Tutorial: Criar uma página Web de Pesquisa Personalizada
Aviso
Em 30 de outubro de 2020, as APIs de Pesquisa do Bing foram movidas dos serviços de IA do Azure para os Serviços de Pesquisa do Bing. Esta documentação é fornecida apenas para referência. Para obter documentação atualizada, consulte a documentação da API de pesquisa do Bing. Para obter instruções sobre como criar novos recursos do Azure para a pesquisa do Bing, consulte Criar um recurso de Pesquisa do Bing através do Azure Marketplace.
Saiba como a Pesquisa Personalizada do Bing lhe permite criar experiências de pesquisa personalizada dos tópicos que mais lhe interessam. Por exemplo, se você possui um site de artes marciais que fornece uma experiência de pesquisa, você pode especificar os domínios, subsites e páginas da Web que o Bing pesquisa. Os seus utilizadores veem resultados de pesquisa personalizados de acordo com os conteúdos que lhes interessam, em vez de terem de percorrer resultados de pesquisa gerais que podem apresentar conteúdos irrelevantes.
Este tutorial demonstra como configurar uma instância de pesquisa personalizada e integrá-la numa nova página Web.
As tarefas abrangidas são:
- Criar uma instância de pesquisa personalizada
- Adicionar entradas ativas
- Adicionar entradas bloqueadas
- Adicionar entradas afixadas
- Integrar a pesquisa personalizada numa página Web
Pré-requisitos
- Para acompanhar o tutorial, necessita de uma chave de subscrição para a API de Pesquisa Personalizada do Bing. Para obter uma chave, Crie um recurso de Pesquisa Personalizada do Bing no portal do Azure.
- Se você ainda não tiver o Visual Studio 2017 ou posterior instalado, poderá baixar e usar o Visual Studio 2019 Community Edition gratuito.
Criar uma instância de pesquisa personalizada
Para criar uma instância de Pesquisa Personalizada do Bing:
Abra um browser.
Navegue para o portal da pesquisa personalizada.
Inicie sessão no portal com uma conta Microsoft (MSA). Se não tiver um MSA, clique em Criar uma conta Microsoft. Se for a primeira vez que você usa o portal, ele pedirá permissões para acessar seus dados. Clique em Sim.
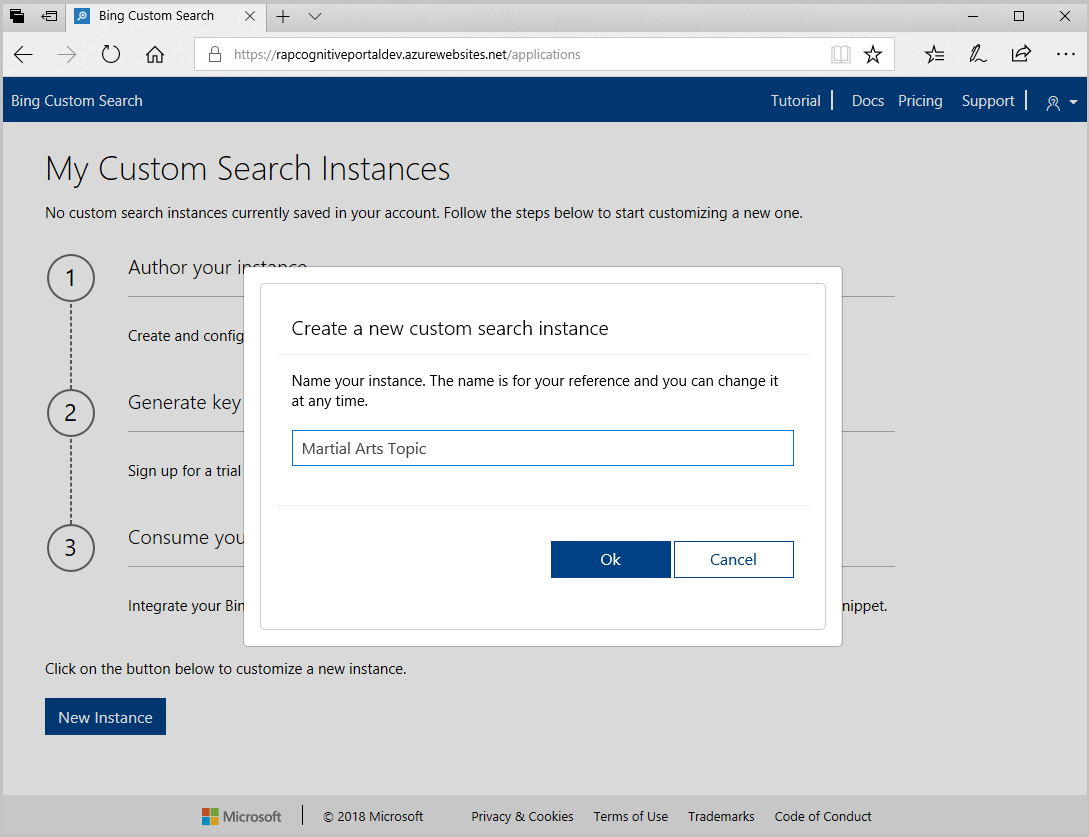
Depois de iniciar sessão, clique em Nova pesquisa personalizada. Na janela Criar uma nova instância de pesquisa personalizada, insira um nome que seja significativo e descreva o tipo de conteúdo retornado pela pesquisa. Pode alterar o nome em qualquer altura.

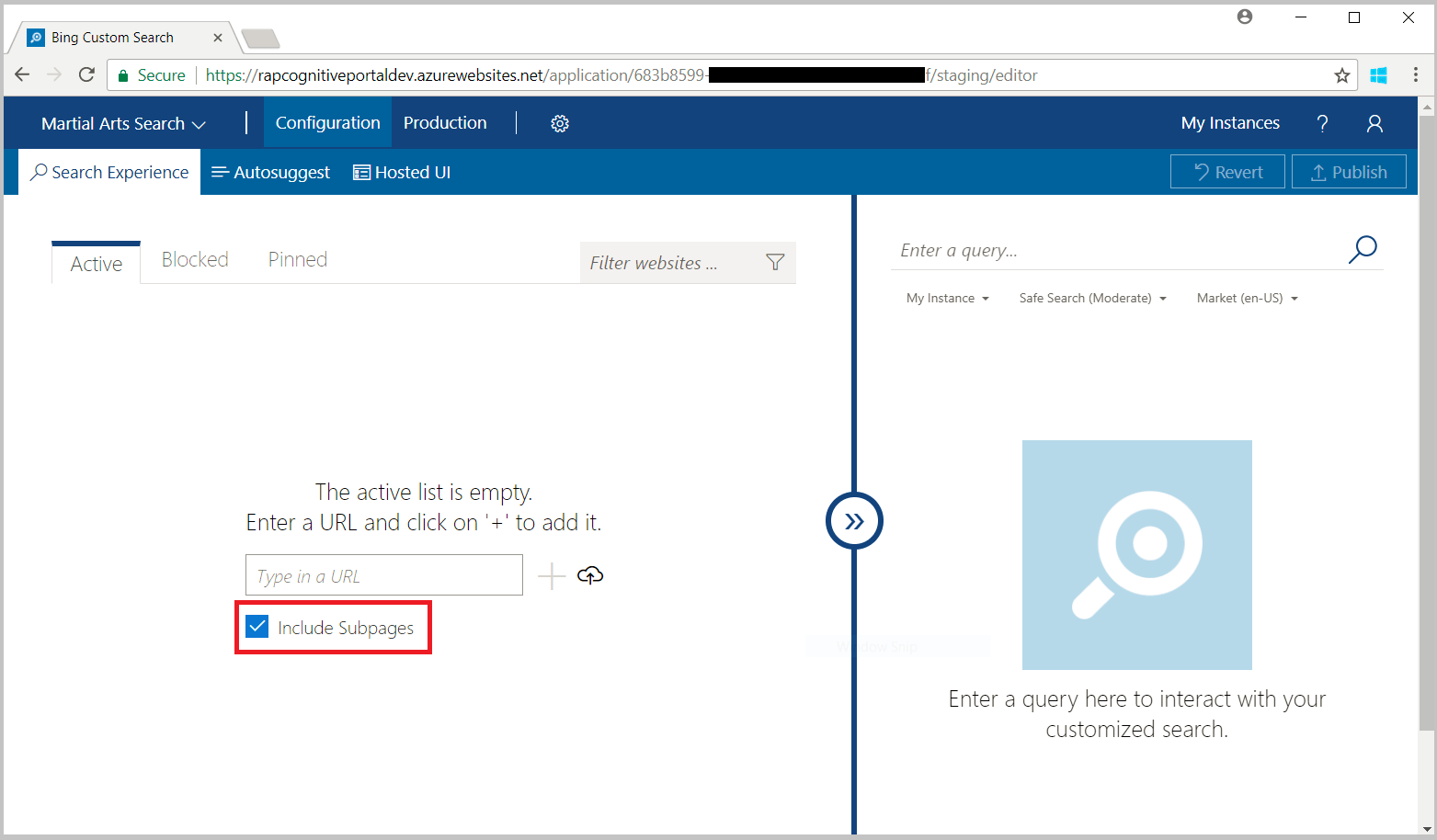
Clique em OK, especifique um URL e se quer incluir subpáginas do URL.

Adicionar entradas ativas
Para incluir os resultados de sites ou URLs específicos, adicione-os ao separador Ativo.
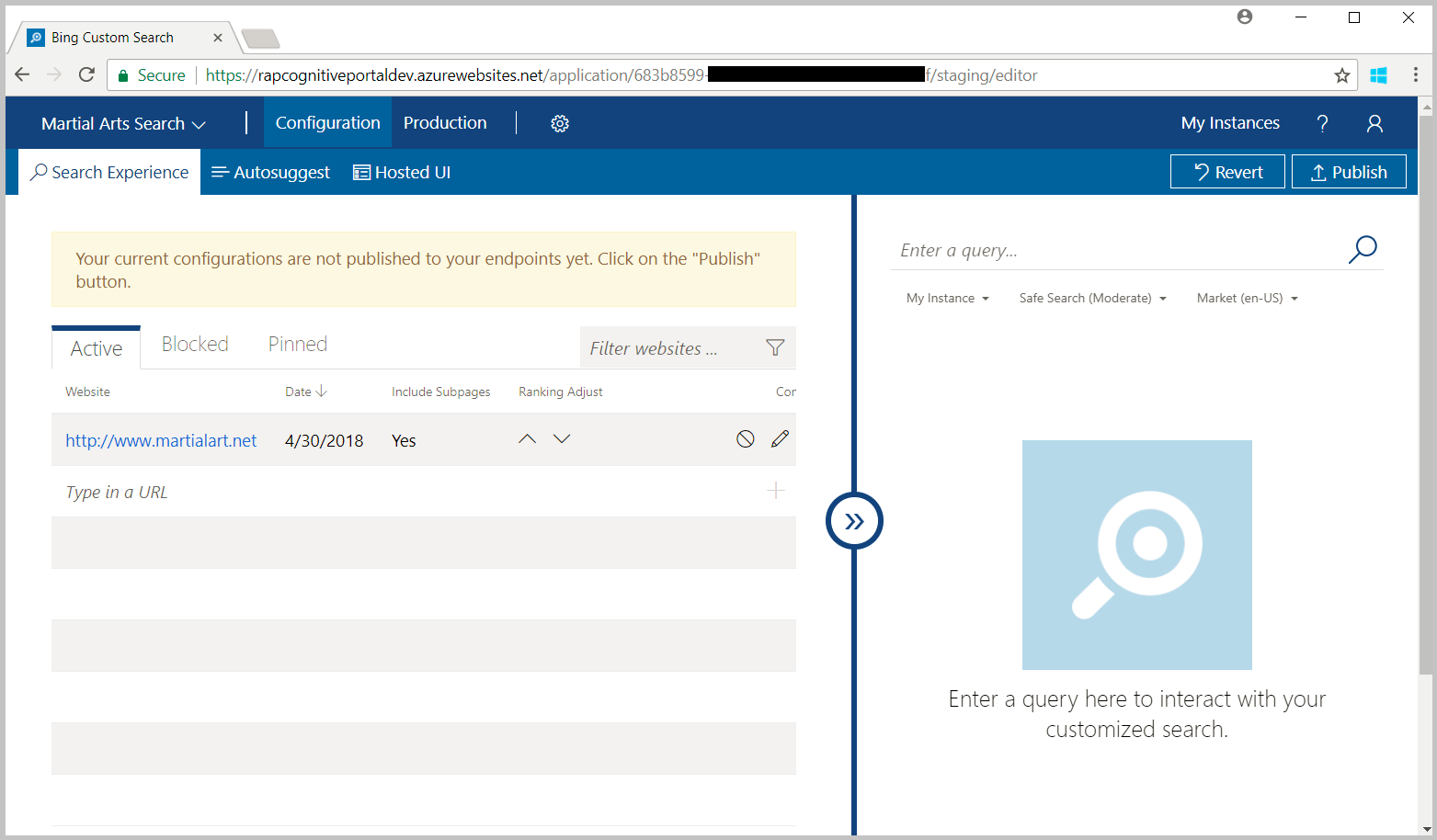
Na página Configuração, clique no separador Ativo e introduza o URL de um ou mais sites que queira incluir na sua pesquisa.

Para confirmar que a sua instância devolve resultados, introduza uma consulta no painel de pré-visualização no lado direito. O Bing só devolve resultados para sites públicos que lhe estejam indexados.
Adicionar entradas bloqueadas
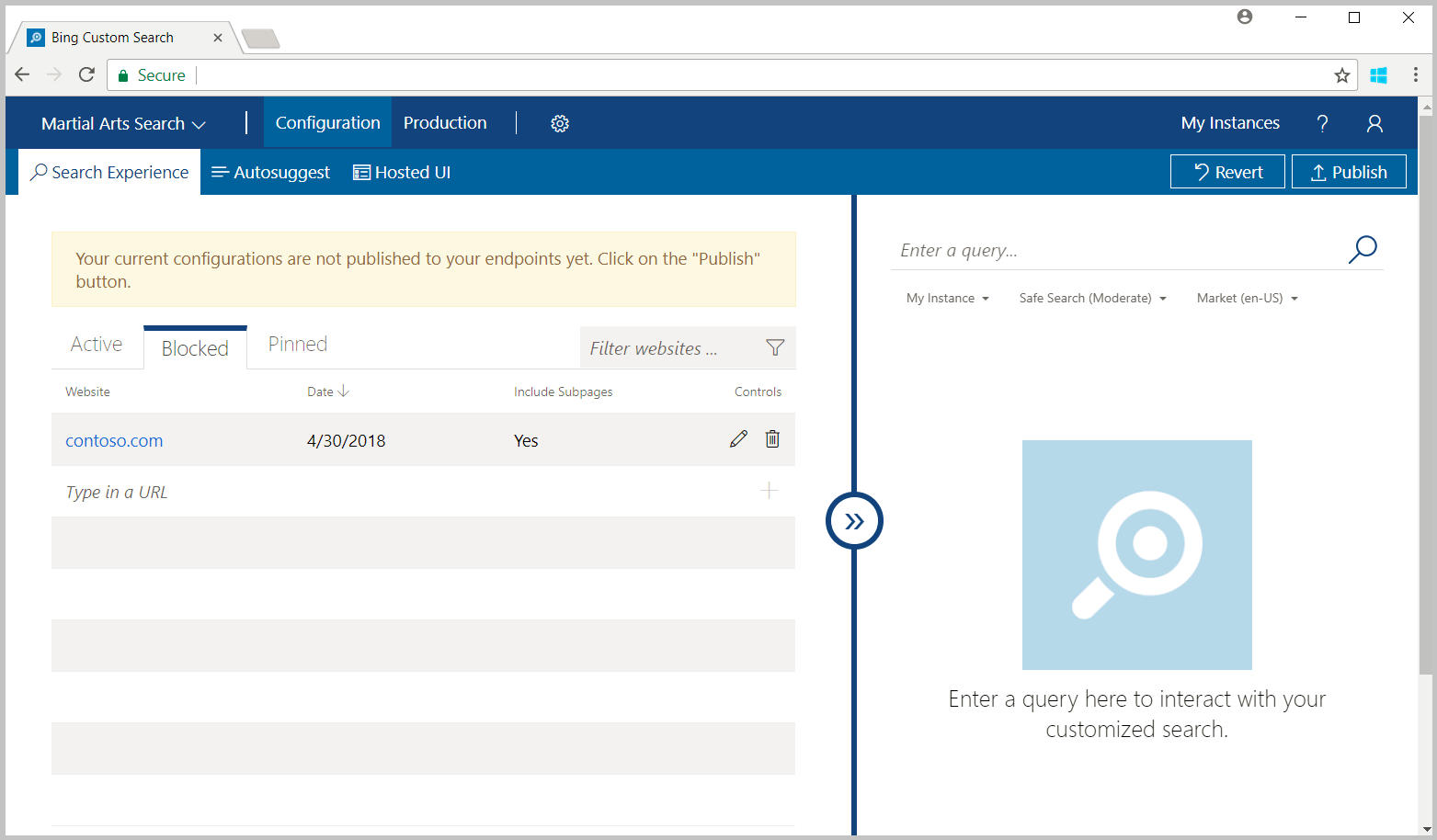
Para excluir os resultados de sites ou URLs específicos, adicione-os ao separador Bloqueado.
Na página Configuração, clique no separador Bloqueado e introduza o URL de um ou mais sites que queira excluir da sua pesquisa.

Para confirmar que a sua instância não devolve resultados de sites bloqueados, introduza uma consulta no painel de pré-visualização no lado direito.
Adicionar entradas afixadas
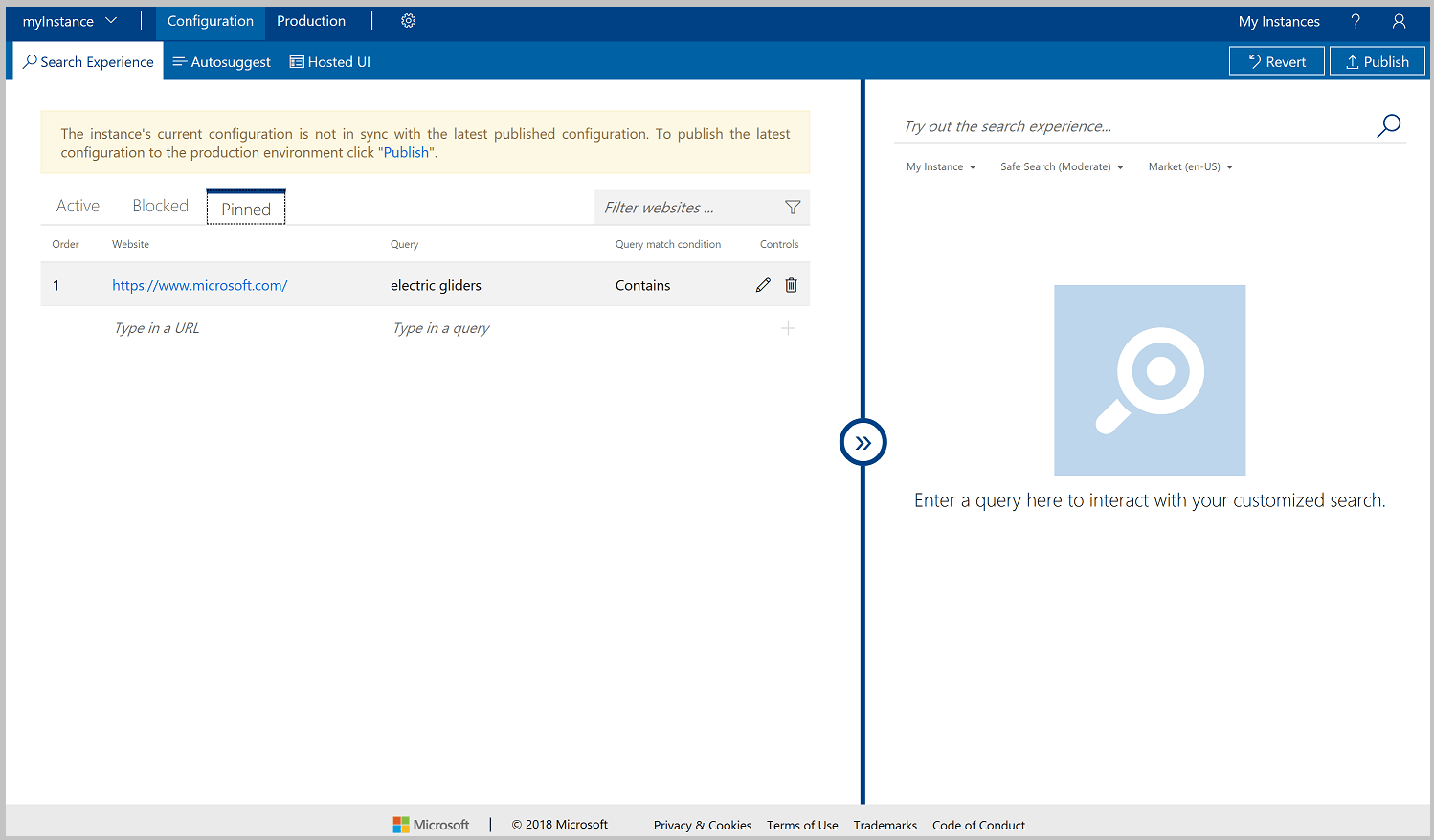
Para fixar uma página da Web específica na parte superior dos resultados da pesquisa, adicione a página da Web e o termo de consulta à guia Fixo . A guia Fixo contém uma lista de pares de termos de página da Web e de consulta que especificam a página da Web que aparece como o resultado superior de uma consulta específica. A página da Web será fixada somente se a cadeia de caracteres de consulta do usuário corresponder à cadeia de caracteres de consulta do pino com base na condição de correspondência do pino. Apenas as páginas Web indexadas serão apresentadas nas pesquisas. Para obter mais informações, consulte Definir seu modo de exibição personalizado.
Na página Configuração, clique no separador Afixado e introduza o termo de página Web e consulta da página Web a devolver como o melhor resultado.
Por predefinição, a cadeia de consulta do utilizador tem de corresponder exatamente à cadeia de consulta afixada para o Bing devolver a página Web como o melhor resultado. Para alterar a condição de correspondência, clique no ícone de lápis, clique em Exato na coluna Condição de correspondência da consulta e selecione a condição de correspondência mais adequada para a sua aplicação.

Para confirmar que a sua instância devolve a página Web especificada como o melhor resultado, introduza o termo de consulta afixado no painel de pré-visualização no lado direito.
Configurar a IU Alojada
A Pesquisa Personalizada fornece uma IU alojada para compor a resposta JSON da sua instância de pesquisa personalizada. Para definir a experiência de IU:
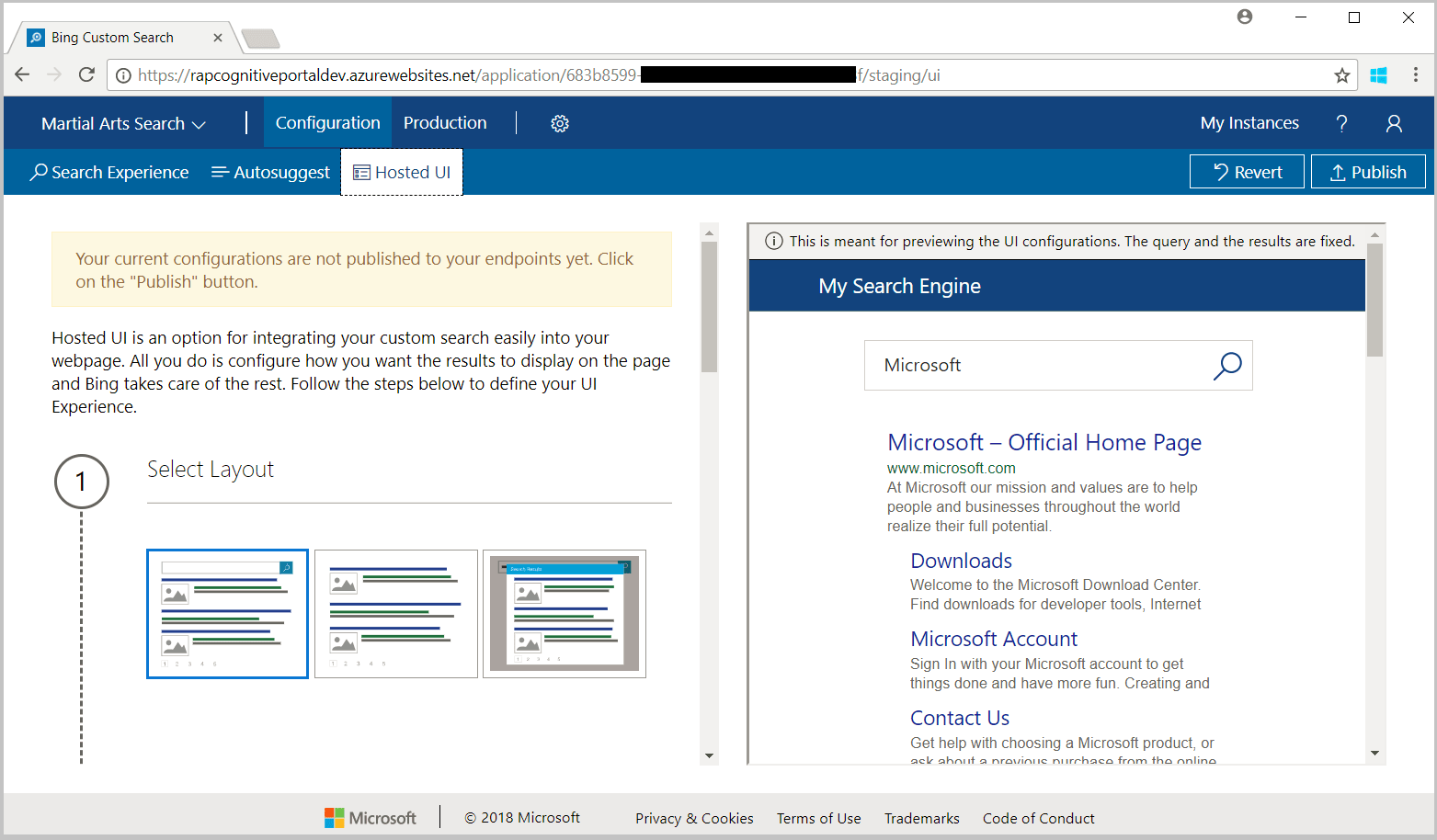
Clique no separador IU Alojada.
Selecionar um esquema.

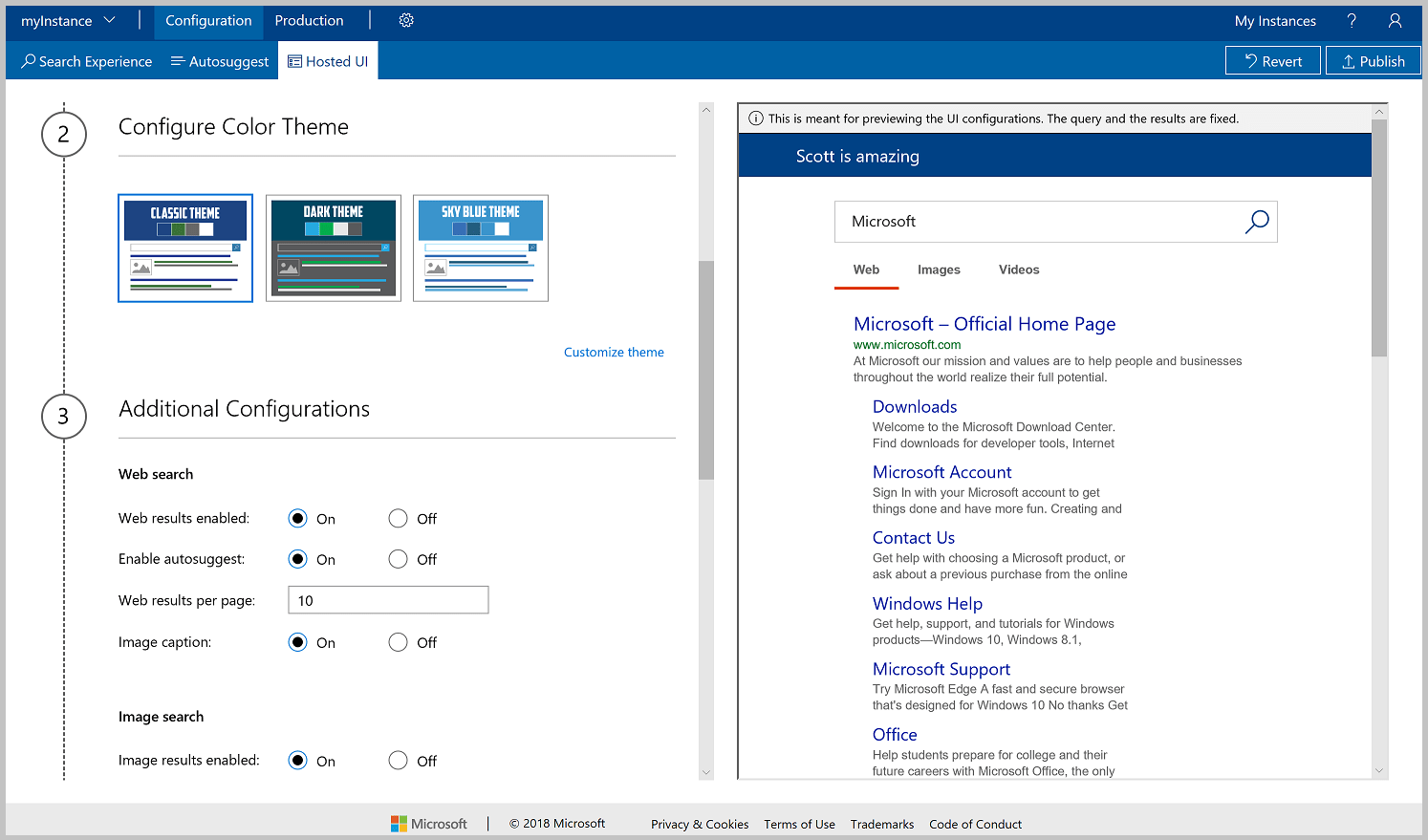
Selecione um tema de cores.

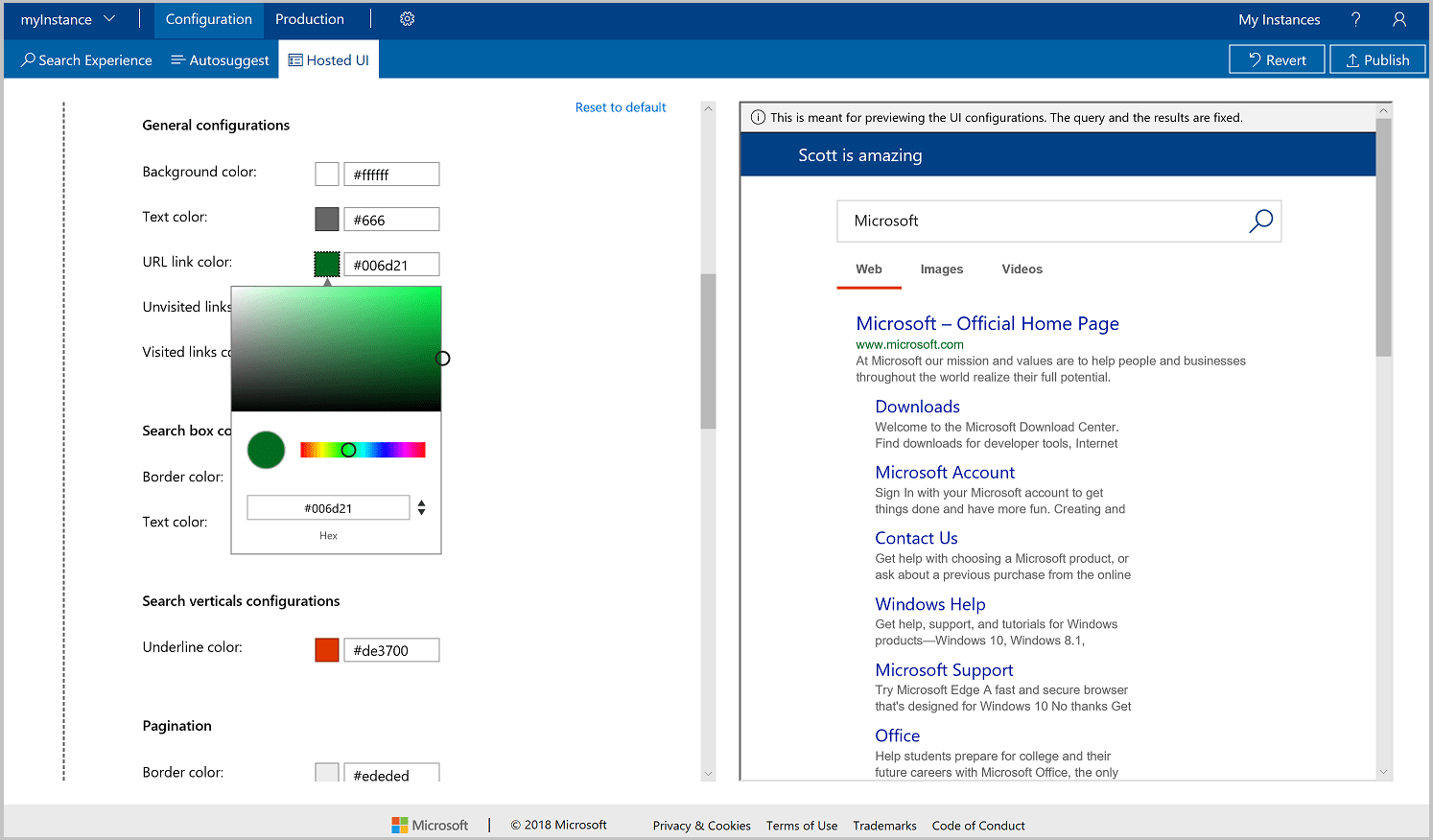
Se precisar de ajustar o tema de cores para uma melhor integração na sua aplicação Web, clique em Personalizar tema. Nem todas as configurações de cores se aplicam a todos os temas de esquema. Para alterar uma cor, introduza o valor HEX de RGB (por exemplo, #366eb8) na caixa de texto correspondente. Em alternativa, clique no botão de cor e, em seguida, clique no tom mais adequado para si. Pense sempre na acessibilidade quando selecionar cores.

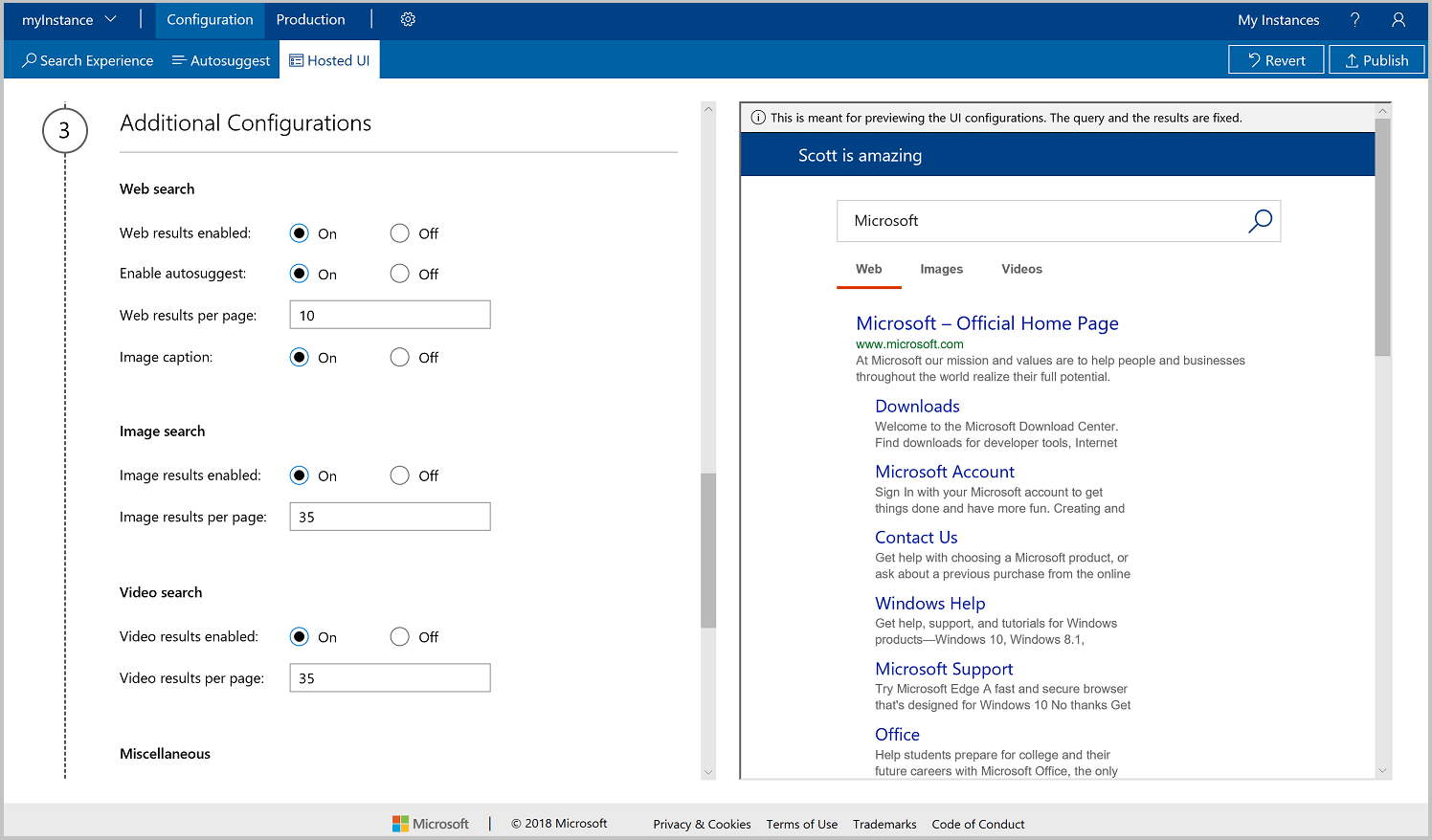
Especifique opções de configuração adicionais.

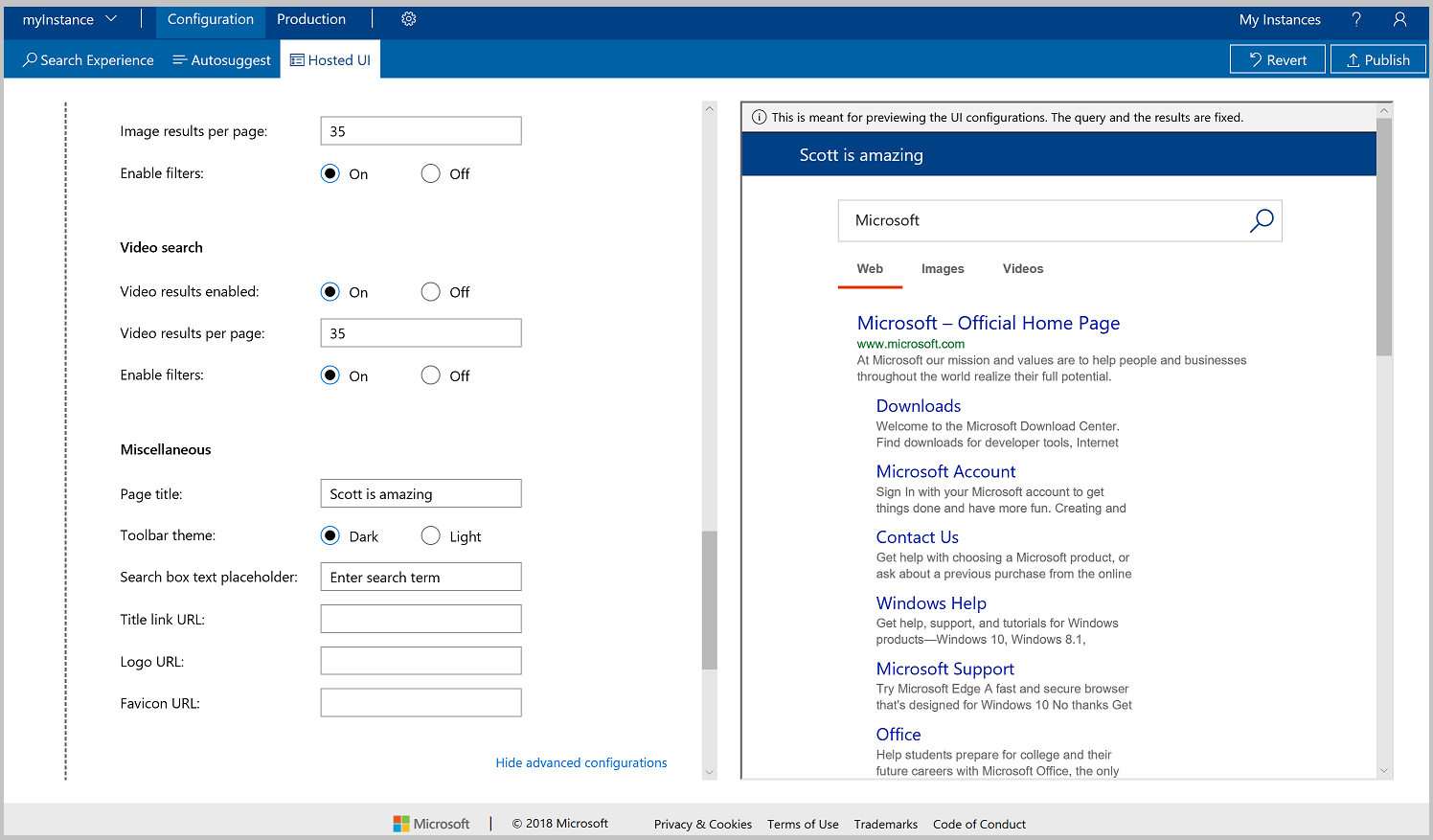
Para obter configurações avançadas, clique em Mostrar configurações avançadas. Isto permite adicionar configurações como Destino de ligação às opções de pesquisa Web, Ativar filtros às opções de Imagem e Vídeo, e Marcador de posição de texto da caixa de pesquisa a opções Diversas.

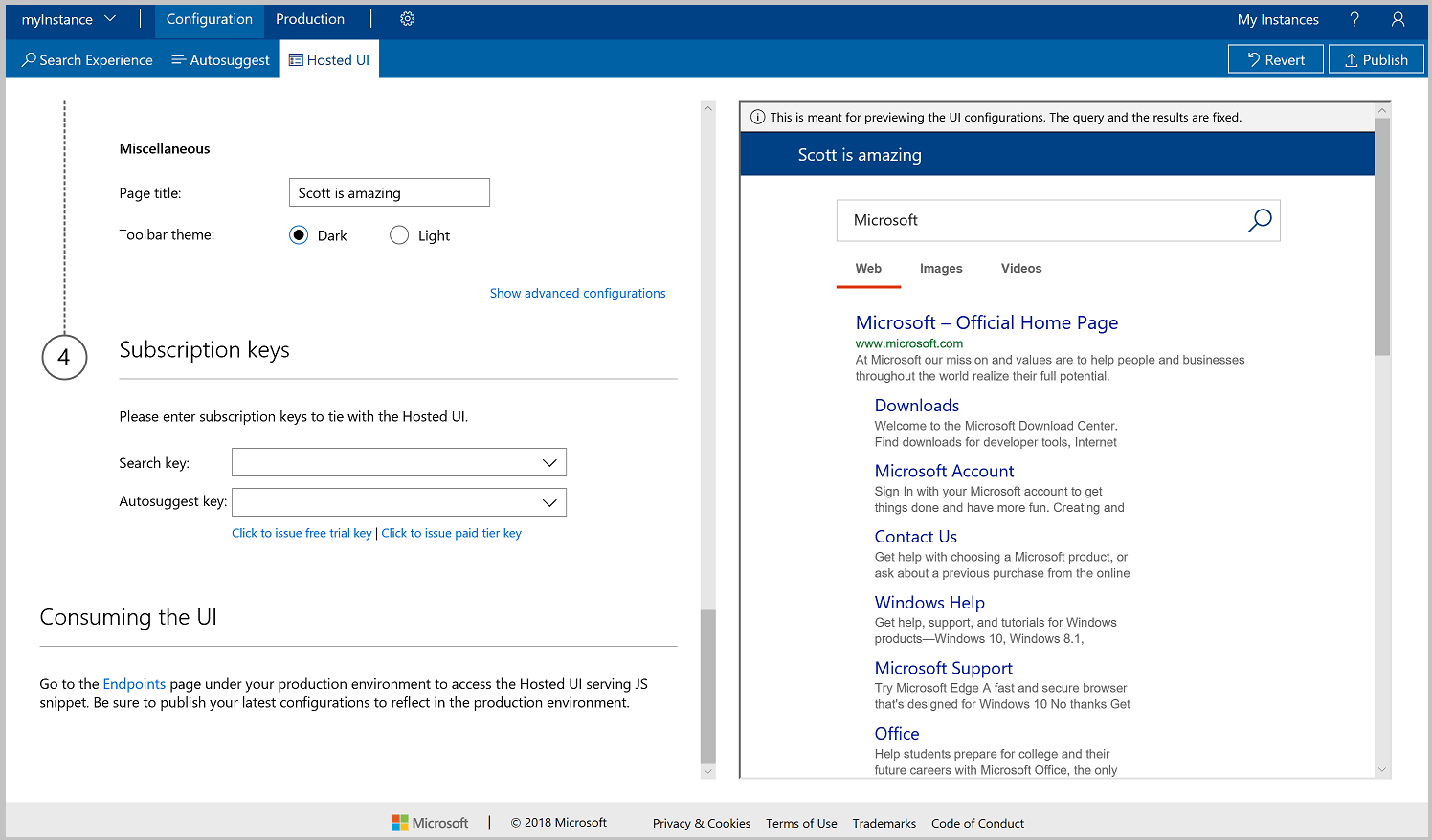
Selecione as chaves de subscrição nas listas pendentes. Em alternativa, pode introduzir a chave de subscrição manualmente.

Publicar ou reverter
As alterações feitas em uma instância de Pesquisa Personalizada são feitas na guia Configuração para que você possa validar as alterações. Quando terminar de fazer alterações e estiver pronto para publicar, clique em Publicar. As alterações não são refletidas em seus pontos de extremidade de produção até que você publique.
Antes de publicar, se você decidir que não deseja manter as alterações feitas, clique em Reverter. Quando você reverte as alterações, a configuração de estado ativo permanece inalterada e a guia Configuração é revertida para corresponder ao estado ativo.
Consumir a IU Alojada
Existem duas formas de consumir a IU alojada.
- Opção 1: Integrar o fragmento de JavaScript fornecido na sua aplicação.
- Opção 2: Utilizar o Ponto Final de HTML fornecido.
O restante deste tutorial ilustra a Opção 1: Trecho de JavaScript.
Configurar a sua solução do Visual Studio
Abra o Visual Studio no seu computador.
No menu Ficheiro, selecione Novo, e, em seguida, escolha Projeto.
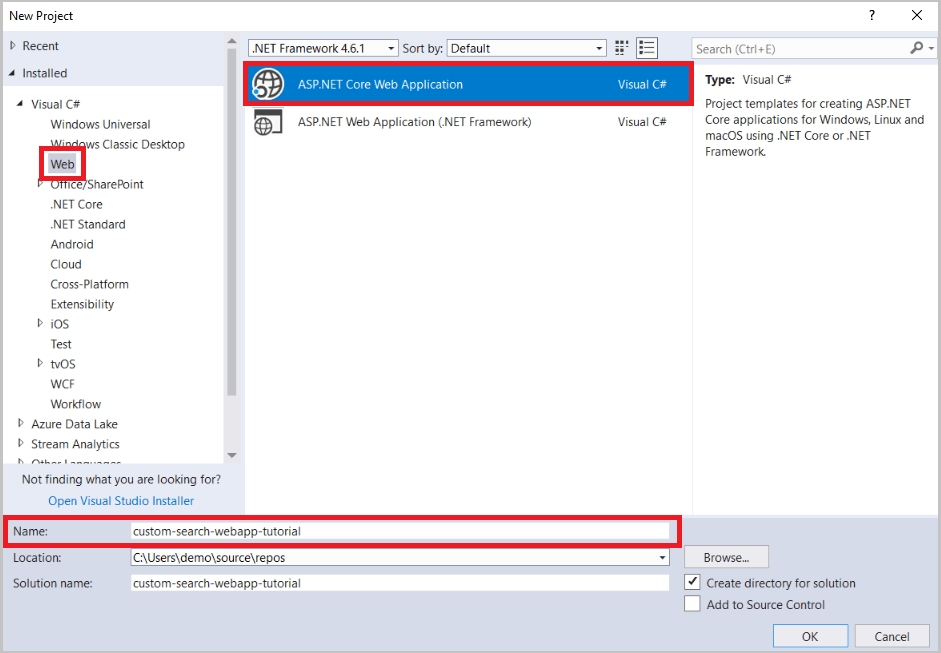
Na janela Novo Projeto, selecione Aplicação Web Visual C#/Web/ASP.NET Core, dê um nome ao projeto e, em seguida, clique em OK.

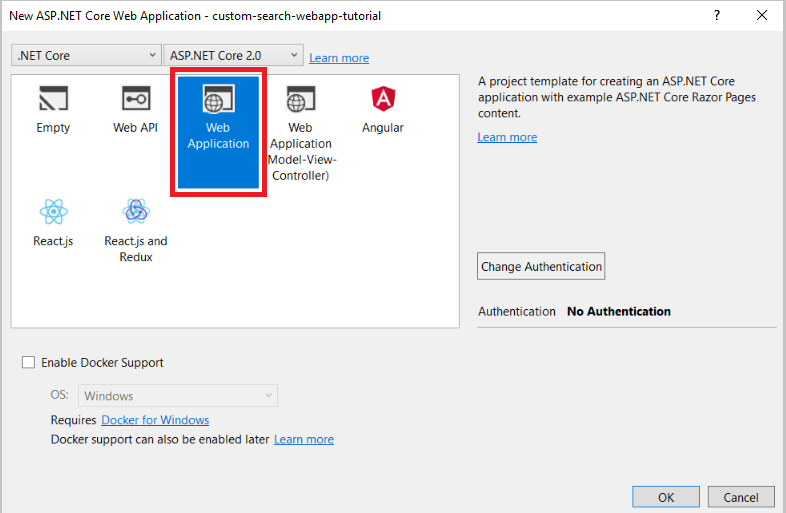
Na janela Nova Aplicação Web do ASP.NET Core, selecione Aplicação Web e clique em OK.

Editar o ficheiro index.cshtml
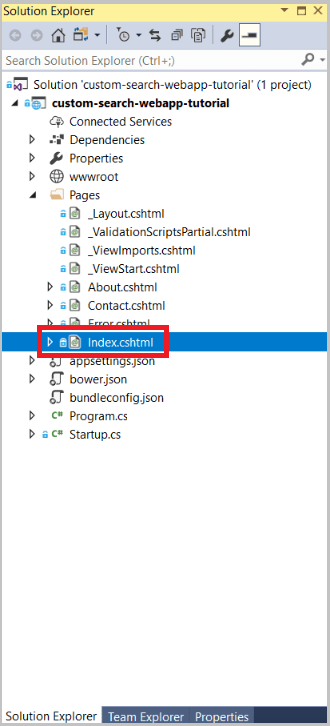
No Explorador de Soluções, expanda Páginas e faça duplo clique em index.cshtml para abrir o ficheiro.

Em index.cshtml, elimine tudo a partir da linha 7 e abaixo.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; }Adicione um elemento de quebra de linha e um div para atuar como contentor.
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"></div>Na página IU Alojada, desloque-se para baixo até à secção Consumir a IU. Clique nos Pontos finais para aceder ao fragmento de JavaScript. Também pode obter o fragmento ao clicar em Produção e, em seguida, no separador IU Alojada.
Cole o elemento script no contentor que adicionou.
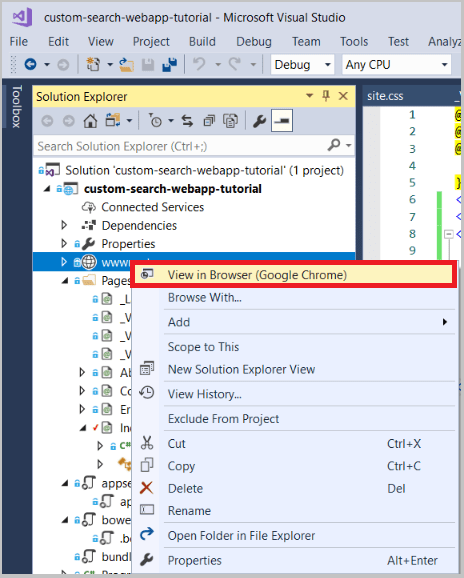
@page @model IndexModel @{ ViewData["Title"] = "Home page"; } <br /> <div id="customSearch"> <script type="text/javascript" id="bcs_js_snippet" src="https://ui.customsearch.ai /api/ux/rendering-js?customConfig=<YOUR-CUSTOM-CONFIG-ID>&market=en-US&safeSearch=Moderate&version=latest&q="> </script> </div>No Explorador de Soluções, clique com o botão direito do rato em wwwroot e clique em Ver no Browser.

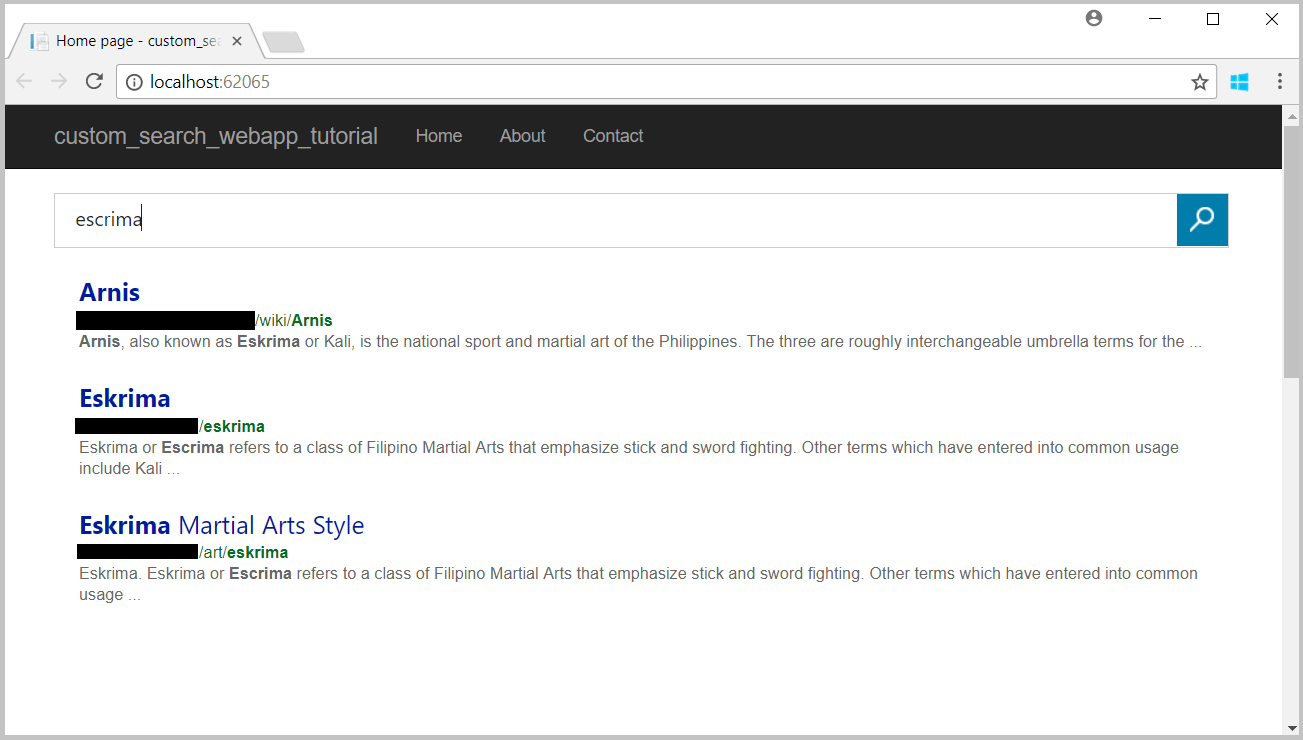
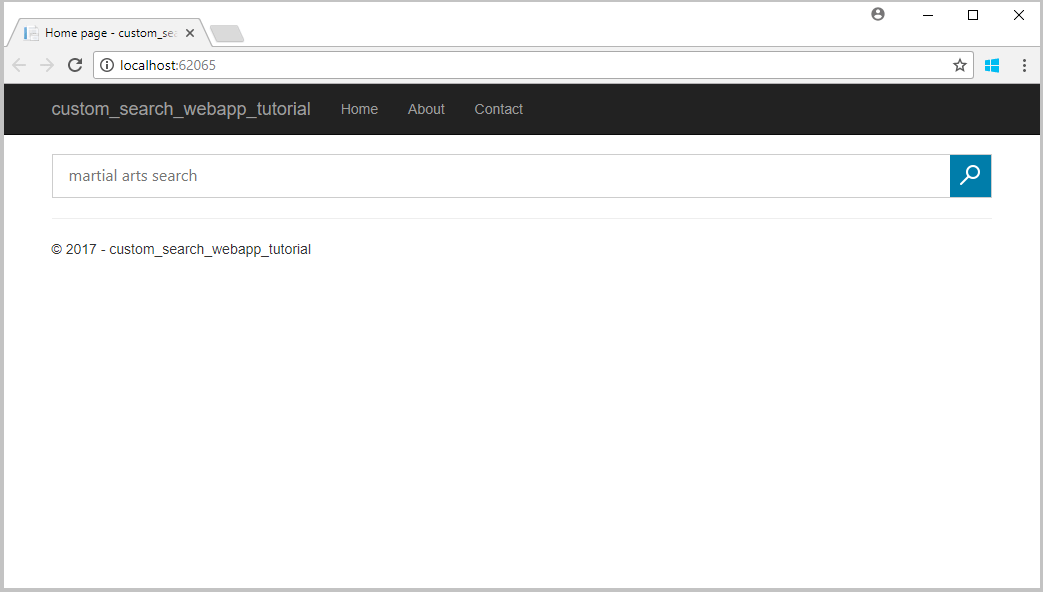
A nova página Web de pesquisa personalizada deve ser semelhante à seguinte:

Efetuar uma pesquisa compõe resultados como os seguintes: