Utilizar o Monitor para resolver problemas de comportamento de formulários de aplicações condicionadas por modelo
O Monitor é uma ferramenta que pode ajudar os criadores de aplicações a depurar e a diagnosticar problemas, o que os ajuda a criar aplicações mais rápidas e fiáveis. O Monitor fornece uma vista profunda de como uma aplicação funciona fornecendo um registo de todas as atividades na aplicação à medida que é executada.
A filtragem em eventos relacionados com formulários de aplicações condicionadas por modelo no Monitor pode fornecer informações sobre tabelas relacionadas, tabelas, controlos e componentes num formulário no Monitor à medida que a sua aplicação é executada.
Há muitas situações em que o Monitor pode ajudar os criadores a entender por que é que um formulário se comporta de uma determinada maneira. Muitos problemas do formulário baseiam-se em regras de negócio, JavaScript, eventos de formulário ou API de cliente que administradores e criadores definiram. O Monitor também pode ajudar a identificar se o problema experimentado está estruturado de origem ou se é devido a uma personalização. Fornece detalhes que podem ajudar a responder às seguintes perguntas:
- Por que é que as filas não aparecem no menu relacionado de uma tabela?
- Por que é que um controlo é desativado/ativado ou visível/oculto
- Por que é que uma linha está num estado só de leitura?
Filtrar Monitor para problemas relacionados com formulários
Siga estas instruções para entender o comportamento dos formulários de aplicações condicionadas por modelo.
Criar uma sessão do Monitor
Inicie sessão no Power Apps, selecione Aplicações, selecione ... junto da aplicação condicionada por modelo ou na barra de comandos global e, em seguida, selecione Monitorizar.
Na página do Monitor, selecione a aplicação Reproduzir aplicação condicionada por modelo na barra de comandos. Para mais informações sobre como criar uma sessão do Monitor, aceda a Usar o Monitor para resolver problemas de comportamento da página em aplicações condicionadas por modelo.
Filtrar para monitorização de formulários
Enquanto a aplicação está a ser executada numa sessão monitorizada, realize ações na aplicação condicionada por modelo consistente com a utilização normal da aplicação. Por exemplo, abra e altere os dados utilizando um formulário de tabela.
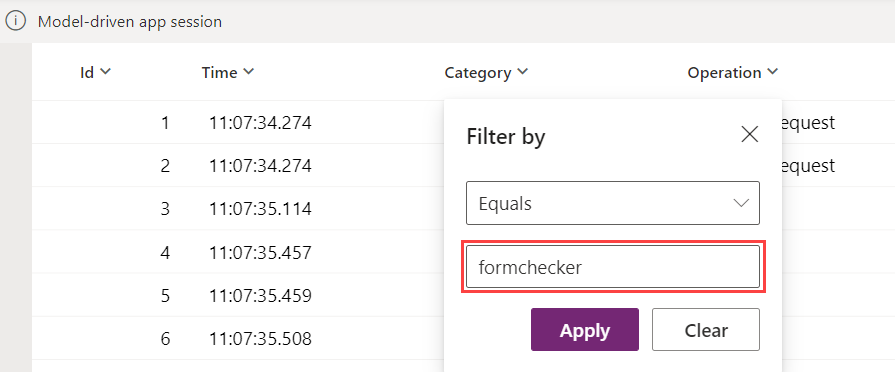
Na janela do browser que executa o Monitor, selecione a coluna Categoria e, em seguida, selecione Filtrar por.

Selecione Igual A ou Contém da lista pendente e, em seguida, introduza formchecker na caixa. Selecione Aplicar.

As categorias estão agora filtradas. A coluna Operação pode ser expandida para ver o nome completo dos eventos que são monitorizados selecionando e mantendo o lado direito da coluna selecionado e arrastando para a direita. Enquanto utiliza a aplicação, e abre e utiliza um formulário, o Monitor atualiza a lista de eventos.

Utilizar o Monitor para compreender o comportamento do formulário
Para cada linha com Monitor, é possível rever informações detalhadas sobre o evento do formulário. Por exemplo, imagine que tem uma pergunta sobre um erro que ocorre dentro do formulário. Vá para esse formulário na aplicação e selecione o componente de formulário adequado. Em seguida, volte ao browser com o Monitor ativado e reveja os resultados com ou sem filtragem. Neste caso, há um erro no controlo composto. Ao expandir as áreas de Detalhes, pode saber mais sobre o evento em si.

Há muitos tipos de eventos que são monitorizados, incluindo os eventos de formulário padrão, como onload, onsave e onclose.
À medida que continua a utilizar a app que está a ser monitorizada, o Monitor atualiza a informação na lista de eventos. Para formulários, existem muitos cenários diferentes em que pode resolver problemas e encontrar informações adicionais sobre o formulário, controlo ou tabela que está a ser trabalhado.
Áreas e eventos de verificação dos formulários suportados
As áreas apoiadas para a monitorização de formulários incluem o seguinte.
| Área de aplicações | Descrição |
|---|---|
| Estado de controlo | Detalhes sobre o estado da origem visível, ativada e de origem de um controlo quando o formulário é carregado. |
| Menu relacionado | Detalhes sobre o estado dos itens de menu relacionados. Exemplos: Por que motivo não está a ser apresentado um item de menu? De onde vem o item de menu? |
| Alteração do estado do separador/secção/controlo | Detalhes sobre quem (através da pilha de chamadas) causou que um componente de formulário, como um separador, secção ou controlo, alterasse o estado ativado e a visibilidade do componente. |
| Navegação | Detalhes sobre o que está a causar navegação ou diálogos inesperados ao rastrear a pilha de chamadas destes métodos de API cliente Xrm.Navigation: openAlertDialog(), openConfirmDialog(), openDialog(), openErrorDialog(), navigateTo(), openForm(), openTaskFlow(), openUrl(), openWebResource() |
| Personalizações não suportadas | Detalhes sobre o acesso à API cliente não suportada antes de o formulário estar pronto. Exemplos: Aceder a parent.Xrm.Page no iFrame antes que o formulário esteja completamente carregado. Aceder a Xrm.Page num recurso Web de formulário fora dos contextos do processador de formulários usando o window.setTimeout() para chamar periodicamente a API de cliente do formulário. Aceder a Xrm.Page no método updateView() do código de controlo do Power Apps control framework. |
Exemplos dos eventos relacionados com formulários suportados no Monitor incluem:
- FormEvents.onsave
- XrmNavigation
- FormEvents.onload
- FormControls
- TabStateChange.visible
- RelatedMenu
- ControlStateChange.disabled
- ControlStateChange.visible
- SectionStateChange.visible
- UnsupportedClientApi
Fechar uma sessão de monitorização
Para fechar a sessão de monitorização, feche o separador do browser onde a aplicação monitorizada condicionada por modelo está a ser reproduzida.
Próximos passos
Para obter mais informações sobre como resolver problemas com formulários numa aplicação condicionada por modelo, consulte Resolver problemas de formulários em aplicações condicionadas por modelo.
Mais informações sobre o Monitor como uma ferramenta do Power Apps