Crie seu primeiro Xamarin.Forms aplicativo
Instruções passo a passo para Windows
Siga estas etapas em conjunto com o vídeo acima:
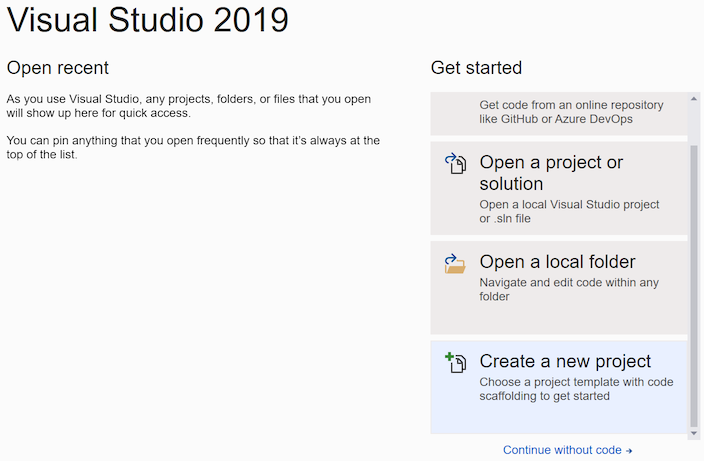
Escolha Arquivo > Novo > Projeto... ou pressione o botão Criar novo projeto...
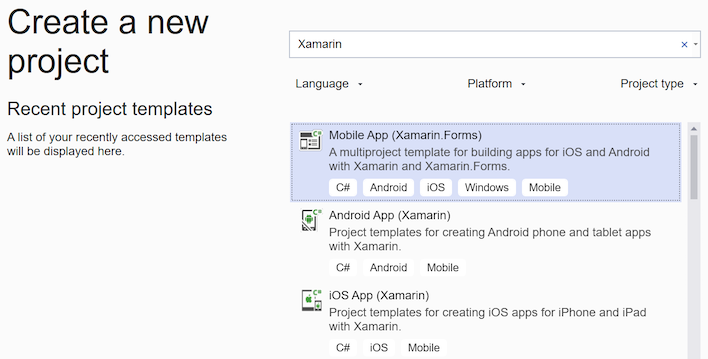
Pesquise "Xamarin" ou escolha Móvel no menu Tipo de projeto. Selecione o tipo de projeto Aplicativo Móvel (Xamarin.Forms).
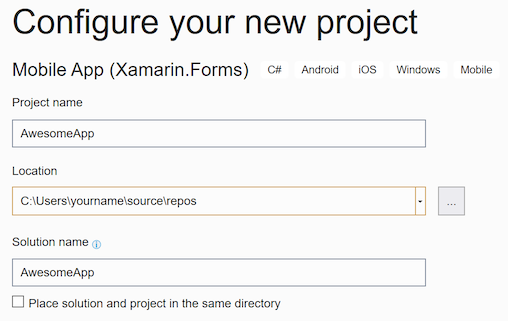
Escolha um nome de projeto – o exemplo usa "AwesomeApp".
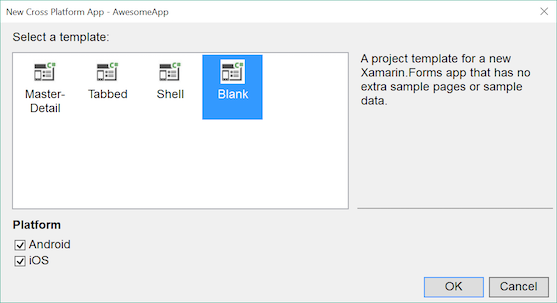
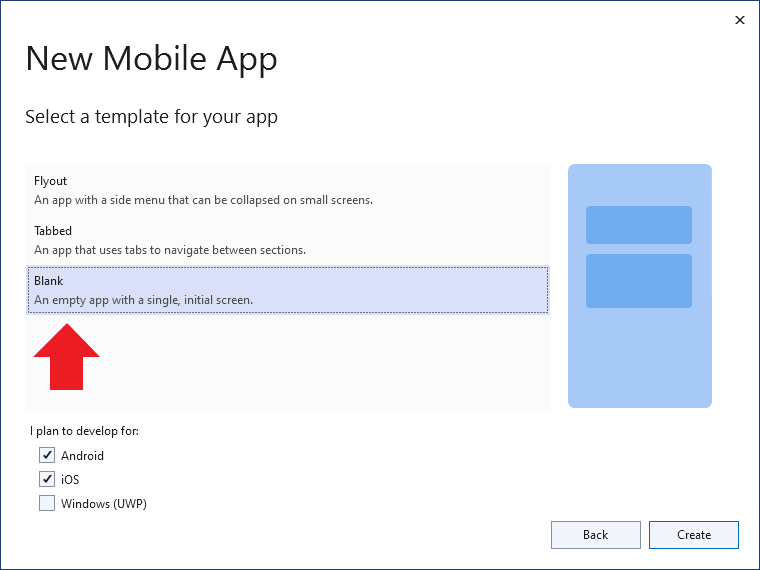
Clique no tipo de projeto Em branco e verifique se Android e iOS estão selecionados:

Aguarde até que os pacotes do NuGet sejam restaurados (a mensagem "Restauração concluída" será exibida na barra de status).
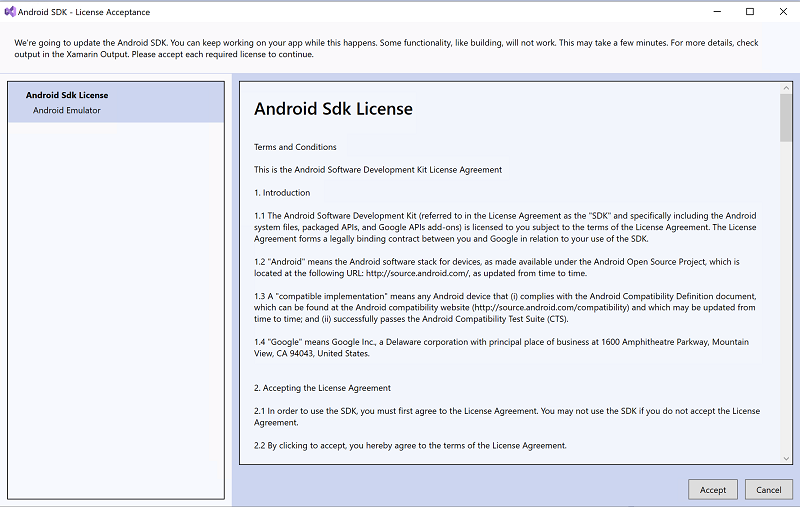
Novas instalações do Visual Studio 2022 não terão SDKs do Android instalados, você pode ser solicitado a instalar o SDK do Android mais recente:

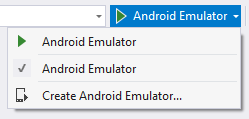
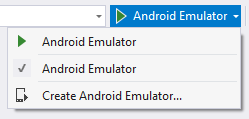
Novas instalações do Visual Studio 2022 não terão um emulador Android configurado. Clique na seta suspensa no botão Depurar e escolha Criar Android Emulator para iniciar a tela de criação do emulador:

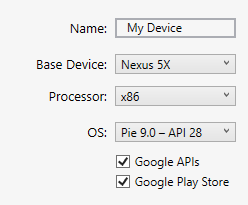
Na tela de criação do emulador, use as configurações padrão e clique no botão Criar:
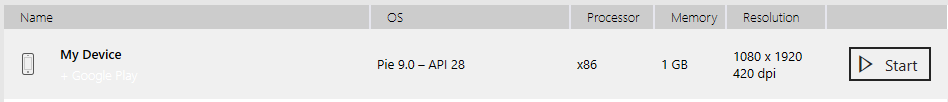
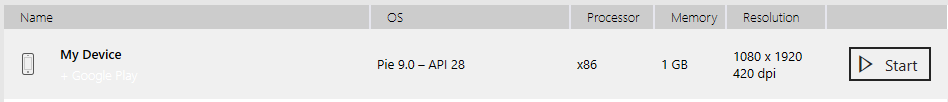
A criação de um emulador o levará de volta à janela Gerenciador de Dispositivos. Clique no botão Iniciar para iniciar o novo emulador:

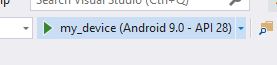
O Visual Studio 2022 agora deve mostrar o nome do novo emulador no botão Depurar :

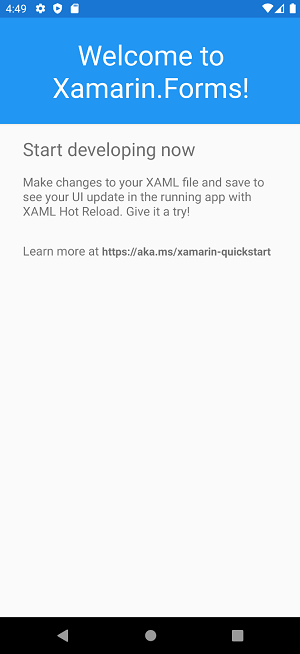
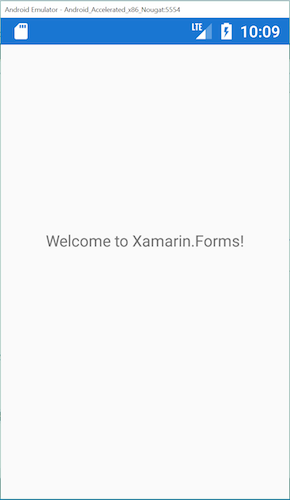
Clique no botão Depurar para compilar e implantar o aplicativo no Android Emulator:

Personalizar o aplicativo
O aplicativo pode ser personalizado para adicionar funcionalidade interativa. Execute as etapas a seguir para adicionar a interação do usuário ao aplicativo:
Edite MainPage.xaml, adicionando este XAML antes do final de
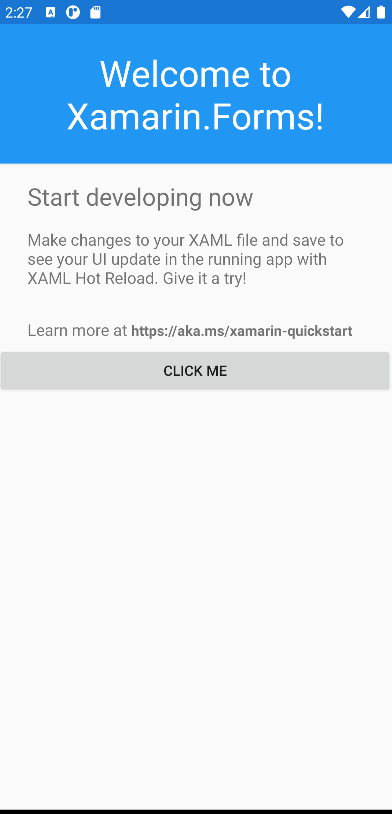
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Edite MainPage.xaml.cs, adicionando este código ao final da classe:
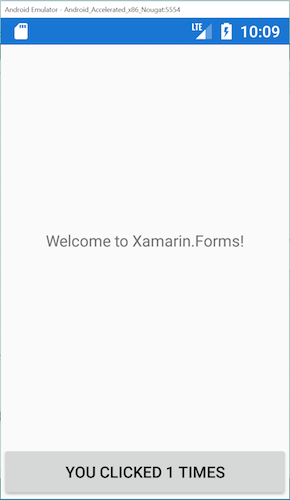
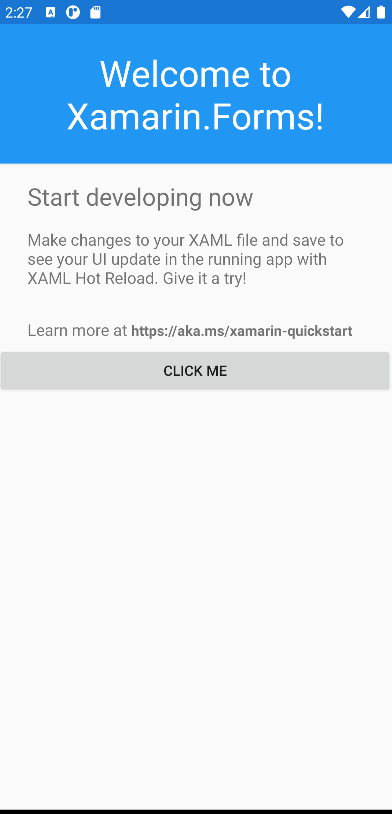
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depure o aplicativo no Android:

Criar um aplicativo iOS no Visual Studio 2022
É possível compilar e depurar o aplicativo iOS no Visual Studio com um computador Mac em rede. Veja as instruções de instalação para obter mais informações.
Instruções passo a passo para Windows
Siga estas etapas em conjunto com o vídeo acima:
Escolha Arquivo > Novo > Projeto... ou pressione o botão Criar novo projeto...:
Pesquise "Xamarin" ou escolha Móvel no menu Tipo de projeto. Selecione o tipo de projeto Aplicativo Móvel (Xamarin.Forms):
Escolha um nome de projeto – o exemplo usa "AwesomeApp":
Clique no tipo de projeto Em branco e verifique se Android e iOS estão selecionados:
Aguarde até que os pacotes do NuGet sejam restaurados (a mensagem "Restauração concluída" será exibida na barra de status).
As novas instalações do Visual Studio 2019 não terão um Android Emulator configurado. Clique na seta suspensa no botão Depurar e escolha Criar Android Emulator para iniciar a tela de criação do emulador:

Na tela de criação do emulador, use as configurações padrão e clique no botão Criar:
A criação de um emulador o levará de volta à janela Gerenciador de Dispositivos. Clique no botão Iniciar para iniciar o novo emulador:

O Visual Studio 2019 agora deve mostrar o nome do novo emulador no botão Depurar:

Clique no botão Depurar para compilar e implantar o aplicativo no Android Emulator:

Personalizar o aplicativo
O aplicativo pode ser personalizado para adicionar funcionalidade interativa. Execute as etapas a seguir para adicionar a interação do usuário ao aplicativo:
Edite MainPage.xaml, adicionando este XAML antes do final de
</StackLayout>:<Button Text="Click Me" Clicked="Button_Clicked" />Edite MainPage.xaml.cs, adicionando este código ao final da classe:
int count = 0; void Button_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depure o aplicativo no Android:

Observação
O aplicativo de exemplo inclui funcionalidade interativa adicional que não é abordada no vídeo.
Compilar um aplicativo iOS no Visual Studio 2019
É possível compilar e depurar o aplicativo iOS no Visual Studio com um computador Mac em rede. Veja as instruções de instalação para obter mais informações.
Este vídeo aborda o processo de criação e teste de um aplicativo iOS usando o Visual Studio 2019 no Windows:
Instruções passo a passo para Mac
Siga estas etapas em conjunto com o vídeo acima:
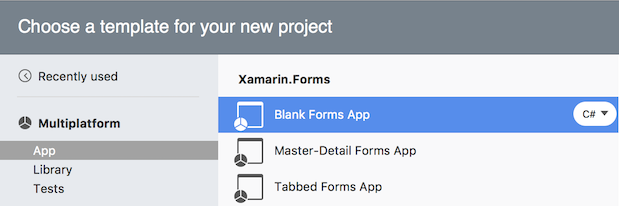
Escolha Arquivo > Nova Solução... ou pressione o botão Novo Projeto... e, em seguida, selecione Aplicativo Multiplataforma >> Formulários em Branco:
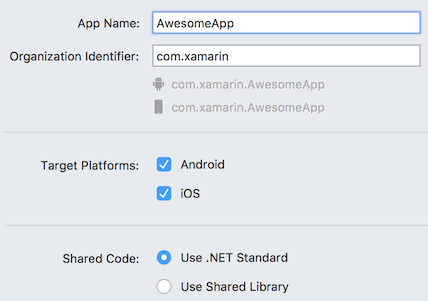
Verifique se Android e iOS estão selecionados:
Observação
Somente A-Z, a-z, '_', '.' e números são caracteres com suporte para o Nome do Aplicativo e o Identificador da Organização.
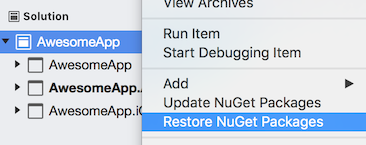
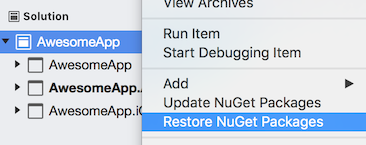
Restaure os pacotes do NuGet clicando com o botão direito do mouse na solução:

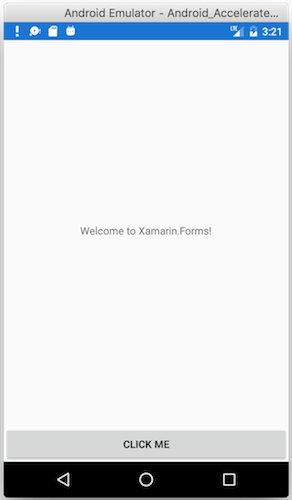
Inicie o emulador Android pressionando o botão de depuração (ou Executar > Iniciar Depuração).
Edite MainPage.xaml, adicionando este XAML antes do final de
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Edite MainPage.xaml.cs, adicionando este código ao final da classe:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depure o aplicativo no Android:

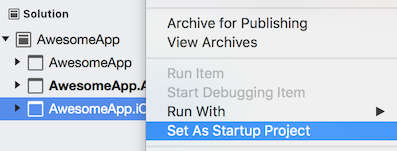
Clique com o botão direito do mouse para definir o iOS para o Projeto de inicialização:
Depure o aplicativo no iOS selecionando um simulador do iOS na lista suspensa.
Instruções passo a passo para Mac
Siga estas etapas em conjunto com o vídeo acima:
Escolha Arquivo > Nova Solução... ou pressione o botão Novo Projeto... e, em seguida, selecione Aplicativo Multiplataforma >> Formulários em Branco:
Certifique-se de que Android e iOS estejam selecionados, com compartilhamento de código .NET Standard:
Observação
Somente A-Z, a-z, '_', '.' e números são caracteres com suporte para o Nome do Aplicativo e o Identificador da Organização.
Restaure os pacotes do NuGet clicando com o botão direito do mouse na solução:

Inicie o emulador Android pressionando o botão de depuração (ou Executar > Iniciar Depuração).
Edite MainPage.xaml, adicionando este XAML antes do final de
</StackLayout>:<Button Text="Click Me" Clicked="Handle_Clicked" />Edite MainPage.xaml.cs, adicionando este código ao final da classe:
int count = 0; void Handle_Clicked(object sender, System.EventArgs e) { count++; ((Button)sender).Text = $"You clicked {count} times."; }Depure o aplicativo no Android:

Clique com o botão direito do mouse para definir o iOS para o Projeto de inicialização:
Depure o aplicativo no iOS:

Você pode exibir o código concluído no GitHub.
Próximas etapas
- Guia de início rápido de página única – Crie um aplicativo mais funcional.
- Xamarin.Forms Exemplos – Baixe e execute exemplos de código e aplicativos de exemplo.
- Criação de ebook de aplicativos móveis – capítulos detalhados que ensinam Xamarin.Forms desenvolvimento, disponíveis em PDF e incluindo centenas de exemplos adicionais.