Compreender esquemas de formulários de dados para aplicações de tela
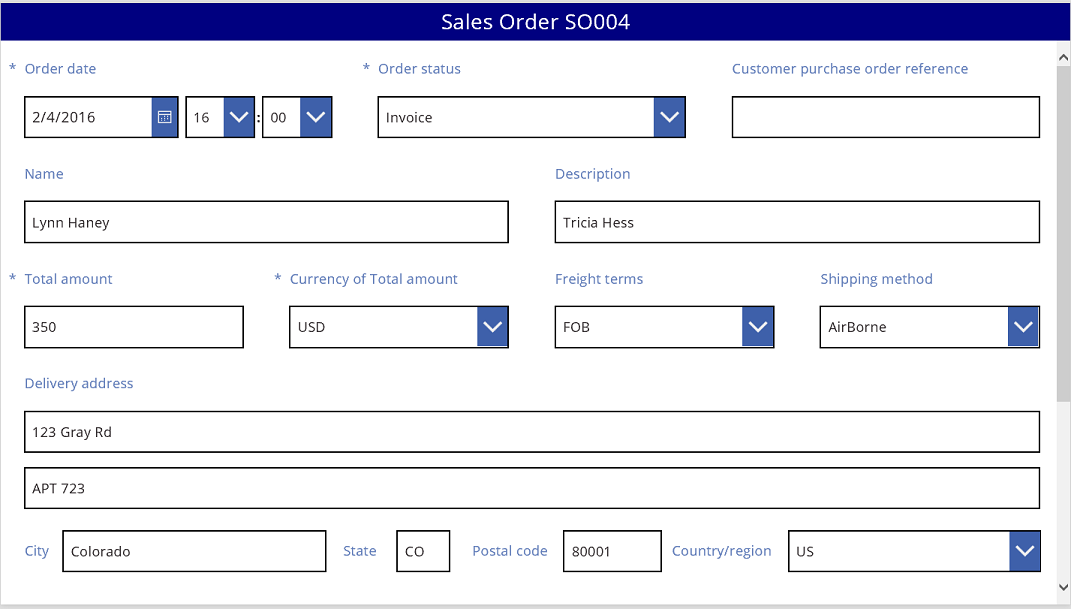
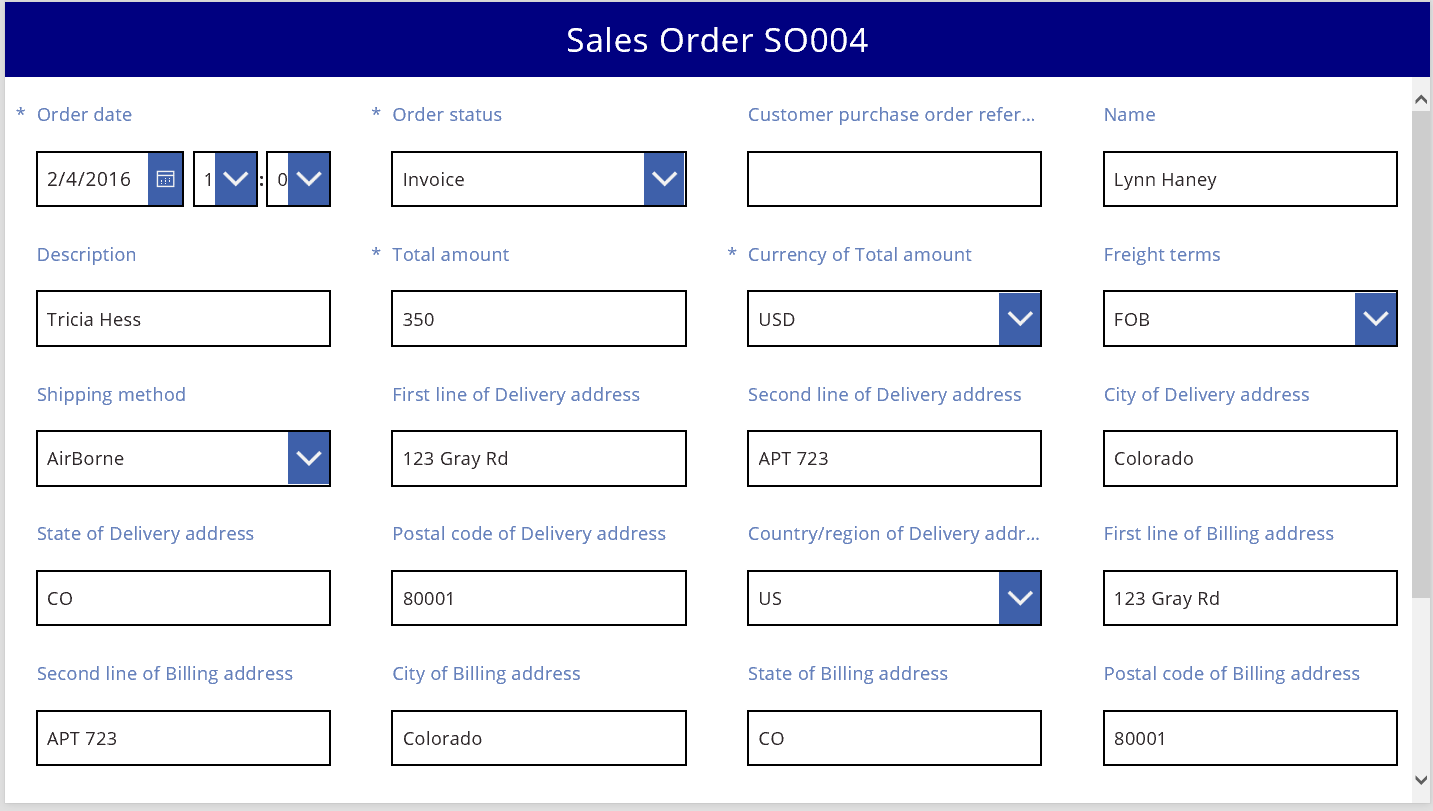
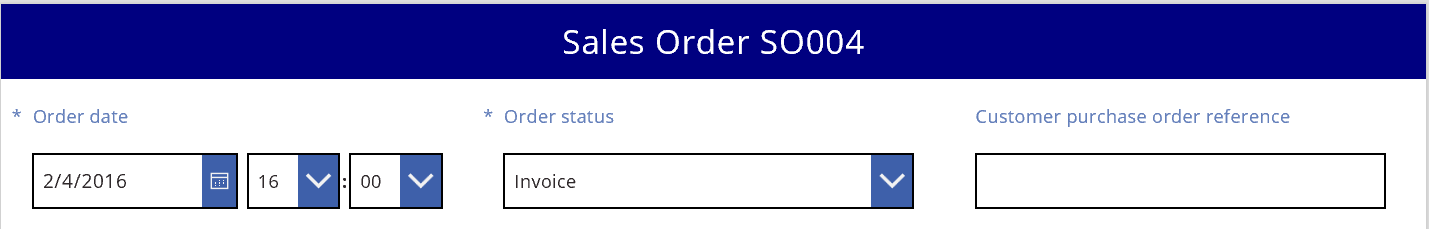
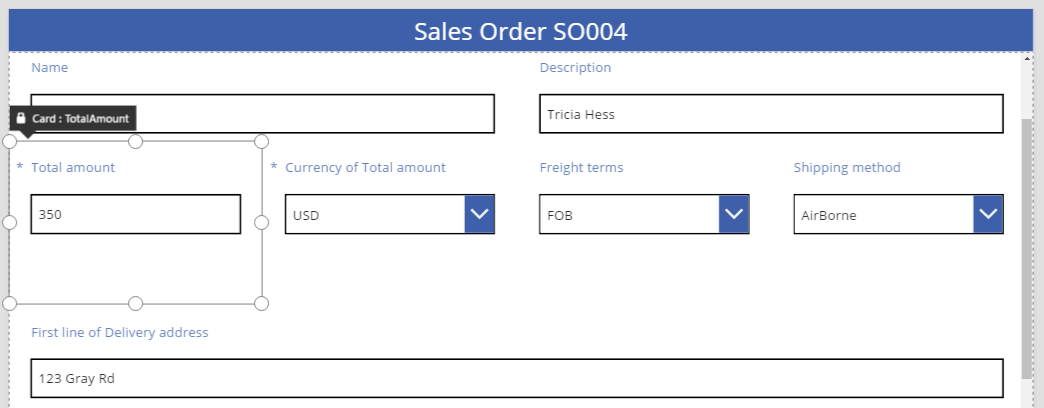
Crie facilmente um formulário apelativo e eficiente ao criar uma aplicação de tela no Power Apps. Por exemplo, considere este formulário simples para registar notas de vendas:

Neste tutorial, vamos explicar os passos para criar este formulário. Vamos também ver alguns tópicos avançados, tais como o dimensionamento dinâmico de campos para preencher o espaço disponível.
Antes de começar
Se não estiver familiarizado com o Power Apps (ou se só tiver gerado aplicações automaticamente), recomendamos criar uma aplicação do zero antes de avançar para este artigo. Ao criar uma aplicação do zero, vai ficar a conhecer os conceitos necessários, como adicionar origens de dados e controlos, os quais são mencionados neste artigo, mas não explicados.
Este artigo é escrito como se tivesse uma origem de dados denominada Ordem de venda e que contém os campos no gráfico anterior. Se tiver uma licença do Power Apps por utilizador, por aplicação ou de avaliação e permissões de administrador ou personalizador do sistema, pode criar uma tabela no Microsoft Dataverse e adicionar campos semelhantes.
Adicionar uma galeria
Crie uma aplicação tablet a partir do zero e adicione a sua origem de dados.
Tudo o que vai ser abordado neste artigo também se aplica aos esquemas para telemóvel; contudo, muitas vezes, as aplicações para telemóvel só têm uma coluna vertical.
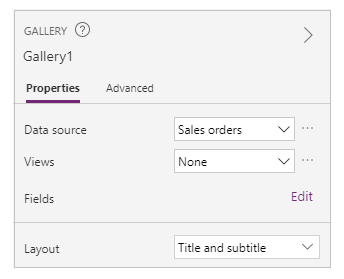
Adicione um controlo de Galeria vertical e defina a respetiva propriedade Itens como “Ordem de vendas”.
(opcional) Para fazer corresponder os exemplos neste tutorial, altere o Esquema da galeria para mostrar apenas Título e subtítulo.

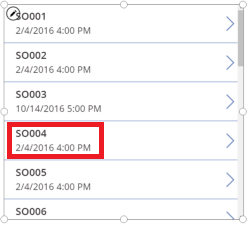
Na galeria, clique ou toque em SO004.

Este registo será apresentado no formulário que vai criar ao seguir os passos mais adiante neste artigo.
Adicionar uma barra de título
Adicione um ecrã em branco, onde vai pôr o formulário.
Fora neste tutorial, pode pôr os controlos de Galeria e Editar formulário no ecrã da mesmo, mas terá mais espaço para trabalhar se os puser em ecrãs separados.
Na parte superior do ecrã novo, adicione um controlo Etiqueta e defina a respetiva propriedade Text (Texto) como a expressão:
"Sales Order " & Gallery1.Selected.SalesOrderIdA etiqueta mostra o número da nota de venda do registo que selecionou na galeria.
(opcional) Formate a etiqueta da seguinte forma:
Defina a propriedade Alinhar para Centrar.
Defina a propriedade Size (Tamanho) como 20.
Defina a propriedade Fill (Preenchimento) como Navy (Azul-marinho).
Defina a propriedade Color (Cor) como White (Branco).
Defina a propriedade Width (Largura) como Parent.Width.
Defina as propriedades X e Y como 0.

Adicionar um formulário
Adicione um controlo de Editar formulário e mova-o e redimensione-o de modo a que preencha o ecrã abaixo da etiqueta.
No próximo passo, vai ligar o controlo de formulário à origem de dados Sales order com o painel do lado direito e não com a barra de fórmulas. Se utilizar a barra de fórmulas, o formulário não mostrará nenhum campo por predefinição. Pode sempre mostrar um ou mais campos que pretenda ao selecionar uma ou mais caixas de verificação no painel do lado direito.
No painel direito, clique ou toque na seta para baixo junto a No data source selected (Nenhuma origem de dados selecionada) e clique ou toque em Sales order.
É apresentado um conjunto predefinido de campos da origem de dados Sales order num esquema simples de três colunas. No entanto, muitos estão em branco e podem demorar alguns minutos até ficarem nas posições finais.
Defina a propriedade Item (Item) do formulário como Gallery1.Selected.
O formulário mostra o registo que selecionou na galeria, mas o conjunto de campos predefinido poderá não corresponder ao que pretende no seu produto final.
No painel do lado direito, oculte cada um destes campos ao desmarcar as respetivas caixas de verificação:
- Sales order ID (ID da nota de venda)
- Conta
- Sales person (Vendedor)
- Account contact (Contacto da conta)
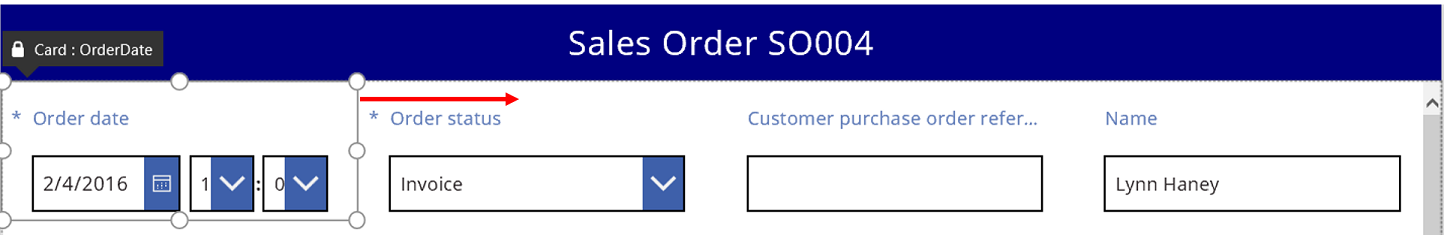
Mova o campo Order status (Estado da encomenda) arrastando-o para a esquerda e largando-o no outro lado do campo Customer purchase order reference (Referência da nota de encomenda do cliente).
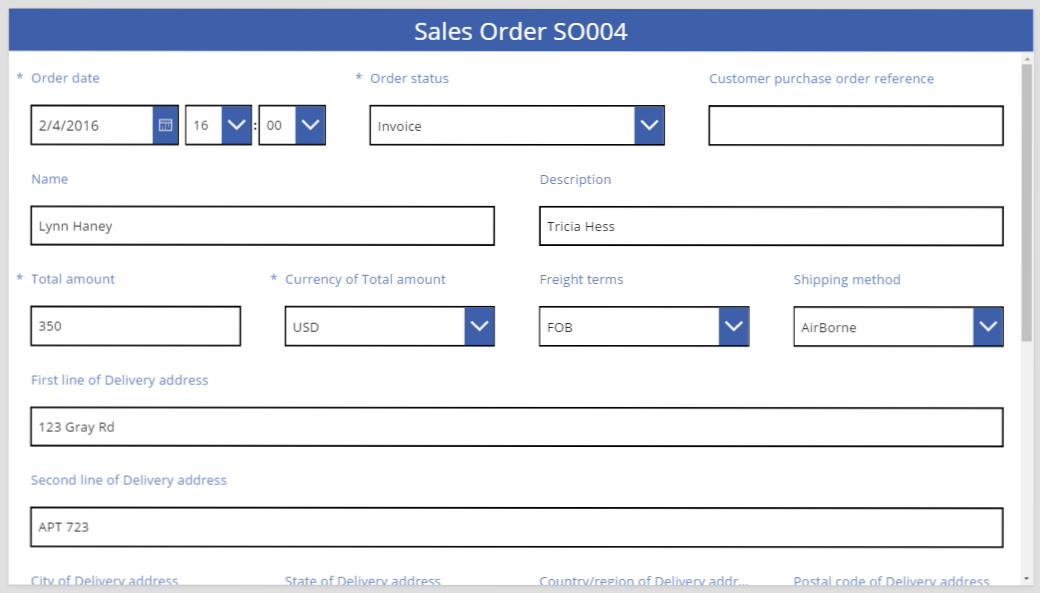
O ecrã deverá ser parecido com este exemplo:

Selecionar um cartão de dados
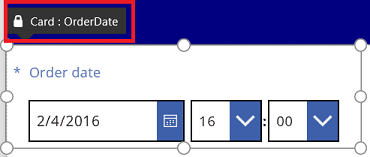
Cada campo apresentado tem um cartão de dados correspondente no formulário. Este cartão inclui um conjunto de controlos para o título do campo, uma caixa de entrada, uma estrela (que é apresentada se o campo for obrigatório) e uma mensagem de erro de validação.
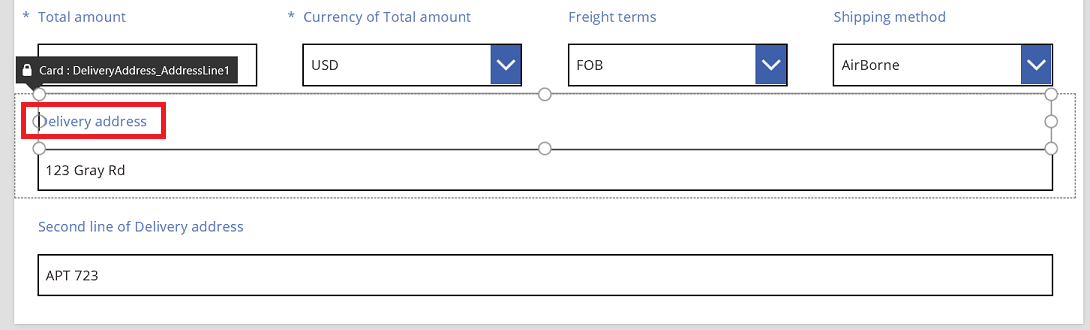
Também pode selecionar cartões diretamente no formulário. Quando é selecionado um cartão, aparece uma legenda preta acima do mesmo.

Nota
Para eliminar um cartão (não apenas ocultá-lo), selecione-o e, em seguida, prima Eliminar.
Dispor os cartões nas colunas
Por predefinição, os formulários nas aplicações de tablet têm três colunas e nas aplicações de telemóvel têm uma. Pode especificar não só o número de colunas de um formulário, mas também se todos os cartões devem caber dentro dos limites das colunas.
Neste gráfico, o número de colunas no formulário foi alterado de três para quatro com a caixa de verificação Snap to column (Ajustar às colunas) selecionada. Os cartões do formulário foram dispostos automaticamente para se ajustarem ao esquema novo.

Redimensionar cartões em várias colunas
Consoante os dados em cada cartão, poderá querer que algumas cartões se ajustem a uma única coluna e outros se espalhem por várias. Se um cartão tiver mais dados do que os que pretende mostrar numa única coluna, pode alargá-lo ao selecioná-lo e arrastar a alça no limite esquerdo ou direito da caixa de seleção. À medida que arrasta a alça, o cartão ajusta-se aos limites da coluna.
Para que o seu design fique ainda mais flexível, mas mantenha alguma estrutura, pode aumentar o número de colunas para 12. Com esta alteração, pode configurar facilmente cada cartão para abranger o formulário completo, metade, um terço, um quarto, um sexto e assim sucessivamente. Vamos ver em ação.
No painel do lado direito, defina o número de colunas no formulário como 12.

O formulário não é alterado em termos visuais, mas tem mais pontos de ajuste à medida que arrasta a alça do lado esquerdo ou direito.
Aumentar a largura do cartão Order date (Data da encomenda) ao arrastar a alça do lado direito um ponto de ajuste para a direita.
O cartão abrange quatro das 12 colunas do formulário (ou 1/3 deste), em vez e apenas três colunas (ou 1/4 do formulário). Sempre que aumenta a largura de um cartão em um ponto de ajuste, esse cartão abrange 1/12 adicionais do formulário.

Repita o passo anterior com os cartões Order status (Estado da encomenda) e Customer purchase order reference.

Redimensione os cartões Name (Nome) e Description (Descrição), para que abranjam seis colunas (ou 1/2) do formulário.
Estique as duas primeiras linhas da morada de entrega ao longo do comprimento do formulário:
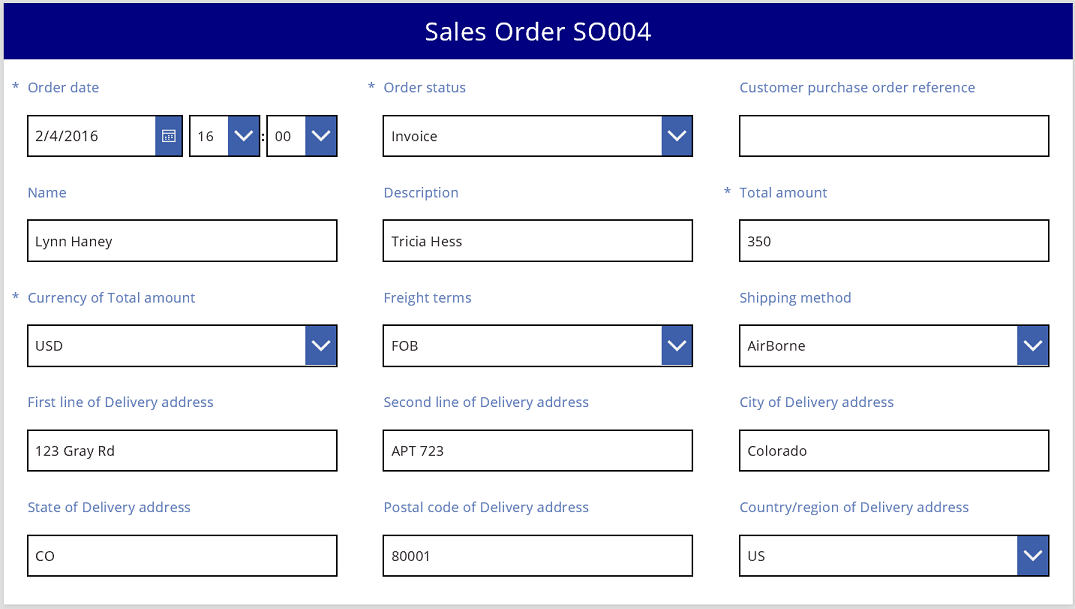
Tudo concluído. Temos o formulário que queríamos, que mistura linhas com diferentes números de colunas:

Manipular controlos num cartão
A morada de entrega compreende várias informações que queremos agrupar visualmente para o utilizador. Cada campo permanecerá no seu próprio cartão de dados, mas podemos manipular os controlos dentro dos cartões para que os campos se ajustem melhor.
Selecione o cartão First line of Delivery address (Primeira linha da Morada de entrega), selecione a etiqueta dentro do mesmo e elimine as três primeiras palavras do texto.

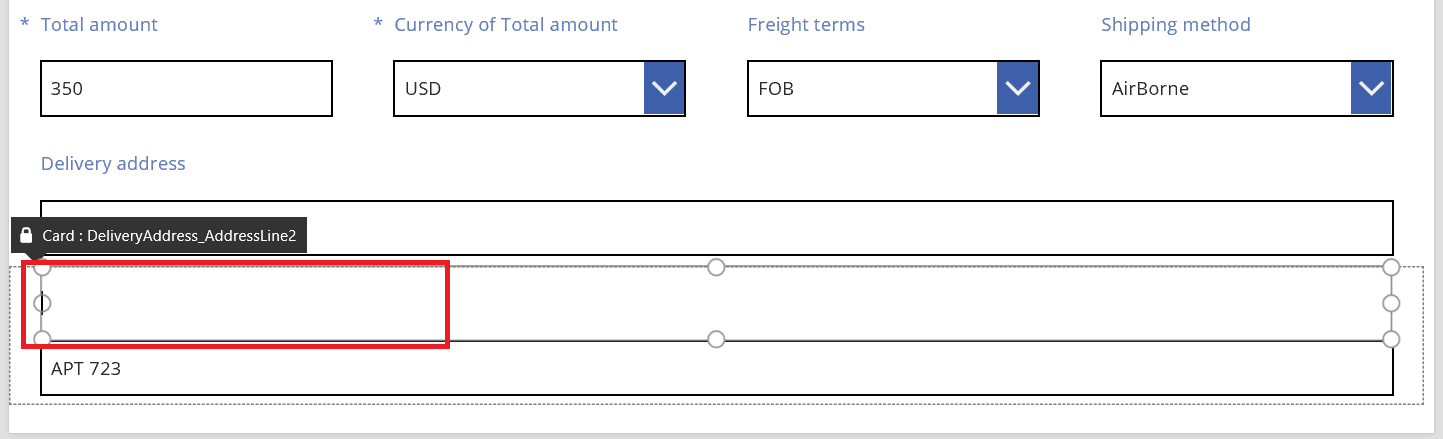
Selecione o cartão Second line of Delivery address (Segunda linha da Morada de entrega), selecione a etiqueta dentro do mesmo e elimine as três primeiras palavras do texto.
Poderá ser tentador remover o controlo de etiqueta e, em muitos casos, não há qualquer problema em fazê-lo. Contudo, as fórmulas podem depender da existência deste controlo. A abordagem mais segura é remover o texto ou definir a propriedade Visible (Visível) do controlo como falso.

No mesmo cartão, mova a caixa de entrada de texto para a etiqueta, de modo a reduzir o espaço entre a primeira e a segunda linha da morada.
A altura do cartão diminui quando os respetivos conteúdos ocupam menos espaço.

Agora, vamos concentrar-nos na terceira linha da morada. De forma semelhante ao que acabámos de fazer, vamos diminuir o texto de cada etiqueta destes cartões e dispor a caixa de entrada de texto no lado direito das etiquetas. Eis os passos para o cartão State (Região):
| Passo | Descrição | Resultado |
|---|---|---|
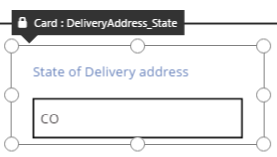
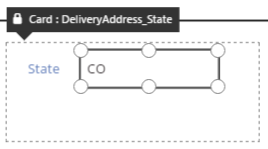
| 1 | Selecione o cartão State para que as alças apareçam à volta do mesmo. |  |
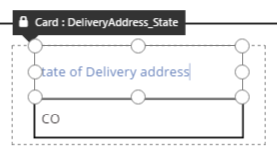
| 2 | Selecione a etiqueta dentro deste cartão para que as alças apareçam à volta da mesma. |  |
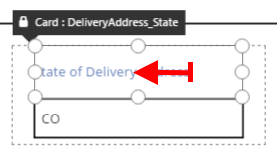
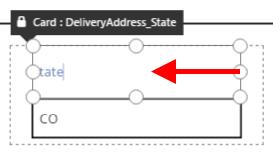
| 3 | Coloque o cursor no lado direito do texto e, em seguida, elimine a parte de que já não precisamos. |  |
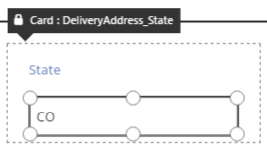
| 4 | Ao utilizar as alças nos lados, dimensione o controlo de etiqueta para se ajustar ao tamanho do texto novo. |  |
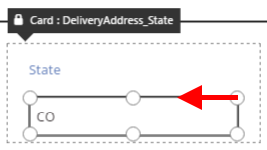
| 5 | Selecione o controlo de entrada de texto dentro deste cartão. |  |
| 6 | Ao utilizar as alças nos lados, dimensione o controlo de entrada de texto para o tamanho que pretende. |  |
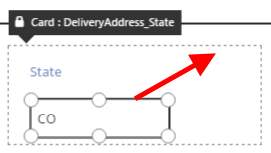
| 7 | Arraste a caixa de entrada de texto para cima e para a direita do controlo de etiqueta e, em seguida, largue-a. |  |
| As nossas modificações ao cartão State estão agora concluídas. |  |
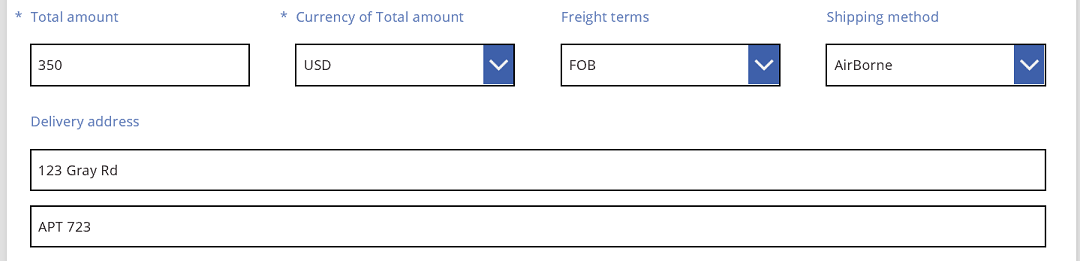
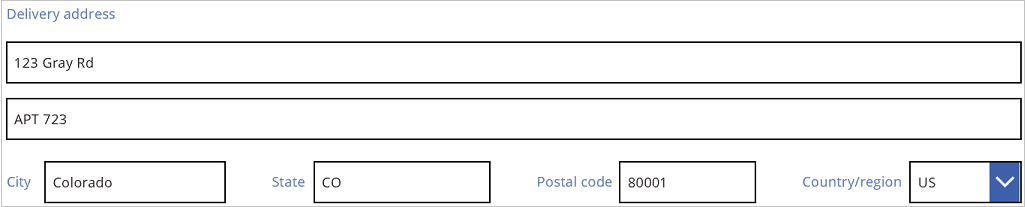
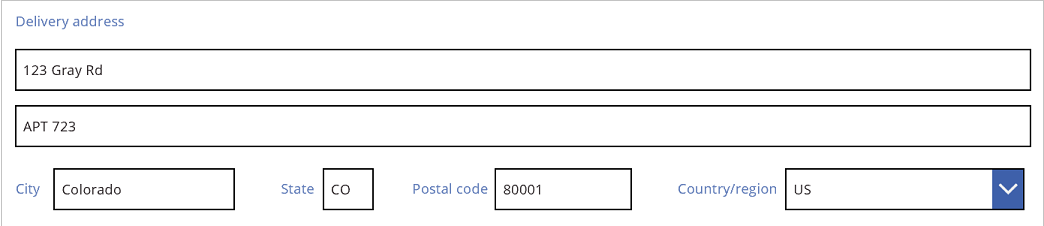
O resultado da terceira linha de morada completa:

Muitos dos cartões começam com fórmulas dinâmicas nas respetivas propriedades. Por exemplo, o controlo de entrada de texto que redimensionámos e movemos acima tinha uma propriedade Width (Largura)baseada na largura do respetivo controlo principal. Quando move ou redimensiona um controlo, estas fórmulas dinâmicas são substituídas por valores estáticos. Se quiser, pode utilizar a barra de fórmulas para restaurar as fórmulas dinâmicas.
Desativar Ajustar às colunas
Por vezes, poderá ser útil ter um controlo mais fino do que aquele que as 12 colunas padrão proporcionam. Nesses casos, pode desativar Ajustar às colunas e posicionar os cartões manualmente. O formulário continuará a aderir a 12 colunas, mas também poderá manter as teclas ALT ou CTRL + SHIFT premidas depois de iniciar um redimensionamento ou reposicionamento para substituir os pontos de ajuste. Para mais informações, consulte atalhos de teclado do comportamento alternativo.
No nosso exemplo, os quatro componentes que compõem a terceira linha de morada têm exatamente a mesma largura. No entanto, este pode não ser o melhor esquema, porque os nomes das cidades são mais compridos do que os das regiões e as caixas de entrada de texto dos países/regiões são pequenas, por causa do comprimento das respetivas etiquetas. Para otimizar este espaço, desative Snap to columns, no painel do lado direito e mantenha premida as teclas Alt ou Ctrl+Shift depois de começar a dimensionar e posicionar estes cartões.
Após o cuidadoso posicionamento, o resultado tem tamanhos adequados para cada campo e até mesmo espaçamento horizontal entre os campos:

Em resumo, quais são as diferenças quando Ajustar às colunas está ativado ou desativado?
| Comportamento | Ajustar às colunas Ativado | Ajustar às colunas Desativado |
|---|---|---|
| O redimensionamento ajusta-se a | Número de colunas que escolher: 1, 2, 3, 4, 6 ou 12 |
12 colunas |
| O ajuste do redimensionamento pode ser substituído | Não | Sim, com as teclas ALT ou Ctrl + Shift depois de iniciar o redimensionamento |
| O esquema dos cartões entre linhas é alterado automaticamente (mais informações adiante) | Sim | Não |
Definir a largura e a altura
Tal como tudo o resto no Power Apps, o esquema do formulário é regido por propriedades nos controlos dos cartões. Como já foi descrito, pode alterar os valores destas propriedades ao arrastar os controlos para diferentes localizações ou as alças, para os redimensionar. Contudo, irá deparar-se com situações em que vai querer compreender e manipular estas propriedades com mais precisão, especialmente se quiser fazer formulários dinâmicos com fórmulas.
Esquema básico: X, Y e largura
As propriedades X e Y controlam a posição dos cartões. Quando trabalhamos com controlos na tela em branco, estas propriedades fornecem uma posição absoluta. Nos formulários, têm um significado diferente:
- X: a ordem dentro de uma linha.
- Y: o número da linha.
Tal como sucede com os controlos na tela, a propriedade Width (Largura) especifica a largura mínima do cartão (vamos falar mais sobre o aspeto mínimo mais adiante).
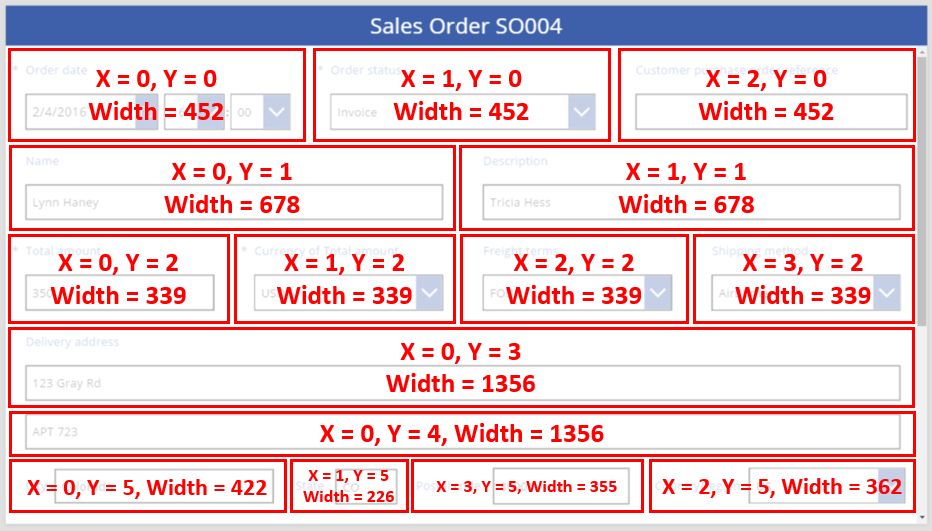
Vamos ver as propriedades X, Y e Width (Largura) dos cartões no nosso formulário:

Linhas demasiado grandes
O que acontece se os cartões de uma linha forem demasiado grandes para caber numa linha? Normalmente, não precisa de se preocupar com esta possibilidade. Com Ajustar às colunas , estas três propriedades são automaticamente ajustadas para que tudo se enquadre corretamente dentro das linhas, sem sobreposições.
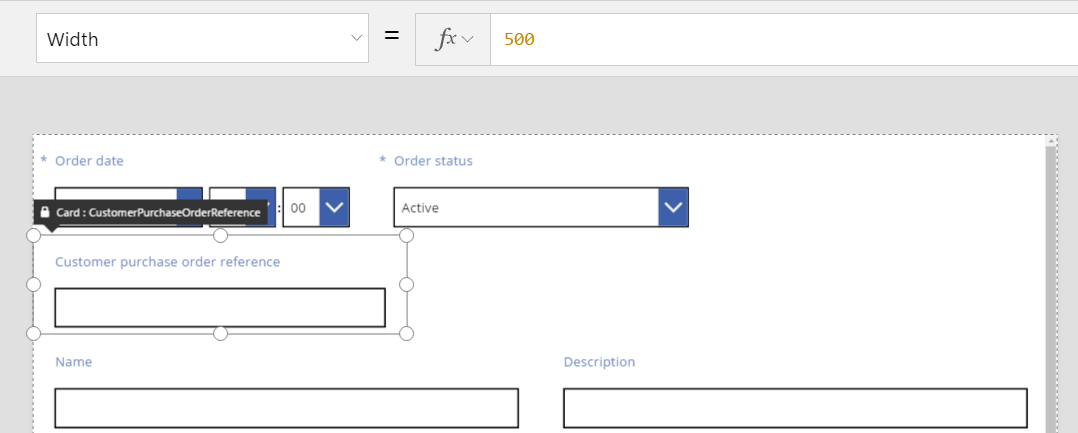
No entanto, com Snap to columns (Ajustar às colunas) desativado e Width (Largura) baseada em fórmulas em um ou mais dos cartões, é possível exceder linhas. Neste caso, os cartões serão encapsulados de forma automática, de modo a que seja criada, efetivamente, outra linha. Por exemplo, vamos alterar manualmente a propriedade Width do nosso cartão Customer purchase order reference (primeira linha, terceiro item) para 500:

Os três cartões na linha de cima já não cabem horizontalmente e foi criada outra linha para encapsular o excesso. A coordenada Y de todos estes cartões ainda é igual a 0 e os cartões Name e Description continuam a ter 1 em Y. Os cartões que tiverem valores de Y diferentes não são intercalados em linhas.
Pode utilizar este comportamento para criar um esquema completamente dinâmico, no qual os cartões são posicionados com base numa ordem Z, preenchendo o máximo possível antes de passarem para a linha seguinte. Para obter este efeito, dê a todos os cartões o mesmo valor de Y e utilize X para a ordem dos mesmos.
Preencher espaços: WidthFit
A sobreposição no último exemplo criou um espaço a seguir ao cartão Order status, que era o segundo cartão na primeira linha. Poderíamos ajustar manualmente as propriedades Width dos dois cartões restantes para encher este espaço, mas esta é uma abordagem cansativa.
Como alternativa, utilize a propriedade WidthFit. Se esta propriedade estiver definida como verdadeiro num ou mais cartões numa linha, qualquer espaço restante na mesma será uniformemente dividido entre aqueles. Foi por causa deste comportamento que dissemos acima que a propriedade Width dos cartões é um mínimo e o que é visualizado pode ser mais largo. Com esta propriedade, os cartões nunca vão encolher, apenas expandir-se.
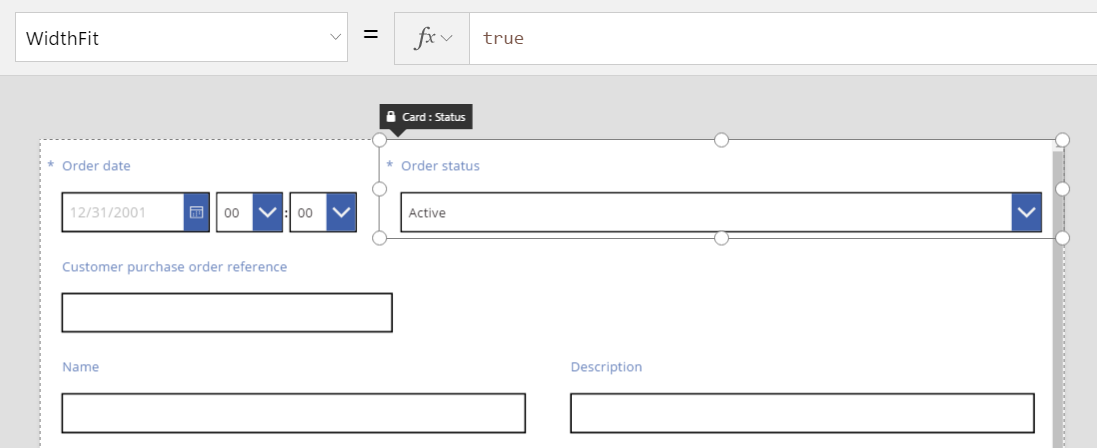
Se definirmos WidthFit como verdadeiro no cartão Order status, este preenche o espaço disponível, ao passo que o primeiro cartão permanece inalterado:

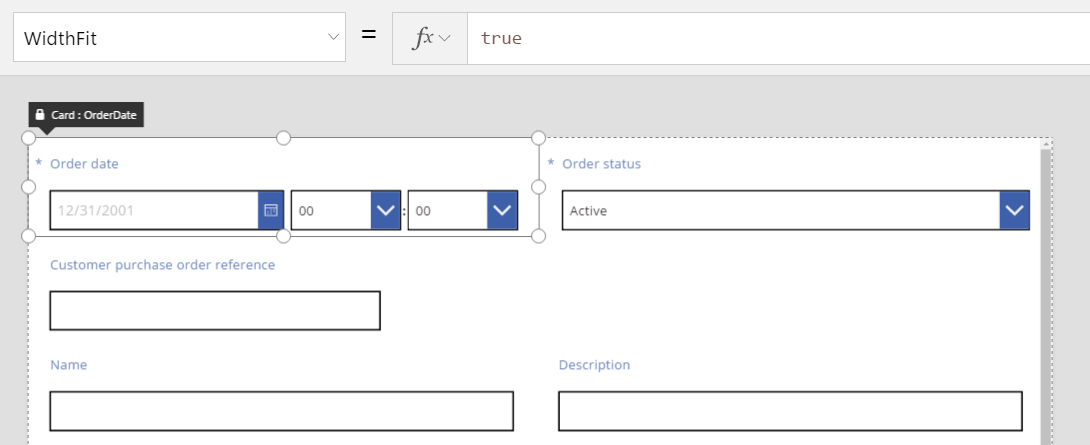
Se também definirmos WidthFit como verdadeiro no cartão Order date (Data da encomenda), ambos os cartões dividem o espaço disponível uniformemente:

As alças destes cartões têm em consideração a largura extra disponibilizada por WidthFit e não a largura mínima fornecida pela propriedade Width. Pode ser confuso manipular a propriedade Width tendo a WidthFit ativada. Poderá ser útil desativá-la, fazer alterações a Width e, depois, voltar a ativá-la.
Em que casos é que WidthFit pode ser útil? Se tiver um campo que só é utilizado em determinadas situações, pode definir a propriedade Visible (Visível) como falso e os outros cartões na linha preencherão automaticamente o espaço à volta. Pode utilizar uma fórmula que mostra um campo apenas quando outro campo tem um determinado valor.
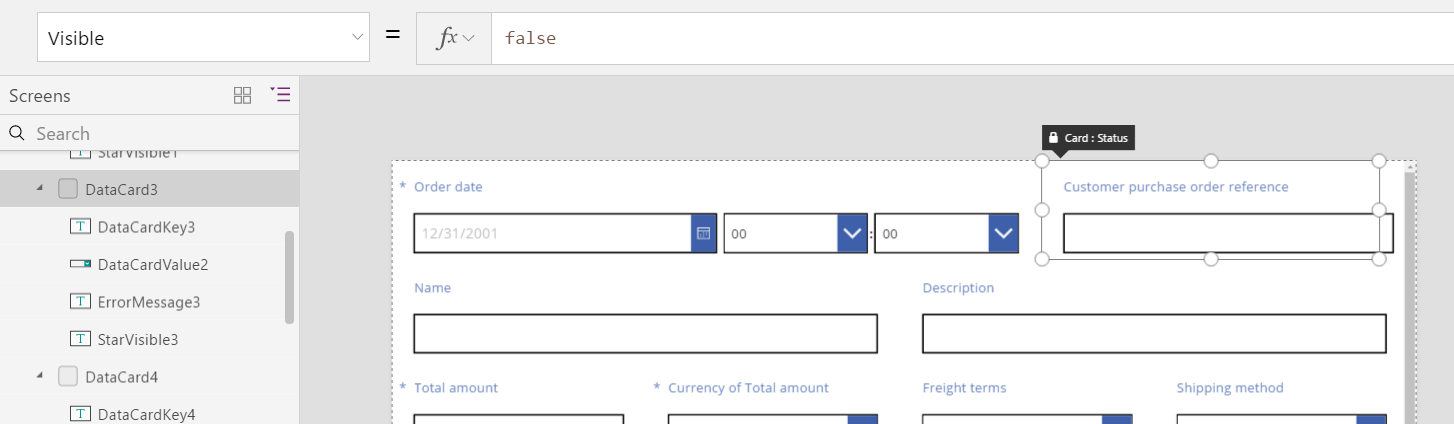
Aqui, vamos definir a propriedade Visible do campo Order status para um falso estático:

Com o segundo cartão efetivamente removido, o terceiro pode agora voltar para a mesma linha do primeiro. O primeiro cartão ainda tem WidthFit definida como verdadeiro, pelo que se expande só a si para preencher o espaço disponível.
Uma vez que Order status está invisível, não o pode selecionar tão facilmente na tela. No entanto, pode selecionar qualquer controlo, visível ou não, na lista hierárquica de controlos, no lado esquerdo do ecrã.
Altura
A propriedade Height rege a altura de cada cartão. Os cartões têm o equivalente da WidthFit para Height, que está sempre definida como verdadeiro. Imagine que existe uma propriedade HeightFit, mas não a procure no produto porque ainda não está exposta.
Não pode desativar este comportamento, pelo que alterar a alturas dos cartões pode ser um desafio. Todos os cartões numa linha parecem ter a mesma altura do cartão mais alto. Pode encarar uma linha da seguinte forma:

Que cartão é que está a definir a altura da linha? Na imagem anterior, está selecionado o cartão Total amount (Montante total), que parece ser alto, mas a respetiva propriedade Height está definida como 80 (igual à altura da primeira linha). Para reduzir a altura de uma linha, tem de reduzir a Altura do cartão mais alto nessa linha e não pode identificar o cartão mais alto sem rever a propriedade Height de cada cartão.
AutoHeight
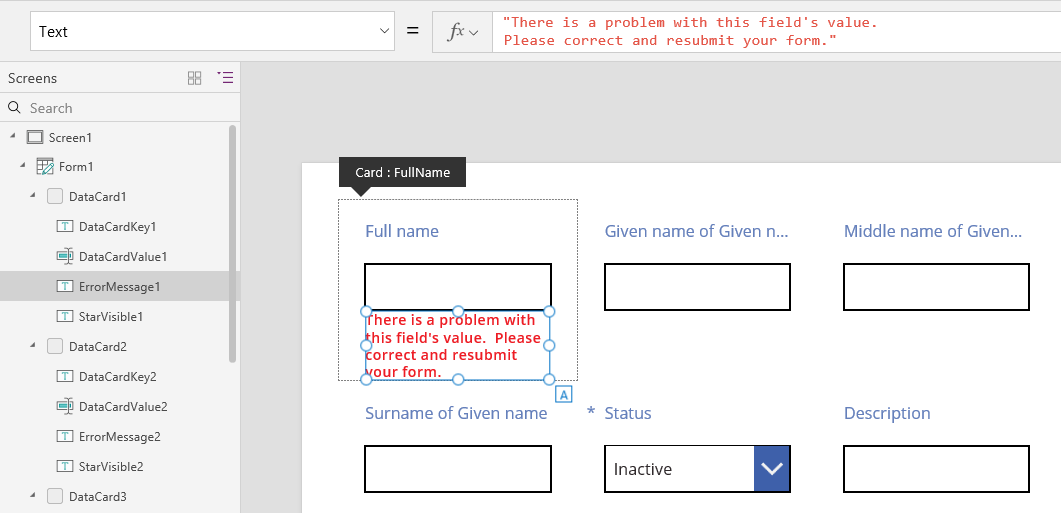
Também é possível que um cartão seja mais alto do que o que estava à espera se tiver um controlo cuja propriedade AutoHeight esteja definida como verdadeiro. Por exemplo, muitos cartões contêm uma etiqueta que apresenta uma mensagem de erro se o valor do campo provocar um problema de validação.
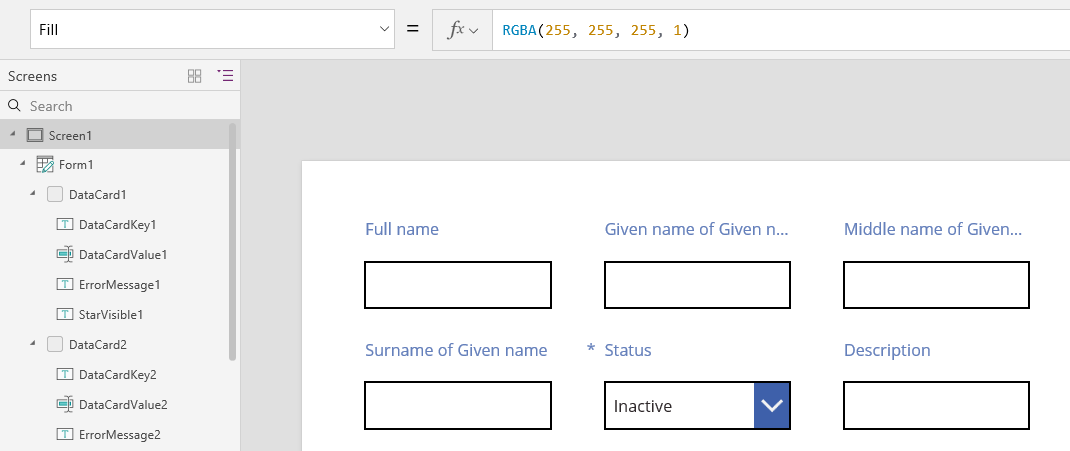
Se não houver texto para apresentar (sem erro), a etiqueta assume zero com altura. Se não soubesse o que sabe, não saberia que está presente e é assim que deve ser:

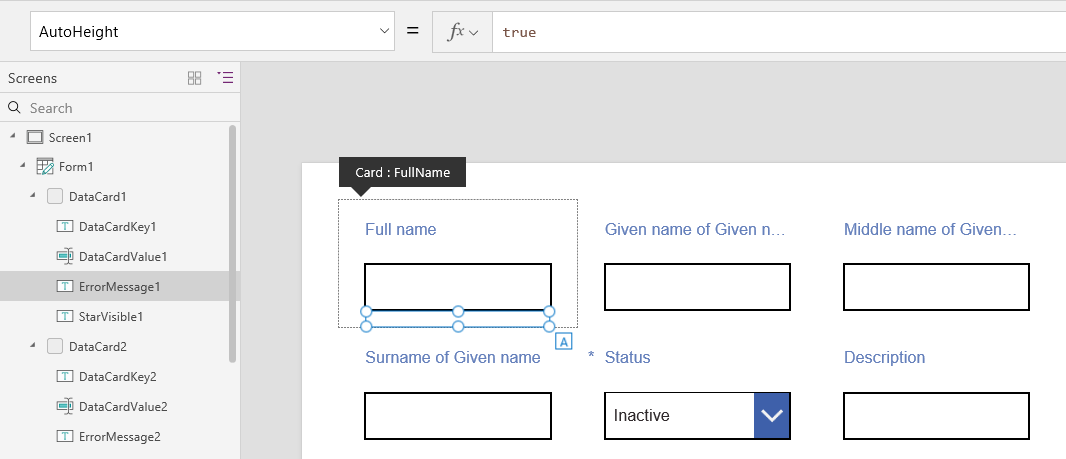
No lado esquerdo do ecrã, a lista de controlos ostra ErrorMessage1, que é o controlo da etiqueta. Quando atualiza uma aplicação, pode selecionar este controlo para lhe conferir alguma altura e mostrar alças com as quais pode posicioná-lo e dimensioná-lo. O "A" numa caixa azul indica que o controlo tem AutoHeight definido como verdadeiro:

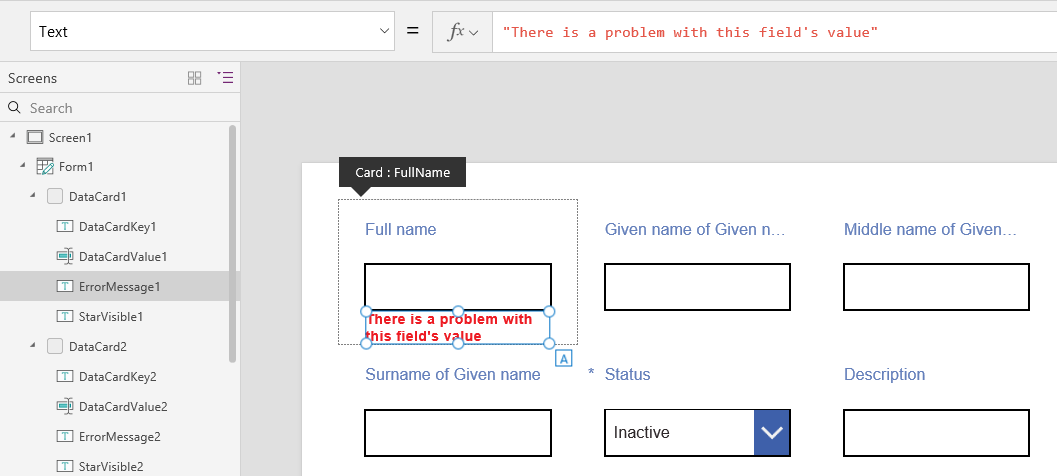
A propriedade Text deste controlo está definida como Parent.Error, que é utilizado para obter informações de erro dinâmicas com base em regras de validação. Para efeitos de ilustração, vamos definir estaticamente a propriedade Text deste controlo, o que aumenta a respetiva altura (e, por extensão, a altura do cartão) para acomodar o comprimento do texto:

Vamos tornar a mensagem de erro um pouco mais comprida e, mais uma vez, o controlo e o cartão aumentam para o acomodar. A linha cresce no geral em altura, mantendo o alinhamento vertical entre os cartões:

Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários