Getting Started with ASP.NET Core
Applies to: ![]() Visual Studio for Mac
Visual Studio for Mac ![]() Visual Studio
Visual Studio
Visual Studio for Mac makes it easy to develop your app's service with its support for the latest ASP.NET Core Web development platform. ASP.NET Core runs on the latest evolution of the .NET platform and runtime. It's been tuned for fast performance, factored for small install sizes, and reimagined to run on Linux and macOS, as well as Windows.
Installing .NET Core
.NET Core 3.1 is automatically installed when you install Visual Studio for Mac. For more information about versions of .NET Core supported in Visual Studio for Mac, see Supported versions of .NET.
Creating an ASP.NET Core app in Visual Studio for Mac
Open Visual Studio for Mac. On the Start Screen, select New Project...

The New Project dialog is shown. It lets you select a template to create your application.
There are many projects that will provide you with a pre-built template to start building your ASP.NET Core Application. They are:
- .NET Core > Empty
- .NET Core > API
- .NET Core > Web Application
- .NET Core > Web Application (Model-View-Controller)
- .NET Core > Blazor Server App
- .NET Core > Blazor WebAssembly App

Select the ASP.NET Core Empty Web Application and select Next. Give the Project a name and select Create. These steps create a new ASP.NET Core app. In the Solution window's left pane, expand the second arrow and then select Startup.cs. It should look similar to the following image:

The ASP.NET Core Empty template creates a web application with two default files: Program.cs and Startup.cs that are explained here. It also creates a Dependencies folder, which contains your project's NuGet package dependencies such as ASP.NET Core, the .NET Core framework, and the MSBuild targets that build the project:

Program.cs
Open and inspect the Program.cs file in your project. Notice that several things are happening in the Main method – the entry into your app:
public class Program
{
public static void Main(string[] args)
{
CreateWebHostBuilder(args).Build().Run();
}
public static IWebHostBuilder CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup<Startup>();
}
An ASP.NET Core app creates a web server in its main method by configuring and launching a host via an instance of WebHostBuilder. This builder provides methods to configure the host. In the template app, the following configurations are used:
.UseStartup<Startup>(): Specifies the Startup class.
However, you can also add more configurations, such as:
UseKestrel: Specifies the Kestrel server will be used by the appUseContentRoot(Directory.GetCurrentDirectory()): Uses the web project's root folder as the app's content root when the app is started from this folder.UseIISIntegration(): Specifies that the app should work with IIS. To use IIS with ASP.NET Core bothUseKestrelandUseIISIntegrationneed to be specified.
Startup.cs
The Startup class for your app is specified in the UseStartup() method on the CreateWebHostBuilder. It is in this class that you'll specify the request handling pipeline, and where you configure any services.
Open and inspect the Startup.cs file in your project:
public class Startup
{
// This method gets called by the runtime. Use this method to add services to the container.
// For more information on how to configure your application, visit https://go.microsoft.com/fwlink/?LinkID=398940
public void ConfigureServices(IServiceCollection services)
{
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.Run(async (context) =>
{
await context.Response.WriteAsync("Hello World!");
});
}
}
This Startup class must always adhere to the following rules:
- It must always be public
- It must contain the two public methods:
ConfigureServicesandConfigure
The ConfigureServices method defines the services that will be used by your app.
The Configure lets you compose your request pipeline using Middleware. These components are used within an ASP.NET application pipeline to handle requests and responses. The HTTP pipeline consists of many request delegates, called in sequence. Each delegate can choose to either handle the request itself, or pass it to the next delegate.
You can configure delegates by using the Run,Map, and Use methods on IApplicationBuilder, but the Run method will never call a next delegate and should always be used at the end of your pipeline.
The Configure method of the pre-built template is built to do a few things. First, it configures an exception handling page for use during development. Then, it sends a response to the requesting web page with a simple "Hello World".
This simple Hello, World project can run now without any extra code being added. To run the app, you can either select which browser you want to run app the app in using the dropdown right of the Play button, or simply hit the Play (triangular) button to use your default browser:

Visual Studio for Mac uses a random port to launch your web project. To find out what port it is, open the Application Output, which is listed under the View > Other Windows menu. You should find output similar as the following sample:

Once the project is running, your default web browser should launch and connect to the URL listed in the Application Output. Alternatively, you can open any browser of your choice, and enter http://localhost:5000/, replacing the 5000 with the port that Visual Studio output in the Application Output. You should see the text Hello World!:

Adding a Controller
ASP.NET Core Apps use the Model-View-Controller (MVC) design pattern to provide a logical separation of responsibilities for each part of the app. The MVC design pattern consists of:
- Model: A class that represents the data of the app.
- View: Displays the app's user interface (which is often the model data).
- Controller: A class that handles browser requests, responds to user input, and interaction.
For more information on using MVC, see the Overview of ASP.NET Core MVC guide.
To add a controller, follow these steps:
Right-click on the Project name and select Add > New Files. Select General > Empty Class, and enter a controller name:

Add the following code to the new controller:
using System; using Microsoft.AspNetCore.Mvc; using System.Text.Encodings.Web; namespace Hello_ASP { public class HelloWorldController : Controller { // // GET: /HelloWorld/ public string Index() { return "This is my default action..."; } } }Add the
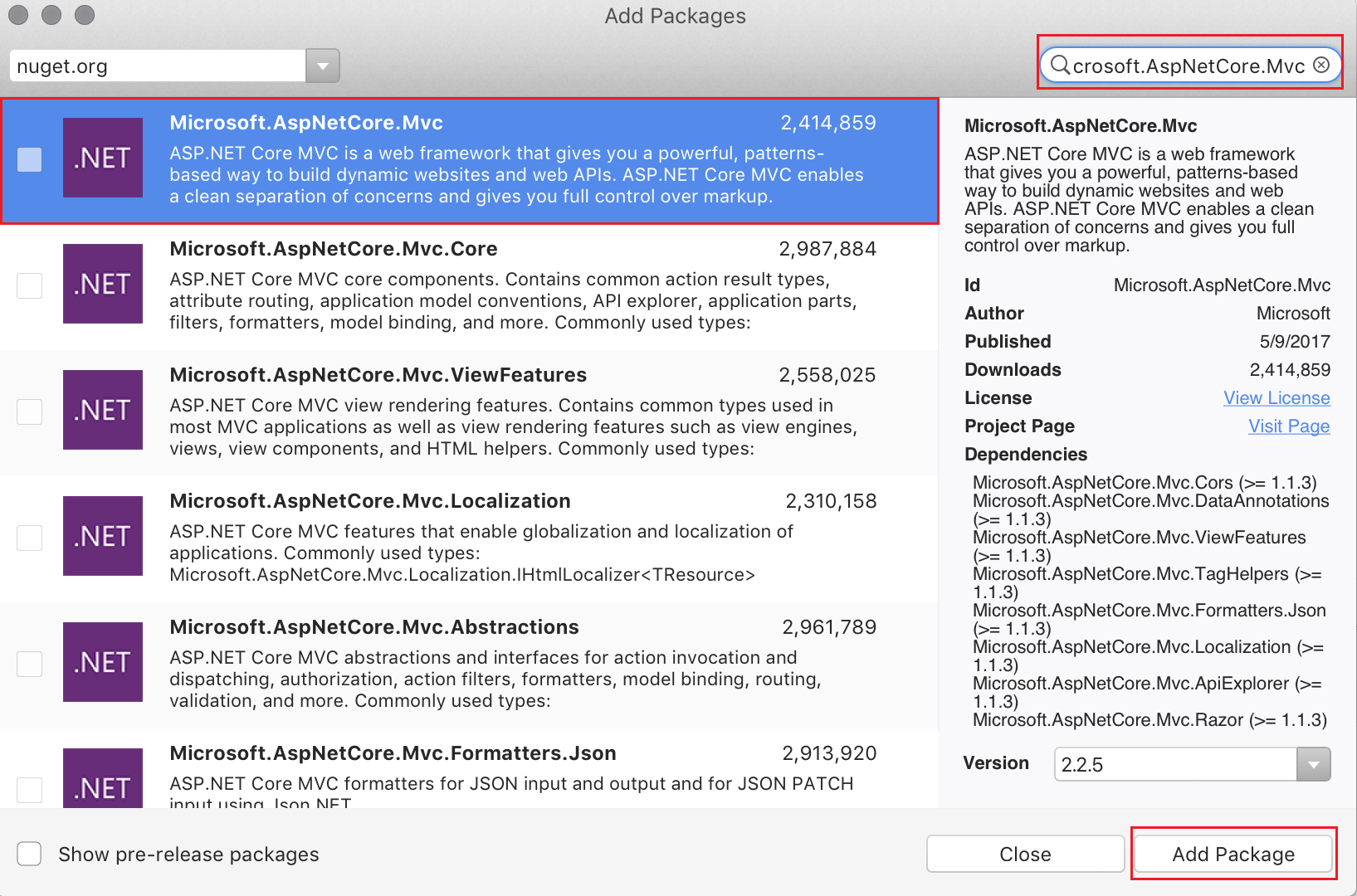
Microsoft.AspNetCore.Mvcdependency to the project by right-clicking the Dependency folder, and selecting Add Package....Use the Search box to browse the NuGet library for
Microsoft.AspNetCore.Mvc, and select Add Package. It may take a few minutes to install and you may be prompted to accept various licenses for the required dependencies:
If you're using the Startup class, remove the
app.Runlambda from the class, and set the URL routing logic used by MVC to determine which code it should invoke to the following code sample:app.UseMvc(routes => { routes.MapRoute( name: "default", template: "{controller=HelloWorld}/{action=Index}/{id?}"); });Make sure to remove the
app.Runlambda, as it will override the routing logic.MVC uses the following format, to determine which code to run:
/[Controller]/[ActionName]/[Parameters]When you add the code snippet above, you're telling the app to default to the
HelloWorldController, and theIndexaction method.Add the
services.AddMvc();call to theConfigureServicesmethod, as illustrated in the following code:public void ConfigureServices(IServiceCollection services) { services.AddMvc(); }You can also pass parameter information from the URL to the controller.
Add another method to your HelloWorldController, as illustrated in the following code:
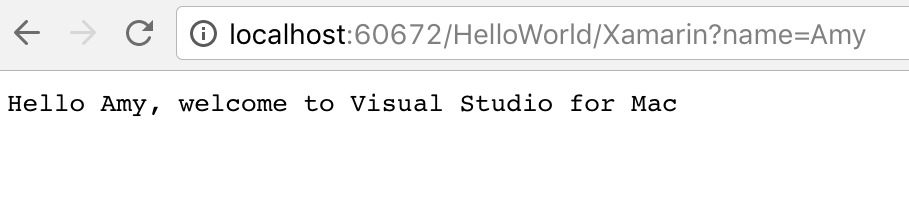
public string Xamarin(string name) { return HtmlEncoder.Default.Encode($"Hello {name}, welcome to Visual Studio for Mac"); }If you run the app now, it should automatically open your browser:

Try to browse to
http://localhost:xxxx/HelloWorld/Xamarin?name=Amy(replacingxxxxwith the correct port), you should see the following page:
Troubleshooting
If you need to install .NET Core manually on macOS 10.15 (Catalina) and higher, follow these steps:
Before you start installing .NET Core, ensure that you've updated all OS updates to the latest stable version. You can check by going to the App Store application, and selecting the Updates tab.
Follow the steps listed on the .NET Core site.
Make sure to complete all steps successfully to ensure that .NET Core is installed successfully.
Summary
This guide gave an introduction to ASP.NET Core. It describes what it is, when to use it, and provided information on using it in Visual Studio for Mac. For more information on the next steps from here, see the following guides:
- ASP.NET Core docs.
- Create Backend Services for Native Mobile Applications, which shows how to build a REST service using ASP.NET Core for a Xamarin.Forms app.
- ASP.NET Core hands-on lab.