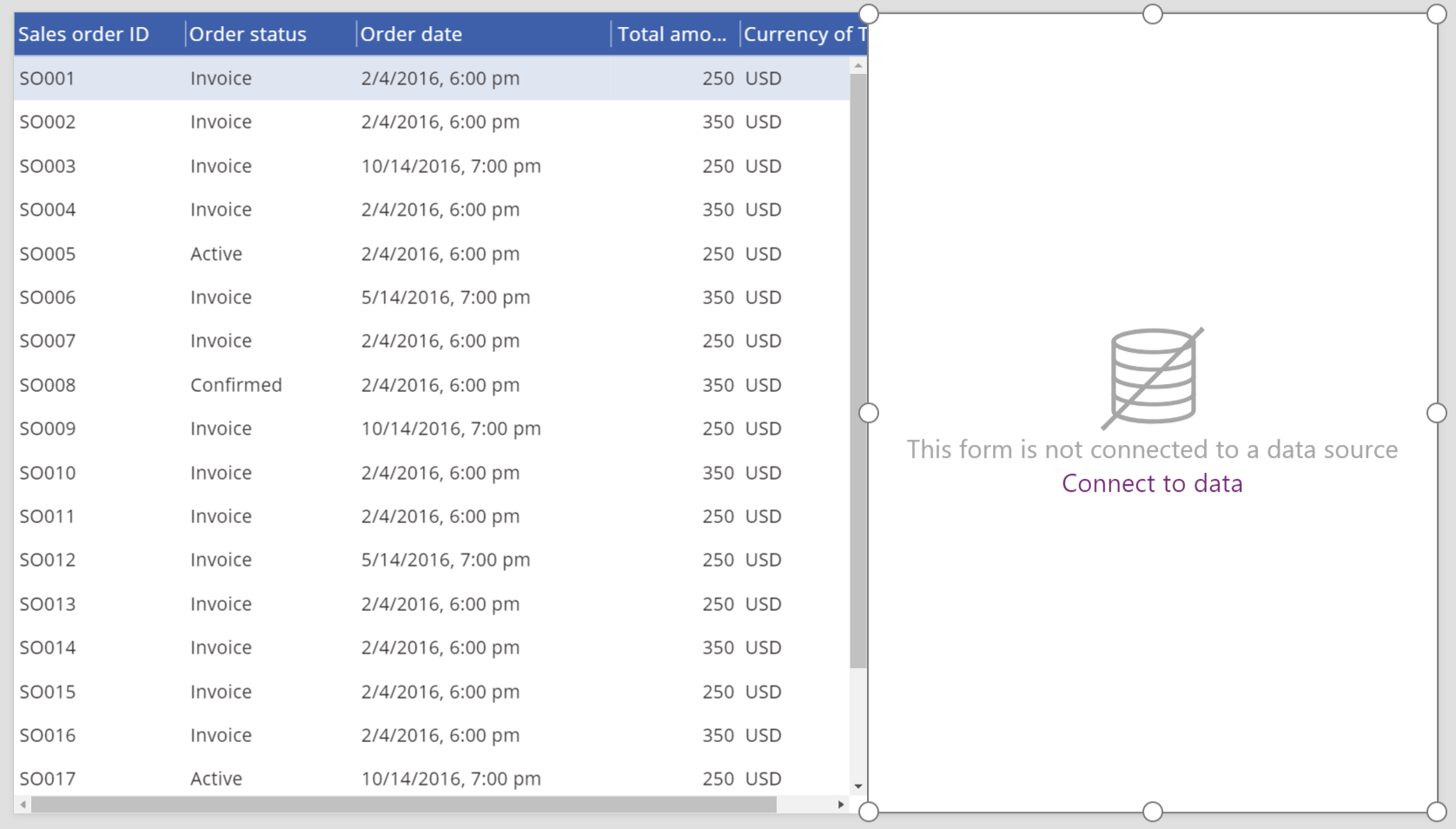
Adicione um controle Editar formulário à tela.
Redimensione os controles Tabela de dados e Editar formulário para que o controle Tabela de dados apareça na parte esquerda da tela e o controle Editar formulário apareça na parte direita da tela.

Enquanto Form1 está selecionado, no painel direito, altere o número de colunas para 1.
Conecte o Form1 à fonte de dados da ordem de venda.
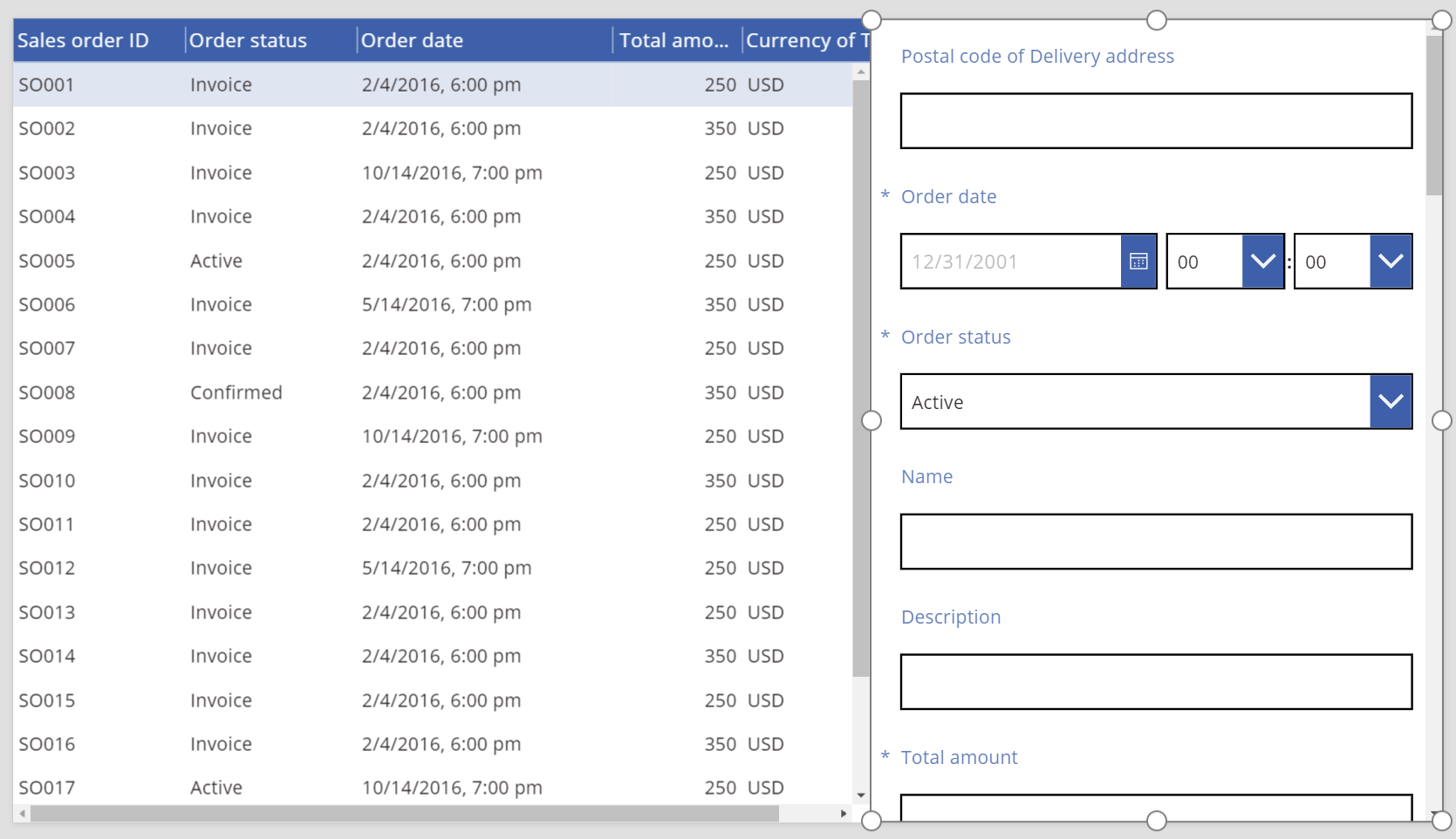
Vários campos iniciais aparecem no Form1.

No painel direito, clique ou toque na guia Avançado .
Defina a propriedade Item para Form1 como SalesOrderTable.Selected.
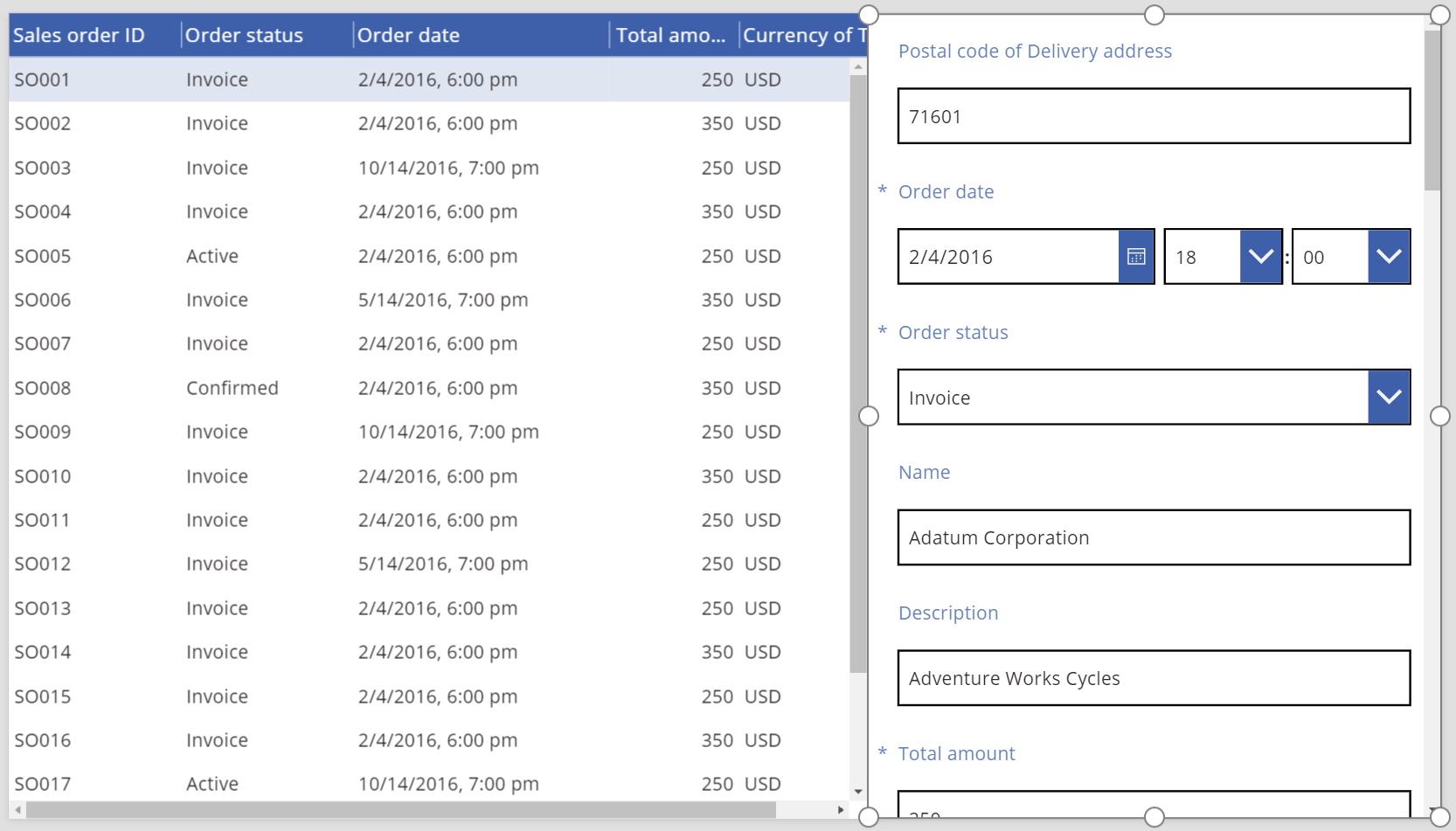
O Form1 mostra informações da linha selecionada no controle de tabela Dados .

Diretrizes de acessibilidade
Contraste de cor
Deve haver um contraste de cor adequado entre:
- Cor e Preenchimento
- HeadingColor e HeadingFill
- SelectedColor e SelectedFill
- HoverColor e HoverFill
Isso é além dos requisitos de contraste de cor padrão.
Suporte a leitor de ecrã
- NoDataText deve estar presente.