Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Neste tutorial, você aprenderá a incorporar um relatório do Power BI em um aplicativo .NET 5.0, como parte da solução embed-for-your-customers (também conhecida como um aplicativo-owns-data). Em uma solução de incorporação para seus clientes, os usuários do aplicativo não precisam entrar no Power BI ou ter uma licença do Power BI.
Neste tutorial, você aprenderá a incorporar:
- Um relatório do Power BI.
- Em um aplicativo de incorporação para seus clientes.
- Usando uma entidade de serviço.
- Usando o .NET 5.0.
- Com a biblioteca (esta biblioteca também é suportada
Microsoft.Identity.Webno .NET Core).
Nota
A solução completa usada neste tutorial está disponível no repositório GitHub DOTNET5-AppOwnsData-Tutorial .
Pré-requisitos
Um espaço de trabalho do Power BI com um relatório
Seu próprio locatário do Microsoft Entra
Um aplicativo MVC (Model View Controller) do .NET Core 5
SDK do .NET Core 5 ou posterior
Um ambiente de desenvolvimento integrado (IDE). Recomendamos um dos seguintes IDEs:
Recursos
Neste tutorial, você usa:
API de Relatórios REST do Power BI, para incorporar a URL e recuperar o token de incorporação.
Biblioteca de autenticação do Microsoft Identity Web.
APIs de cliente de análise incorporada do Power BI, para incorporar o relatório.
Método
Para incorporar conteúdo do Power BI em uma solução de incorporação para seus clientes, siga estas etapas:
Configure seu aplicativo e entidade de serviço do Microsoft Entra.
Obtenha os valores dos parâmetros de incorporação.
Adicione os pacotes NuGet necessários.
Habilite a autenticação do lado do servidor.
Crie o lado do cliente do seu aplicativo.
Etapa 1 - Configurar o aplicativo e a entidade de serviço do Microsoft Entra
Neste tutorial, você usa uma entidade de serviço para autenticar seu aplicativo Web no Microsoft Entra ID. Você também precisa de um aplicativo Microsoft Entra, que torna possível gerar um token Microsoft Entra. Usando o token do Microsoft Entra, seu aplicativo Web pode chamar APIs REST do Power BI e incorporar itens do Power BI, como relatórios, painéis e blocos.
Siga as instruções da entidade de serviço para criar um aplicativo Microsoft Entra e habilitar a entidade de serviço do aplicativo para trabalhar com seu conteúdo do Power BI.
Etapa 2 - Obter os valores dos parâmetros de incorporação
Para incorporar seu relatório, você precisa dos seguintes valores:
ID do domínio e do inquilino
Se não souber o seu domínio ou ID de inquilino, consulte Localizar o ID de inquilino do Microsoft Entra e o nome de domínio principal.
Nota
Para incorporar conteúdo para um usuário em um locatário diferente (usuário convidado), você precisa ajustar o authorityUri parâmetro.
ID de Cliente
Para obter o GUID da ID do cliente (também conhecido como ID do aplicativo), siga estas etapas:
Faça logon no Microsoft Azure.
Pesquise por Registos de aplicações e selecione a ligação Registos de aplicações.
Selecione o aplicativo Microsoft Entra que você está usando para incorporar seu conteúdo do Power BI.
Na seção Visão geral, copie o GUID do ID do aplicativo (cliente).
Segredo do cliente
Para obter o segredo do cliente, siga estes passos:
Faça logon no Microsoft Azure.
Pesquise por Registos de aplicações e selecione a ligação Registos de aplicações.
Selecione o aplicativo Microsoft Entra que você está usando para incorporar seu conteúdo do Power BI.
Em Gerenciar, selecione Certificados & segredos.
Em Segredos do cliente, selecione Novo segredo do cliente.
Na janela pop-up Adicionar um segredo do cliente, forneça uma descrição para o segredo do aplicativo, selecione quando o segredo do aplicativo expira e selecione Adicionar.
Na seção Segredos do cliente, copie a cadeia de caracteres na coluna Valor do segredo do aplicativo recém-criado. O valor secreto do cliente é o ID do cliente.
Nota
Certifique-se de copiar o valor secreto do cliente quando ele aparecer pela primeira vez. Depois de navegar para fora desta página, o segredo do cliente será oculto e você não poderá recuperar seu valor.
ID da área de trabalho
Para obter o GUID do ID do espaço de trabalho, siga estas etapas:
Iniciar sessão no serviço Power BI.
Abra o relatório que pretende incorporar.
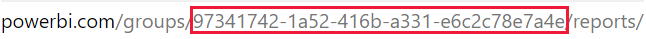
Copie o GUID do URL. O GUID é o número entre /groups/ e /reports/.

Nota
Para obter a ID do espaço de trabalho programaticamente, use a API Obter Grupos .
ID do relatório
Para obter o GUID de ID de relatório, siga estas etapas:
Iniciar sessão no serviço Power BI.
Abra o relatório que pretende incorporar.
Copie o GUID do URL. O GUID é o número entre /reports/ e /ReportSection.

Nota
Para obter a ID do relatório programaticamente, use a API Obter relatórios em grupo .
Etapa 3 - Adicionar os pacotes NuGet necessários
Antes de começar, você precisa adicionar os Microsoft.Identity.Webpacotes e Microsoft.PowerBI.Api NuGet ao seu aplicativo.
Adicione os pacotes NuGet necessários ao seu aplicativo:
No VS Code, abra um terminal e insira o seguinte código.
No Visual Studio, navegue até Ferramentas>>Console e digite o código a seguir.
dotnet add package Microsoft.Identity.Web
dotnet add package Microsoft.Identity.Web.UI
dotnet add package Microsoft.PowerBI.Api
Etapa 4 - Habilitar a autenticação no servidor
Ative a autenticação do lado do servidor em seu aplicativo criando ou modificando os arquivos na tabela a seguir.
| Ficheiro | Utilizar |
|---|---|
| Startup.cs | Inicializar o Microsoft.Identity.Web serviço de autenticação |
| appsettings.json | Configurar detalhes de autenticação |
| PowerBiServiceApi.cs | Obter o token do Microsoft Entra e incorporar metadados |
| HomeController.cs | Passar dados incorporados como um modelo para a exibição |
Configure seu arquivo de inicialização para oferecer suporte Microsoft.Identity.Web
Modifique o código no Startup.cs para inicializar corretamente o serviço de autenticação fornecido pelo Microsoft.Identity.Web.
Adicione o seguinte código ao arquivo de Startup.cs do seu aplicativo.
Nota
O código em ConfigureServices realiza várias coisas importantes:
- A chamada para
AddMicrosoftWebAppCallsWebApiconfigurar a Biblioteca de Autenticação da Microsoft para adquirir tokens de acesso (tokens do Microsoft Entra). - A chamada para
AddInMemoryTokenCachesconfigurar um cache de token que a Biblioteca de Autenticação da Microsoft usa para armazenar tokens de acesso em cache e atualizar tokens nos bastidores. - A chamada para
services.AddScoped(typeof(PowerBiServiceApi))configura aPowerBiServiceApiclasse como uma classe de serviço que pode ser adicionada a outras classes usando injeção de dependência.
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authentication;
using Microsoft.AspNetCore.Authentication.OpenIdConnect;
using Microsoft.AspNetCore.Authorization;
using Microsoft.Identity.Web;
using Microsoft.Identity.Web.UI;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.AspNetCore.HttpsPolicy;
using Microsoft.AspNetCore.Mvc.Authorization;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Hosting;
using AppOwnsData.Services;
namespace AppOwnsData
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services) {
services.AddMicrosoftIdentityWebAppAuthentication(Configuration)
.EnableTokenAcquisitionToCallDownstreamApi()
.AddInMemoryTokenCaches();
services.AddScoped(typeof(PowerBiServiceApi));
services.AddControllersWithViews(options => {
var policy = new AuthorizationPolicyBuilder()
.RequireAuthenticatedUser()
.Build();
options.Filters.Add(new AuthorizeFilter(policy));
});
services.AddRazorPages()
.AddMicrosoftIdentityUI();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
else
{
app.UseExceptionHandler("/Home/Error");
// The default HSTS value is 30 days. You might want to change this for production scenarios. See https://aka.ms/aspnetcore-hsts.
app.UseHsts();
}
app.UseHttpsRedirection();
app.UseStaticFiles();
app.UseRouting();
app.UseAuthentication();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllerRoute(
name: "default",
pattern: "{controller=Home}/{action=Index}/{id?}");
endpoints.MapRazorPages();
});
}
}
}
Criar um arquivo de detalhes de autenticação
Neste tutorial, o arquivo appsettings.json contém informações confidenciais, como ID do cliente e segredo do cliente. Por motivos de segurança, não recomendamos que você mantenha essas informações no arquivo de configurações. Ao incorporar em seu aplicativo, considere uma ferramenta mais segura, como o Azure Key Vault, para proteger informações confidenciais.
Em seu projeto, crie um novo arquivo e nomeie-o appsettings.json.
Adicione o seguinte código a appsettings.json:
{ "AzureAd": { "Instance": "https://login.microsoftonline.com/", "Domain": "yourtenant.onMicrosoft.com", "TenantId": "", "ClientId": "", "ClientSecret": "", "CallbackPath": "/signin-oidc", "SignedOutCallbackPath": "/signout-callback-oidc" }, "PowerBi": { "ServiceRootUrl": "https://api.powerbi.com/" }, "Logging": { "LogLevel": { "Default": "Information", "Microsoft": "Warning", "Microsoft.Hosting.Lifetime": "Information" } }, "AllowedHosts": "*" }Preencha os valores dos parâmetros de incorporação obtidos na Etapa 2 - Obter os valores dos parâmetros de incorporação.
-
Domain- ID do domínio e do inquilino -
TenantId- ID do domínio e do inquilino -
ClientId- ID de Cliente -
ClientSecret- Segredo do cliente
-
Nota
No código anterior, o PowerBi:ServiceRootUrl parâmetro é adicionado como um valor de configuração personalizado para controlar a URL base para o serviço do Power BI. Quando você programa no serviço Power BI na nuvem pública da Microsoft, a URL é https://api.powerbi.com/. No entanto, a URL raiz do serviço Power BI é diferente em outras nuvens, como a nuvem governamental. Portanto, o valor de configuração personalizada é armazenado como um valor de configuração do projeto, para que você possa alterá-lo conforme necessário.
Obtenha o token de acesso do Microsoft Entra e chame o serviço do Power BI
Para incorporar conteúdo do Power BI, como relatórios e painéis, seu aplicativo precisa obter um token do Microsoft Entra. Para obter o token, você precisa de um objeto de configuração.
O código nesta seção usa o padrão de injeção de dependência do .NET Core. Quando sua classe precisa usar um serviço, você pode adicionar um parâmetro de construtor para esse serviço. O tempo de execução do .NET Core cuida de passar a instância de serviço em tempo de execução. Nesse caso, o construtor injeta uma instância do serviço de configuração .NET Core usando o IConfiguration parâmetro, que é usado para recuperar o PowerBi:ServiceRootUrl valor de configuração de appsettings.json. O ITokenAcquisition parâmetro, chamado tokenAcquisition, contém uma referência ao serviço de autenticação da Microsoft fornecido pela Microsoft.Identity.Web biblioteca. O ITokenAcquisition parâmetro é usado para adquirir tokens de acesso do Microsoft Entra ID.
O RequiredScopes campo contém uma matriz de cadeia de caracteres que contém um conjunto de permissões delegadas suportadas pela API de serviço do Power BI. Quando seu aplicativo chama pela rede para adquirir um token do Microsoft Entra, ele passa esse conjunto de permissões delegadas para que o ID do Microsoft Entra possa incluí-las no token de acesso retornado.
Nota
Verifique se seu aplicativo Microsoft Entra está configurado com os escopos exigidos pelo seu aplicativo Web. Para obter mais informações, consulte Alterar as permissões do aplicativo Microsoft Entra.
No projeto do seu aplicativo, crie uma nova pasta intitulada Serviços.
Na pasta Serviços, crie um novo arquivo intitulado PowerBiServiceApi.cs.
Adicione o seguinte código a PowerBiServiceApi.cs.
using System; using System.Linq; using System.Threading.Tasks; using Microsoft.Extensions.Configuration; using Microsoft.Identity.Web; using Microsoft.Rest; using Microsoft.PowerBI.Api; using Microsoft.PowerBI.Api.Models; using Newtonsoft.Json; namespace AppOwnsData.Services { // A view model class to pass the data needed to embed a single report public class EmbeddedReportViewModel { public string Id; public string Name; public string EmbedUrl; public string Token; } public class PowerBiServiceApi { private ITokenAcquisition tokenAcquisition { get; } private string urlPowerBiServiceApiRoot { get; } public PowerBiServiceApi(IConfiguration configuration, ITokenAcquisition tokenAcquisition) { this.urlPowerBiServiceApiRoot = configuration["PowerBi:ServiceRootUrl"]; this.tokenAcquisition = tokenAcquisition; } public const string powerbiApiDefaultScope = "https://analysis.windows.net/powerbi/api/.default"; // A method to get the Azure AD token (also known as 'access token') public string GetAccessToken() { return this.tokenAcquisition.GetAccessTokenForAppAsync(powerbiApiDefaultScope).Result; } public PowerBIClient GetPowerBiClient() { var tokenCredentials = new TokenCredentials(GetAccessToken(), "Bearer"); return new PowerBIClient(new Uri(urlPowerBiServiceApiRoot), tokenCredentials); } public async Task<EmbeddedReportViewModel> GetReport(Guid WorkspaceId, Guid ReportId) { PowerBIClient pbiClient = GetPowerBiClient(); // Call the Power BI service API to get the embedding data. var report = await pbiClient.Reports.GetReportInGroupAsync(WorkspaceId, ReportId); // Generate a read-only embed token for the report. var datasetId = report.DatasetId; var tokenRequest = new GenerateTokenRequest(TokenAccessLevel.View, datasetId); var embedTokenResponse = await pbiClient.Reports.GenerateTokenAsync(WorkspaceId, ReportId, tokenRequest); var embedToken = embedTokenResponse.Token; // Return the report embedded data to caller. return new EmbeddedReportViewModel { Id = report.Id.ToString(), EmbedUrl = report.EmbedUrl, Name = report.Name, Token = embedToken }; } } }
Modificar o arquivo HomeController.cs
Neste exemplo de código, você usa a injeção de dependência para modificar o arquivo HomeController.cs . Seguindo uma etapa anterior, você configurou a PowerBiServiceApi classe como um serviço chamando services.AddScoped o ConfigureServices método. Com esse código, você adiciona um PowerBiServiceApi parâmetro ao construtor e o tempo de execução do .NET Core cria uma PowerBiServiceApi instância e a passa para o construtor.
Na pasta Controllers , abra o arquivo HomeController.cs e adicione o seguinte código a ele:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Mvc;
using Microsoft.Extensions.Logging;
using AppOwnsData.Models;
using AppOwnsData.Services;
namespace AppOwnsData.Controllers
{
[Authorize]
public class HomeController : Controller
{
private PowerBiServiceApi powerBiServiceApi;
public HomeController(PowerBiServiceApi powerBiServiceApi)
{
this.powerBiServiceApi = powerBiServiceApi;
}
[AllowAnonymous]
public IActionResult Index()
{
return View();
}
public async Task<IActionResult> Embed() {
// Replace these two GUIDs with the workspace ID and report ID you recorded earlier.
Guid workspaceId = new Guid("11111111-1111-1111-1111-111111111111");
Guid reportId = new Guid("22222222-2222-2222-2222-222222222222");
var viewModel = await powerBiServiceApi.GetReport(workspaceId, reportId);
return View(viewModel);
}
[AllowAnonymous]
[ResponseCache(Duration = 0, Location = ResponseCacheLocation.None, NoStore = true)]
public IActionResult Error()
{
return View(new ErrorViewModel { RequestId = Activity.Current?.Id ?? HttpContext.TraceIdentifier });
}
}
}
Etapa 5 - Crie o lado do cliente do seu aplicativo
Para implementação do lado do cliente, você precisa criar ou modificar os arquivos listados na tabela a seguir:
| Ficheiro | Utilizar |
|---|---|
| embed.js | Contém o código JavaScript do lado do cliente |
| Incorporar.cshtml | Contém o modelo de objeto de documento (DOM) do seu aplicativo e um DIV para incorporar o relatório |
Criar um contêiner para seu relatório incorporado
Neste tutorial, você cria o arquivo Embed.cshtml , que tem um div elemento que é um contêiner para seu relatório incorporado e três scripts.
Na pasta View/Home, crie um arquivo chamado Embed.cshtml.
Adicione o seguinte código ao arquivo Embed.cshtml .
@model AppOwnsData.Services.EmbeddedReportViewModel; <div id="embed-container" style="height:800px;"></div> @section Scripts { <!-- powerbi.min.js is the JavaScript file that loads the client-side Power BI JavaScript API library. Make sure that you're working with the latest library version. You can check the latest library available in https://cdnjs.com/libraries/powerbi-client --> <script src="https://cdn.jsdelivr.net/npm/powerbi-client@2.18.0/dist/powerbi.min.js"></script> <!-- This script creates a JavaScript object named viewModel which is accessible to the JavaScript code in embed.js. --> <script> var viewModel = { reportId: "@Model.Id", embedUrl: "@Model.EmbedUrl", token: "@Model.Token" }; </script> <!-- This script specifies the location of the embed.js file --> <script src="~/js/embed.js"></script> }
Adicione JavaScript do lado do cliente para incorporar seu relatório
Para incorporar conteúdo do Power BI, você precisa criar um objeto de configuração. Para saber mais sobre como criar o objeto de configuração, consulte Incorporar um relatório.
Neste tutorial, você cria um arquivo JavaScript chamado embed.js com um objeto de configuração para incorporar seu relatório que usa a variável models.
Você pode inicializar models usando uma chamada para window['powerbi-client'].models. A models variável é usada para definir valores de configuração como models.Permissions.All, models.TokenType.Aade models.ViewMode.View.
A powerbi.embed função usa o models objeto de configuração para incorporar seu relatório.
Na pasta wwwroot/js, crie um arquivo chamado embed.js.
Adicione o seguinte código ao arquivo embed.js .
$(function () { // 1 - Get DOM object for the div that's the report container. var reportContainer = document.getElementById("embed-container"); // 2 - Get the report embedding data from the view model. var reportId = window.viewModel.reportId; var embedUrl = window.viewModel.embedUrl; var token = window.viewModel.token // 3 - Embed the report by using the Power BI JavaScript API. var models = window['powerbi-client'].models; var config = { type: 'report', id: reportId, embedUrl: embedUrl, accessToken: token, permissions: models.Permissions.All, tokenType: models.TokenType.Embed, viewMode: models.ViewMode.View, settings: { panes: { filters: { expanded: false, visible: true }, pageNavigation: { visible: false } } } }; // Embed the report and display it within the div container. var report = powerbi.embed(reportContainer, config); // 4 - Add logic to resize the embed container on a window resize event. var heightBuffer = 12; var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); $(window).resize(function () { var newHeight = $(window).height() - ($("header").height() + heightBuffer); $("#embed-container").height(newHeight); }); });
Etapa 6 - Executar seu aplicativo
Depois de seguir todas as etapas anteriores, você estará pronto para executar seu aplicativo. Tente executar seu aplicativo e experimente a maneira como seu relatório do Power BI é incorporado. Você pode usar as APIs de cliente de análise incorporada do Power BI para aprimorar seu aplicativo usando APIs do lado do cliente.
Importante
Se você usou tokens de avaliação de incorporação gratuita para desenvolvimento, deverá comprar uma capacidade de produção. Até que uma capacidade seja comprada, o banner da versão de avaliação gratuita continua a aparecer na parte superior do relatório incorporado.
Quando o aplicativo estiver pronto, você poderá mover o aplicativo incorporado para a produção.