Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
A formatação condicional permite que um criador de relatório especifique como as cores são exibidas em um relatório, de acordo com um valor numérico.
Este artigo descreve como adicionar a funcionalidade de formatação condicional ao seu visual do Power BI.
Atualmente, a formatação condicional só pode ser aplicada a cores.
Adicionar formatação condicional ao seu projeto
Esta seção mostra como adicionar formatação condicional a um visual existente do Power BI. O código de exemplo neste artigo é baseado no visual SampleBarChart . Você pode examinar o código-fonte em barChart.ts.
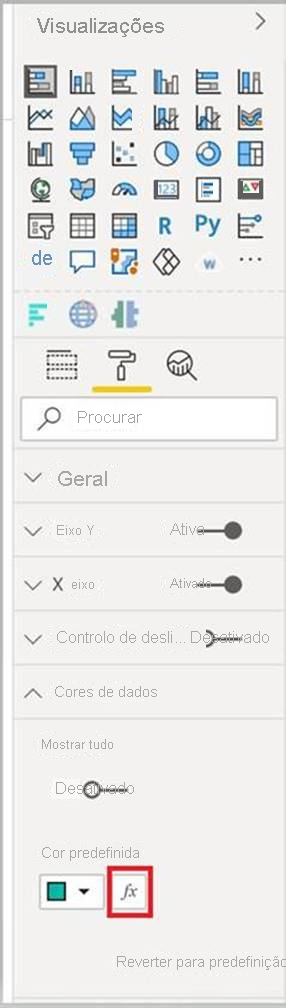
Adicionar uma entrada de formatação de cor condicional no painel de formato
Nesta seção, você aprenderá a adicionar uma entrada de formatação de cor condicional a um ponto de dados no painel de formato.
Use a
propertyInstanceKindmatriz noVisualObjectInstance, que é exposta porpowerbi-visuals-api. Verifique se o ficheiro inclui esta importação:import powerbiVisualsApi from "powerbi-visuals-api";Para especificar o tipo apropriado de formatação (Constant, ConstantOrRule ou Rule), use o enum.
VisualEnumerationInstanceKindsAdicione a seguinte importação ao seu ficheiro:import VisualEnumerationInstanceKinds = powerbiVisualsApi.VisualEnumerationInstanceKinds;Definir o tipo de instância da propriedade de formatação
Para formatar propriedades que oferecem suporte à formatação condicional, defina o tipo de instância necessário em seu descriptor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// ...
formattingGroup.slices.push(
{
uid: `colorSelector${barDataPoint_indx}_uid`,
displayName: barDataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
altConstantValueSelector: barDataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule // <=== Support conditional formatting
},
value: { value: barDataPoint.color }
}
}
}
);
// ...
}
VisualEnumerationInstanceKinds.ConstantOrRule cria a entrada da interface do usuário de formatação condicional ao lado do elemento da interface do usuário de formatação constante.

Definir como a formatação condicional se comporta
Defina como a formatação é aplicada aos seus pontos de dados.
Usando createDataViewWildcardSelector declarado em powerbi-visuals-utils-dataviewutils, especifique se deseja aplicar formatação condicional a instâncias, totais ou ambos. Para obter mais informações, consulte DataViewWildcard.
Faça as seguintes alterações nas propriedades às quais deseja aplicar formatação condicional:
Substitua
selectorodataViewWildcard.createDataViewWildcardSelector(dataViewWildcardMatchingOption)valor pela chamada.DataViewWildcardMatchingOptionDefine se a formatação condicional é aplicada a instâncias, totais ou ambos.Adicione a
altConstantValueSelectorpropriedade com o valor previamente definido para aselectorpropriedade.
Para propriedades de formatação que oferecem suporte à formatação condicional, defina o tipo de instância necessário em seu descriptor.
public getFormattingModel(): powerbi.visuals.FormattingModel {
// ...
formattingGroup.slices.push(
{
uid: `colorSelector${barDataPoint_indx}_uid`,
displayName: barDataPoint.category,
control: {
type: powerbi.visuals.FormattingComponent.ColorPicker,
properties: {
descriptor: {
objectName: "colorSelector",
propertyName: "fill",
// Define whether the conditional formatting will apply to instances, totals, or both
selector: dataViewWildcard.createDataViewWildcardSelector(dataViewWildcard.DataViewWildcardMatchingOption.InstancesAndTotals),
// Add this property with the value previously defined for the selector property
altConstantValueSelector: barDataPoint.selectionId.getSelector(),
instanceKind: powerbi.VisualEnumerationInstanceKinds.ConstantOrRule
},
value: { value: barDataPoint.color }
}
}
}
);
// ...
}
Considerações e limitações
A formatação condicional não é suportada para os seguintes elementos visuais:
Elementos visuais baseados em tabelas
Elementos visuais baseados em matriz
Recomendamos que não utilize formatação condicional com séries. Em vez disso, permita que os clientes formatem cada série individualmente, facilitando a distinção visual entre séries. A maioria dos visuais prontos para uso com séries adota essa abordagem.