Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
APLICA-SE A: Serviço Power BI do Power BI Desktop
A formatação condicional no Power BI é uma forma poderosa de tornar os seus dados mais envolventes e fáceis de interpretar. Ao aplicar cores personalizadas, barras de dados, ícones ou até mesmo links da Web às suas tabelas e matrizes, você pode destacar tendências, discrepâncias e insights importantes rapidamente. Se você está procurando enfatizar métricas de alto desempenho, classificar visualmente dados ou criar relatórios interativos, este guia mostra como dar vida aos seus dados com formatação condicional.
Aplicar formatação condicional no Power BI
Você pode aplicar formatação condicional a qualquer campo de texto ou dados, desde que baseie a formatação em um campo que tenha valores numéricos, nome de cor ou valores de código hexadecimal ou valores de URL da Web.
Para aplicar a formatação condicional:
- Selecione uma visualização de Tabela ou Matriz no Power BI Desktop ou no serviço do Power BI.
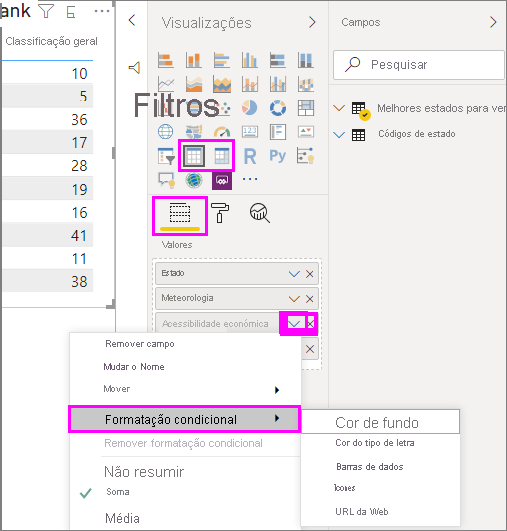
- No painel Visualizações , clique com o botão direito do rato ou selecione a seta para baixo junto ao campo que pretende formatar.
- No menu que se abre, selecione Formatação condicional e, em seguida, escolha o tipo de formatação a aplicar.

Para remover a formatação condicional de uma visualização, selecione Remover formatação condicional no menu suspenso do campo e selecione o tipo de formatação a ser removido.
Nota
A formatação condicional substitui qualquer fundo personalizado ou cor da fonte que seja aplicada à célula com formatação condicional.
As seções a seguir descrevem cada opção de formatação condicional. Você pode combinar mais de uma opção em uma única coluna de tabela.
Formatar o fundo ou a cor do tipo de letra
O uso da formatação condicional para a cor da fonte ou o plano de fundo da célula em uma coluna da tabela melhora a legibilidade dos dados e ajuda os usuários a identificar rapidamente tendências, discrepâncias ou informações importantes. A formatação com cores específicas aplica cores distintas a condições ou categorias predefinidas, facilitando a diferenciação entre pontos de dados discretos.
Para formatar o fundo da célula ou a cor do tipo de letra:
- Selecione Formatação condicional para um campo e, em seguida, selecione Cor do plano de fundo ou Cor da fonte no menu.
- A caixa de diálogo Cor do plano de fundo ou Cor da fonte é aberta com o nome do campo que você está formatando no título.
- Defina as opções de formatação condicional e selecione OK.
As opções Cor do plano de fundo e Cor da fonte são as mesmas, mas afetam a cor do plano de fundo da célula e a cor da fonte, respectivamente. Você pode aplicar a mesma ou diferente formatação condicional à cor da fonte e à cor do plano de fundo de um campo. Se você tornar a fonte e o plano de fundo de um campo da mesma cor, a fonte se misturará ao plano de fundo para que a coluna da tabela mostre apenas as cores.
Ao usar os comandos de formatação condicional para abrir a caixa de diálogo Cor do plano de fundo ou Cor da fonte , você pode escolher entre as seguintes opções de estilo de formato :
- Cor por escala de cores ou gradiente de cores.
- Cor de acordo com regras.
- Cor por valores de campo.
Cor por escala de cores
A formatação com uma escala de cores fornece um gradiente que representa visualmente o intervalo de valores, ajudando os usuários a entender rapidamente a distribuição e a magnitude dos dados.
Para formatar o fundo da célula ou a cor do tipo de letra por escala de cores:
- Selecione Formatação condicional para um campo e, em seguida, selecione Cor do plano de fundo ou Cor da fonte no menu.
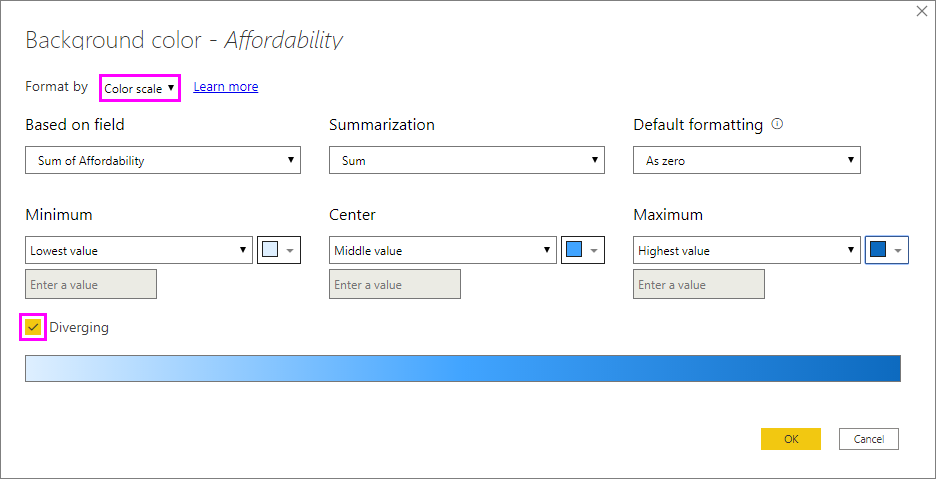
- No campo Estilo de formato da caixa de diálogo Cor do plano de fundo ou Cor da fonte , selecione Gradiente.
- Em Em que campo devemos basear isso?, selecione o campo no qual basear a formatação. Você pode basear a formatação no campo atual ou em qualquer campo do modelo que tenha dados numéricos ou coloridos.
- Em Resumir, especifique o tipo de agregação que deseja usar para o campo selecionado.
- Em Como devemos formatar valores vazios?, selecione uma formatação para aplicar a valores em branco.
- Em Mínimo e Máximo, escolha se deseja aplicar o esquema de cores com base nos valores de campo mais baixos e mais altos ou nos valores personalizados inseridos. Seleccione o menu suspenso e escolha as amostras de cores que pretende aplicar aos valores mínimo e máximo.
- Opcionalmente, marque a caixa de seleção Adicionar uma cor intermediária para especificar também um valor e uma cor Central .

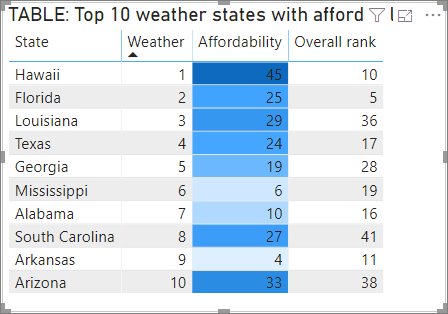
Um exemplo de tabela com formatação de plano de fundo em escala de cores na coluna Classificação de acessibilidade tem esta aparência:

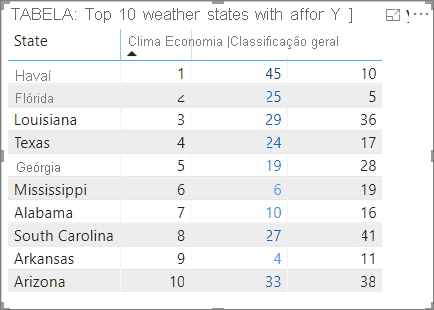
A tabela de exemplo com formatação de fonte em escala de cores na coluna Classificação de acessibilidade tem esta aparência:

Cor por regras
Você pode criar regras para formatar o plano de fundo da célula ou a cor da fonte em uma tabela de acordo com as condições específicas definidas, facilitando a categorização e a interpretação visual dos dados. Você pode usar esse recurso, por exemplo, para destacar o desempenho de vendas colorindo as células em verde para valores acima de um limite de destino, amarelo para valores próximos ao alvo e vermelho para valores abaixo do destino.
Para formatar o fundo da célula ou a cor do tipo de letra por regras:
- Selecione Formatação condicional para um campo e, em seguida, selecione Cor do plano de fundo ou Cor da fonte no menu.
- No campo Estilo de formato na caixa de diálogo Cor do plano de fundo ou Cor da fonte, sob Estilo de formato, selecione Regras. Novamente, em que campo devemos basear isso?, mostra o campo no qual basear a formatação e Resumir mostra o tipo de agregação para o campo.
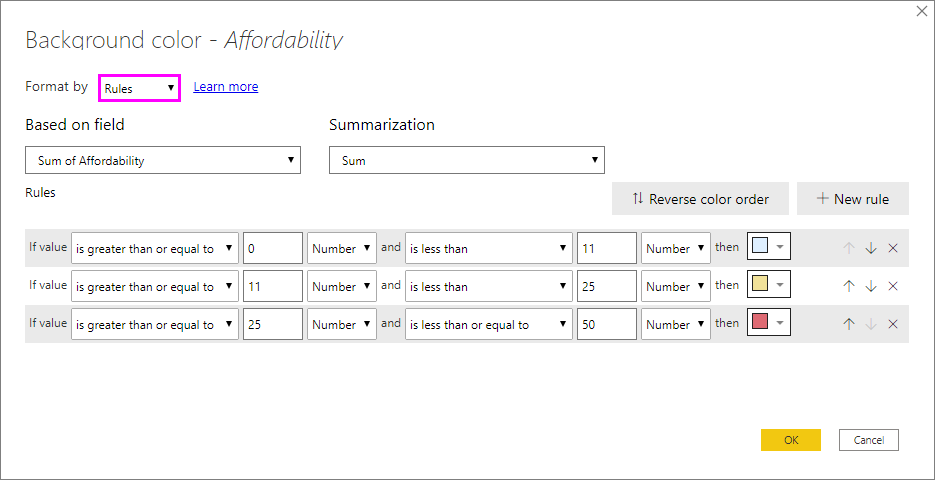
- Em Regras, insira um ou mais intervalos de valores e defina uma cor para cada um. Cada intervalo de valores tem uma condição de valor If, uma condição de valor e e uma cor. Os planos de fundo das células ou fontes em cada intervalo de valores são coloridos com a cor fornecida. O exemplo a seguir tem três regras que foram definidas para o campo Classificação de acessibilidade :

Ao selecionar Porcentagem na lista suspensa, você está definindo os limites da regra como uma porcentagem do intervalo geral de valores do mínimo ao máximo. Assim, por exemplo, se o ponto de dados mais baixo fosse 100 e o mais alto fosse 400, as regras acima coloririam qualquer ponto inferior a 200 como verde, qualquer coisa de 200 a 300 como amarelo e qualquer coisa acima de 300 como vermelho.
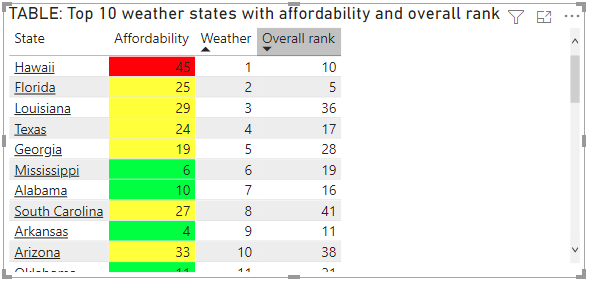
Uma tabela de exemplo com formatação de cor de plano de fundo baseada em regras com base em Porcentagem na coluna Acessibilidade tem esta aparência:

Você pode aplicar regras de formatação condicional a totais e subtotais, para elementos visuais de tabela e matriz. Para matrizes, Valores se referirá ao nível mais baixo visível da hierarquia de matrizes.
Cor por regras para percentagens
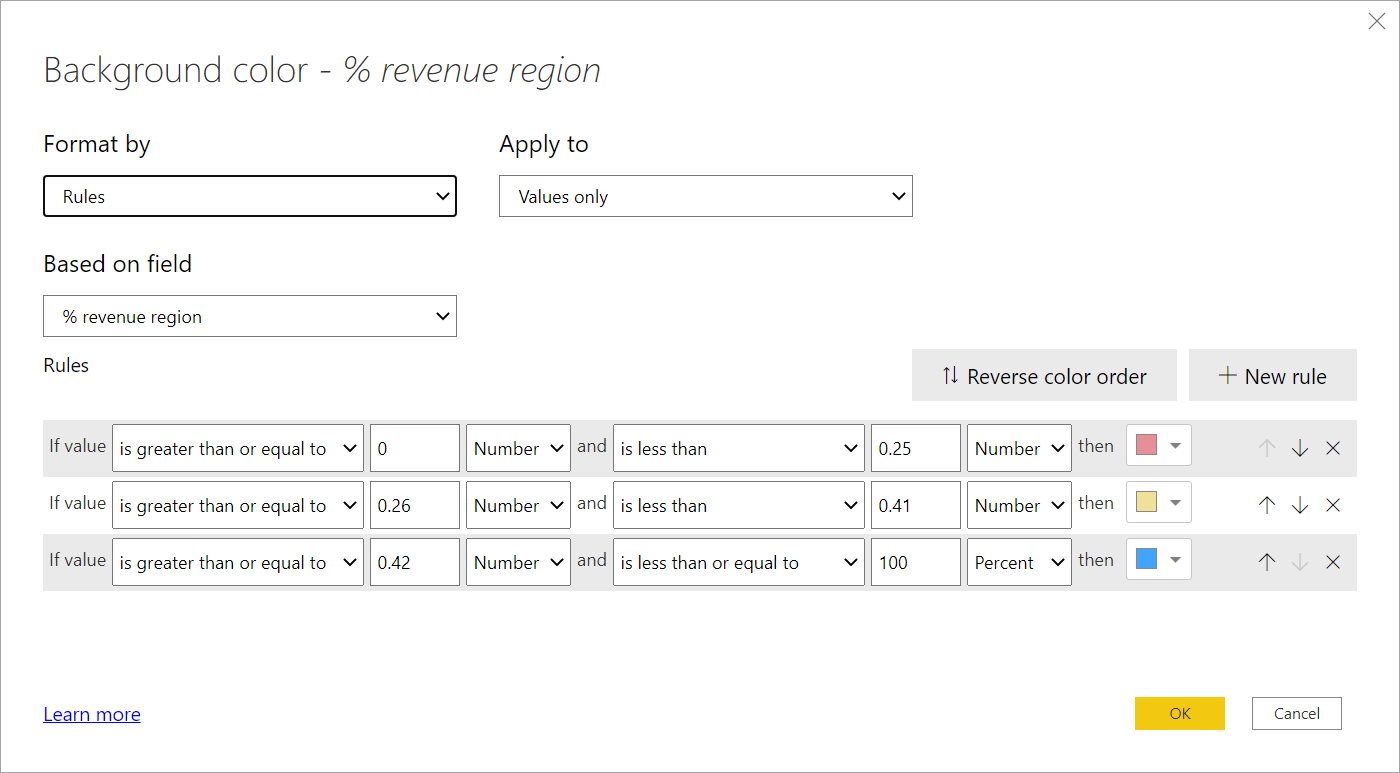
Se o campo no qual a formatação se baseia contiver porcentagens, escreva os números nas regras como decimais, que são os valores reais. Por exemplo, ".25" em vez de "25". Além disso, selecione Número em vez de Porcentagem para o formato de número. Por exemplo, "Se o valor for maior ou igual a 0 Número e for menor que .25 Número" retornará valores inferiores a 25%.

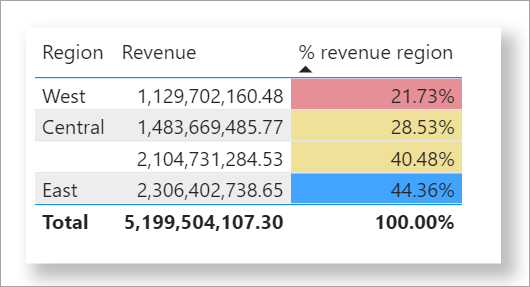
Neste exemplo, a tabela a seguir tem uma cor de plano de fundo baseada em regras na coluna % região de receita , onde 0 a 25% é vermelho, 26% a 41% é amarelo e 42% e mais é azul:

Nota
Se utilizar Percentagem em vez de Número para campos que contenham percentagens, poderá obter resultados inesperados. No exemplo acima, em um intervalo de valores percentuais de 21,73% a 44,36%, 50% desse intervalo é de 33%. Em vez disso, deve utilizar Número .
Valores cor por cor
Se você tiver um campo ou medida com nome de cor ou dados de valor hexadecimal, poderá usar a formatação condicional para aplicar automaticamente essas cores ao plano de fundo ou à cor da fonte de uma coluna. Você também pode usar a lógica personalizada para aplicar cores à fonte ou ao plano de fundo.
O campo pode usar qualquer valor de cor listado na especificação de cor CSS em https://www.w3.org/TR/css-color-3/. Esses valores de cor podem incluir:
- Códigos hexadecimais de 3 dígitos, 6 ou 8 dígitos, por exemplo #3E4AFF. Certifique-se de incluir o símbolo # no início do código.
- Valores RGB ou RGBA, como RGBA(234, 234, 234, 0,5).
- Valores de HSL ou HSLA, como HSLA(123, 75%, 75%, 0,5).
- Nomes de cores, como Verde, SkyBlue ou PeachPuff.
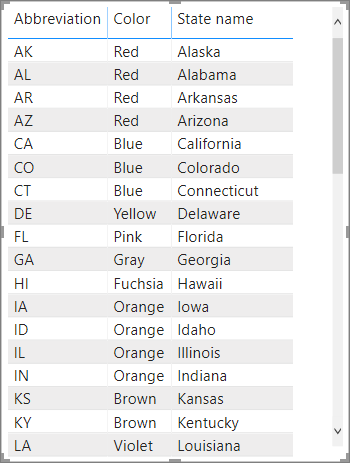
A tabela a seguir tem um nome de cor associado a cada estado:

Para formatar a coluna Cor com base em seus valores de campo:
- Selecione Formatação condicional para o campo Cor e, em seguida, selecione Cor do plano de fundo ou Cor da fonte.
- Na caixa de diálogo Cor do plano de fundo ou Cor da fonte, selecione Valor do campo no campo suspenso Estilo de formato.
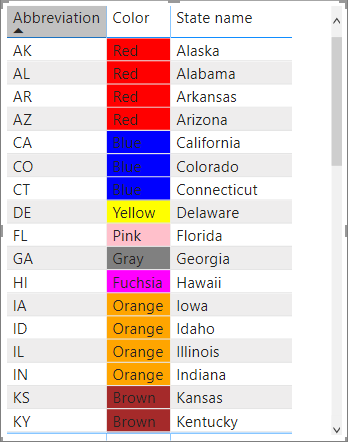
Uma tabela de exemplo com formatação de cor de cor baseada em valor de plano de fundo no campo Cor tem esta aparência:

Cor baseada em um cálculo
Você pode criar um cálculo que gera valores diferentes com base nas condições de lógica de negócios selecionadas. Criar uma fórmula geralmente é mais rápido do que criar várias regras na caixa de diálogo de formatação condicional.
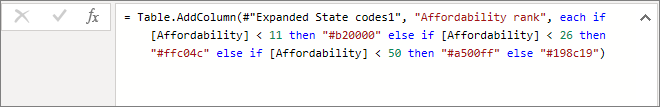
Por exemplo, a fórmula a seguir aplica valores de cor hexadecimal a uma nova coluna de classificação Acessibilidade, com base nos valores existentes da coluna Acessibilidade :

Para aplicar as cores neste cenário:
- Selecione Formatação condicional para o campo Acessibilidade e, em seguida, selecione Cor do plano de fundo ou Cor da fonte.
- Na caixa de diálogo Cor do plano de fundo ou Cor da fonte, selecione Valor do campo no campo suspenso Estilo de formato.
- Em Em que campo devemos basear isso?, escolha a coluna Acessibilidade como o campo no qual basear a formatação.
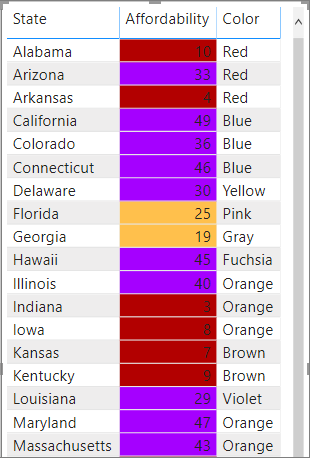
A tabela de exemplo com a cor de fundo Acessibilidade com base na classificação calculada de Acessibilidade tem esta aparência:

Você pode criar muito mais variações, apenas usando sua imaginação e alguns cálculos.
Adicionar barras de dados
As barras de dados fornecem uma representação visual dos valores diretamente nas células da tabela ou da matriz, facilitando a comparação rápida dos dados. O comprimento da barra corresponde ao valor na célula, oferecendo uma forma intuitiva de interpretar dados numéricos.
Se tomarmos o mesmo exemplo usado na seção anterior sobre cálculos baseados em cores, use as seguintes etapas para mostrar barras de dados com base em valores de células:
- Selecione Formatação condicional para um campo e, em seguida, selecione Barras de dados.
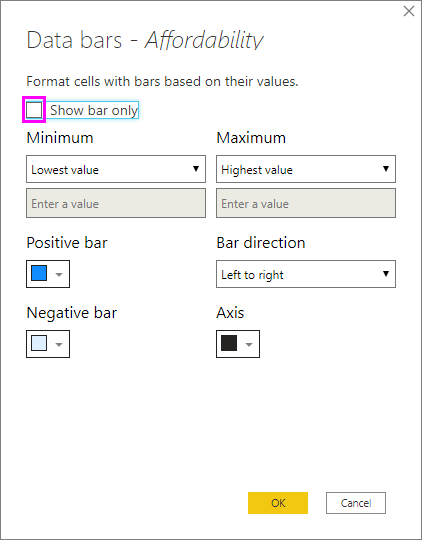
- Na caixa de diálogo Barras de dados, a opção Mostrar somente barra é desmarcada por padrão, portanto, as células da tabela mostram as barras e os valores reais. Para mostrar apenas as barras de dados, sem valores, marque a caixa de seleção Mostrar somente barra .
- Você pode especificar valores Mínimo e Máximo , cores e direção da barra de dados e cor do eixo.

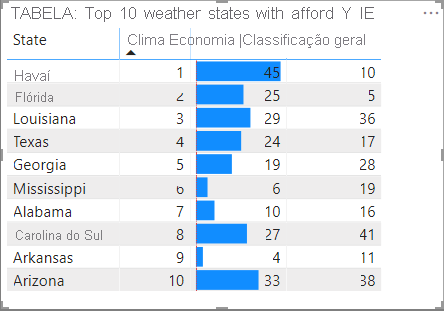
Com barras de dados aplicadas à coluna Acessibilidade , a tabela de exemplo tem esta aparência:

Adicionar ícones
Os ícones são outra opção de formatação condicional que você pode usar para ajudar os usuários a interpretar e avaliar visualmente os dados da tabela. Você pode escolher entre uma variedade de estilos e basear a formatação condicional em regras criadas ou baseá-la em um valor de campo.
Para mostrar ícones com base nos valores das células:
- Selecione Formatação condicional para um campo e, em seguida, selecione Ícones.
- Na caixa de diálogo Ícones, em Estilo de formato, selecione Regras ou Valor do campo.
- Faça suas seleções e selecione OK para fechar a caixa de diálogo e aplicar a formatação condicional.
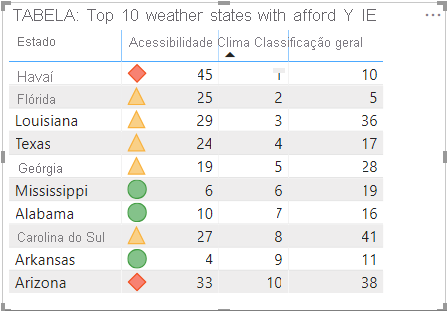
Com ícones aplicados à coluna Acessibilidade por regras, a tabela de exemplo tem esta aparência:

Formatar como URLs da Web
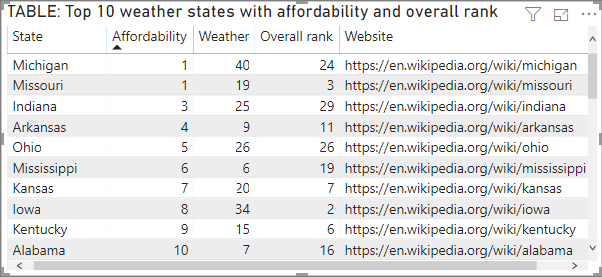
Se você tiver uma coluna ou medida que contenha URLs de sites, poderá usar a formatação condicional para aplicar esses URLs a campos como links ativos. Por exemplo, a tabela a seguir tem uma coluna Site com URLs de sites para cada estado:

Para exibir o nome de cada estado como um link ao vivo para seu site:
- Selecione o campo Estado e, em seguida, use a seta suspensa ou clique com o botão direito do mouse para abrir o menu e selecione de formatação condicional>URL da Web.
- Na caixa de diálogo URL da Web , em Em que campo devemos basear isso?, selecione Site.
- Selecione OK para fechar a caixa de diálogo e aplicar a formatação condicional.
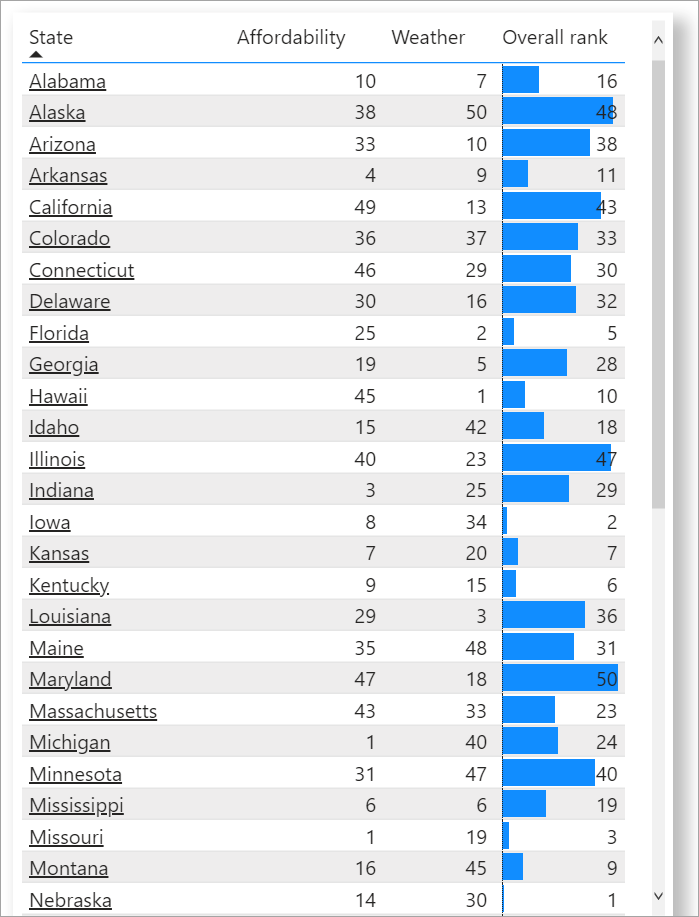
Com a formatação de URL da Web aplicada ao campo Estado , cada nome de estado é um link ativo para seu site. A tabela de exemplo a seguir tem a formatação de URL da Web aplicada à coluna Estado e as barras de dados condicionais aplicadas à coluna Classificação geral.

Para saber mais sobre como formatar URLs em uma tabela, consulte Adicionar hiperlinks (URLs) a uma tabela ou matriz.
Código de cores baseado no texto
Ao contrário do Excel, você não pode colorir valores de texto de código para exibir como uma cor específica, como "Aceito"=azul, "Recusado"=vermelho, "Nenhum"=cinza. Você cria medidas relacionadas a esses valores e aplica formatação com base neles.
Por exemplo:
StatusColor = SWITCH('Table'[Status], "Accepted", "blue", "Declined", "red", "None", "grey")
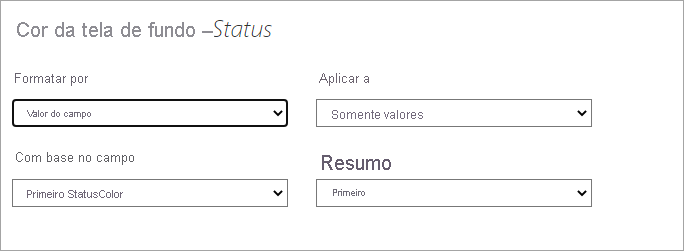
Em seguida, na caixa de diálogo Cor do plano de fundo , formate o campo Status com base nos valores no campo StatusColor .

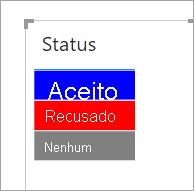
Na tabela resultante, a formatação é baseada no valor no campo StatusColor , que, por sua vez, é baseado no texto no campo Status .

Considerações e limitações
Há algumas considerações a ter em mente ao trabalhar com formatação de tabela condicional:
- Qualquer tabela que não tenha um agrupamento é exibida como uma única linha que não suporta formatação condicional.
- Não é possível aplicar formatação de gradiente com valores máximos/mínimos automáticos ou formatação baseada em regras com regras de porcentagem, se seus dados contiverem valores NaN . NaN significa "não é um número" e é mais comumente causado por um erro de divisão por zero. Você pode usar a função DIVIDE() DAX para evitar esses erros.
- A formatação condicional precisa de uma agregação ou medida para ser aplicada ao valor. É por isso que você vê 'Primeiro' ou 'Último' no exemplo de valores de cor por cor. Se você estiver criando seu relatório em relação a um cubo multidimensional do Analysis Service, não poderá usar um atributo para formatação condicional, a menos que o proprietário do cubo crie uma medida que forneça o valor.
- Ao imprimir um relatório, incluindo barras de dados e cor de plano de fundo, você deve habilitar os gráficos de plano de fundo nas configurações de impressão do navegador para que as barras de dados e as cores de plano de fundo sejam impressas corretamente.
Conteúdos relacionados
Para obter mais informações sobre formatação de cores, consulte Dicas e truques para formatação em relatórios.