Criar um modelo de página personalizado
Nota
A partir de 12 de outubro de 2022, os portais do Power Apps passam a ser Power Pages. Mais informações: O Microsoft Power Pages está agora em disponibilidade geral (blogue)
Em breve, vamos migrar e unir a documentação dos portais do Power Apps com a documentação do Power Pages.
Neste exemplo, vamos criar um modelo de página personalizado utilizando a linguagem Liquid e um modelo de página com base num modelo Web. Mais informações: Armazenar conteúdo de origem através de modelos Web. O nosso objetivo é criar um modelo de duas colunas simples que utilize um conjunto de ligações Web como navegação à esquerda, com o conteúdo da página à direita.
Passo 1: Criar um modelo Web e escrever o código de modelo do Liquid
Primeiro, vamos criar o nosso Modelo Web e escrever o código de modelo Liquid. Iremos provavelmente reutilizar alguns elementos comuns deste modelo em modelos futuros. Por isso, vamos criar um modelo base comum que depois vamos expandir com o nosso modelo específico. O modelo base fornecerá as ligações de trilhos e o nosso título/cabeçalho da página, além de definir o esquema de uma coluna:

Dica
Obtenha informações sobre a herança de modelos utilizando as etiquetas block e extend: Etiquetas de modelo
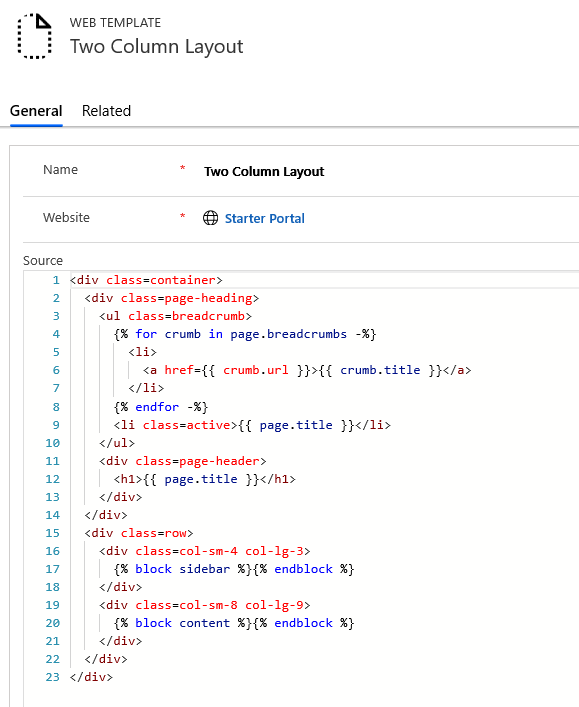
Esquema de duas colunas (modelo Web)
<div class=container>
<div class=page-heading>
<ul class=breadcrumb>
{% for crumb in page.breadcrumbs -%}
<li>
<a href={{ crumb.url }}>{{ crumb.title }}</a>
</li>
{% endfor -%}
<li class=active>{{ page.title }}</li>
</ul>
<div class=page-header>
<h1>{{ page.title }}</h1>
</div>
</div>
<div class=row>
<div class=col-sm-4 col-lg-3>
{% block sidebar %}{% endblock %}
</div>
<div class=col-sm-8 col-lg-9>
{% block content %}{% endblock %}
</div>
</div>
</div>
Passo 2: Criar um novo modelo Web que expande o modelo de esquema base
Utilize o conjunto de ligações Web de navegação associado à página atual para as nossas ligações de navegação para criar um novo modelo Web que expande o modelo de esquema base.

Dica
Familiarize-se com o forma de carregar conjuntos de ligações Web utilizando o objeto weblinks.
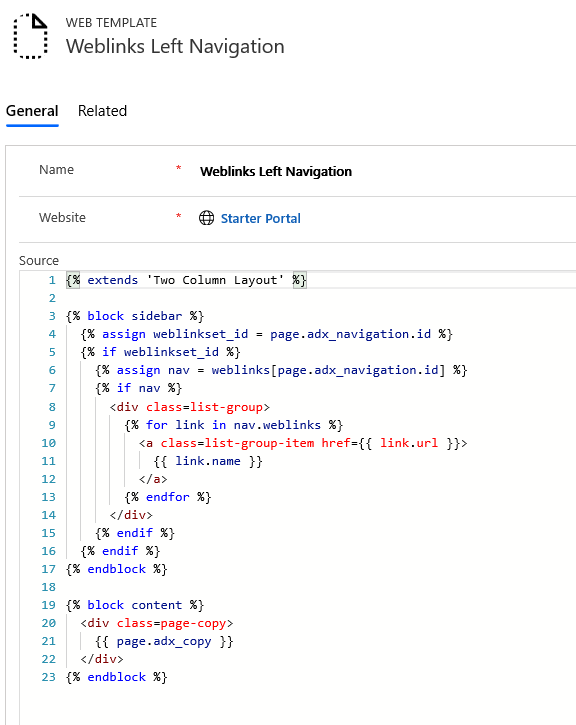
Weblinks com navegação à esquerda (modelo Web)
{% extends 'Two Column Layout' %}
{% block sidebar %}
{% assign weblinkset_id = page.adx_navigation.id %}
{% if weblinkset_id %}
{% assign nav = weblinks[page.adx_navigation.id] %}
{% if nav %}
<div class=list-group>
{% for link in nav.weblinks %}
<a class=list-group-item href={{ link.url }}>
{{ link.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% endif %}
{% endblock %}
{% block content %}
<div class=page-copy>
{{ page.adx_copy }}
</div>
{% endblock %}
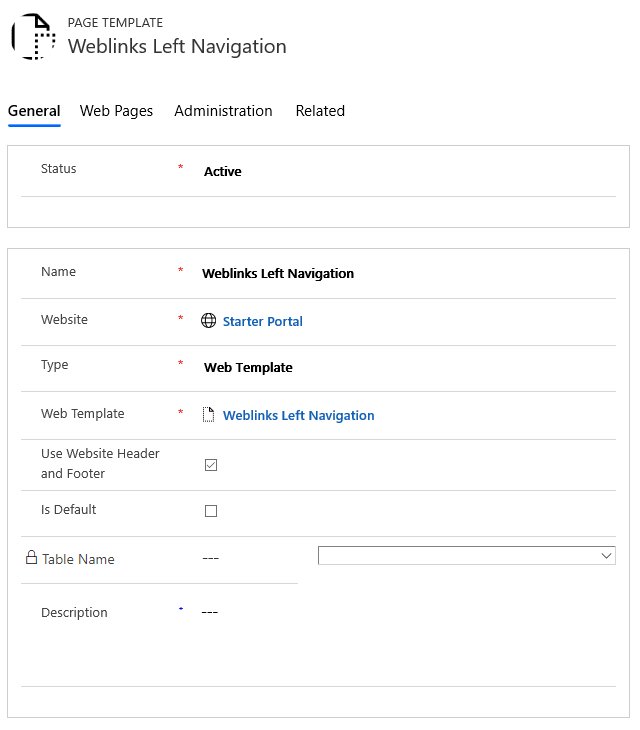
Passo 3: Criar um novo modelo de página com base no modelo Web
Neste passo, vamos criar um novo modelo de página com base no modelo Web que criámos no passo anterior.

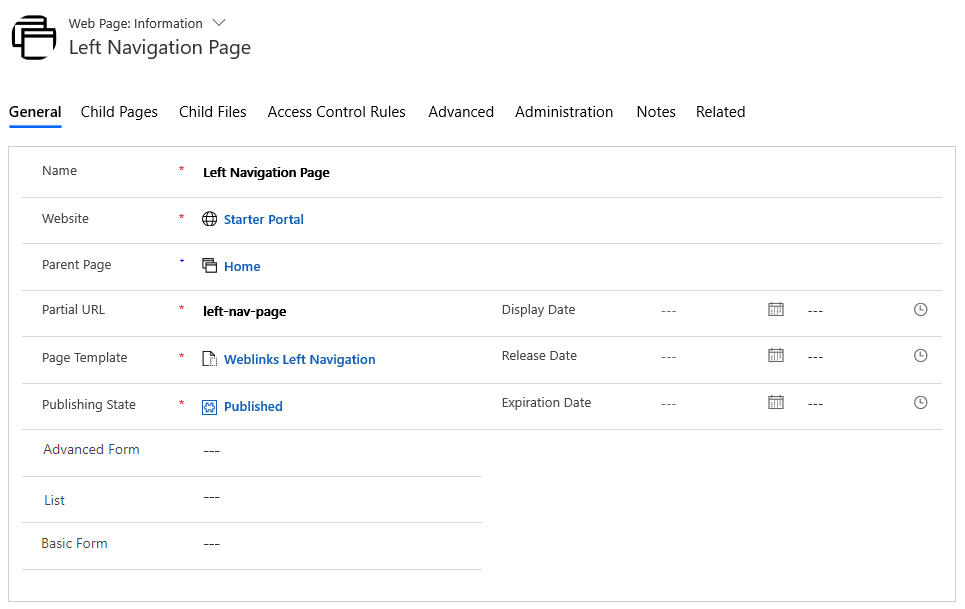
Passo 4: Criar uma página Web para apresentar conteúdo
Crie uma página Web que utilize o nosso modelo de página.

Vá para página Web de conteúdos localizados.

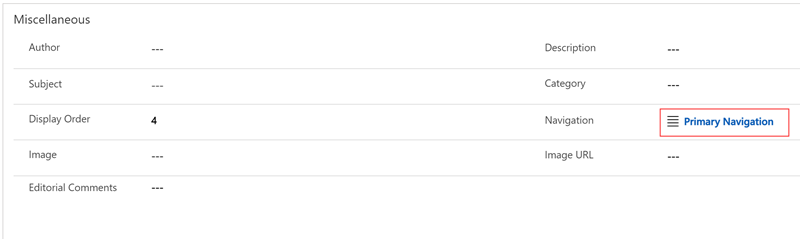
Vá para a secção Diversos e selecione o conjunto de ligações Web que pretende apresentar no campo Navegação.

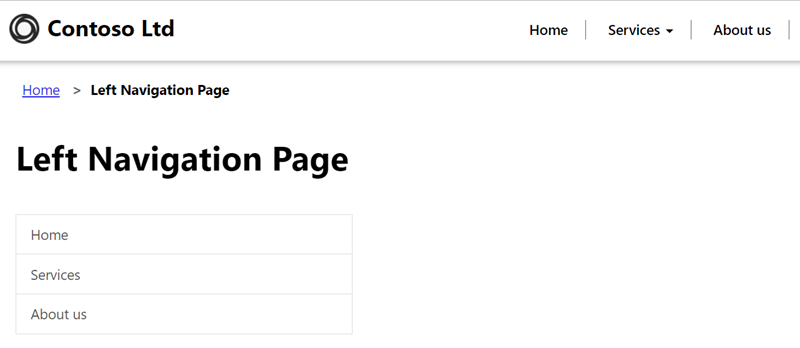
Quando agora vê a sua página, deve ver a navegação lateral.

Consulte também
Criar um modelo de página personalizado para compor um feed RSS
Compor a lista associada à página atual
Compor um cabeçalho de Web site e barra de navegação primária
Compor até três níveis da hierarquia da página utilizando a navegação híbrida
Nota
Pode indicar-nos as suas preferências no que se refere ao idioma da documentação? Responda a um breve inquérito. (tenha em atenção que o inquérito está em inglês)
O inquérito irá demorar cerca de sete minutos. Não são recolhidos dados pessoais (declaração de privacidade).
Comentários
Brevemente: Ao longo de 2024, vamos descontinuar progressivamente o GitHub Issues como mecanismo de feedback para conteúdos e substituí-lo por um novo sistema de feedback. Para obter mais informações, veja: https://aka.ms/ContentUserFeedback.
Submeter e ver comentários