Ver o conteúdo 3D ou imagens em realidade mista
Utilize o controlo Ver no MR para colocar um modelo 3D de um objeto ou uma imagem num espaço do mundo real. Por exemplo, pré-visualizar uma pintura numa parede antes de pendurá-la, ou ver se uma estante virtual 3D vai caber onde pretende colocá-la.
E se não tiver um modelo 3D do objeto? Carregue uma imagem do objeto e defina as respetivas dimensões para o tamanho do objeto. O controlo aplica a imagem como a face de um cubo virtual do tamanho desejado. Coloque este substituto para o modelo 3D na sua área.
O controlo Ver no MR adiciona um botão à sua aplicação. Quando um utilizador seleciona o botão, a aplicação sobrepõe-se a um modelo 3D selecionado (nos formatos de ficheiro .glb, .stl ou .obj) ou imagem (nos formatos de ficheiro .jpg ou .png) no feed da câmara do dispositivo.

Também pode tirar fotografias utilizando o controlo Ver no MR e carregá-las para o OneDrive.
Importante
O seu conteúdo 3D deve estar nos formatos de ficheiro .glb, .stl ou .obj. Pode converter os modelos 3D existentes no formato de ficheiro .glb a partir de uma variedade de formatos 3D. O conteúdo 3D comprimido com compressão Draco não é suportado.
Dica
Certifique-se de que os seus modelos 3D estão otimizados para utilização com o Power Apps para minimizar os tempos de carregamento.
Os controlos mixed-reality (MR) funcionam melhor em ambientes bem iluminados com superfícies de textura plana. O monitorização é melhor em dispositivos compatíveis com LIDAR.
Os controlos de MR no Power Apps usam o Babylon e o Babylon React Native. Os conteúdos de realidade mista que funcionam noBabylon sandbox devem funcionar no Power Apps através desta plataforma MR partilhada. Se o seu conteúdo funcionar em Babylon mas não em Power Apps, faça uma pergunta no Fórum comunitário Power Apps. (Marque-o com "Realidade mista.")
Adicione um botão Ver no MR a um ecrã de aplicação
Com a sua aplicação aberta para edição no Power Apps Studio:
Abra o separador Inserir e expanda Realidade Mista.
Selecione o controlo Ver no MR para o colocar o controlo no ecrã da aplicação ou arraste-o para o ecrã para o posicionar de forma mais precisa.
O controlo é um botão que tem a etiqueta com um ícone de um cubo e o texto Ver no MR. Altere a etiqueta e oculte o ícone, se quiser, nas propriedades Text e Display type.

Ver modelos diferentes numa única sessão
Por predefinição, o controlo Ver no MR apresenta um ficheiro multimédia. Para ver diferentes ficheiros multimédia selecionados através de uma galeria multimédia durante a experiência de MR., utilize a propriedade avançada Items do controlo. Esta propriedade cria uma tabela que lista ficheiros multimédia a partir dos quais o utilizador pode escolher na experiência de realidade mista.
Quando utiliza a propriedade Items, também precisa de definir um valor para que as seguintes propriedades avançadas adicionais mapeiem as colunas da tabela:
| Propriedade | Descrição |
|---|---|
| ItemsSource (obrigatório) | Especifica que coluna em Items identifica o modelo 3D ou a imagem a mostrar na vista de realidade mista. Consulte Ligar modelos 3D ao Power Apps para obter mais informações sobre trazer modelos para o Power Apps. |
| ItemsLabel | Especifica qual a coluna em Items que contém a etiqueta a mostrar na galeria multimédia. A propriedade Alternative text é utilizada para itens que não tenham uma etiqueta especificada. |
| ItemsThumbnail | Especifica qual a coluna em Items que identifica a miniatura a mostrar na galeria multimédia. É fornecida uma miniatura predefinida para itens que não tenham uma especificada. |
| ItemsObjectWidth, ItemsObjectHeight, ItemsObjectDepth | Especifica um tamanho explícito para cada item multimédia na tabela. Object width, Object height e Object depth são utilizadas para itens que não tenham um tamanho específico. |
Para o testar, vamos criar uma galeria multimédia que mostra três plantas diferentes num ambiente de sala. A nossa tabela Items tem este aspeto:

Com a sua aplicação aberta para edição no Power Apps Studio:
Abra o separador Inserir e expanda Realidade Mista.
Selecione o controlo Ver no MR para o colocar o controlo no ecrã da aplicação ou arraste-o para o ecrã para o posicionar de forma mais precisa.
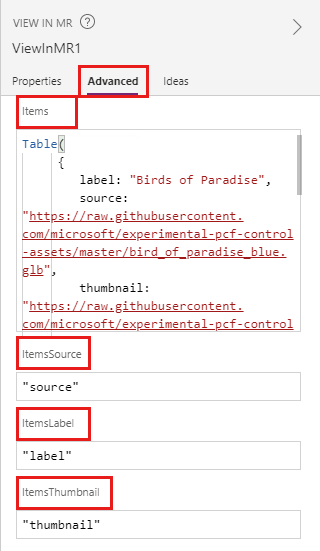
No separador propriedades Avançadas, selecione a propriedade Items e, em seguida, clique no seguinte código:
Table( { label: "Birds of Paradise", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/bird_of_paradise_blue.png" }, { label: "Fiddle Leaf Fig", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/flf_orange.png" }, { label: "Small Palm Tree", source: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.glb", thumbnail: "https://raw.githubusercontent.com/microsoft/experimental-pcf-control-assets/master/palm_green.png" } )Defina a propriedade ItemsLabel como
"label".Defina a propriedade ItemsSource como
"source".Defina a propriedade ItemsThumbnail como
"thumbnail".
Nota
A propriedade Items está definida como a origem de dados, o que pode ser uma coleção, de um conector, ou uma tabela codificada, como neste exemplo. As propriedades ItemsSource, ItemsLabel e ItemsThumbnail são definidas com os nomes das colunas dessa origem de dados entre aspas.
- Guarde e publique a aplicação e, em seguida, abra-a no seu dispositivo móvel para a experimentar.
Como os objetos são dimensionados se os redimensionar
Se não especificar dimensões quando coloca um modelo, o controlo Ver no MR segue as dimensões dadas no ficheiro de objeto. Pode redimensionar o modelo introduzindo um valor diferente de 0 em uma ou mais propriedades de largura, altura e profundidade do controlo (Object width, Object height e Object depth). A forma como o modelo é dimensionado depende de quantas dimensões altera.
Se todas as dimensões forem 0 (a predefinição), o tamanho do modelo é deixado como definido no ficheiro de objeto.
Se estiver definida uma dimensão, o modelo é dimensionado igualmente com base na dimensão alterada, semelhante à definição de "manter proporção" quando redimensiona uma imagem.
Se estiverem definidas duas dimensões, o modelo dimensiona para as duas dimensões dadas e uma média das duas primeiras.
Por exemplo, digamos que tem um modelo de 12 m de altura, 6 m de largura e 3 m de profundidade. Definiu as propriedades do controlo Ver no MR da seguinte forma: Object height: 24, Object width: 9, Object depth: 0 (não alterada). A altura aumenta em um fator de 2, e a largura aumenta por um fator de 1,5. É feita a média do aumento da altura e da largura para encontrar o fator pelo qual a profundidade deve ser aumentada: 2 + 1,5 = 3,5 / 2 = 1,75. As dimensões finais do modelo são Object height 24, Object width 9 e Object depth 5,25 (3 x 1,75).Se estiverem definidas as três dimensões, o tamanho do modelo é alterado para o que especificou.
Nota
Se as medidas não aderirem à proporção original, o modelo pode ser esmagado ou distorcido quando é visto em MR.
Propriedades
Altere o comportamento e a aparência do botão Ver no MR utilizando propriedades. Algumas propriedades só estão disponíveis no separador Avançadas.

| Propriedade | Descrição | Tipo | Localização |
|---|---|---|---|
| Text | Define o texto da etiqueta do botão. | String | Propriedades; Avançadas: Text |
| Texto alternativo | Especifica o texto a ser apresentado se o modelo não puder ser carregado, ou se o utilizador da aplicação passar o cursor sobre o modelo. | String | Propriedades; Avançadas: AltText |
| Display type | Determina se a etiqueta do botão mostra um ícone de um cubo, texto ou ambos. | Seleção de lista pendente | Propriedades; Avançadas: DisplayType |
| Source | Identifica a origem de dados (ficheiro .glb, .stl ou .obj) a apresentar. | Não aplicável | Propriedades; Avançadas: Source |
| Lista de Origens (Itens) | A origem de dados (tabela) que lista vários ficheiros multimédia para ver numa única sessão de realidade mista. | Tabela | Propriedades; Avançadas: Items |
| Largura do objeto | Define a largura do modelo. | Integer | Propriedades; Avançadas: ObjectWidth |
| Object height | Define a altura do modelo. | Número inteiro | Propriedades; Avançadas: ObjectHeight |
| Object depth | Define a profundidade do modelo. | Número inteiro | Propriedades; Avançadas: ObjectDepth |
| Unit of measurement | Define a unidade de medida utilizada para a largura, altura e profundidade do modelo. | Lista | Propriedades; Avançadas: Units |
| Ativar sombras | Determina se as sombras são utilizadas para aumentar o efeito 3D quando o modelo é mostrado. | Booleano | Propriedades; Avançadas: EnableShadows |
| Ativar deteção de marcadores | Determina se a deteção de marcadores será utilizada para determinar a posição e a rotação do modelo. Consulte Utilizar a deteção de marcadores com controlos Realidade mista | Booleano | Propriedades; Avançadas: EnableMarkerDetection |
| Visível | Mostra ou oculta o botão. | Booleano | Propriedades; Avançadas: Visible |
| Position | Coloca o canto superior esquerdo do botão nas coordenadas do ecrã especificadas em x e y. | Floating point number | Propriedades; Avançadas: X, Y |
| Tamanho | Determina o tamanho do botão utilizando os valores dos pixels fornecidos em Largura e Altura. | Integer | Propriedades; Avançadas: Width, Height |
| Padding top | Define a distância entre o texto da etiqueta do botão e a parte superior do botão. | Floating point number | Propriedades; Avançadas: PaddingTop |
| Padding bottom | Define a distância entre o texto da etiqueta do botão e a parte inferior do botão. | Floating point number | Propriedades; Avançadas: PaddingBottom |
| Padding left | Define a distância entre o texto da etiqueta do botão e a margem esquerda do botão. | Floating point number | Propriedades; Avançadas: PaddingLeft |
| Padding right | Define a distância entre o texto da etiqueta do botão e a margem direita do botão. | Floating point number | Propriedades; Avançadas: PaddingRight |
| Font | Define o nome da família de tipos de letra utilizados para o texto da etiqueta do botão. | Lista | Propriedades; Avançadas: Font |
| Font size | Define o tamanho do texto da etiqueta do botão. | Floating point number | Propriedades; Avançadas: FontSize |
| Font weight | Define a espessura do texto da etiqueta do botão, seja Negrito, Mais claro, Normal ou Seminegrito. | Lista | Propriedades; Avançadas: FontWeight |
| Text alignment | Define o alinhamento horizontal do texto da etiqueta no botão, seja Centrar, Justificar, Esquerda ou Direita. | Não aplicável | Propriedades; Avançadas: TextAlignment |
| Vertical alignment | Define o alinhamento vertical do texto da etiqueta no botão, seja em Fundo, Médio ou Superior. | Lista | Propriedades; Avançadas: VerticalAlign |
| Font style | Define o estilo do texto da etiqueta do botão, seja Itálico, Sublinhado, Rasurado ou nenhum. | Não aplicável | Propriedades; Avançadas: Italic, Underline, Strikethrough |
| Border radius | Determina o raio do canto do limite do botão. | Floating point number | Propriedades; Avançadas: BorderRadius |
| Color | Define as cores do texto da etiqueta do botão e o fundo do botão. | Não aplicável | Propriedades; Avançadas: FillColor, TextColor |
| Border | Determina o estilo, a largura e a cor do limite do botão. | Não aplicável | Propriedades; Avançadas: BorderStyle, BorderThickness, BorderFillColor |
| Disabled | Desativa o botão, mas deixa-o visível. | Boolean | Propriedades; Avançadas: Disabled |
| Disabled color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão se DisplayMode estiver Desativado. | Não aplicável | Propriedades; Avançadas: DisabledContentColor, DisabledFillColor, DisabledBorderColor |
| Pressed color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão quando o utilizador seleciona o botão. | Não aplicável | Propriedades; Avançadas: PressedContentColor, PressedFillColor, PressedBorderColor |
| Hover color | Define as cores do texto da etiqueta do botão, o fundo do botão e o limite do botão quando o utilizador paira o ponteiro do rato sobre ele. | Não aplicável | Propriedades; Avançadas: HoverContentColor, HoverFillColor, HoverBorderColor |
| OnMixedRealitySelect | Comportamento que é acionado quando o utilizador seleciona o botão para iniciar a experiência de realidade mista. | Ação definida | Avançadas |
| OnChange | Comportamento que é acionado quando qualquer propriedade no botão é alterada. | Ação definida | Avançado |
| Tooltip | Determina o texto a visualizar quando o utilizador paira sobre o botão. | String | Avançadas |
| ContentLanguage | Determina o idioma de apresentação da etiqueta do botão, se for diferente do idioma utilizado na aplicação. | String | Avançadas |
| DisplayMode | Determina se o botão permite a intervenção do utilizador (Editar), apenas apresenta os dados (Ver) ou se está desativado (Desativado). | Enum | Avançadas |
| TabIndex | Especifica a ordem pela qual o botão é selecionado se o utilizador navegar na aplicação utilizando a tecla de Tabulação. | Número inteiro | Propriedades; Avançadas: TabIndex |
Propriedades de saída
A sua aplicação pode utilizar mais propriedades quando um utilizador interage com o controlo Ver no MR. Estas são conhecidas como propriedades de saída. Pode utilizar propriedades de saída noutros controlos ou para personalizar a experiência da aplicação.
| Propriedade | Descrição | Tipo |
|---|---|---|
| Photos | Recolhe as fotografias capturadas durante a sessão de realidade mista. Pode carregar as fotos de realidade mista para o OneDrive e mostrá-las numa galeria. | Não aplicável |
Outros controlos Realidade mista
- Veja conteúdo 3D com o controlo Objeto 3D.
- Medir distância, área e volume com o controlo Medir em realidade mista.
- Criar e ver formas 3D predefinidas com o controlo Ver forma em realidade mista
- Pinte linhas 3D ou desenhe setas 3D para especificar uma área ou recurso no ambiente com o controlo Markup no MR.
Consulte também
- Criar uma aplicação com controlos 3D e Realidade mista
- Utilizar a deteção de marcadores com controlos Realidade mista
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).