Compreender informações (pré-visualização)
[Este tópico é documentação de pré-lançamento e está sujeito a alterações.]
As informações de desempenho distribuem informações pelas seguintes categorias:
- Desempenho geral
- Ambiente do cliente
- Padrão de utilização
- Desempenho da página
- Personalização
- Configuração
- Rede Como o desempenho de uma aplicação poderia ser impactado por vários fatores, as informações de desempenho categorizam áreas para verificar quanta sobrecarga de desempenho é causada.
Desempenho geral
Estas informações resumem o desempenho global da sua aplicação como um resumo executivo sob o Insight ID Perf.Summary.Overview.
Nestas informações, pode ver o desempenho geral da sua aplicação com base na gravidade.
- Crítico: Indica mau desempenho.
- Aviso: Indica que o desempenho pode ser melhorado.
- Informativo: Indica um bom desempenho.
Como melhorar
Quando chegar a hora de otimizar a aplicação, pode olhar para as informações detalhadas do cliente, rede, categorias de personalização, bem como plugins, saveQeury e configurações. Alguns itens acionáveis podem ser derivados através da revisão dessas informações.
Ambiente do cliente
Quando os utilizadores experimentam uma aplicação do Power Apps nos seus dispositivos, vários fatores podem afetar o desempenho, como o tipo de navegador, a versão do navegador e a especificação do hardware. Nesta secção, pode ver que informações verificam os ambientes dos clientes.
Tipo de browser
ID das informações: perf.environment.client.browser.type
Motivação
Certos tipos de browsers da Web podem ter impacto no desempenho da sua aplicação. A utilização de browsers não suportados ou antigos pode levar a um desempenho lento. Estas informações fornecem as implicações de desempenho de diferentes browsers, especialmente dos não recomendados. Por exemplo, Power Apps preteriu o seu apoio do Internet Explorer.
Como melhorar
Se tiver utilizadores em browsers, como o Internet Explorer, mude para um browser moderno baseado no Chromium. Recomendamos que os utilizadores executem um browser moderno, como o Microsoft Edge ou o Google Chrome.
Nota
Algumas aplicações antigas que alavancam a NPAPI só funcionarão no Internet Explorer.
Versão do browser
ID das informações: Perf.Environment.Client.Browser.Version
Motivação
Estas informações verificam quantos utilizadores estão a usar a sua aplicação a partir de uma versão antiga de um browser. Mesmo quando os utilizadores executam browsers modernos, e não tipos de browser não recomendados como o Internet Explorer, as versões mais antigas dos browsers executam mais lentamente.
Como melhorar
Os utilizadores devem atualizar regularmente o browser para a versão mais recente. Os clientes empresariais podem aplicar uma política de grupo para estarem numa versão específica. Uma vez que o Unified Service Desk (USD) também utiliza a configuração padrão do browser do computador, também requer a verificação do tipo e versão padrão do browser.
Requisitos mínimos do sistema
ID das informações: Perf.Environment.Device.MimimumRequirements
Motivação
Esta informação verifica se o ambiente do utilizador cumpre os requisitos mínimos do sistema. Pode verificar os requisitos da aplicação web para ver quais são os requisitos mínimos do sistema dependendo do tipo de aplicação.
Em geral, algumas atividades como composição, scripting e download de conteúdos acontecem do lado do cliente. O cumprimento dos requisitos mínimos do sistema é necessário para tais atividades.
Como melhorar
Os utilizadores devem utilizar o hardware que satisfaça ou exceda os requisitos mínimos do sistema para o Power Apps.
Protocolo HTTP
ID das informações: Perf.Environment.Client.Browser.HttpProtocol
Motivação
A plataforma do Power Apps suporta HTTP/2. No entanto, se a sua aplicação estiver a utilizar o protocolo HTTP/1.1 para pedidos de XMLHttpRequest (XHR) no Power Apps, isso poderá causar um desempenho lento devido à limitação simultânea de pedidos com o protocolo HTTP/1.1.
Como melhorar
Se esta informação identificou alguns utilizadores que estão a utilizar o protocolo HTTP/1.1, recomendamos vivamente que o cliente deste utilizador suporte o protocolo HTTP/2.
Várias configurações e infraestruturas de rede podem bloquear o protocolo HTTP/2, como uma rede VPN, servidor proxy ou configurações de opções de Internet do dispositivo.
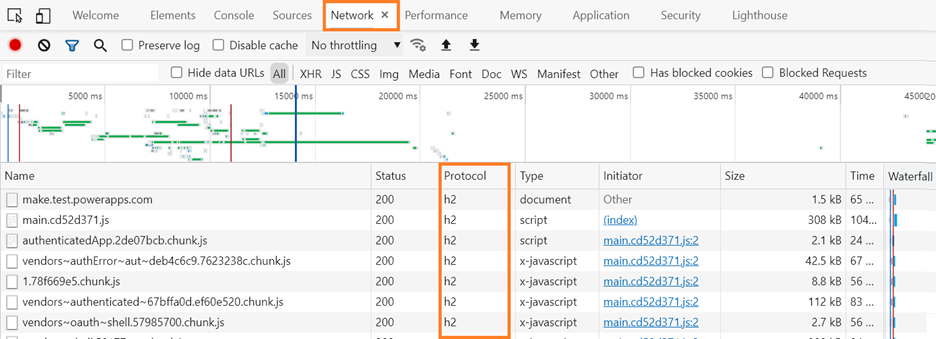
Os utilizadores podem verificar que protocolo foi usado a partir de uma ferramenta de desenvolvimento incluída no browser. Na figura abaixo, as chamadas de rede ocorreram em HTTP/2.

Se o rastreio do protocolo de rede indicar HTTP/1.1, pode ser devido ao seguinte:
- Definições da Internet: O separador Avançado da Opção Internet do Windows no Painel de controlo Utilização HTTP2 e as opções de Utilização TLS 1.2 não estão ativadas.
- VPN e proxy: Embora a Opção de Internet do Windows esteja definida para usar HTTP2 e TLS 1.2, o browser pode recuar quando um VPN ou Proxy não suporta os protocolos mais recentes.
Padrão de utilização
Esta categoria analisa o tipo de cargas de página. Uma carga de página quente torna a página pesada usando caches e objetos DOM existentes, enquanto uma carga de página fria refresca a página baixando recursos quando necessário. Embora os utilizadores não distingam o tipo de carga de página, esta informação analisa e fornece recomendações dependendo do tipo de cargas de página que ocorrem no cliente.
Tipo de carga da página
ID das informações: Perf.Performance.PageLoadType
Motivação
As cargas de página quente são mais rápidas do que as cargas de página fria, uma vez que os recursos necessários descarregam fora dos caches locais.
Nota
Quando um utilizador abre um formulário a partir de um novo separador ou novo separador num browser, é considerado uma carga de página fria. Quando um utilizador abre outros formulários na aplicação dentro do separador ativo de um navegador, é considerado uma carga de página quente.
Como melhorar
Para experimentar cargas de página quente para um desempenho mais rápido, minimize a abertura de novos separadores ou janelas do browser. Tente manter as atividades dentro de um único separador em vez de abrir novos separadores ou janelas do browser. Recomendamos também que não execute o browser no modo InPrivate ou incógnito.
Desempenho da página
Muitas aplicações condicionadas por modelos da primeira parte consistem num dashboard, vistas (EntityList) e formulário quando se trata do tipo de página. Por predefinição, os utilizadores carregam um dashboard, embora os criadores e administradores de aplicações possam alterá-lo. Se um dashboard contiver muitos gráficos e mosaicos, pode fazer com que o dashboard carregue lentamente. Da mesma forma, personalizar o EntityList e os formulários para adicionar muitas colunas e exibir muitos registos também pode fazer com que a página carregue lentamente. Assim, verificar o desempenho por página e por tabela pode ser benéfico porque o desempenho da carga da página pode ter causas de raiz diferentes.
Nesta secção, pode ver várias informações relacionadas com o desempenho da página.
Dashboards lentos
ID das informações: perf.modelDriven.page.dashboard.SlowSQLQuery
Motivação
Consultas lentas de SQL ou usar demasiados gráficos e mosaicos num dashboard pode causar o mau desempenho do dashboard. Estas informações apontam para os dashboards que são afetados por consultas lentas de SQL. Quando esta informação é gravada, o painel de Detalhes inclui o ID do dashboard para cada dashboard incluído na informação.
Como melhorar
Aqui está como procurar o nome do dashboard usando o ID do dashboard. Em seguida, pode determinar que dashboards considerar para redesenhar.
Aceda à sua aplicação condicionada por modelo, tal como https://contoso.crm.dynamics.com.
Modifique o URL conforme apresentado neste exemplo (https://contoso.dynamics.com/api/data/v9.1/systemforms[DashboardId]/name) adicionando api/data/v9.1/systemforms[DashboardId]/name ao URL da aplicação.
Irá receber um pedido OData semelhante ao que se encontra abaixo. O Dashboard do agente apresentado abaixo representa o nome amigável do utilizador do iD do dashboard.
{"@odata.context":https://contoso.crm.dynamics.com/api/data/v9.1/$metadata#systemforms(2ff4a8cf-378b-e811-a964-000d3a30dc0a)/name,"value":"Contoso - Agent Dashboard"}
Plug-ins síncronos com chamadas externas lentas
ID das informações: Perf.Sandbox.Performance.Plug-ins.ExternalCall
Os plug-ins e as atividades de fluxo de trabalho personalizado podem aceder a serviços web (pontos finais externos) através de protocolos HTTP e HTTPS. Se estes serviços externos funcionarem lentamente, o plug-in vai ficar sem tempo ou lentamente.
Motivação
Esta informação verifica o desempenho dos pontos finais externos e deteta plug-ins na sua aplicação que são impactados pelas chamadas externas lentas.
Como melhorar
- Definir KeepAlive para falso quando interage com anfitriões externos num plug-in.
- Definir o Timeout explicitamente ao fazer chamadas externas num plug-in.
Mais informações: Acesso a serviços web externos (Microsoft Dataverse) - Power Apps | Microsoft Docs.
Personalização
Os fabricantes podem fazer muitas personalizações diferentes com aplicações condicionadas por modelo, como:
- Ingerir funções JavaScript personalizadas para ativar eventos no cliente.
- Compilar e implementar plug-ins usados para executar lógicas personalizadas.
- Defina e armazene tabelas e dados personalizados.
- Defina componentes dependentes para tabelas personalizadas e padrão, como formulários e vistas.
Do ponto de vista do desempenho, todas estas personalizações podem causar uma fraca resposta da aplicação em situações em que a personalização não segue as melhores práticas e recomendações. Os fabricantes podem executar o Solution Checker para validar as suas personalizações durante a fase de desenvolvimento.
As seguintes informações também fornecem resultados analíticos fora do tempo de execução dos dados do utilizador da sua personalização.
Tipo de chamada (XHR) Pedido XML HTTP
ID das informações: Perf.ModelDriven.Customization.Client.Script.XMLHttpRequestType
As chamadas sincronizadas de XMLHttpRequest podem causar graves problemas de desempenho aos utilizadores finais, especialmente quando a rede está lenta ou há várias chamadas que precisam de ser feitas. O browser congela e o utilizador final fica frustrado quando não consegue clicar, deslocar ou interagir com a página.
Esta informação revela se existem métodos sincronizados e indica o desempenho relacionado.
Motivação
As chamadas XHR síncronas impedirão o browser de realizar mais trabalho, uma vez que o browser deve aguardar que a chamada síncrona esteja concluída, fazendo com que a página abrande ou congele completamente.
Como melhorar
Recomendamos que altere os métodos de topo mencionados na Secção de Dados da informação de síncronos para assíncronos. Mais informações: Carregue rapidamente as suas aplicações condicionadas por modelos, transferindo-se para longe de pedidos síncronos
Controlos preteridos
ID das informações: Perf.Customization.Controls.Depreceed
Alguns controlos mais antigos para aplicações condicionadas por modelos como Flip Switch, Calendar Control (V1), Linear Controlo de deslize, Radial Knob, Arc Knob, Linear Gauge; juntamente com o controlo de pré-visualização do site, o MultiSelectPicklistControl (V1) e o Flip Label são preteridos. Alguns destes controlos podem ser substituídos pelos novos controlos, que estão mais em consonância com a web moderna e o móvel em mente. Mais informações: Controlos de aplicações condicionadas por novos modelos, desvalorização de controlos antigos
Motivação
A utilização de controlos desatualizados pode causar problemas de desempenho, fiabilidade e acessibilidade. Além disso, algumas das limitações destes controlos preteridos foram resolvidas com os novos controlos. Por exemplo, o controlo Botão de alternar e o controlo Calendário (V2) utilizam o Microsoft Fluent UI.
Como melhorar
- Utilize o controlo Botão de alternar como substituto do Flip Label e do Flip Switch.
- Utilize o Controlo do Calendário (V2) como substituto do Controlo do Calendário (V1).
- Avalie outros controlos preteridos para determinar se ainda são úteis dentro dos formulários existentes.
Note que existem poucas alterações significativas de design entre a versão preterida e os novos controlos.
Para obter mais informações sobre os controlos preteridos, aceda à desvalorização de controlos de aplicações condicionadas por modelo.
Desempenho do Sandbox - plug-ins dominantes
ID das informações: Perf.Sandbox.Performance.Plug-ins.Dominant
Esta informação vai ajudar-nos a identificar o plug-in dominante, ou por outras palavras, o que é mais utilizado. Também indicará se algum dos plug-ins usados de forma dominante executou lentamente com um tempo de execução de plugin superior a 100 milissegundos no percentil 95º. Estas informações irão listar até três plug-ins dominantes.
Motivação
Plug-ins dominantes lentos afetam o desempenho. Estes plug-ins devem ser investigados.
Como melhorar
Investigue os plug-ins de desempenho lento. Confira as melhores práticas relativas ao desenvolvimento de plug-in e fluxo de trabalho.
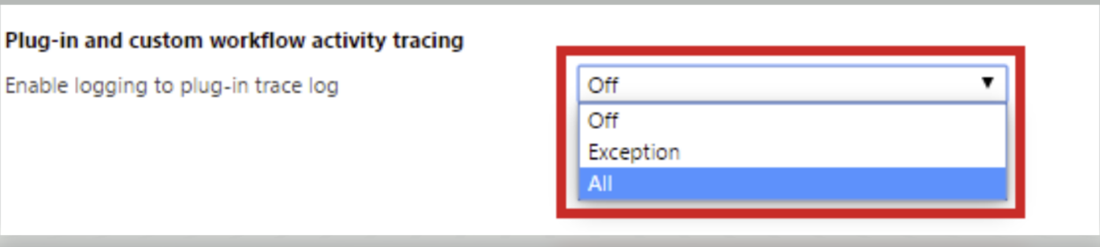
Para investigar mais aprofundadamente o plug-in lento, pode definir as definições de Registo de rastreio de plug-in como Todas no seu ambiente de desenvolvimento ou teste e determinar onde está o atraso. No entanto, não se esqueça de desativar a configuração antes de ir para a produção. Mais informações: Rastreio e registo
Investigue os plug-ins de desempenho lento. Algumas das razões para os plug-ins lentos são descritas aqui:
- As consultas SQL associadas tiveram um desempenho lento, daí o tempo de execução plug-in maior.
- Siga o princípio da responsabilidade única pelo seu plug-in e não faça transações com limites significativos de transações.
- O plug-in pode estar a fazer algumas chamadas externas, que são lentas.
- A lógica do plug-in não está otimizada para ambientes multi-tarefas. Verifique o código.
Para investigar mais aprofundadamente o plug-in lento, pode definir as definições de Registo de rastreio de plug-in como Todas no seu ambiente de desenvolvimento ou teste e determinar onde está o atraso. Não se esqueça de desativar a configuração antes de ir para a produção. Mais informações: Rastreio e registo
Consulta guardada com wildcard à esquerda
ID das informações: Perf.ModelDriven.Customization.SavedQuery.LeadingWildCard
Os wildcards à esquerda são condições gosto ou não gosto que usam um wildcard (%) no início de uma cadeia de pesquisa. Um exemplo de um pedido mal escrito é:
<fetch version="1.0" output-format="xml-platform" mapping="logical">
<entity name="account">
<attribute name="accountid" />
<attribute name="accountnumber" />
<filter type="and">
<condition attribute="accountnumber" operator="like" value="%124" />
</filter>
</entity>
</fetch>
Motivação
Um caráter wildcard à esquerda (%) numa consulta guardada pode fazer com que a consulta seja interrompida ou executada lentamente. Estas informações apontam para essas consultas lentas e guardadas com os wildcards à esquerda.
Como melhorar
Evite utilizar wildcards à esquerda. Na tecla de pesquisa, estas são traduzidas para "contém" no SQL Server, o que não tirará partido da procura de índice, mas fará uma análise. Se for necessário utilizar um wildcard à esquerda, limite o âmbito de pesquisa incluindo outras condições. Note que é normal usar wildcards de rastreio (%) no final das cadeias de pesquisa.
Configuração
Definição de registo de rastreio de plug-ins
ID das informações: Perf.Sandbox.Configuration.PluginTraceSettings
Os fabricantes podem depurar os seus plug-ins através de registos de rastreio de plug-ins. Os administradores do Dataverse podem definir o plug-in e personalizar o rastreio da atividade de fluxo de trabalho para Desligado, Exceção ou Tudo.

Motivação
O registo de ratreio de plug-in deve ser definido para Tudo apenas quando estiver a depurar ou a ajustar o plug-in. Um grande volume de registo de rastreio pode causar sobrecarga de I/O com o SQL Server. Além disso, a eliminação do registo de rastreio de plug-in pode causar bloqueios ou esperas no SQL Server.
Como melhorar
Na sua instância de produção se esta definição for Tudo e o volume de registos gerados pelo seu plugin for elevado, então considere mudá-lo para Exceção.
Para alterar a definição, aceda ao separador Definição > Administração > Definições do sistema > Personalização. Mais informações: Registo e rastreio
Rede
Desempenho da rede
A latência e o débito são fatores importantes que afetam a experiência do utilizador final. Os utilizadores com alta latência e baixo débito terão mais probabilidades de experimentar um desempenho lento ao acederem à Interface Unificada. Estas informações dizem-nos quantos utilizadores estão numa rede de fraco desempenho e como foi o seu desempenho.
Motivação
A má configuração da rede afetará o desempenho da aplicação.
Como melhorar
Se houver muitos utilizadores na rede e o desempenho for fraco, recomendamos que os utilizadores mudem para uma rede de melhor desempenho.