Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
CarouselView define as seguintes propriedades que controlam a interação do usuário:
CurrentItem, do tipoobject, o item atual que está sendo exibido. Essa propriedade tem um modo de associação padrão deTwoWay, e tem umnullvalor quando não há dados a serem exibidos.CurrentItemChangedCommand, do tipoICommand, que é executado quando o item atual é alterado.CurrentItemChangedCommandParameter, do tipoobject, que é o parâmetro passado paraCurrentItemChangedCommand.IsBounceEnabled, do tipobool, que especifica se oCarouselViewirá saltar em um limite de conteúdo. O valor padrão étrue.IsSwipeEnabled, do tipobool, que determina se um gesto de passar o dedo alterará o item exibido. O valor padrão étrue.Loop, do tipobool, que determina se oCarouselViewfornece acesso em loop à sua coleção de itens. O valor padrão étrue.Position, do tipoint, o índice do item atual na coleção subjacente. Essa propriedade tem um modo de associação padrão deTwoWay, e tem um valor 0 quando não há dados a serem exibidos.PositionChangedCommand, do tipoICommand, que é executado quando a posição muda.PositionChangedCommandParameter, do tipoobject, que é o parâmetro passado paraPositionChangedCommand.VisibleViews, do tipoObservableCollection<View>, que é uma propriedade somente leitura que contém os objetos dos itens que estão visíveis no momento.
Todas essas propriedades são apoiadas por objetos BindableProperty, o que significa que essas propriedades podem ser o destino de vinculações de dados.
CarouselView Define um CurrentItemChanged evento que é acionado quando a CurrentItem propriedade é alterada, devido à rolagem do usuário ou quando um aplicativo define a propriedade. O objeto CurrentItemChangedEventArgs que acompanha o evento CurrentItemChanged tem duas propriedades, ambas do tipo object:
PreviousItem– o item anterior, após a alteração do imóvel.CurrentItem– o item atual, após a alteração de propriedade.
CarouselView Também define um PositionChanged evento que é acionado quando a Position propriedade é alterada, devido à rolagem do usuário ou quando um aplicativo define a propriedade. O objeto PositionChangedEventArgs que acompanha o evento PositionChanged tem duas propriedades, ambas do tipo int:
PreviousPosition– a posição anterior, após a alteração do imóvel.CurrentPosition– a posição atual, após a mudança de propriedade.
Responder à alteração do item atual
Quando o item exibido no momento for alterado, a CurrentItem propriedade será definida como o valor do item. Quando essa propriedade é alterada, o CurrentItemChangedCommand é executado com o valor do CurrentItemChangedCommandParameter sendo passado para o ICommand. A Position propriedade é atualizada e o CurrentItemChanged evento é acionado.
Importante
A Position propriedade é alterada quando a CurrentItem propriedade é alterada. Isso resultará na PositionChangedCommand execução e no disparo do PositionChanged evento.
Evento
O exemplo XAML a seguir mostra um CarouselView que usa um manipulador de eventos para responder à alteração do item atual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChanged="OnCurrentItemChanged">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.CurrentItemChanged += OnCurrentItemChanged;
Neste exemplo, o manipulador de eventos OnCurrentItemChanged é executado quando o evento CurrentItemChanged é acionado:
void OnCurrentItemChanged(object sender, CurrentItemChangedEventArgs e)
{
Monkey previousItem = e.PreviousItem as Monkey;
Monkey currentItem = e.CurrentItem as Monkey;
}
Neste exemplo, o manipulador de OnCurrentItemChanged eventos expõe os itens anteriores e atuais:
Comando
O exemplo XAML a seguir mostra um CarouselView que usa um comando para responder à alteração do item atual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItemChangedCommand="{Binding ItemChangedCommand}"
CurrentItemChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=CurrentItem}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandProperty, "ItemChangedCommand");
carouselView.SetBinding(CarouselView.CurrentItemChangedCommandParameterProperty, new Binding("CurrentItem", source: RelativeBindingSource.Self));
Neste exemplo, a CurrentItemChangedCommand propriedade é associada à ItemChangedCommand propriedade, passando o valor da CurrentItem propriedade para ela como um argumento. Em seguida, eles ItemChangedCommand podem responder à alteração do item atual, conforme necessário:
public ICommand ItemChangedCommand => new Command<Monkey>((item) =>
{
PreviousMonkey = CurrentMonkey;
CurrentMonkey = item;
});
Neste exemplo, os ItemChangedCommand objetos de atualizações que armazenam os itens anteriores e atuais.
Responda à mudança de posição
Quando o item exibido no momento for alterado, a Position propriedade será definida como o índice do item atual na coleção subjacente. Quando essa propriedade é alterada, o PositionChangedCommand é executado com o valor do PositionChangedCommandParameter sendo passado para o ICommand. O PositionChanged evento então é acionado. Se a Position propriedade tiver sido alterada programaticamente, ela CarouselView será rolada até o item que corresponde ao Position valor.
Observação
Definir a Position propriedade como 0 resultará na exibição do primeiro item na coleção subjacente.
Evento
O exemplo XAML a seguir mostra um CarouselView que usa um manipulador de eventos para responder à alteração da Position propriedade:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChanged="OnPositionChanged">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.PositionChanged += OnPositionChanged;
Neste exemplo, o manipulador de eventos OnPositionChanged é executado quando o evento PositionChanged é acionado:
void OnPositionChanged(object sender, PositionChangedEventArgs e)
{
int previousItemPosition = e.PreviousPosition;
int currentItemPosition = e.CurrentPosition;
}
Neste exemplo, o manipulador de OnCurrentItemChanged eventos expõe as posições anteriores e atuais:
Comando
O exemplo XAML a seguir mostra um CarouselView que usa um comando para responder à alteração da Position propriedade:
<CarouselView ItemsSource="{Binding Monkeys}"
PositionChangedCommand="{Binding PositionChangedCommand}"
PositionChangedCommandParameter="{Binding Source={RelativeSource Self}, Path=Position}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionChangedCommandProperty, "PositionChangedCommand");
carouselView.SetBinding(CarouselView.PositionChangedCommandParameterProperty, new Binding("Position", source: RelativeBindingSource.Self));
Neste exemplo, a PositionChangedCommand propriedade é associada à PositionChangedCommand propriedade, passando o valor da Position propriedade para ela como um argumento. Eles PositionChangedCommand podem então responder à mudança de posição, conforme necessário:
public ICommand PositionChangedCommand => new Command<int>((position) =>
{
PreviousPosition = CurrentPosition;
CurrentPosition = position;
});
Neste exemplo, os PositionChangedCommand objetos de atualizações que armazenam as posições anteriores e atuais.
Predefinir o item atual
O item atual em um CarouselView pode ser definido programaticamente definindo a CurrentItem propriedade como o item. O exemplo XAML a seguir mostra um CarouselView que pré-escolhe o item atual:
<CarouselView ItemsSource="{Binding Monkeys}"
CurrentItem="{Binding CurrentItem}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.CurrentItemProperty, "CurrentItem");
Observação
A propriedade CurrentItem tem um modo de vinculação padrão de TwoWay.
Os dados da propriedade CarouselView.CurrentItem se vinculam à propriedade CurrentItem do modelo de exibição conectado, que é do tipo Monkey. Por padrão, uma TwoWay associação é usada para que, se o usuário alterar o item atual, o valor da CurrentItem propriedade seja definido como o objeto atual Monkey . A CurrentItem propriedade é definida na MonkeysViewModel classe:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public ObservableCollection<Monkey> Monkeys { get; private set; }
public Monkey CurrentItem { get; set; }
public MonkeysViewModel()
{
// ...
CurrentItem = Monkeys.Skip(3).FirstOrDefault();
OnPropertyChanged("CurrentItem");
}
}
Neste exemplo, a CurrentItem propriedade é definida como o quarto item na Monkeys coleção:
Predefina a posição
O item exibido em um CarouselView pode ser definido programaticamente definindo a Position propriedade como o índice do item na coleção subjacente. O exemplo XAML a seguir mostra um CarouselView que define o item exibido:
<CarouselView ItemsSource="{Binding Monkeys}"
Position="{Binding Position}">
...
</CarouselView>
Este é o código C# equivalente:
CarouselView carouselView = new CarouselView();
carouselView.SetBinding(ItemsView.ItemsSourceProperty, "Monkeys");
carouselView.SetBinding(CarouselView.PositionProperty, "Position");
Observação
A propriedade Position tem um modo de vinculação padrão de TwoWay.
Os dados da propriedade CarouselView.Position se vinculam à propriedade Position do modelo de exibição conectado, que é do tipo int. Por padrão, uma TwoWay associação é usada para que, se o usuário rolar pelo CarouselView, o valor da Position propriedade seja definido como o índice do item exibido. A Position propriedade é definida na MonkeysViewModel classe:
public class MonkeysViewModel : INotifyPropertyChanged
{
// ...
public int Position { get; set; }
public MonkeysViewModel()
{
// ...
Position = 3;
OnPropertyChanged("Position");
}
}
Neste exemplo, a Position propriedade é definida como o quarto item na Monkeys coleção:
Definir os estados visuais
CarouselView Define quatro estados visuais:
CurrentItemrepresenta o estado visual do item exibido no momento.PreviousItemrepresenta o estado visual do item exibido anteriormente.NextItemrepresenta o estado visual do próximo item.DefaultItemrepresenta o estado visual para o restante dos itens.
Esses estados visuais podem ser usados para iniciar alterações visuais nos itens exibidos pelo CarouselView.
O exemplo XAML a seguir mostra como definir os CurrentItemestados , PreviousItem, NextItem, e DefaultItem visual:
<CarouselView ItemsSource="{Binding Monkeys}"
PeekAreaInsets="100">
<CarouselView.ItemTemplate>
<DataTemplate>
<StackLayout>
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="CurrentItem">
<VisualState.Setters>
<Setter Property="Scale"
Value="1.1" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="PreviousItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="NextItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.5" />
</VisualState.Setters>
</VisualState>
<VisualState x:Name="DefaultItem">
<VisualState.Setters>
<Setter Property="Opacity"
Value="0.25" />
</VisualState.Setters>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<!-- Item template content -->
<Frame HasShadow="true">
...
</Frame>
</StackLayout>
</DataTemplate>
</CarouselView.ItemTemplate>
</CarouselView>
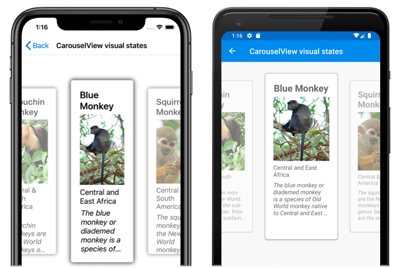
Neste exemplo, o CurrentItem estado visual especifica que o item atual exibido pelo CarouselView terá sua Scale propriedade alterada de seu valor padrão de 1 para 1,1. Os PreviousItem estados visuais e NextItem especificam que os itens ao redor do item atual serão exibidos com um Opacity valor de 0,5. O DefaultItem estado visual especifica que o restante dos itens exibidos pelo CarouselView será exibido com um Opacity valor de 0,25.
Observação
Como alternativa, os estados visuais podem ser definidos em um Style que tem um TargetType valor de propriedade que é o tipo do elemento raiz do , que é definido como o ItemTemplate valor da DataTemplatepropriedade.
As capturas de tela a seguir mostram os CurrentItemestados , PreviousIteme NextItem visuais:
Para obter mais informações sobre estados visuais, consulte Xamarin.Forms Gerenciador de Estado Visual.
Limpar o item atual
A propriedade CurrentItem pode ser limpa definindo-a, ou o objeto ao qual ela está vinculada, como null.
Desativar bounce
Por padrão, CarouselView devolve itens nos limites do conteúdo. Isso pode ser desativado definindo a IsBounceEnabled propriedade como false.
Desativar loop
Por padrão, CarouselView fornece acesso em loop à sua coleção de itens. Portanto, deslizar para trás a partir do primeiro item da coleção exibirá o último item da coleção. Da mesma forma, passar o dedo para frente do último item da coleção retornará ao primeiro item da coleção. Esse comportamento pode ser desabilitado definindo a Loop propriedade como false.
Desativar interação de deslizar
Por padrão, CarouselView permite que os usuários percorram os itens usando um gesto de passar o dedo. Essa interação de passar o dedo pode ser desativada definindo a IsSwipeEnabled propriedade como false.