Nota
O acesso a esta página requer autorização. Podes tentar iniciar sessão ou mudar de diretório.
O acesso a esta página requer autorização. Podes tentar mudar de diretório.
| Função | Aplica-se a |
|---|---|
| Char |
|
| UniChar |
|
Converte um código de carateres numa cadeia.
Descrição
A Char função traduz um número em uma cadeia de caracteres com o caractere ASCII correspondente.
A UniChar função traduz um número em uma cadeia de caracteres com o caractere Unicode correspondente.
Se transmitir um único número, o valor devolvido será a versão da cadeia traduzida desse número. Se transmitir uma tabela de coluna única com números, o valor devolvido será uma tabela de coluna única composta por cadeias numa coluna Valor. Se tiver uma tabela com várias colunas, pode formatá-las para uma tabela com uma única coluna, conforme descrito em trabalhar com tabelas.
Sintaxe
Char( Código do Personagem )
- CharacterCode - Obrigatório. Código de carateres ASCII a converter.
Char( CharacterCodeTable )
- CharacterCodeTable - Obrigatório. Tabela de códigos de caráter ASCII a traduzir.
UniChar( UnicodeCode )
- UnicodeCode - Obrigatório. Código de carateres Unicode a converter.
UniChar( UnicodeCodeTable )
- UnicodeCodeTable - Obrigatório. Tabela de códigos de carateres Unicode a converter.
Exemplos
Número único
| Fórmula | Descrição | Resultado |
|---|---|---|
| Char( 65 ) | Devolve os carateres que correspondem ao código ASCII 65. | "A" |
| Char( 105 ) | Devolve os carateres que correspondem ao código ASCII 105. | "i" |
| Char( 35 ) | Devolve os carateres que correspondem ao código ASCII 35. | "#" |
| UniChar( 35 ) | Devolve os carateres que correspondem ao código Unicode 35. | "#" |
| UniChar( 233 ) | Devolve os carateres que correspondem ao código Unicode 233. | "á" |
| UniChar( 9829 ) | Devolve os carateres que correspondem ao código Unicode 9829. | "♥" |
Tabela com uma única coluna
O exemplo nesta secção converte números a partir de uma tabela de coluna única.
| Fórmula | Resultado |
|---|---|
Char( [ 65, 105 ] ) |
Uma tabela de coluna única com uma coluna Value contendo os seguintes valores: "A", "i" |
Char( [ 35, 52 ] ) |
Uma tabela de coluna única com uma coluna Value contendo os seguintes valores: "#", "4" |
UniChar( [ 71, 97, 114, 231, 111, 110 ] ) |
Uma tabela de coluna única com uma coluna Value que contém os seguintes valores: "G", "a", "r", "ç", "o", "n" |
Apresenta um mapa de caracteres
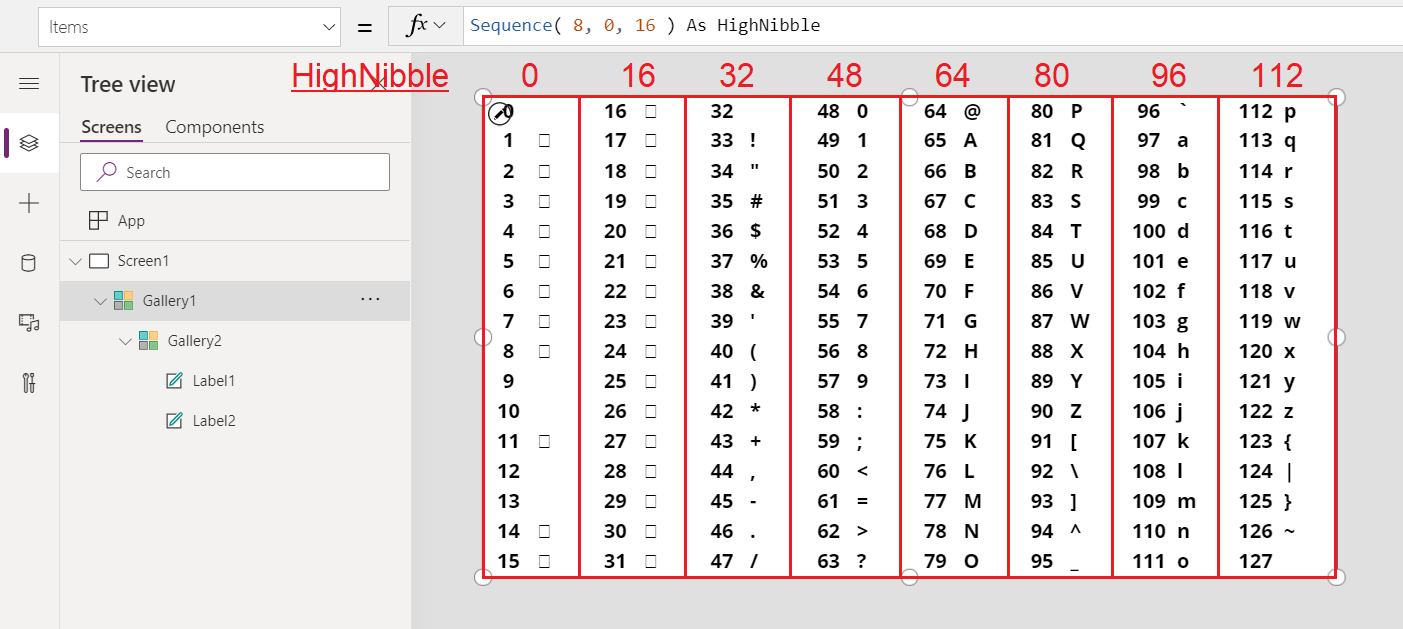
Num ecrã vazio numa aplicação de tablet, adicione um controlo de Gallery com um esquema Horizontal em Branco e, em seguida, defina estas propriedades:
-
Itens:
Sequence( 8, 0, 16 ) As HighNibble -
Largura:
Parent.Width -
Altura:
Parent.Height -
Tamanho do modelo:
Parent.Width / 8 - TemplatePadding: 0
- X: 0
- Y: 0
-
Itens:
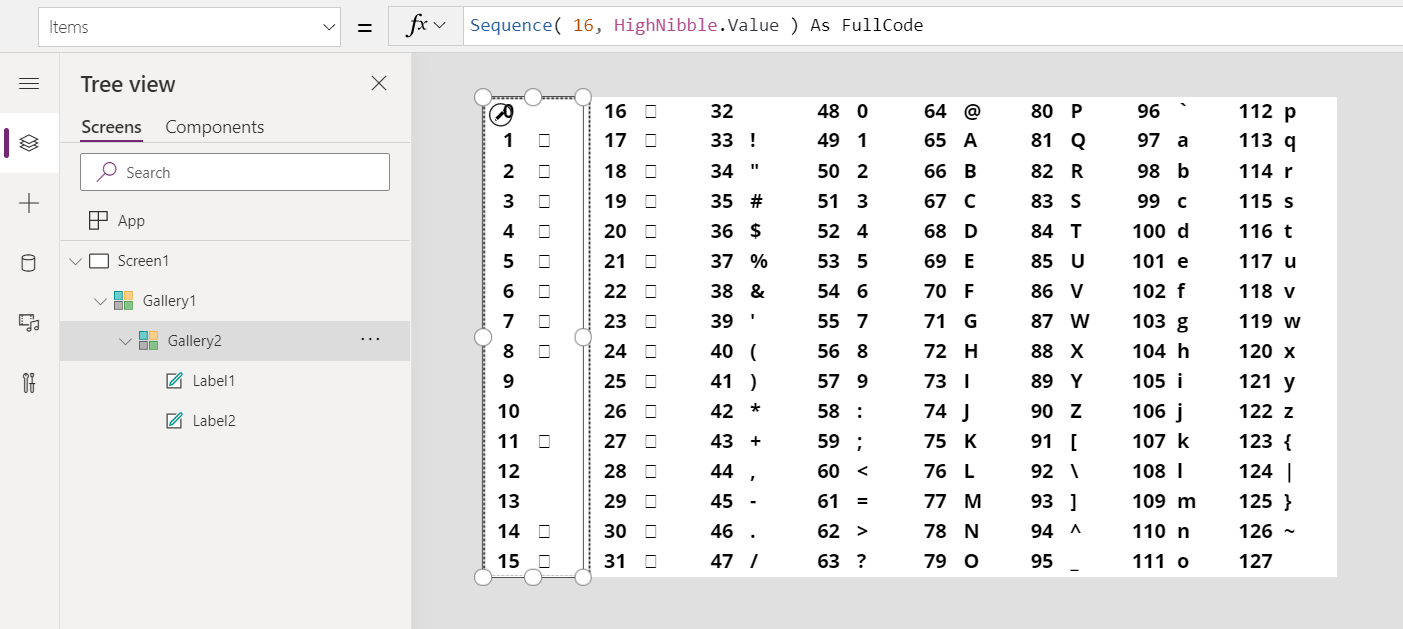
Nessa galeria, adicione um controlo de Gallery com um esquema Vertical em Branco e, em seguida, defina estas propriedades:
-
Itens:
Sequence( 16, HighNibble.Value ) As FullCode -
Largura:
Parent.Width / 8 -
Altura:
Parent.Height -
Tamanho do modelo:
Parent.Height / 16 - TemplatePadding: 0
- X: 0
- Y: 0
-
Itens:
Dentro da segunda galeria (vertical), adicione um controlo de Label e defina estas propriedades:
-
Texto:
FullCode.Value -
Largura:
Parent.Width / 2 - X: 0
- Y: 0
-
Alinhar:
Center -
FontWeight:
Bold - Tamanho: 24
-
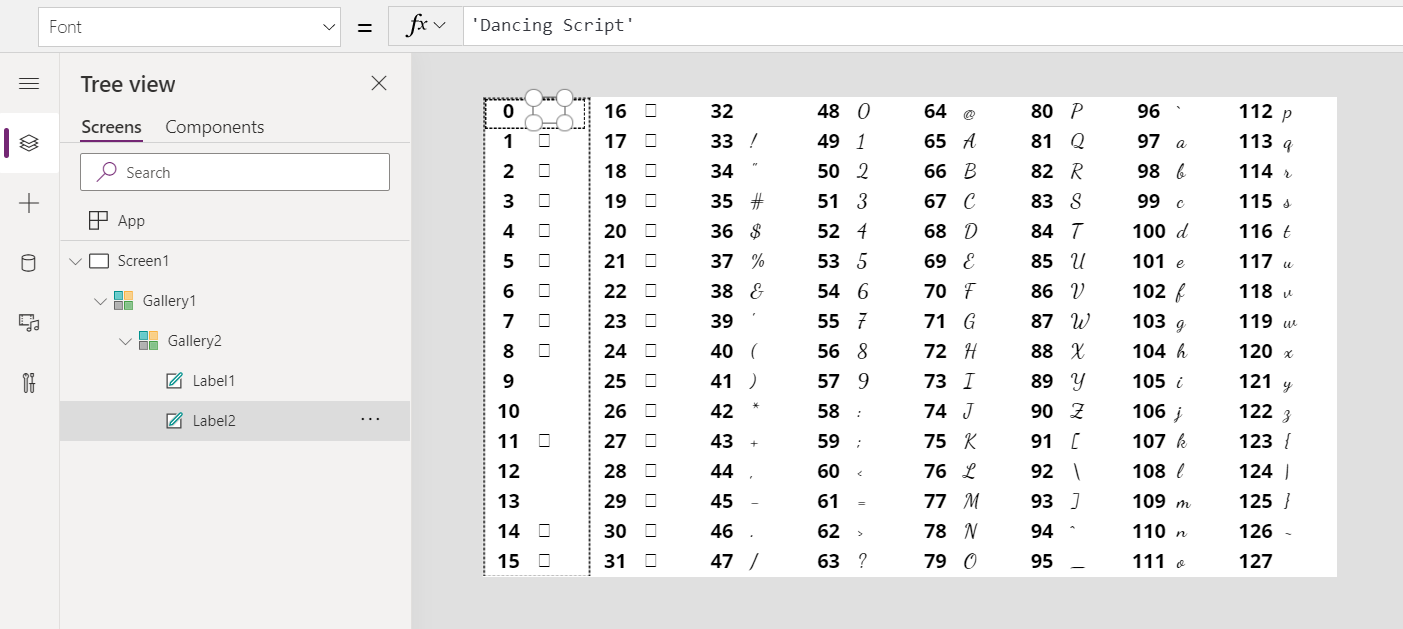
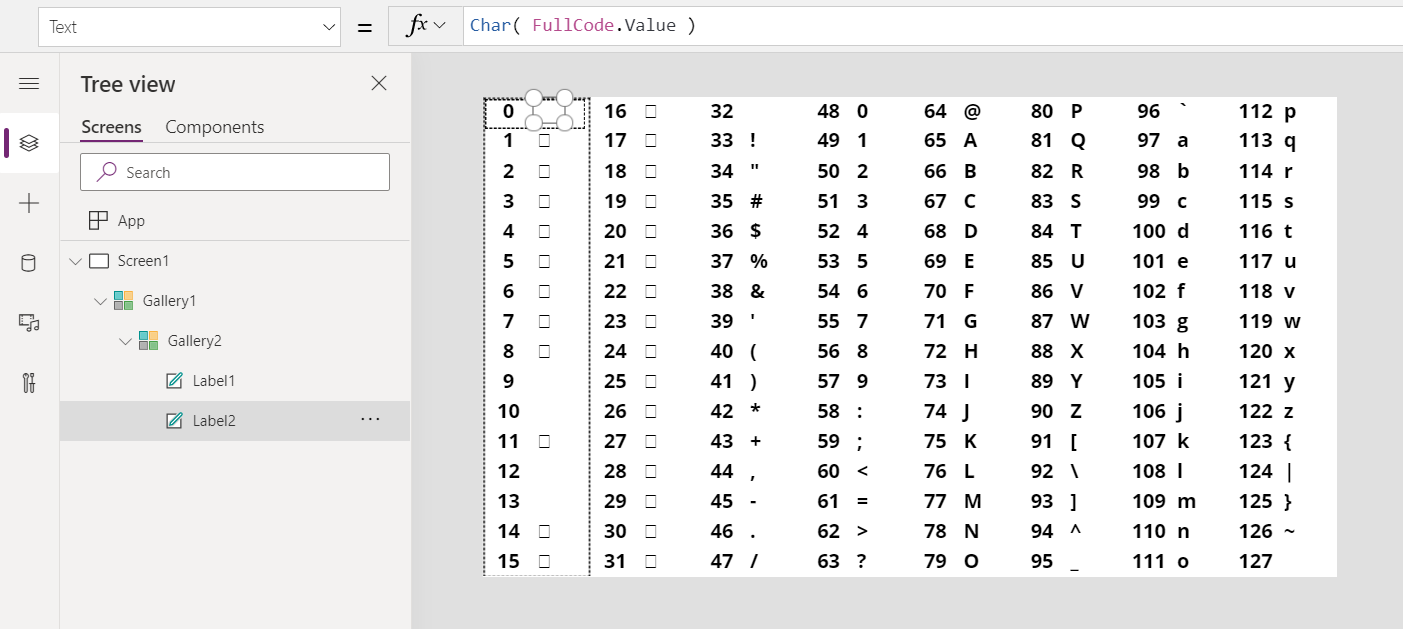
Texto:
Dentro da segunda galeria (vertical), adicione outro controlo de Label e defina estas propriedades:
-
Texto:
Char( FullCode.Value ) -
Largura:
Parent.Width / 2 -
X:
Parent.Width / 2 - Y: 0
-
FontWeight:
Bold - Tamanho: 24
-
Texto:
Criou um gráfico dos primeiros 128 caracteres ASCII. Os caracteres que aparecem como um quadrado pequeno não podem ser impressos.

Se pretende ver como FullCode.Value obtém os respetivos valores. Vamos começar pela galeria horizontal externa. A respetiva propriedade Items utiliza a função Sequence para criar 8 colunas, a começar em 0 com incrementos de 16:

Aninhada com esta galeria está outra galeria vertical. A respetiva propriedade Items preenche a lacuna deixada pelo incremento de 16 a partir da galeria externa:

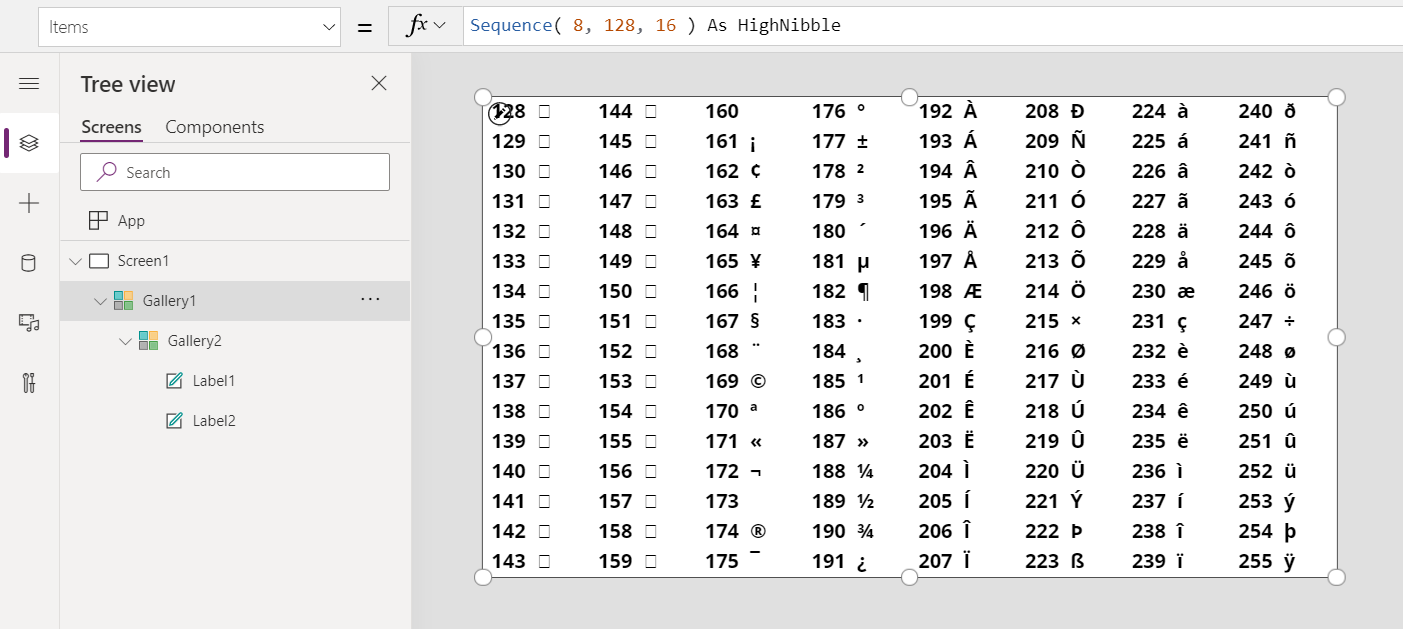
Para mostrar os caracteres ASCII estendidos, é uma simples questão de alterar o ponto de partida do gráfico, definido na função Sequência para a galeria externa:
Sequence( 8, 128, 16 ) As HighNibble

Finalmente, para mostrar os caracteres num tipo de letra diferente, defina a propriedade Font da segunda etiqueta para um valor como 'Script Dançante'.