Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
O Visual Studio Code é um editor de código de origem leve e poderoso para Windows, macOS e Linux. Suporta JavaScript, TypeScript e Node.js e tem um ecossistema de extensões avançado para outras linguagens, como C++, C#, Java, Python, PHP e Go, e runtimes, como .NET e Unity. Obtenha mais informações sobre o Visual Studio Code em Introdução ao VS Code.
O Visual Studio Code permite-lhe alargar a sua capacidade através de extensões. As extensões do Visual Studio Code podem adicionar mais funcionalidades à experiência global. Com o lançamento desta caraterística, pode agora utilizar a extensão do Visual Studio Code para trabalhar com portais do Power Pages.
Extensão do Visual Studio Code para o Power Pages
O Power Platform Tools acrescenta a capacidade de configurar sites usando o Visual Studio Code e utilizar a linguagem IntelliSense incorporada da Liquid, permitindo ajudar na conclusão, assistência e sugestão de código ao personalizar a interface de sites usando o Visual Studio Code. Utilizando a extensão do Visual Studio Code, também pode configurar portais através da Microsoft Power Platform CLI.
Nota
- Precisa de garantir que node.js é transferido e instalado na mesma estação de trabalho que o Visual Studio Code para que as caraterísticas do Power Pages funcionem.
- Certifique-se de que só o Power Platform Tools são instaladas e não ao mesmo tempo o Power Platform Tools e o Power Platform Tools [PRÉ-VISUALIZAÇÃO]. Para obter informações detalhadas, consulte problemas conhecidos.

Pré-requisitos
Antes de utilizar a extensão do Visual Studio Code para o Power Pages, tem de:
Transferir, instalar e configurar o Visual Studio Code. Mais informações: Transferir o Visual Studio Code
Configurar o seu ambiente e sistema para suporte de CI/CD do Power Pages utilizando a CLI. Mais informações: Microsoft Power Platform CLI (pré-visualização)
Instalar a extensão do Visual Studio Code
Depois de instalar o Visual Studio Code, tem de instalar a extensão para o plug-in do Power Platform Tools para o Visual Studio Code.
Para instalar a extensão do Visual Studio Code:
Abra o Visual Studio Code.
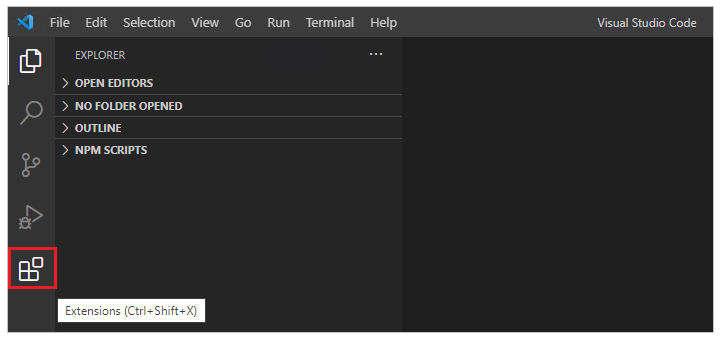
Selecione Extensões a partir do painel esquerdo.

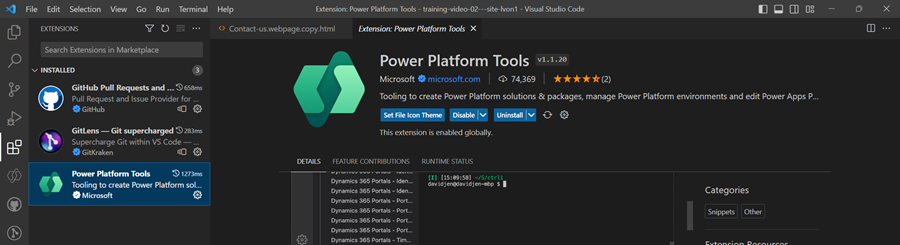
Selecione o Ícone de Definições na parte superior direita no painel de extensões.
Procure e selecione Power Platform Tools.

Selecione Instalar.
Verifique se a extensão é instalada com êxito a partir das mensagens de estado.
Sugestão
A Extensão do Power Platform Tools permite automaticamente a utilização de comandos da Microsoft Power Platform CLI a partir do Visual Studio Code através do Visual Studio Terminal Integrado.
Power Pages Ações
As Ações do Power Pages simplificam a gestão de sites e reduzem a dependência dos Comandos da Microsoft Power Platform CLI . As Ações do Power Pages estão disponíveis no painel chamado Ações do Power Pages na barra lateral do Explorer do Visual Studio Code.
Neste painel, os sites são categorizados da seguinte forma:
- Sites Ativos: os sites que estão atualmente disponíveis e ativos no ambiente selecionado.
- Sites Inativos: os sites que estão presentes no ambiente, mas não atualmente ativos.
- Outros Sites: sites transferidos localmente, mas ainda não associados ao ambiente selecionado.
Mudar de ambientes
Para mudar de ambientes:
Selecione o botão Mudar de Ambiente no painel Ações do Power Pages.

Selecione o ambiente pretendido na lista apresentada.
Quando seleciona um ambiente, a lista de sites é atualizada automaticamente.
Ações para sites
Diferentes tipos de sites fornecem ações específicas do contexto que pode aceder ao clicar com o botão direito do rato.
Ações de Sites Ativos
Clique com o botão direito do rato em Sites Ativos para aceder às seguintes ações:
- Pré-visualização: limpa a cache e abre o site no VS Code para pré-visualização imediata.
- Carregar: carrega as alterações locais de volta para o seu ambiente.
- Transferir: transfere o conteúdo do site para uma pasta local para edição offline.
- Detalhes do Site: apresenta informações detalhadas sobre o site.
- Revelar no Explorer: navega até ao diretório local que contém o código do site.
- Abrir no Estúdio do Power Pages: abre o site no Estúdio do Power Pages.
Ações de Sites Inativos
Os Sites Inativos fornecem estas ações:
- Abrir a Gestão de Sites: abre o site dentro da aplicação Power Pages Management.
- Detalhes do Site: fornece informações detalhadas sobre o site selecionado, como ID do site, URL do site, versão do modelo de dados e muito mais.
Ações de Outros Sites
Os sites armazenados localmente, mas ainda não no seu ambiente, oferecem as seguintes ações:
- Carregar Site: carrega o site local para o ambiente ligado. Após o carregamento, o site aparece na lista Sites Inativos, onde pode ativá-lo na base do Power Pages.
- Revelar no Explorer: navega até ao diretório local que contém o código do site.
Ícones de ficheiro
A extensão do Visual Studio Code para o Power Pages identifica e mostra automaticamente ícones para ficheiros e pastas dentro do conteúdo do site transferido.
![]()
O Visual Studio Code utiliza o tema de ícone de ficheiro predefinido que não mostra ícones específicos do Power Pages. Para ver ícones de ficheiro específicos dos seus sites, terá de atualizar a instância do Visual Studio Code para utilizar o tema de ícone de ficheiro específico do Power Pages.
Para ativar um tema de ícone de ficheiro específico de portais:
Abra o Visual Studio Code.
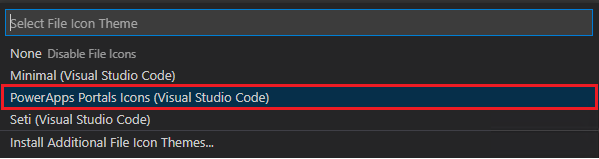
Aceda a Ficheiro>Preferências>Tema>Tema do Ícone de Ficheiro
Selecione o tema para Ícones de portais do PowerApps.

Pré-visualização do site
A ação de pré-visualização usa a extensão DevTools do Microsoft Edge para o Visual Studio Code para fornecer uma pré-visualização do site no editor. Esta caraterística executa DevTools do Microsoft Edge e um browser Microsoft Edge incorporado com emulação do dispositivo diretamente dentro do VS Code, oferecendo-lhe quase todas as mesmos capacidades de depuração e inspeção encontradas no DevTools completo do Microsoft Edge.
A pré-visualização mostra sempre as alterações que carregou para o seu site, por isso certifique-se de que envia por push todas as edições locais antes de o abrir. Sempre que inicia a pré-visualização, a cache do site é limpa automaticamente para garantir que vê as atualizações mais recentes.
Para abrir a pré-visualização, clique com o botão direito do rato no site ativo em Ações do Power Pages e selecione Pré-visualizar. Esta ação abre o browser Microsoft Edge incorporador ao apontar para o site escolhido.

O painel de pré-visualização é aberto no lado direito.

Preenchimento Automático
A capacidade de preenchimento automático na extensão do Visual Studio Code mostra o contexto atual a ser editado e os elementos de preenchimento automático relevantes através do IntelliSense.

Etiquetas do Liquid
Ao personalizar conteúdo transferido utilizando o Visual Studio Code, pode agora utilizar as etiquetas Liquid do IntelliSense para o Power Pages.
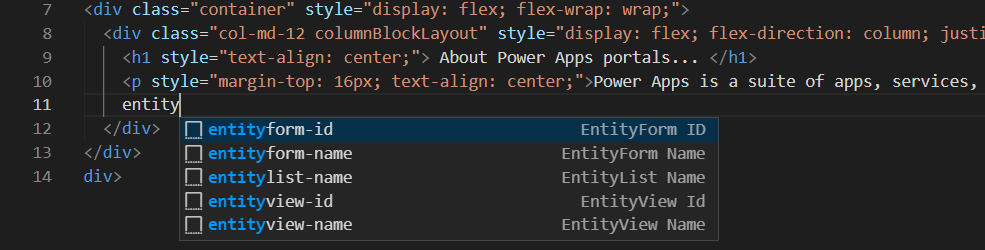
Comece a escrever para ver uma lista de etiquetas Liquid. Selecione uma etiqueta para formatá-la corretamente e continuar com a sua entrada.

Objetos do Liquid
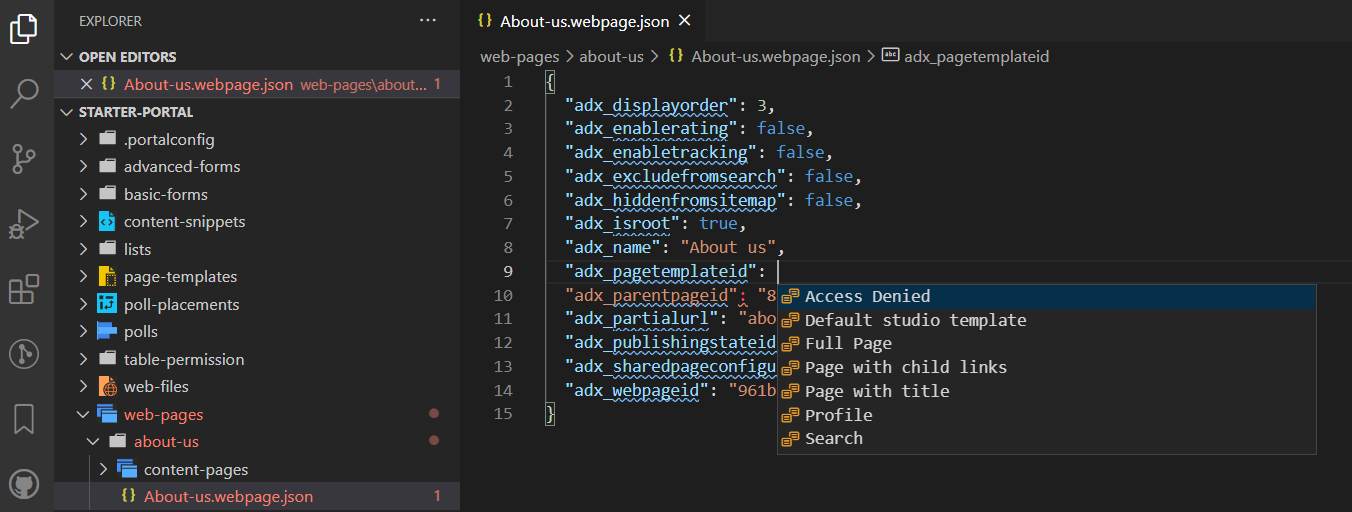
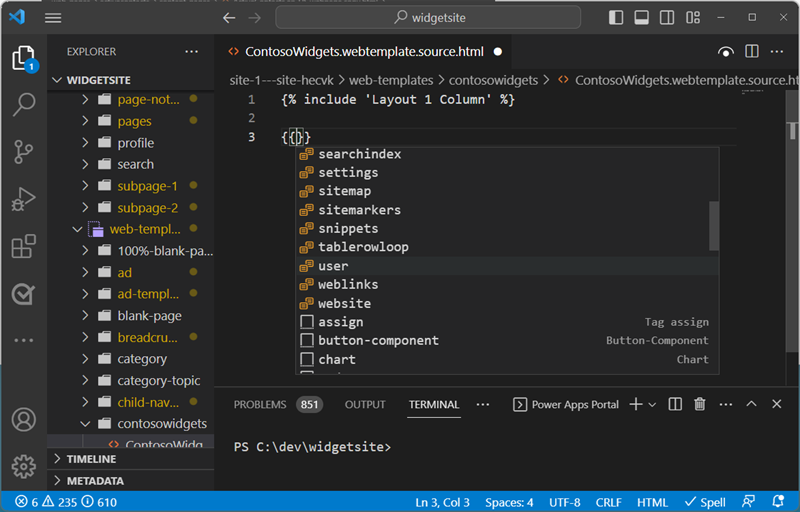
Pode ver as conclusão do código de objeto Liquid ao introduzir {{ }}. Com o cursor colocado entre os parênteses, selecione <CTRL + space> para apresentar uma lista de objetos Liquid que pode selecionar. Se o objeto tiver mais propriedades, pode introduzir um . e, em seguida, selecione <CTRL + space> novamente para ver propriedades específicas do objeto Liquid.

Etiquetas de modelos
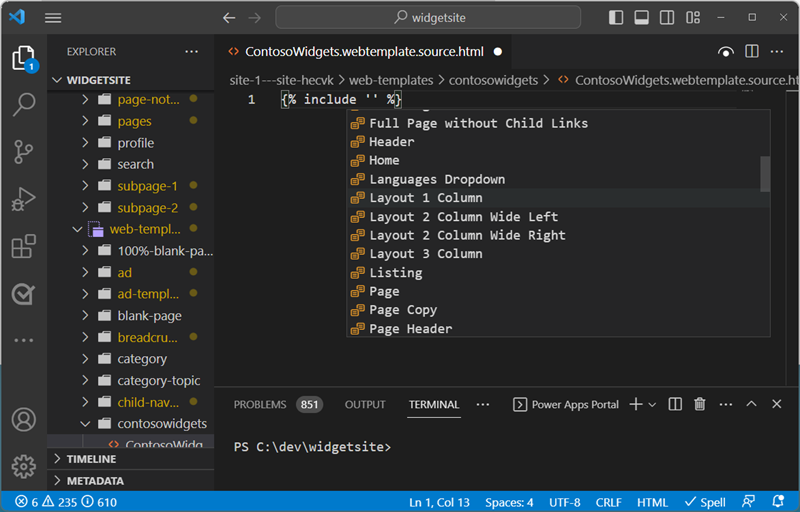
Pode ver sugestões de modelos Web do Power Pages ao colocar o cursor na instrução {include ' '} e selecionando <CTRL> - space. Uma lista de modelos Web existentes aparece para selecionar.

Criar, eliminar e mudar o nome de objetos do site
A partir do Visual Studio Code, pode criar, eliminar e mudar o nome dos seguintes componentes do site:
- Páginas Web
- Modelos de página
- Modelos Web
- Fragmentos de conteúdo
- Novos recursos (ficheiros Web)
Criar operações
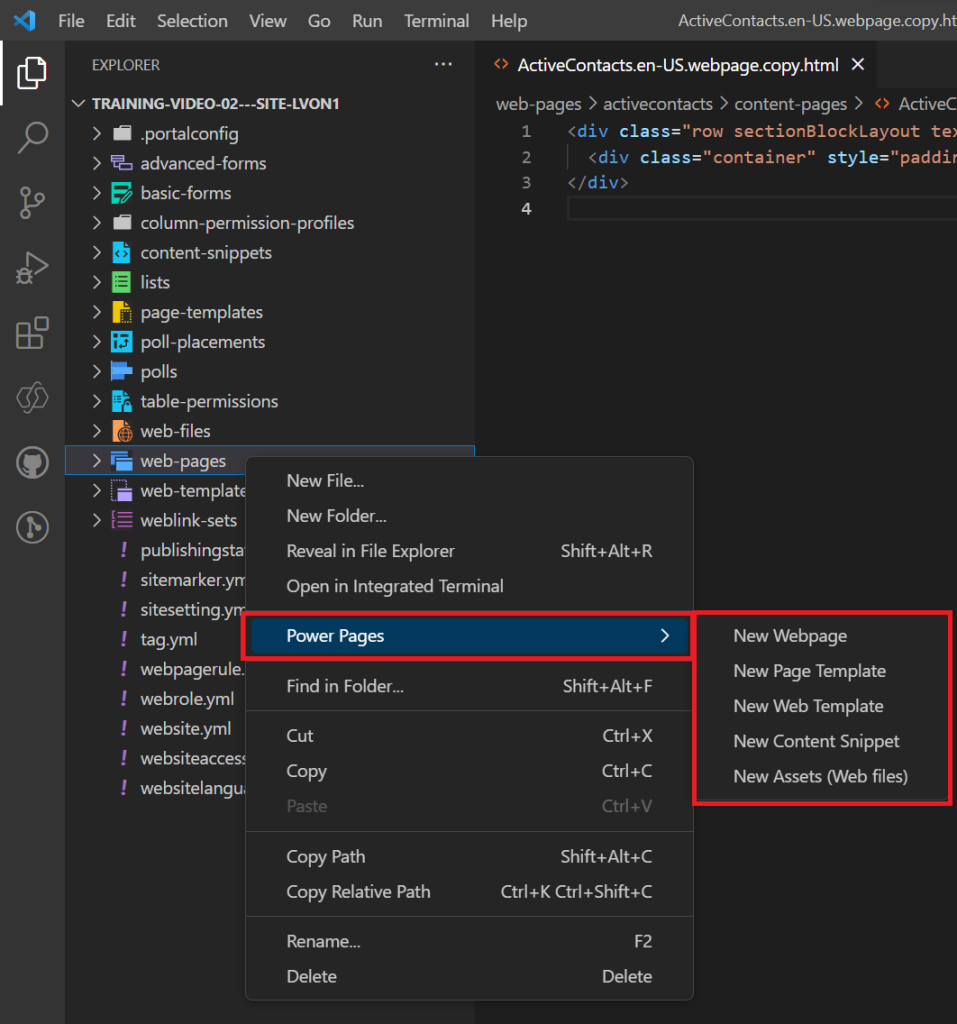
Pode usar as opções do menu de contexto para criar novos componentes do site. Clique com o botão direito do rato num dos objetos suportados, escolha Power Pages e selecione o tipo de objeto de site que pretende criar.
Em alternativa, poderá utilizar o comando de paleta do Visual Studio Code selecionando Ctrl + Shift + P.

Precisa de especificar mais parâmetros para criar o objeto.
| Object | Parâmetros |
|---|---|
| Páginas Web | Nome, modelo de página, página principal |
| Modelos de página | Nome, modelo Web |
| Modelos Web | Nome |
| Fragmentos de conteúdo | Nome, e se o fragmento será HTML ou texto. |
| Novos recursos (ficheiros Web) | Nome, página principal e seleção de ficheiro a carregar. |
Operações Mudar o nome e Eliminar
A partir da navegação do ficheiro, pode utilizar o menu de contexto para mudar o nome ou eliminar componentes do Power Pages.
Nota
É possível restaurar objetos eliminados a partir da reciclagem no ambiente de trabalho.
Limitações
As seguintes limitações aplicam-se atualmente ao Power Platform Tools para portais:
- As caraterísticas de Preenchimento automático só suportam funcionalidade limitada.
Informações relacionadas
Suporte do Power Pages para a Microsoft Power Platform CLI (pré-visualização)