Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
Uma URL de inicialização permite abrir uma nova guia ou janela do navegador adicionando a host.launchUrl() chamada de API ao código de um visual do Power BI.
Nota
O host.launchUrl() método foi introduzido no Visuals API 1.9.0.
Exemplo
Importe a IVisualHost interface e salve o link para o host objeto no construtor do visual.
import powerbi from "powerbi-visuals-api";
import IVisualHost = powerbi.extensibility.visual.IVisualHost;
export class Visual implements IVisual {
private host: IVisualHost;
// ...
constructor(options: VisualConstructorOptions) {
// ...
this.host = options.host;
// ...
}
// ...
}
Utilização
Use a chamada de host.launchUrl() API e passe sua URL de destino como um argumento de cadeia de caracteres:
this.host.launchUrl('https://some.link.net');
Melhores práticas
Normalmente, é melhor abrir um link apenas como resposta à ação explícita de um usuário. Torne mais fácil para o usuário entender que clicar no link ou no botão resulta na abertura de uma nova guia. Pode ser confuso ou frustrante para o usuário se uma
launchUrl()chamada for acionada sem a ação de um usuário ou como um efeito colateral de uma ação diferente.Se o link não for essencial para que o visual funcione corretamente, recomendamos que você dê ao autor do relatório uma maneira de desativar e ocultar o link. Casos de uso especiais do Power BI, como incorporar um relatório em um aplicativo de terceiros ou publicá-lo na Web, podem exigir a desativação e a ocultação do link.
Evite disparar uma
launchUrl()chamada de dentro de um loop, da função visualupdateou de qualquer outro código recorrente com frequência.
Um exemplo passo a passo
Adicionar um elemento de inicialização de link
Adicione as seguintes linhas à função do constructor visual:
this.helpLinkElement = this.createHelpLinkElement();
options.element.appendChild(this.helpLinkElement);
Adicione uma função privada que cria e anexa o elemento âncora:
private createHelpLinkElement(): Element {
let linkElement = document.createElement("a");
linkElement.textContent = "?";
linkElement.setAttribute("title", "Open documentation");
linkElement.setAttribute("class", "helpLink");
linkElement.addEventListener("click", () => {
this.host.launchUrl("https://learn.microsoft.com/power-bi/developer/visuals/custom-visual-develop-tutorial");
});
return linkElement;
};
Defina o estilo para o elemento link com uma entrada no arquivo visual.less :
.helpLink {
position: absolute;
top: 0px;
right: 12px;
display: block;
width: 20px;
height: 20px;
border: 2px solid #80B0E0;
border-radius: 20px;
color: #80B0E0;
text-align: center;
font-size: 16px;
line-height: 20px;
background-color: #FFFFFF;
transition: all 900ms ease;
&:hover {
background-color: #DDEEFF;
color: #5080B0;
border-color: #5080B0;
transition: all 250ms ease;
}
&.hidden {
display: none;
}
}
Adicionar um mecanismo de alternância
Para adicionar um mecanismo de alternância, você precisa adicionar um objeto estático para que o autor do relatório possa alternar a visibilidade do elemento link. (O padrão é definido como oculto.) Para obter mais informações, consulte o tutorial de objeto estático.
Adicione o showHelpLink objeto estático booleano à entrada de objetos do arquivo capabilities.json :
"objects": {
"generalView": {
"displayName": "General View",
"properties":
"showHelpLink": {
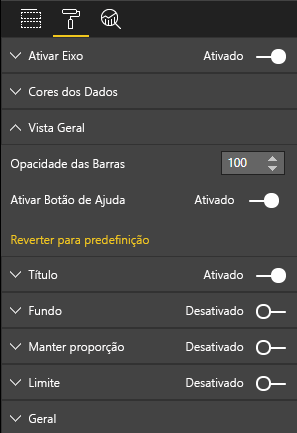
"displayName": "Show Help Button",
"type": {
"bool": true
}
}
}
}
}

Adicione as seguintes linhas na função do update visual:
if (settings.generalView.showHelpLink) {
this.helpLinkElement.classList.remove("hidden");
} else {
this.helpLinkElement.classList.add("hidden");
}
A classe hidden é definida no arquivo visual.less para controlar a exibição do elemento.
Considerações e limitações
Use apenas caminhos absolutos, não caminhos relativos. Por exemplo, use um caminho absoluto como
https://some.link.net/subfolder/page.html. O caminho relativo,/page.html, não será aberto.Atualmente, apenas os protocolos HTTP e HTTPS são suportados. Evite FTP, MAILTO e outros protocolos.