Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
[Este tópico é documentação de pré-lançamento e está sujeito a alterações.]
A partir do estúdio de design, pode editar código do site utilizando o Visual Studio Code para a Web. Esta caraterística permite-lhe editar conteúdo estático, HTML, CSS, Liquid e JavaScript para os seguintes metadados do site:
| Metadados | Conteúdo |
|---|---|
| Formulários avançados (formulários de vários passos) | JavaScript |
| Formulários básicos | JavaScript |
| Fragmentos de conteúdo | Todo o conteúdo suportado de fragmentos de conteúdo |
| Listas | JavaScript |
| Ficheiros Web | Veja e transfira ficheiros de suporte de dados. Edite ficheiros de texto (código). |
| Páginas Web | Todo o conteúdo suportado (por idioma), JavaScript e CSS |
| Modelos Web | Todo o conteúdo suportado |
Nota
Você não poderá criar registros de metadados, apenas adicionar e editar conteúdo, código e visualizar/baixar anexos de arquivos.
O Visual Studio Code para a Web fornece uma experiência gratuita e de instalação zero do Microsoft Visual Studio Code executada inteiramente no seu browser, permitindo-lhe navegar no código do site e efetuar alterações ligeiras ao código de forma rápida e segura. Mais informações: Experiência Visual Studio Code para a Web.
Importante
- Esta é uma funcionalidade de pré-visualização.
- As caraterísticas de pré-visualização não se destinam à produção e poderão ter caraterísticas restritas. Estas caraterísticas estão disponíveis antes do lançamento oficial, para que os clientes possam ter acesso antecipadamente e enviar comentários.

Nota
- O primeiro carregamento do Visual Studio Code para a Web poderá demorar algum tempo pois irá instalar as extensões necessárias para esta funcionalidade.
- As operações Criar, Excluir e Renomear Arquivos não são suportadas.
- Este recurso usa a extensão web Power Platform Tools. As extensões da Web são restritas pela área restrita do navegador e, portanto, têm limitações em comparação com as extensões normais.
- A CLI da Power Platform não é suportada.
- As funcionalidades da extensão Web do Power Platform Tools estão limitadas à experiência de edição de código do Power Pages.
- Esse recurso não está disponível no Government Community Cloud (GCC), no Government Community Cloud (GCC High) e no Department of Defense (DoD). Os utilizadores nestas regiões irão utilizar a aplicação Gestão de Portais para editar código. Consulte Editar código na aplicação Gestão de Portais para obter mais informações.
Editar código disponível no estúdio de design
Pode começar a editar o código do seu site usando o Visual Studio Code para a Web na página inicial do Power Pages escolhendo a opção Editar código do site a partir do menu pendente Editar.
Também pode editar código no estúdio de design a partir das seguintes áreas:
- Editar código da página Web a partir da área de trabalho Páginas
- Código do modelo do cabeçalho a partir da área de trabalho Páginas
- Editar código CSS personalizado a partir da área de trabalho Estilos
- Editar código JavaScript personalizado para formulários de vários passos
- Editar código JavaScript personalizado para formulários básicos
- Editar JavaScript personalizado para listas
- Editar fragmentos de conteúdo
- Editar modelos web
- Ver e transferir ficheiros web de suporte de dados (imagens)
- Editar arquivos da Web baseados em texto (CSS, JavaScript, outros)
Vejamos como editar código utilizando estas áreas.
Editar código da página Web a partir da área de trabalho Páginas
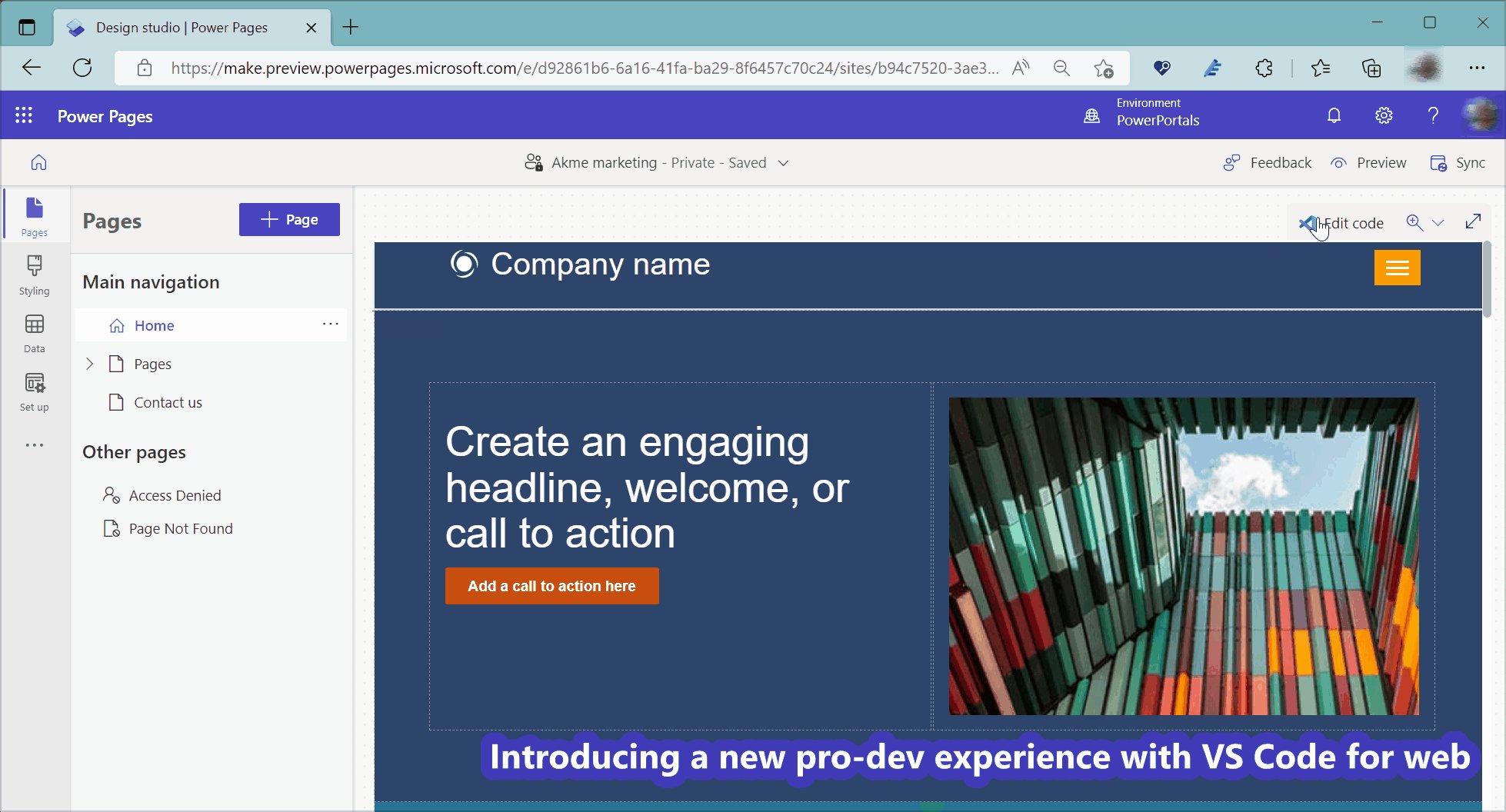
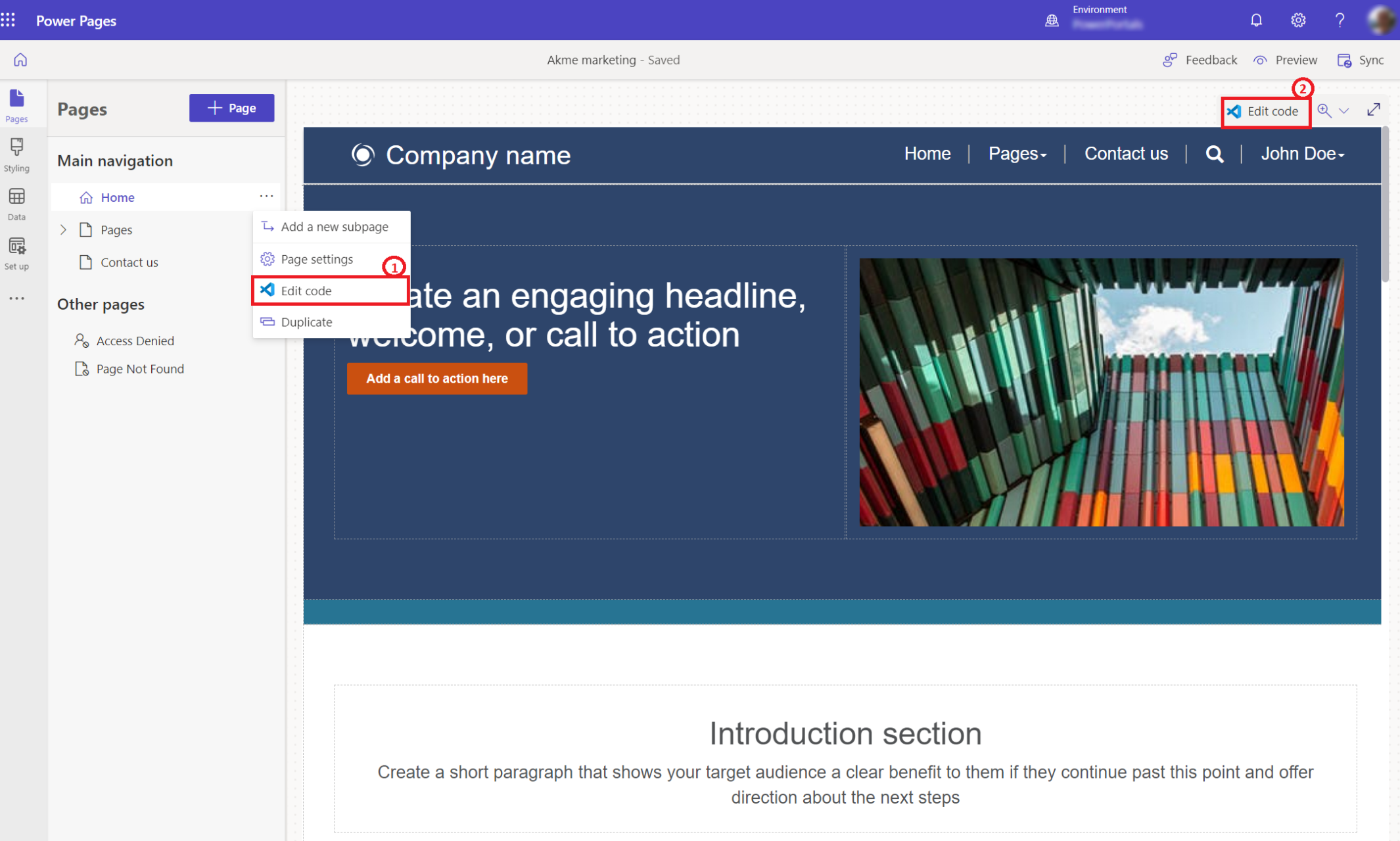
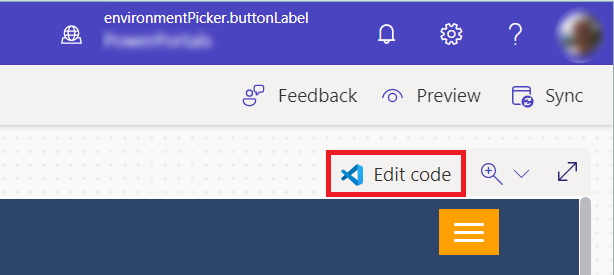
Quando abre o estúdio de design do Power Pages, vê a opção Editar código no menu Páginas1 e no canto superior direito do ecrã2.

Código do modelo do cabeçalho a partir da área de trabalho Páginas
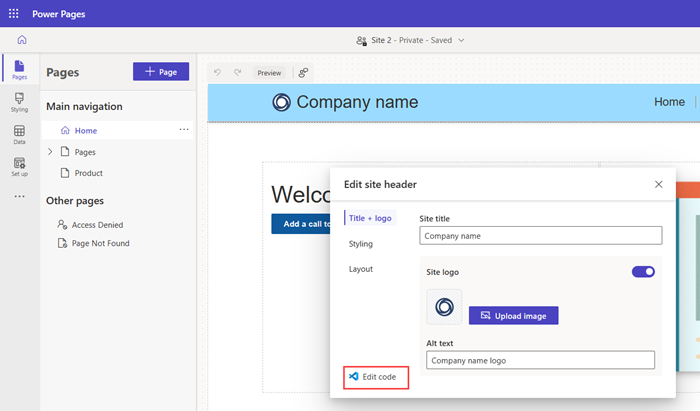
Selecione Editar o cabeçalho do site e, em seguida, selecione Editar código para abrir o editor de código.

Editar código CSS personalizado a partir da área de trabalho Estilos
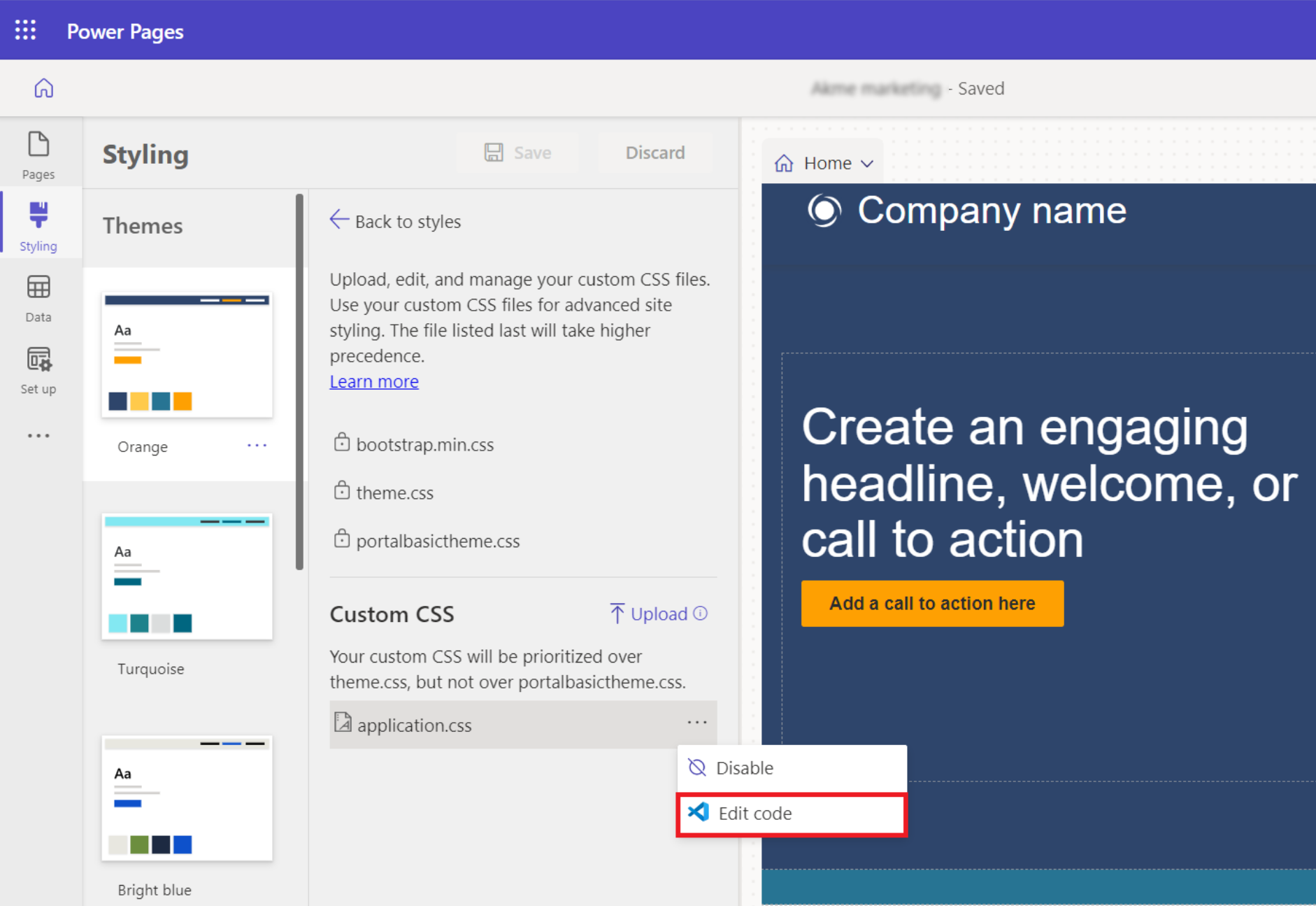
Aceda à Área de trabalho Estilos e selecione o menu Editar código do CSS personalizado para abrir o editor de código.

Vista de Ações do Power Pages
A vista Ações do Power Pages , acessível na parte inferior do Explorador de Ficheiros, permite-lhe gerir sites do Power Pages diretamente no editor. Reduz a necessidade de mudar para o Power Pages Design Studio ao permitir que os programadores realizem rapidamente tarefas comuns a partir do editor.
Ações disponíveis
Site de pré-visualização
Esta ação limpa o cache de configuração e abre o site no VS Code. Permite aos programadores pré-visualizar e testar alterações ao código do site sem necessidade de mudar de contexto para o Power Pages Design Studio.Abra no estúdio de design do Power Pages
Depois de fazer alterações ao código, use esta ação para ir ao Power Pages Design Studio. Isso é útil para configurar provedores de autenticação, funções Web e outras configurações de site que não são editáveis no editor de códigos.Abrir no VS Code Desktop
Se o VS Code Desktop estiver instalado, essa ação abrirá o site no aplicativo da área de trabalho. Ele também dispara um download do site, garantindo que o código esteja disponível localmente e pronto para edição.

Unir notificação de conflito
Se você estiver colaborando com outros desenvolvedores, pode haver situações em que você estará trabalhando no mesmo código-fonte. Se tentar guardar alterações num ficheiro desatualizado, receberá uma notificação para Comparar ou Substituir alterações.
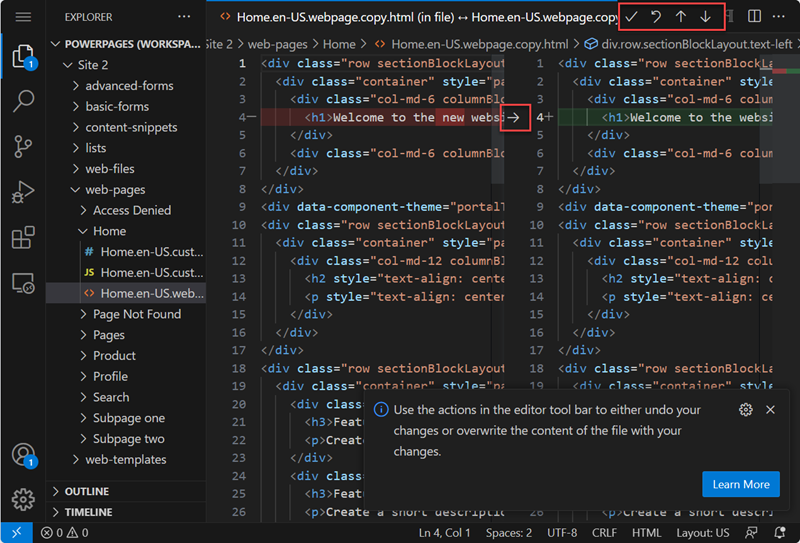
A comparação do código irá mostra o código atual juntamente com o seu código e permitirá reverter para as alterações existentes, aceitar cada alteração individualmente ou utilizar as alterações e substituir o conteúdo existente.

Poderá rever o conteúdo mais recente e unir ou substituir o código ou eliminar as alterações.
Tutorial: Editar código de site utilizando o Visual Studio Code para a Web
Neste tutorial, aprenderá a editar o código do site usando o Visual Studio Code for Web.
Passo 1: Editar código de site utilizando o Visual Studio Code para a Web
Abra o seu site no estúdio de design do Power Pages
No canto superior direito, selecione Editar código

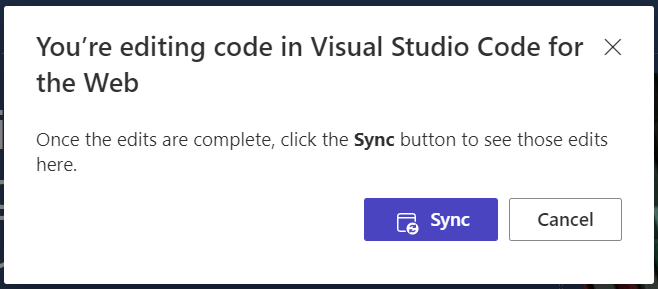
Selecione Abrir o Visual Studio Code na caixa de diálogo de confirmação.
Inicie sessão no Visual Studio Code com as suas credenciais do ambiente.
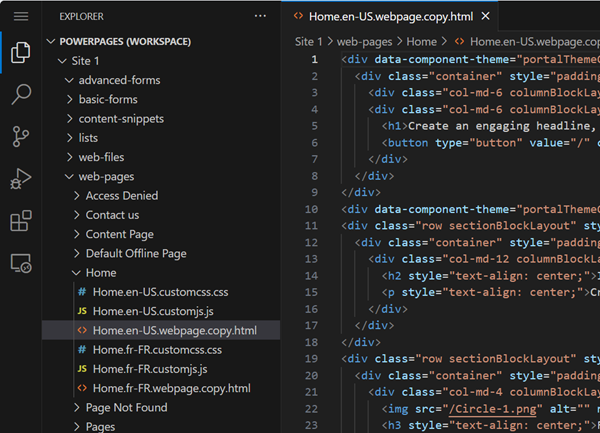
Aguarde que a extensão Web Power Platform Tools seja inicializada e que o código de página Web seja carregado no painel à esquerda.
Passo 2: Atualizar conteúdo e código
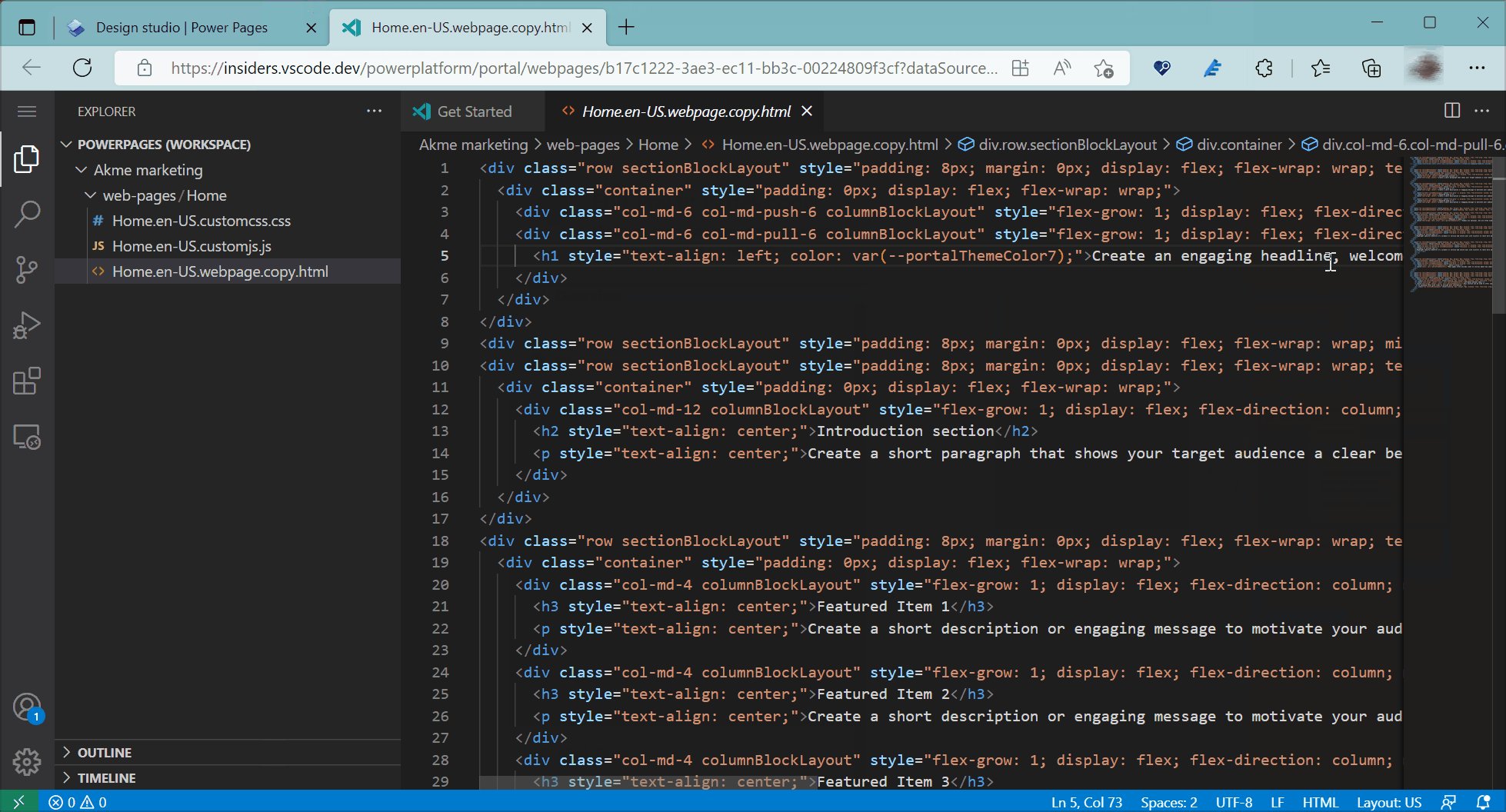
O explorador no lado esquerdo do ecrã carrega os respetivos metadados de configuração de sites que podem ser editados utilizando o Visual Code para a Web.

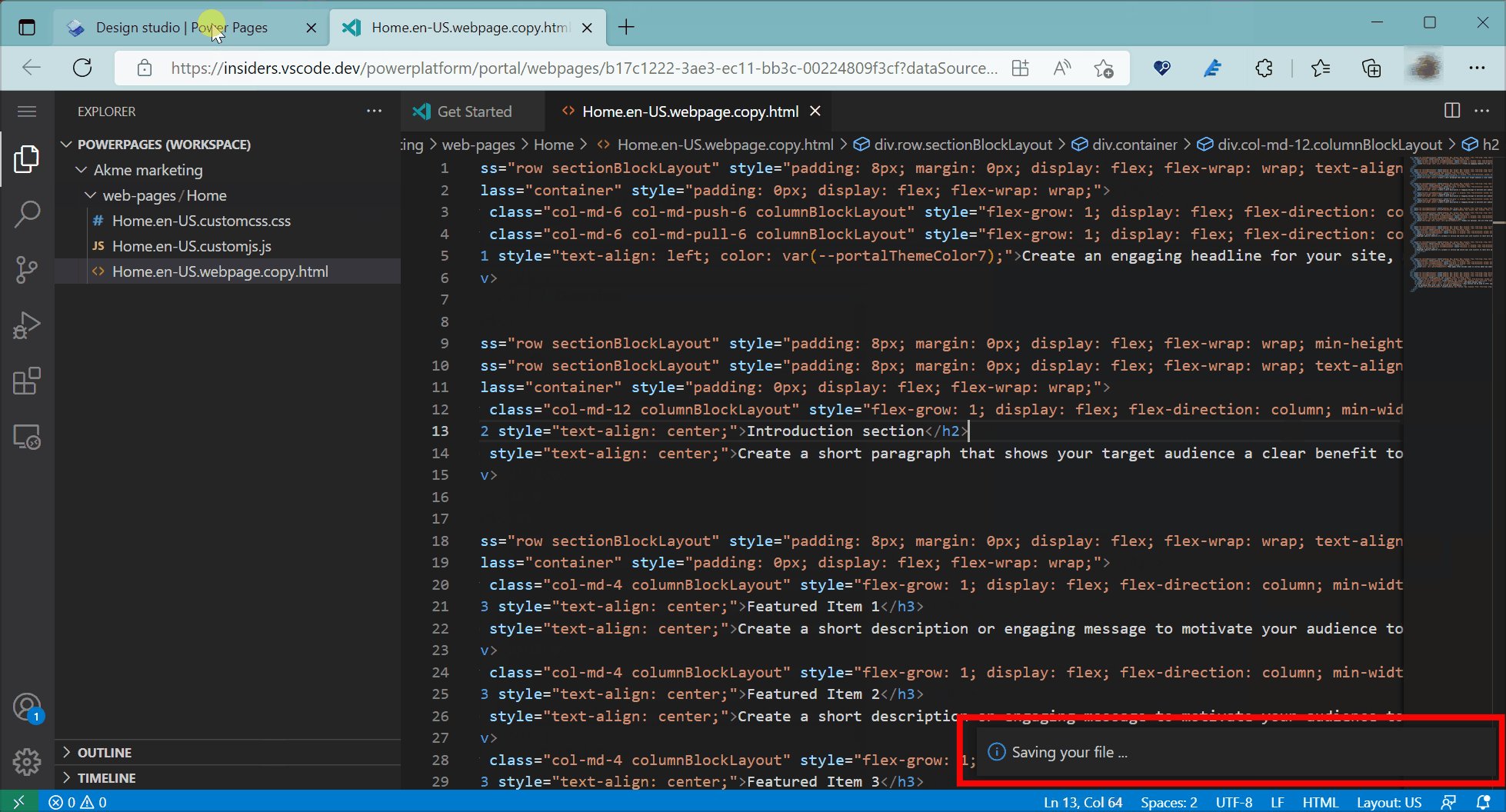
Faça alterações aos respetivos ficheiros de metadados e prima Ctrl+S para guardar as alterações.
Aceda ao estúdio de design e selecione Sincronizar para ver todas as atualizações na sua sessão atual do estúdio de design.

Selecione Pré-visualizar para ver alterações no site do Power Pages.
Utilizar o Visual Studio Code para a Web ou o ambiente de trabalho do Visual Studio Code
Os utilizadores podem editar, depurar e pré-visualizar alterações a edições de página com o Visual Studio Code para a Web sem necessitarem de utilizar ferramentas externas. O ambiente de trabalho do Visual Studio Code fornece outras funcionalidades avançadas para editar todos os metadados do site e integrar com o GitHub, estruturas e processos de integração contínua/desenvolvimento contínuo (CI/CD).
| Caraterística | VS Code para a Web | VS Code de Ambiente de Trabalho |
|---|---|---|
| Crie novos registos de metadados de configuração do site | Não | Limitado a páginas web, modelos de página, modelos web, fragmentos de conteúdo e ficheiros web. |
| Edição direta de sites | Sim | Não |
| Edição de metadados de sites | Limitado a edição de páginas web, fragmentos de conteúdo, formulários básicos, formulários de vários passos, listas e modelos web. | Configuração de todos os metadados do Power Pages |
| Pré-visualização do site | Planeado | Planeado |
| Suporte para a Power Platform CLI | Não | Sim |
| Fluxo de trabalho avançado de CPU e limitado pelo armazenamento - Suporte ao ReactJS ou outra ferramenta de compilação para frameworks | Não | Sim |
| Integração com o GitHub com capacidades como dar entrada, dar saída, gerir conflitos e unir. | Não | Sim |
Editar código na aplicação Gestão de Portais
Nota
- O uso do Visual Studio Code for the Web para editar sites não é suportado no Government Community Cloud (GCC), no Government Community Cloud (GCC High) e no Department of Defense (DoD). Os utilizadores destas regiões podem usar a aplicação Portal Management para fazer as suas alterações.
Se a região não suportar o Visual Studio Code for the Web, selecionar o ícone <do editor de código /> na barra de comandos abrirá a aplicação Portal Management.
Navegue para os registos Páginas Web, Formulários Básicos, Formulários de Vários Passos, Listas ou Modelos Web correspondentes para editar código.
| Tipo | Localização do código |
|---|---|
| página Web | Selecione o registo de página Web.
Selecione o registo de conteúdo da página Web a partir da secção Conteúdo Localizado. A cópia de página pode ser editada no campo Copiar (HTML) no separador Geral. O código JavaScript Personalizado e CSS Personalizado pode ser editado a partir do separador Avançadas. |
| Formulário básico | Selecione o formulário básico apropriado. Edite JavaScript personalizado na guia Configurações adicionais. |
| Formulário com vários passos | Selecione o registro de formulário em várias etapas. Selecione a etapa de formulário de várias etapas na guia Etapas do formulário . Edite JavaScript personalizado na guia Opções de formulário . |
| Listar | Selecione o registo de lista. Edite JavaScript personalizado na guia Opções. |
| Modelo Web | Selecione o registro do modelo da Web. Editar Fonte na aba Geral. |
Guarde o registo e pré-visualize o site para testar o código.