Manuseamento da navegação
As tabelas de navegação (ou tabelas de navegação) são uma parte essencial do fornecimento de uma experiência amigável para o seu conector. A experiência do Power Query apresenta-os ao utilizador depois de este ter introduzido quaisquer parâmetros necessários para a sua função de origem de dados e de se ter autenticado com a origem de dados.

Nos bastidores, uma tabela de navegação é apenas um valor regular de Tabela M com campos de metadados específicos definidos em seu Tipo. Quando a função de origem de dados devolver uma tabela com estes campos definidos, o Power Query apresentará a caixa de diálogo do navegador. Na verdade, você pode ver os dados subjacentes como um valor Table clicando com o botão direito do mouse no nó raiz e selecionando Editar.
Table.ToNavigationTable
Você pode usar a Table.ToNavigationTable função para adicionar os metadados de tipo de tabela necessários para criar uma tabela de navegação.
Nota
No momento, você precisa copiar e colar essa função em sua extensão M. No futuro, ele provavelmente será movido para a biblioteca padrão M.
A tabela a seguir descreve os parâmetros para essa função:
| Parâmetro | Detalhes |
|---|---|
| tabela | A sua tabela de navegação. |
| keyColumns | Lista de nomes de colunas que atuam como a chave primária para sua tabela de navegação. |
| nomeColuna | O nome da coluna que deve ser usada como o nome para exibição no navegador. |
| dataColumn | O nome da coluna que contém a Tabela ou Função a ser exibida. |
| itemKindColumn | O nome da coluna a ser usada para determinar o tipo de ícone a ser exibido. Veja abaixo a lista de valores válidos para a coluna. |
| itemNameColumn | O nome da coluna a ser usada para determinar o comportamento de visualização. Isso geralmente é definido com o mesmo valor de itemKind. |
| isLeafColumn | O nome da coluna usada para determinar se este é um nó folha ou se o nó pode ser expandido para conter outra tabela de navegação. |
A função adiciona os seguintes metadados ao tipo de tabela:
| Campo | Parâmetro |
|---|---|
| NavigationTable.NameColumn | nomeColuna |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| NavigationTable.IsLeafColumn | isLeafColumn |
| Preview.DelayColumn | itemNameColumn |
Valores para ItemKind
Cada um dos seguintes valores de tipo de item fornece um ícone diferente na tabela de navegação.
- Feed
- Base de Dados
- Servidor de banco de dados
- Dimensão
- Tabela
- Pasta
- Function
- Vista
- Folha
- DefinedName
- Registo
Exemplos
Tabela de navegação plana
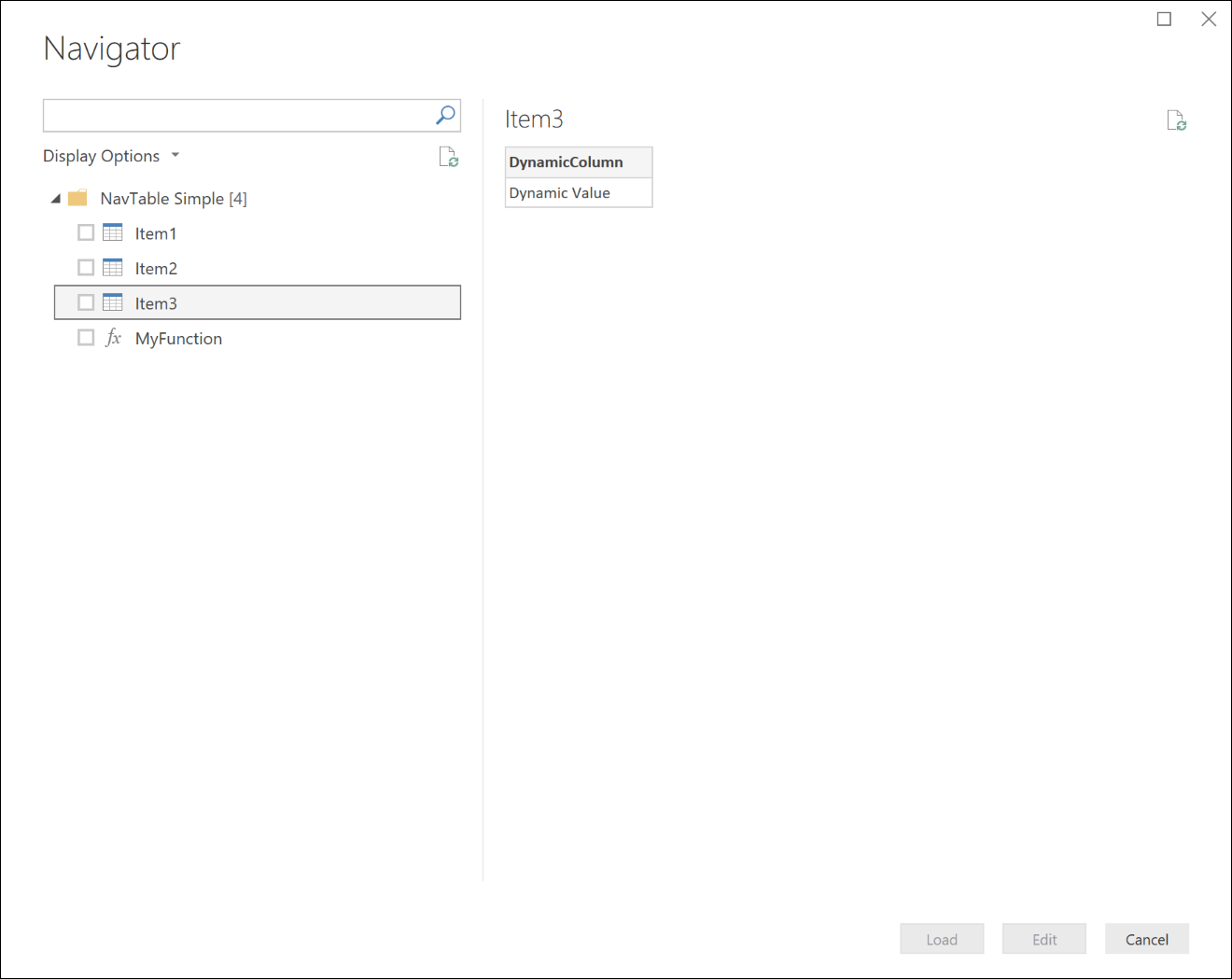
O exemplo de código a seguir exibe uma tabela de navegação plana com três tabelas e uma função.
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
Esse código resultará na seguinte exibição do Navigator no Power BI Desktop:

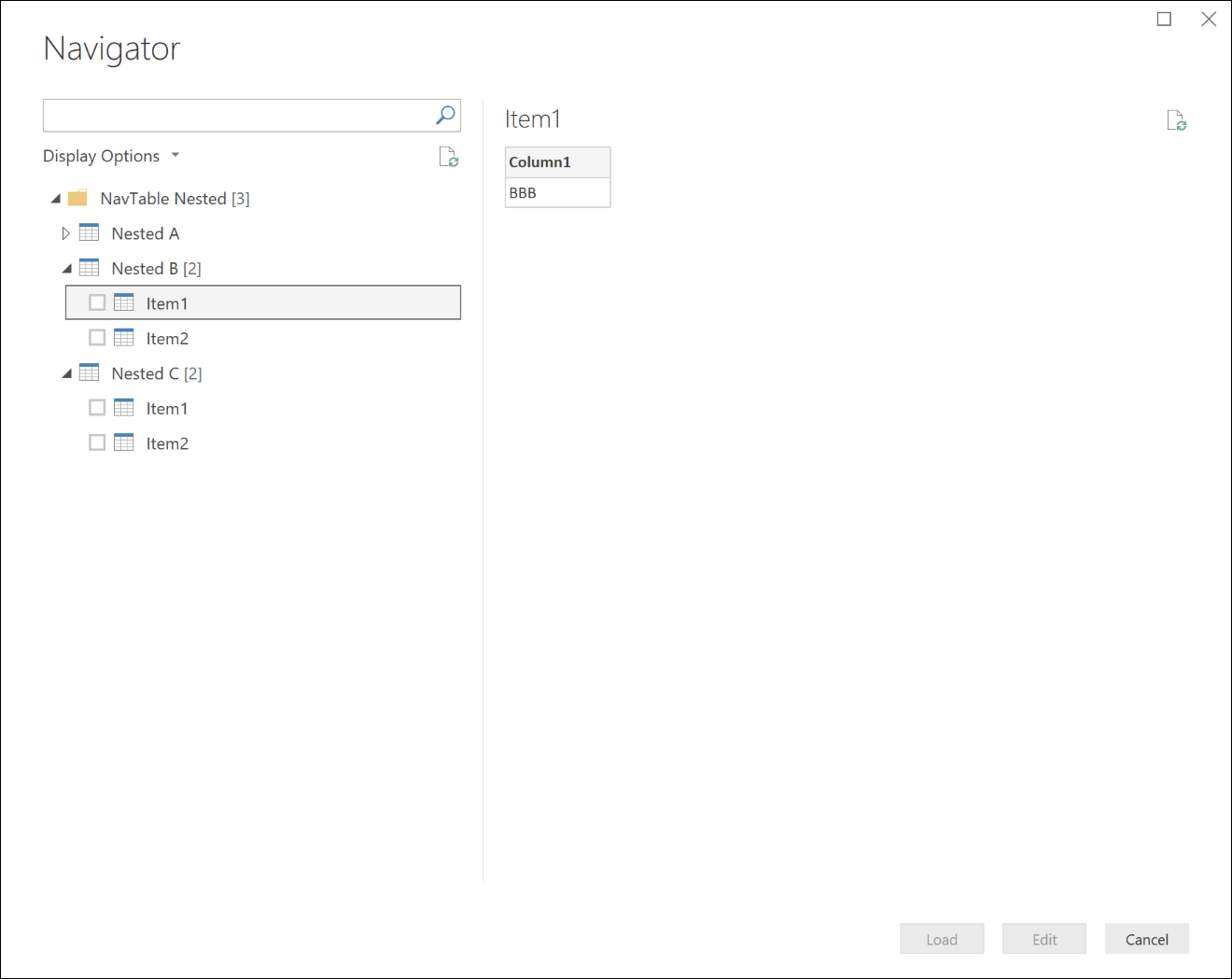
Tabela de navegação multinível
É possível usar tabelas de navegação aninhadas para criar uma exibição hierárquica sobre seu conjunto de dados. Para fazer isso, defina o IsLeaf valor dessa linha como false (que a marca como um nó que pode ser expandido) e formate a Data coluna para que também seja outra tabela de navegação.
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
Esse código resultaria na seguinte exibição do Navigator no Power BI Desktop:

Tabelas de navegação dinâmicas
Funcionalidades mais complexas podem ser construídas a partir desses conceitos básicos. Embora todos os exemplos acima mostrem entidades codificadas na tabela de navegação, é fácil ver como uma tabela de navegação pode ser gerada dinamicamente com base em entidades que estão disponíveis para um determinado usuário. Algumas considerações importantes para tabelas de navegação dinâmica incluem:
- Tratamento de erros para garantir uma boa experiência para usuários que não têm acesso a determinados endpoints.
- A avaliação do nó é preguiçosa por padrão; Os nós foliares não são avaliados até que o nó pai seja expandido. Certas implementações de tabelas de navegação dinâmicas de vários níveis podem resultar em uma avaliação ansiosa de toda a árvore. Certifique-se de que monitoriza o número de chamadas que o Power Query está a efetuar à medida que processa inicialmente a tabela de navegação. Por exemplo, Table.InsertRows é 'mais preguiçoso' do que Table.FromRecords, pois não precisa avaliar seus argumentos.