Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.

Xamarin.Forms agora tem suporte de visualização para aplicativos GTK#. GTK# é um kit de ferramentas de interface gráfica do usuário que vincula o kit de ferramentas GTK+ e uma variedade de bibliotecas do GNOME, permitindo o desenvolvimento de aplicativos gráficos GNOME totalmente nativos usando Mono e .NET. Este artigo demonstra como adicionar um projeto GTK# a uma Xamarin.Forms solução.
Importante
Xamarin.Forms o suporte para GTK# é fornecido pela comunidade. Para obter mais informações, consulte Xamarin.Forms Suporte à plataforma.
Antes de começar, crie uma nova Xamarin.Forms solução ou use uma solução existente Xamarin.Forms .
Observação
Embora este artigo se concentre em adicionar um aplicativo GTK# a uma Xamarin.Forms solução no VS2017 e no Visual Studio para Mac, ele também pode ser executado no MonoDevelop para Linux.
Adicionando um aplicativo GTK#
GTK# para macOS e Linux é instalado como parte do Mono. O GTK# para .NET pode ser instalado no Windows com o instalador do GTK#.
Siga estas instruções para adicionar um aplicativo GTK# que será executado na área de trabalho do Windows:
No Visual Studio 2019, clique com o botão direito do mouse no nome da solução no Gerenciador de Soluções e escolha Adicionar > Novo Projeto....
Na janela Novo Projeto, à esquerda, selecione Visual C# e Área de Trabalho Clássica do Windows. Na lista de tipos de projeto, escolha Biblioteca de Classes (.NET Framework) e verifique se a lista suspensa Framework está definida como um mínimo de .NET Framework 4.7.
Digite um nome para o projeto com uma extensão GTK , por exemplo , GameOfLife.GTK. Clique no botão Procurar , selecione a pasta que contém os outros projetos de plataforma e pressione Selecionar pasta. Isso colocará o projeto GTK no mesmo diretório que os outros projetos na solução.

Pressione o botão OK para criar o projeto.
No Gerenciador de Soluções, clique com o botão direito do mouse no novo projeto GTK e selecione Gerenciar Pacotes NuGet. Selecione a guia Procurar e pesquise Xamarin.Forms por 3.0 ou superior.

Selecione o pacote e clique no botão Instalar .
Agora procure o Xamarin.Forms. Platform.GTK 3.0 ou superior.

Selecione o pacote e clique no botão Instalar .
No Gerenciador de Soluções, clique com o botão direito do mouse no nome da solução e selecione Gerenciar Pacotes NuGet para Solução. Selecione a guia Atualizar e o Xamarin.Forms pacote. Selecione todos os projetos e atualize-os para a mesma Xamarin.Forms versão usada pelo projeto GTK.
No Gerenciador de Soluções, clique com o botão direito do mouse em Referências no projeto GTK. Na caixa de diálogo Gerenciador de Referências, selecione Projetos à esquerda e marque a caixa de seleção ao lado do projeto .NET Standard ou Compartilhado:

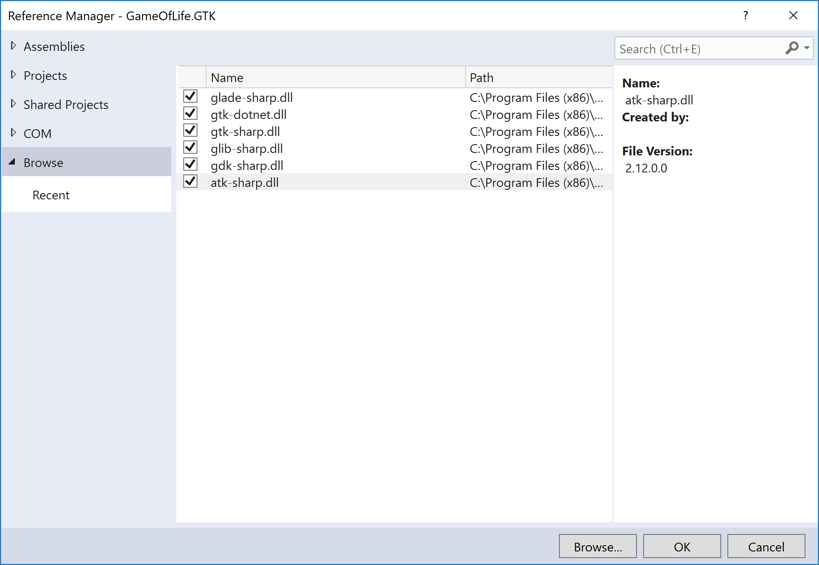
Na caixa de diálogo Gerenciador de referências, pressione o botão Procurar e navegue até a pasta C:\Arquivos de Programas (x86)\GtkSharp\2.12\lib e selecione os arquivos atk-sharp.dll, gdk-sharp.dll, glade-sharp.dll, glib-sharp.dll, gtk-dotnet.dll gtk-sharp.dll.

Pressione o botão OK para adicionar as referências.
No projeto GTK, renomeie Class1.cs para Program.cs.
No projeto GTK, edite o arquivo Program.cs para que ele se assemelhe ao seguinte código:
using System; using Xamarin.Forms; using Xamarin.Forms.Platform.GTK; namespace GameOfLife.GTK { class MainClass { [STAThread] public static void Main(string[] args) { Gtk.Application.Init(); Forms.Init(); var app = new App(); var window = new FormsWindow(); window.LoadApplication(app); window.SetApplicationTitle("Game of Life"); window.Show(); Gtk.Application.Run(); } } }Esse código inicializa GTK# e Xamarin.Forms, cria uma janela de aplicativo e executa o aplicativo.
No Gerenciador de Soluções, clique com o botão direito do mouse no projeto GTK e selecione Propriedades.
Na janela Propriedades, selecione a guia Aplicativo e altere o menu suspenso Tipo de saída para Aplicativo do Windows.

No Gerenciador de Soluções, clique com o botão direito do mouse no projeto GTK e selecione Definir como Projeto de Inicialização. Pressione F5 para executar o programa com o depurador do Visual Studio na área de trabalho do Windows:

Próximas etapas
Especificações da plataforma
Você pode determinar em qual plataforma seu Xamarin.Forms aplicativo está sendo executado a partir de XAML ou código. Isso permite que você altere as características do programa quando ele estiver sendo executado no GTK#. No código, compare o valor de Device.RuntimePlatform com a Device.GTK constante (que é igual à string "GTK"). Se houver uma correspondência, o aplicativo está sendo executado em GTK#.
Em XAML, você pode usar a OnPlatform marca para selecionar um valor de propriedade específico para a plataforma:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="GTK" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Ícone do Aplicativo
Você pode definir o ícone do aplicativo na inicialização:
window.SetApplicationIcon("icon.png");
Temas
Há uma grande variedade de temas disponíveis para GTK#, e eles podem ser usados a partir de um Xamarin.Forms aplicativo:
GtkThemes.Init ();
GtkThemes.LoadCustomTheme ("Themes/gtkrc");
Formulários nativos
O Native Forms permite que Xamarin.FormsContentPagepáginas derivadas de -sejam consumidas por projetos nativos, incluindo projetos GTK#. Isso pode ser feito criando uma instância da página derivada ContentPagee convertendo-a para o tipo GTK# nativo usando o CreateContainer método extension:
var settingsView = new SettingsView().CreateContainer();
vbox.PackEnd(settingsView, true, true, 0);
Para obter mais informações sobre formulários nativos, consulte Formulários nativos.
Problemas
Esta é uma visualização, portanto, você deve esperar que nem tudo esteja pronto para produção. Para obter o status atual da implementação, consulte Status e, para os problemas conhecidos atuais, consulte Problemas pendentes e conhecidos.



