Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Personalize uma aplicação baseada em telas ao alterar o tamanho e a orientação do ecrã.
Alterar o tamanho e a orientação do ecrã
Iniciar sessão no Power Apps.
Abrir a aplicação para editar.
Selecione Definições.
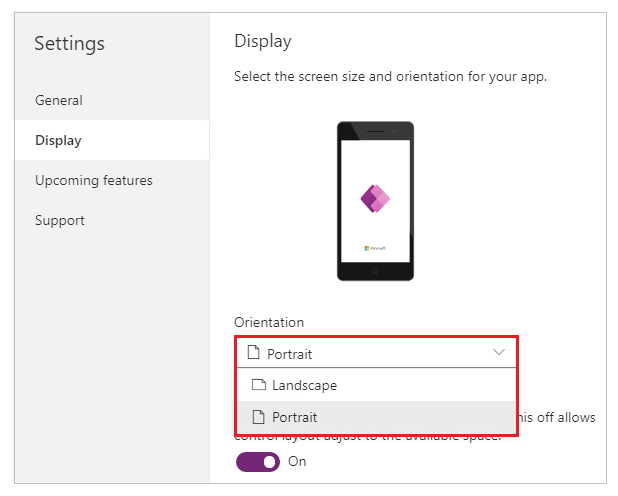
Selecione Ecrã.
Em Orientação, selecione Vertical ou Horizontal.

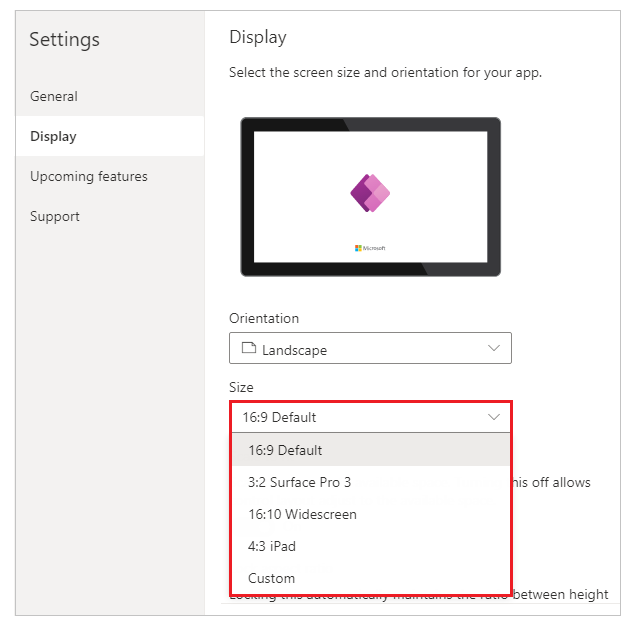
(Apenas aplicações tablet) Em Relação de aspeto, realizar uma destas etapas:
- Selecione a proporção que corresponde ao dispositivo alvo para esta aplicação.
- Selecione Personalizar para fixar o seu próprio tamanho, e depois especificar uma largura entre 50 - 3840 e uma altura entre 50 - 2160.

Nota
O Tamanho só está disponível para as aplicações com esquema de Tablet.
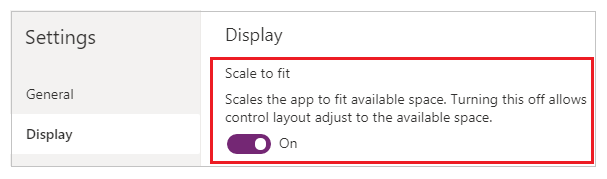
Em Dimensionar para ajuste, especifique Ativar ou Desativar.

Esta configuração está ligada por predefinição para que os ecrãs da aplicação se ajustem ao espaço disponível no dispositivo. Quando esta definição estiver ativada, a propriedade da aplicação Largura corresponde à sua DesignWidth, e a Altura da aplicação corresponde à sua DesignHeight.
Se desativar esta configuração, a aplicação irá ajustar-se à proporção do dispositivo no qual está a ser executada e ocupa todo o espaço disponível. A aplicação não redimensiona e, como resultado, os ecrãs podem mostrar mais informação.
Quando esta definição é desligada, a Proporção de aspeto do cadeado é automaticamente desligada e desativada. Além disso, a propriedade Largura de todos os ecrãs está definida para
Max(App.Width, App.DesignWidth)e a propriedade Altura está definida paraMax(App.Height, App.DesignHeight)para que acompanhem as dimensões da janela em que a aplicação está a decorrer. Com esta alteração, pode criar aplicações que respondem a diferentes dispositivos e dimensões de janela. Mais informações: Criar esquema reativoEm Bloquear proporção, especifique Ativar ou Desativar.

Se esta configuração estiver ligada, a aplicação mantém a orientação do ecrã e a proporção de aspeto que especificou nos passos 2 e 3, independentemente do dispositivo. Por exemplo, uma aplicação telefónica que está a correr num browser da web mantém a proporção para um telefone, mostrando uma barra escura em cada lado em vez de preencher a janela.
Se esta configuração estiver desligada, a aplicação irá ajustar-se à proporção do dispositivo no qual está a ser executada. Não recomendamos isto porque a aplicação pode ser distorcida ao ponto de ficar inutilizável, dependendo do tamanho do ecrã. Por exemplo, os controlos podem sobrepor-se ou o texto poderá ser cortado.
Nota
Esta definição não pode ser desativada para determinados controlos, como Editor de texto formatado e Fluent UI controls. Não serão distorcidos, de acordo com o tamanho do ecrã. Crie um esquema reativo para especificar como estes controlos se devem adaptar a diferentes tamanhos de ecrã.
Em Bloquear orientação, especifique Ativar ou Desativar.

Se bloquear a orientação da aplicação, a aplicação retém a orientação que especificar. Se a aplicação estiver em execução num dispositivo para o qual o ecrã tem uma orientação diferente, a aplicação apresenta-se incorretamente e poderá mostrar resultados indesejados. Se desbloquear a orientação da aplicação, ela ajusta-se à orientação do ecrã do dispositivo no qual está a ser executada.
Também pode modificar a orientação da aplicação, ativando Otimizar aspeto de incorporação em Definições>Apresentação. Esta funcionalidade em cima à esquerda alinha a aplicação quando é incorporada e muda a cor de fundo da tela anfitriã para branco.

Feche o diálogo Definições.
Guarde e publique a sua aplicação.
Comportamento da aplicação enumerado para as definições ajustar e bloquear proporção
| Cenário | Ajustar | Bloquear proporção de aspeto | Comportamento do esquema da aplicação no "ecrã redimensionar" | Notas a incluir em documentos |
|---|---|---|---|---|
| 5 | Ativados | Ativados | A largura e a altura do ecrã são definidas pelo criador. O ecrã é dimensionado para o tamanho da janela disponível. | |
| 2 | Disabled | Ativados | Não aplicável. Quando ajustar é desativado, bloquear proporção também é desativado. | |
| 3 | Ativados | Disabled | No Power Apps Studio, o ecrã é dimensionado para o tamanho da janela disponível. Na experiência do utilizador final, o Power Apps dimensiona até o contorno mais pequeno (largura ou altura) e, em seguida, preenche a IU para o contorno maior. | Para aplicações criadas para dispositivos móveis, recomendamos que os criadores utilizem bloquear orientação com esta definição. |
| 4 | Disabled | Disabled | As experiências da aplicação podem ser reativas. Os criadores podem manipular as localizações de controlo com o Power Fx para definir os valores X e Y assim como largura e altura. | Para mais informações, consulte Documentação do esquema reativo e considere utilizar contentores de esquema automático. |
Próximos passos
- Criar esquemas reativos em aplicações de tela.
- Consulte problemas e resoluções comuns se estiver a ter algum problema.
Informações relacionadas
Alterar o tamanho e a orientação do ecrã das aplicações de tela (vídeo)