Adicionar um relatório ou dashboard do Power BI a uma página web num portal
Nota
- A partir de outubro de 2022, os portais do Power Apps passam a chamar-se Power Pages.
- Este tópico aplica-se às capacidades legadas. Para obter as informações mais recentes, vá para Documentação do Microsoft Power Pages.
Dica
Este artigo explica como adicionar um relatório ou dashboard do Power BI através da tag powerbi do Liquid. Para adicionar o componente do Power BI numa página Web no seu portal através do Studio dos portais, vá para Adicionar um componente do Power BI a uma página Web através do Studio dos portais.
Pode adicionar um relatório ou dashboard do Power BI a uma página Web no portal utilizando a etiqueta powerbi do Liquid. Use a etiqueta powerbi no campo Copiar numa página Web ou no campo Origem num modelo Web.
Se adicionar um relatório ou dashboard do Power BI criado na nova área de trabalho no Power BI, tem de especificar o tipo de autenticação como powerbiembedded na etiqueta powerbi do Liquid.
Nota
- Se tiver especificado o Microsoft Entra ID como o tipo de autenticação na etiqueta Liquid powerbi, tem de o partilhar com os utilizadores necessários antes de adicionar o relatório ou dashboard do Power BI a uma página Web no portal. Mais informações: Partilhar área de trabalho do Power BI e Partilhar dashboard e relatório do Power BI.
- powerbiembedded suporta dashboards e relatórios do Power BI que se conectam a Azure Analysis Services. Também pode usar a propriedade "customdata" em código do Liquid para passar valor para a propriedade CustomData.
- Não são suportados relatórios do Power BI paginados.
Por exemplo:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/00000000-0000-0000-0000-000000000000/reports/00000000-0000-0000-0000-000000000001/ReportSection01" %}
Para saber como obter um caminho de dashboard, e identificação do mosaico do painel, consulte as secções mais tarde neste artigo.
Utilizar um dashboard ou relatório ligando a Azure Analysis Services
Pode adicionar a etiqueta powerbi do Liquid com um dashboard, ou reportar que se conecta a Azure Analysis Services.
Para adicionar um dashboard ou relatório que se conecte a Azure Analysis Services, utilize o parâmetro CustomData na cadeia de ligação.
Por exemplo:
{% powerbi authentication_type:"powerbiembedded" path:"https://app.powerbi.com/groups/<GroupID>/reports/<ReportID>" roles:"<roles associated with report>" customdata:"<customdata>" %}
A etiqueta opcional de dados personalizados pode ser configurada como uma cadeia ou gerada dinamicamente com base no atributo de um objeto, utilizando um ponto final (".") ou parenteses retos ("[]") para separar entre o objeto e o atributo, entre dois pares de aspas.
Exemplos:
customdata: {{ object.attribute }}customdata: {{ object[attribute] }}
À medida que a etiqueta de dados personalizados devolve uma cadeia, pode ser necessário converter esta cadeia num número inteiro na consulta DAX.
Importante
- Os portais não suportam o dashboard ou relatório Power BI na ligação a Azure Analysis Services que utiliza um gateway de dados para se ligar a uma origem de dados no local.
- A versão do seu portal deve ser 9.3.4.x ou posterior para que esta funcionalidade funcione.
Azure Analysis Services e funções (RLS)
A etiqueta de funções é opcional para relatórios e dashboards baseados em Azure Analysis Services. Quando não utilizada, a função passa a predefinida na função a que a aplicação é atribuída em Azure Analysis Services.
No entanto, esta etiqueta pode tornar-se necessária para especificar uma determinada função (ou funções) entre várias funções disponíveis, e ainda pode ser necessária quando se utiliza a segurança de nível de linha.
As funções estão contidas na base de dados Azure Analysis Services e não no próprio relatório, ao contrário de outros tipos de relatórios Power BI.
Não fornecendo funções no código Líquid.
Se nenhuma função for fornecida no código Liquid, a função Azure Analysis Services será determinada pelas funções a que a App tem acesso, e irá filtrar os resultados com base nos dados personalizados dados contra a consulta DAX nas funções. Ou seja, todas as funções disponíveis combinarão os seus acessos, mas continuarão a filtrar se os dados personalizados fornecidos forem relevantes. Este cenário será, na maioria das vezes, o caso com relatórios Azure Analysis Services ou dashboards de mosaicos individuais.
Fornecendo funções no código Líquid.
As funções do Azure Analysis Services podem ser fornecidas no código Líquid, semelhantes às funções RLS. A utilização destas funções pode ser necessária quando várias funções estão disponíveis, mas pretende utilizar funções específicas para a página. Ao utilizar quaisquer funções na cadeia de ligação, especificar a função Azure Analysis Services é uma obrigação. Por exemplo, dashboards de multi-mosaicos que usam mosaicos Azure Analysis Services com mosaicos RLS.
Aplicam-se as seguintes considerações ao utilizar mosaicos Azure Analysis Services num dashboard:
- Se um mosaico Azure Analysis Services for utilizado num dashboard com outros mosaicos que exijam funções, a função do Azure Analysis Services deve ser adicionada à lista de funções.
- Vários mosaicos de diferentes fontes do Azure Analysis Services podem ser usados com as suas próprias funções, mas os dados personalizados devem ser os mesmos para cada um, e vários valores de dados personalizados não podem ser usados no código Liquid. A etiqueta de dados personalizados e o parâmetro de dados personalizados para a Entidade EffectiveId têm apenas um valor de cadeia.
Obter o caminho de um dashboard ou relatório
Inicie sessão no Power BI.
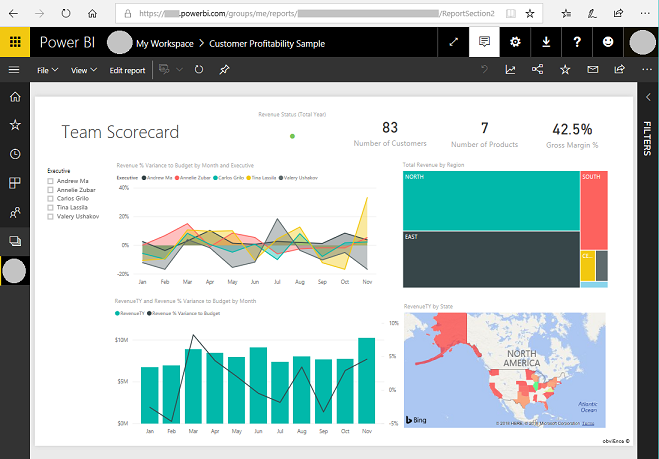
Abra o dashboard ou o relatório que pretende incorporar no seu portal.
Copiar URL na barra de endereços.

Obter o ID de um mosaico de dashboard
Inicie sessão no Power BI.
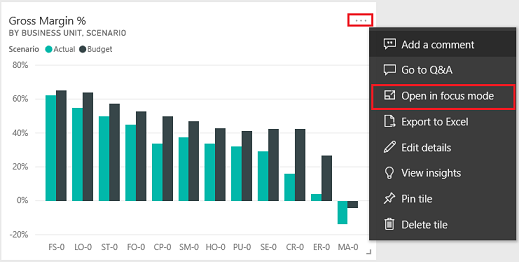
Abra o dashboard de onde pretende incorporar um mosaico no seu portal.
Aponte para o mosaico, selecione Mais opções e, em seguida, selecione Abrir no modo de foco.

Copie o ID do mosaico do URL na barra de endereços. O ID do mosaico é o valor após /mosaicos/.

Como utilizar a biblioteca JavaScript do powerbi-cliente em portais
Pode utilizar a biblioteca JavaScript do cliente powerbi para relatórios ou dashboards Power BI Embedded no seu portal. Para obter mais informações sobre a biblioteca JavaScript do powerbi-cliente, consulte o wiki JavaScript do Power BI.
Abaixo está uma amostra JavaScript para atualizar as definições do relatório ou para lidar com eventos. Esta amostra desativa o painel de filtros, desativa a navegação de página e permite o evento de seleção de dados.
Importante
- Utilize a biblioteca JavaScript powerbi-client para desativar ou ativar o painel de filtros. No entanto, se pretender restringir o acesso aos dados ou configurar a segurança, utilize Segurança ao nível da linha (RLS) com o Power BI. A desativação do painel de filtros não restringe o acesso aos dados e pode ser reativada utilizando o código da biblioteca JavaScript.
- A biblioteca JavaScript do cliente powerbi só é suportada para o fluxo PowerBI Embedded .
$(document).ready(function () {
var embedContainer = $(".powerbi")[0];
if (embedContainer) {
var report = powerbi.get(embedContainer);
report.on("loaded", function () {
report.updateSettings({
panes: {
filters: {
visible: false
},
pageNavigation: {
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
})
}
});
Para adicionar um JavaScript personalizado a uma página Web:
- Abra a aplicação Gestão de Portais.
- Selecione Páginas web no painel esquerdo.
- Selecione a página web que contém o relatório ou o dashboard Power BI.
- Selecione o separador Avançadas.
- Copie e cole o JavaScript dentro da secção JavaScript personalizado.
- Selecione Guardar e Fechar.
Agora, vamos entender a amostra de operações JavaScript e diferentes opções.
Obtenha uma referência do relatório incorporado HTML
Obtenha uma referência do relatório incorporado HTML.
var embedContainer = $(".powerbi")[0];
Mais informações: Obtenha uma referência a um componente existente do Power BI dado o elemento que contém
Obtenha uma referência do relatório incorporado
var report = powerbi.get(embedContainer);
Trabalhar com painéis Power BI
Pode utilizar as definições para que os painéis funcionem com painéis Power BI numa página web de portais. Por exemplo, pode utilizar a definição de filtros para ocultar ou mostrar o painel, ou trabalhar com a definição de navegação da página.
Abaixo está uma amostra para remover o painel de filtros:
report.updateSettings({
panes: {
filters :{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Abaixo está uma amostra para trabalhar com a navegação de página e filtros:
report.updateSettings({
panes: {
filters :{
visible: false
},
pageNavigation:{
visible: false
}
}
}).catch(function (errors) {
console.log(errors);
});
Mais informações: Definições de atualização e Configuração de incorporação - Definições
Processar eventos
O componente incorporado pode emitir eventos ao invocar a conclusão de um comando executado. Por exemplo, abaixo está uma amostra para o evento dataSelected.
//Report.off removes a given event listener if it exists
report.off("dataSelected");
//Report.on will add an event list
report.on('dataSelected', function(event){
console.log('Event - dataSelected:');
console.log(event.detail);
})
Mais informações: Lidar com eventos
Consulte também
- Adicionar um componente do Power BI a uma página Web através do Studio dos portais
- Configurar a integração com o Power BI
- etiqueta Liquid powerbi
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários