Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.

Xamarin.Forms tem suporte de visualização para o Windows Presentation Foundation (WPF), no .NET Framework e no .NET Core 3. Este artigo demonstra como adicionar um projeto WPF que tem como alvo o .NET Framework a uma Xamarin.Forms solução.
Importante
Xamarin.Forms o suporte para WPF é fornecido pela comunidade. Para obter mais informações, consulte Xamarin.Forms Suporte à plataforma.
Antes de começar, crie uma nova Xamarin.Forms solução no Visual Studio 2019 ou use uma solução existente Xamarin.Forms .
Adicionar um aplicativo WPF
Siga estas instruções para adicionar um aplicativo WPF que será executado nas áreas de trabalho do Windows 7, 8 e 10:
No Visual Studio 2019, clique com o botão direito do mouse no nome da solução no Gerenciador de Soluções e escolha Adicionar > Novo Projeto....
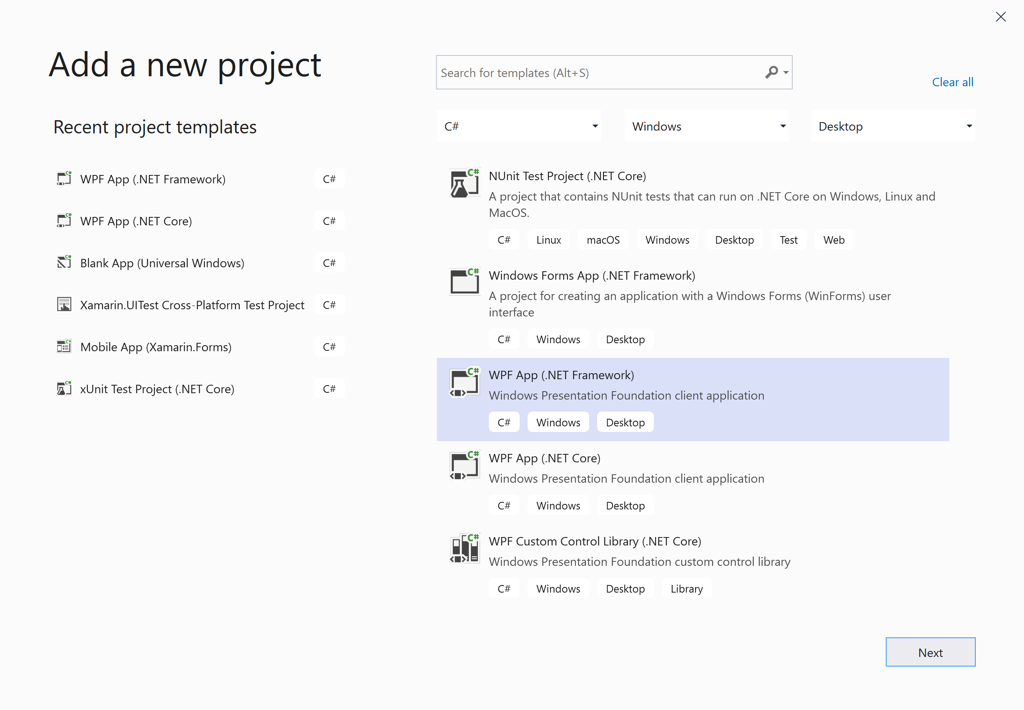
Na janela Adicionar um novo projeto, selecione C# na lista suspensa Idiomas, selecione Windows na lista suspensa Plataformas e selecione Área de trabalho na lista suspensa Tipo de projeto. Na lista de tipos de projeto, escolha Aplicativo WPF (.NET Framework):

Pressione o botão Avançar .
Observação
Xamarin.Forms 4.7 inclui suporte para aplicativos WPF executados no .NET Core 3.
Na janela Configurar seu novo projeto , digite um nome para o projeto com uma extensão WPF , por exemplo, BoxViewClock.WPF. Clique no botão Procurar , selecione a pasta BoxViewClock e pressione Selecionar pasta para colocar o projeto WPF no mesmo diretório que os outros projetos na solução:

Pressione o botão Criar para criar o projeto.
No Gerenciador de Soluções, clique com o botão direito do mouse no novo projeto BoxViewClock.WPF e selecione Gerenciar Pacotes NuGet.... Selecione a guia Procurar e procure Xamarin.Formspor . Plataforma.WPF:

Selecione o pacote e clique no botão Instalar .
Clique com o botão direito do mouse no nome da solução no Gerenciador de Soluções e selecione Gerenciar Pacotes NuGet para Solução.... Selecione a guia Atualizações e, em seguida, selecione o Xamarin.Forms pacote. Selecione todos os projetos e atualize-os para a mesma Xamarin.Forms versão:

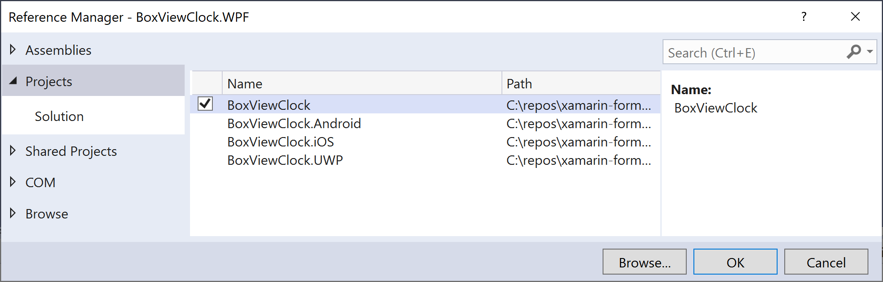
No projeto WPF, clique com o botão direito do mouse em Referências e selecione Adicionar referência.... Na caixa de diálogo Gerenciador de Referência, selecione Projetos à esquerda e marque a caixa de seleção adjacente ao projeto BoxViewClock:

Clique no botão OK.
Edite o arquivo MainWindow.xaml do projeto WPF.
WindowNa tag , adicione uma declaração de namespace XML para o Xamarin.Forms. Platform.WPF assembly e namespace:xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF"Agora altere a
Windowtag parawpf:FormsApplicationPage. Altere aTitleconfiguração para o nome do seu aplicativo, por exemplo, BoxViewClock. O arquivo XAML concluído deve ter esta aparência:<wpf:FormsApplicationPage x:Class="BoxViewClock.WPF.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:local="clr-namespace:BoxViewClock.WPF" xmlns:wpf="clr-namespace:Xamarin.Forms.Platform.WPF;assembly=Xamarin.Forms.Platform.WPF" mc:Ignorable="d" Title="BoxViewClock" Height="450" Width="800"> <Grid> </Grid> </wpf:FormsApplicationPage>Edite o arquivo MainWindow.xaml.cs do projeto WPF. Adicionar duas novas
usingdiretivas:using Xamarin.Forms; using Xamarin.Forms.Platform.WPF;Altere a classe base de
MainWindowparaFormsApplicationPageWindow. Após aInitializeComponentchamada, adicione as duas instruções a seguir:Forms.Init(); LoadApplication(new BoxViewClock.App());Exceto para comentários e diretivas não utilizadas
using, o arquivo de MainWindows.xaml.cs completo deve ter esta aparência:using Xamarin.Forms; using Xamarin.Forms.Platform.WPF; namespace BoxViewClock.WPF { public partial class MainWindow : FormsApplicationPage { public MainWindow() { InitializeComponent(); Forms.Init(); LoadApplication(new BoxViewClock.App()); } } }Clique com o botão direito do mouse no projeto WPF no Gerenciador de Soluções e selecione Definir como Projeto de Inicialização. Pressione F5 para executar o programa com o depurador do Visual Studio na área de trabalho do Windows:

Especificidades da plataforma
Você pode determinar em qual plataforma seu Xamarin.Forms aplicativo está sendo executado a partir de código ou XAML. Isso permite que você altere as características do programa quando ele estiver sendo executado no WPF. No código, compare o valor de com a Device.WPF constante (que é igual à cadeia de Device.RuntimePlatform caracteres "WPF"). Se houver uma correspondência, o aplicativo está sendo executado no WPF.
Em XAML, você pode usar a OnPlatform tag para selecionar um valor de propriedade específico para a plataforma:
<Button.TextColor>
<OnPlatform x:TypeArguments="Color">
<On Platform="iOS" Value="White" />
<On Platform="macOS" Value="White" />
<On Platform="Android" Value="Black" />
<On Platform="WPF" Value="Blue" />
</OnPlatform>
</Button.TextColor>
Tamanho da janela
Você pode ajustar o tamanho inicial da janela no arquivo WPF MainWindow.xaml :
Title="BoxViewClock" Height="450" Width="800"
Problemas
Esta é uma prévia, então você deve esperar que nem tudo esteja pronto para produção. Nem todos os pacotes NuGet para Xamarin.Forms estão prontos para WPF, e alguns recursos podem não estar funcionando totalmente.
Vídeo relacionado
Xamarin.Forms 3.0 Vídeo de suporte WPF