Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
Use FlexLayout para empilhar ou encapsular uma coleção de exibições filho.
O Xamarin.FormsFlexLayout é novo na Xamarin.Forms versão 3.0. Ele é baseado no CSS Flexible Box Layout Module, comumente conhecido como layout flexível ou flex-box, assim chamado porque inclui muitas opções flexíveis para organizar as crianças dentro do layout.
FlexLayout é semelhante ao Xamarin.FormsStackLayout in que pode organizar seus filhos horizontal e verticalmente em uma pilha. No entanto, o também FlexLayout é capaz de envolver seus filhos se houver muitos para caber em uma única linha ou coluna, e também tem muitas opções de orientação, alinhamento e adaptação a vários tamanhos de tela.
FlexLayout deriva e Layout<View> herda uma Children propriedade do tipo IList<View>.
FlexLayout Define seis propriedades associáveis públicas e cinco propriedades associáveis anexadas que afetam o tamanho, a orientação e o alinhamento de seus elementos filho. (Se você não estiver familiarizado com as propriedades associáveis anexadas, consulte o artigo Propriedades anexadas.) Essas propriedades são descritas em detalhes nas seções abaixo em As propriedades associáveis em detalhes e As propriedades associáveis anexadas em detalhes. No entanto, este artigo começa com uma seção sobre alguns cenários de uso comuns que FlexLayout descrevem muitas dessas propriedades de forma mais informal. No final do artigo, você verá como combinar FlexLayout com folhas de estilo CSS.
Cenários de uso comuns
O programa de amostra contém várias páginas que demonstram alguns usos comuns e FlexLayout permitem que você experimente suas propriedades.
Usando FlexLayout para uma pilha simples
A página Pilha Simples mostra como FlexLayout pode substituir um, mas com marcação StackLayout mais simples. Tudo neste exemplo é definido na página XAML. O FlexLayout contém quatro filhos:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.SimpleStackPage"
Title="Simple Stack">
<FlexLayout Direction="Column"
AlignItems="Center"
JustifyContent="SpaceEvenly">
<Label Text="FlexLayout in Action"
FontSize="Large" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Button Text="Do-Nothing Button" />
<Label Text="Another Label" />
</FlexLayout>
</ContentPage>
Aqui está a página em execução no iOS, Android e na Plataforma Universal do Windows:
Três propriedades de FlexLayout são mostradas no arquivo SimpleStackPage.xaml :
A
Directionpropriedade é definida como um valor daFlexDirectionenumeração. O padrão éRow. Definir a propriedade comoColumnfaz com que os filhos doFlexLayoutsejam organizados em uma única coluna de itens.Quando os itens em a
FlexLayoutsão organizados em uma coluna, diz-se que têmFlexLayoutum eixo principal vertical e um eixo transversal horizontal.A
AlignItemspropriedade é do tipoFlexAlignItemse especifica como os itens são alinhados no eixo cruzado. ACenteropção faz com que cada item seja centralizado horizontalmente.Se você estivesse usando a
StackLayoutem vez de aFlexLayoutpara esta tarefa, centralizaria todos os itens atribuindo aHorizontalOptionspropriedade de cada item aCenter. AHorizontalOptionspropriedade não funciona para filhos de umFlexLayout, mas a propriedade únicaAlignItemsatinge o mesmo objetivo. Se necessário, você pode usar a propriedade associável anexadaAlignSelfpara substituir aAlignItemspropriedade de itens individuais:<Label Text="FlexLayout in Action" FontSize="Large" FlexLayout.AlignSelf="Start" />Com essa alteração, este
Labelé posicionado na borda esquerda doFlexLayoutquando a ordem de leitura é da esquerda para a direita.A
JustifyContentpropriedade é do tipoFlexJustifye especifica como os itens são organizados no eixo principal. ASpaceEvenlyopção aloca todo o espaço vertical restante igualmente entre todos os itens, acima do primeiro item e abaixo do último item.Se você estivesse usando um
StackLayout, precisaria atribuir aVerticalOptionspropriedade de cada item paraCenterAndExpandobter um efeito semelhante. Mas aCenterAndExpandopção alocaria o dobro de espaço entre cada item do que antes do primeiro item e depois do último item. Você pode imitar aCenterAndExpandopção deVerticalOptionsdefinindo aJustifyContentpropriedade deFlexLayoutparaSpaceAround.
Essas FlexLayout propriedades são discutidas com mais detalhes na seção As propriedades vinculáveis em detalhes abaixo.
Usando o FlexLayout para empacotar itens
A página Quebra Automática de Foto do exemplo demonstra como FlexLayout encapsular seus filhos em linhas ou colunas adicionais. O arquivo XAML instancia o FlexLayout e atribui duas propriedades dele:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.PhotoWrappingPage"
Title="Photo Wrapping">
<Grid>
<ScrollView>
<FlexLayout x:Name="flexLayout"
Wrap="Wrap"
JustifyContent="SpaceAround" />
</ScrollView>
<ActivityIndicator x:Name="activityIndicator"
IsRunning="True"
VerticalOptions="Center" />
</Grid>
</ContentPage>
A Direction propriedade this FlexLayout não está definida, portanto, tem a configuração padrão de Row, o que significa que os filhos são organizados em linhas e o eixo principal é horizontal.
A Wrap propriedade é de um tipo FlexWrapde enumeração . Se houver muitos itens para caber em uma linha, essa configuração de propriedade fará com que os itens sejam quebrados na próxima linha.
Observe que o FlexLayout é filho de um ScrollView. Se houver muitas linhas para caber na página, o ScrollView terá uma propriedade padrão Orientation de Vertical e permitirá a rolagem vertical.
A JustifyContent propriedade aloca espaço restante no eixo principal (o eixo horizontal) para que cada item seja cercado pela mesma quantidade de espaço em branco.
O arquivo code-behind acessa uma coleção de fotos de amostra e as adiciona à Children coleção do FlexLayout:
public partial class PhotoWrappingPage : ContentPage
{
// Class for deserializing JSON list of sample bitmaps
[DataContract]
class ImageList
{
[DataMember(Name = "photos")]
public List<string> Photos = null;
}
public PhotoWrappingPage ()
{
InitializeComponent ();
LoadBitmapCollection();
}
async void LoadBitmapCollection()
{
using (WebClient webClient = new WebClient())
{
try
{
// Download the list of stock photos
Uri uri = new Uri("https://raw.githubusercontent.com/xamarin/docs-archive/master/Images/stock/small/stock.json");
byte[] data = await webClient.DownloadDataTaskAsync(uri);
// Convert to a Stream object
using (Stream stream = new MemoryStream(data))
{
// Deserialize the JSON into an ImageList object
var jsonSerializer = new DataContractJsonSerializer(typeof(ImageList));
ImageList imageList = (ImageList)jsonSerializer.ReadObject(stream);
// Create an Image object for each bitmap
foreach (string filepath in imageList.Photos)
{
Image image = new Image
{
Source = ImageSource.FromUri(new Uri(filepath))
};
flexLayout.Children.Add(image);
}
}
}
catch
{
flexLayout.Children.Add(new Label
{
Text = "Cannot access list of bitmap files"
});
}
}
activityIndicator.IsRunning = false;
activityIndicator.IsVisible = false;
}
}
Aqui está o programa em execução, rolando progressivamente de cima para baixo:
Layout de página com FlexLayout
Existe um layout padrão em web design chamado Santo Graal porque é um formato de layout muito desejável, mas muitas vezes difícil de realizar com perfeição. O layout consiste em um cabeçalho na parte superior da página e um rodapé na parte inferior, ambos se estendendo por toda a largura da página. Ocupando o centro da página está o conteúdo principal, mas geralmente com um menu colunar à esquerda do conteúdo e informações suplementares (às vezes chamadas de área à parte ) à direita. A Seção 5.4.1 da especificação CSS Flexible Box Layout descreve como o layout do Santo Graal pode ser realizado com uma caixa flexível.
A página Layout do Santo Graal da amostra mostra uma implementação simples desse layout usando um FlexLayout aninhado em outro. Como esta página foi projetada para um telefone no modo retrato, as áreas à esquerda e à direita da área de conteúdo têm apenas 50 pixels de largura:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="FlexLayoutDemos.HolyGrailLayoutPage"
Title="Holy Grail Layout">
<FlexLayout Direction="Column">
<!-- Header -->
<Label Text="HEADER"
FontSize="Large"
BackgroundColor="Aqua"
HorizontalTextAlignment="Center" />
<!-- Body -->
<FlexLayout FlexLayout.Grow="1">
<!-- Content -->
<Label Text="CONTENT"
FontSize="Large"
BackgroundColor="Gray"
HorizontalTextAlignment="Center"
VerticalTextAlignment="Center"
FlexLayout.Grow="1" />
<!-- Navigation items-->
<BoxView FlexLayout.Basis="50"
FlexLayout.Order="-1"
Color="Blue" />
<!-- Aside items -->
<BoxView FlexLayout.Basis="50"
Color="Green" />
</FlexLayout>
<!-- Footer -->
<Label Text="FOOTER"
FontSize="Large"
BackgroundColor="Pink"
HorizontalTextAlignment="Center" />
</FlexLayout>
</ContentPage>
Aqui está rodando:
As áreas de navegação e de lado são renderizadas com um BoxView à esquerda e à direita.
O primeiro FlexLayout no arquivo XAML tem um eixo principal vertical e contém três filhos organizados em uma coluna. Estes são o cabeçalho, o corpo da página e o rodapé. O aninhado FlexLayout tem um eixo principal horizontal com três filhos dispostos em uma fileira.
Três propriedades vinculáveis anexadas são demonstradas neste programa:
A
Orderpropriedade vinculável anexada é definida no primeiroBoxView. Essa propriedade é um inteiro com um valor padrão de 0. Você pode usar essa propriedade para alterar a ordem do layout. Geralmente, os desenvolvedores preferem que o conteúdo da página apareça na marcação antes dos itens de navegação e dos itens de lado. Definir aOrderpropriedade no primeiroBoxViewpara um valor menor que seus outros irmãos faz com que ela apareça como o primeiro item na linha. Da mesma forma, você pode garantir que um item apareça por último definindo aOrderpropriedade como um valor maior que seus irmãos.A
Basispropriedade associável anexada é definida nos doisBoxViewitens para dar a eles uma largura de 50 pixels. Essa propriedade é do tipoFlexBasis, uma estrutura que define uma propriedade estática do tipoFlexBasischamadoAuto, que é o padrão. Você pode usarBasispara especificar um tamanho de pixel ou uma porcentagem que indica quanto espaço o item ocupa no eixo principal. É chamado de base porque especifica um tamanho de item que é a base de todo o layout subsequente.A
Growpropriedade é definida no aninhadoLayoute noLabelfilho que representa o conteúdo. Essa propriedade é do tipofloate tem um valor padrão de 0. Quando definido como um valor positivo, todo o espaço restante ao longo do eixo principal é alocado para esse item e para irmãos com valores positivos deGrow. O espaço é alocado proporcionalmente aos valores, um pouco como a especificação da estrela em umGrid.A primeira
Growpropriedade anexada é definida no aninhadoFlexLayout, indicando que issoFlexLayouté para ocupar todo o espaço vertical não utilizado dentro doFlexLayout. A segundaGrowpropriedade anexada é definida na representação doLabelconteúdo, indicando que esse conteúdo deve ocupar todo o espaço horizontal não utilizado dentro do .FlexLayoutHá também uma propriedade associável anexada semelhante
Shrinkque você pode usar quando o tamanho dos filhos excede o tamanho do mas oFlexLayoutencapsulamento não é desejado.
Itens de catálogo com FlexLayout
A página Itens de catálogo no exemplo é semelhante ao Exemplo 1 na Seção 1.1 da especificação CSS Flex Layout Box, exceto que ela exibe uma série de imagens e descrições de três macacos roláveis horizontalmente:
Cada um FlexLayout dos três macacos está contido em um Frame que recebe uma altura e largura explícitas, e que também é filho de um maior FlexLayout. Neste arquivo XAML, a FlexLayout maioria das propriedades dos filhos é especificada em estilos, todos, exceto um, são um estilo implícito:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CatalogItemsPage"
Title="Catalog Items">
<ContentPage.Resources>
<Style TargetType="Frame">
<Setter Property="BackgroundColor" Value="LightYellow" />
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="Margin" Value="10" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Label">
<Setter Property="Margin" Value="0, 4" />
</Style>
<Style x:Key="headerLabel" TargetType="Label">
<Setter Property="Margin" Value="0, 8" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="Blue" />
</Style>
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="FontSize" Value="Large" />
<Setter Property="TextColor" Value="White" />
<Setter Property="BackgroundColor" Value="Green" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Seated Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Banana Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}"
WidthRequest="240"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
<Frame WidthRequest="300"
HeightRequest="480">
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey"
Style="{StaticResource headerLabel}" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}"
WidthRequest="180"
HeightRequest="180" />
<Label FlexLayout.Grow="1" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
O estilo implícito para as Image configurações includes de duas propriedades vinculáveis anexadas de Flexlayout:
<Style TargetType="Image">
<Setter Property="FlexLayout.Order" Value="-1" />
<Setter Property="FlexLayout.AlignSelf" Value="Center" />
</Style>
A Order configuração de –1 faz com que o Image elemento seja exibido primeiro em cada uma das exibições aninhadas FlexLayout , independentemente de sua posição na coleção filha. A AlignSelf propriedade de Center faz com que o Image seja centralizado dentro do FlexLayout. Isso substitui a configuração da AlignItems propriedade, que tem um valor padrão de Stretch, o que significa que os Label filhos e Button são esticados até a largura total do FlexLayout.
Em cada uma das três FlexLayout visualizações, um espaço em branco Label precede o Button, mas tem uma Grow configuração de 1. Isso significa que todo o espaço vertical extra é alocado para este espaço em branco Label, o que efetivamente empurra o Button para o fundo.
As propriedades vinculáveis em detalhes
Agora que você viu algumas aplicações comuns de FlexLayout, as propriedades de podem ser exploradas FlexLayout com mais detalhes.
FlexLayout define seis propriedades associáveis que você define no FlexLayout próprio, no código ou em XAML, para controlar a orientação e o alinhamento. (Uma dessas propriedades, Position, não é abordada neste artigo.)
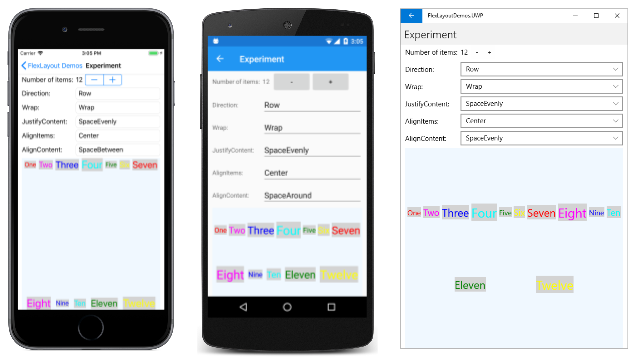
Você pode experimentar as cinco propriedades associáveis restantes usando a página Experimento do exemplo. Esta página permite adicionar ou remover filhos de um FlexLayout e definir combinações das cinco propriedades vinculáveis. Todos os filhos do FlexLayout são Label exibições de várias cores e tamanhos, com a Text propriedade definida como um número correspondente à sua posição na Children coleção.
Quando o programa é iniciado, cinco Picker visualizações exibem os valores padrão dessas cinco FlexLayout propriedades. O FlexLayout na parte inferior da tela contém três filhos:
Cada uma das Label exibições tem um plano de fundo cinza que mostra o espaço alocado para isso Label dentro do FlexLayout. O fundo do FlexLayout próprio é Alice Blue. Ele ocupa toda a área inferior da página, exceto por uma pequena margem à esquerda e à direita.
A propriedade Direction
A Direction propriedade é do tipo FlexDirection, uma enumeração com quatro membros:
ColumnColumnReverse(ou "coluna reversa" em XAML)Row, o padrãoRowReverse(ou "row-reverse" em XAML)
Em XAML, você pode especificar o valor dessa propriedade usando os nomes de membro de enumeração em minúsculas, maiúsculas ou maiúsculas e minúsculas, ou pode usar duas cadeias de caracteres adicionais mostradas entre parênteses que são iguais aos indicadores CSS. (As cadeias de caracteres "column-reverse" e "row-reverse" são definidas na FlexDirectionTypeConverter classe usada pelo analisador XAML.)
Aqui está a página do experimento mostrando (da esquerda para a direita) a direção, Column a direção e ColumnReverse a Row direção:
Observe que, para as Reverse opções, os itens começam à direita ou na parte inferior.
A propriedade Wrap
A Wrap propriedade é do tipo FlexWrap, uma enumeração com três membros:
NoWrap, o padrãoWrapReverse(ou "wrap-reverse" em XAML)
Da esquerda para a direita, essas telas mostram o NoWrap, Wrap e Reverse opções para 12 crianças:
Quando a Wrap propriedade é definida como NoWrap e o eixo principal é restrito (como neste programa) e o eixo principal não é largo ou alto o suficiente para caber todos os filhos, o FlexLayout tenta tornar os itens menores, como demonstra a captura de tela do iOS. Você pode controlar a redução dos itens com a propriedade associável anexada Shrink .
A propriedade JustifyContent
A JustifyContent propriedade é do tipo FlexJustify, uma enumeração com seis membros:
Start(ou "flex-start" em XAML), o padrãoCenterEnd(ou "flex-end" em XAML)SpaceBetween(ou "espaço entre" em XAML)SpaceAround(ou "espaço" em XAML)SpaceEvenly
Essa propriedade especifica como os itens são espaçados no eixo principal, que é o eixo horizontal neste exemplo:
Em todas as três capturas de tela, a Wrap propriedade é definida como Wrap. O Start padrão é mostrado na captura de tela anterior do Android. A captura de tela do iOS aqui mostra a Center opção: todos os itens são movidos para o centro. As outras três opções que começam com a palavra Space alocam o espaço extra não ocupado pelos itens. SpaceBetween aloca o espaço igualmente entre os itens; SpaceAround coloca espaço igual ao redor de cada item, enquanto SpaceEvenly coloca espaço igual entre cada item, e antes do primeiro item e depois do último item na linha.
A propriedade AlignItems
A AlignItems propriedade é do tipo FlexAlignItems, uma enumeração com quatro membros:
Stretch, o padrãoCenterStart(ou "flex-start" em XAML)End(ou "flex-end" em XAML)
Esta é uma das duas propriedades (a outra é AlignContent) que indica como as crianças estão alinhadas no eixo transversal. Dentro de cada linha, os filhos são esticados (conforme mostrado na captura de tela anterior) ou alinhados no início, no centro ou no final de cada item, conforme mostrado nas três capturas de tela a seguir:
Na captura de tela do iOS, os topos de todas as crianças estão alinhados. Nas capturas de tela do Android, os itens são centralizados verticalmente com base na criança mais alta. Na captura de tela UWP, a parte inferior de todos os itens está alinhada.
Para qualquer item individual, a AlignItems configuração pode ser substituída pela propriedade associável anexada AlignSelf .
A propriedade AlignContent
A AlignContent propriedade é do tipo FlexAlignContent, uma enumeração com sete membros:
Stretch, o padrãoCenterStart(ou "flex-start" em XAML)End(ou "flex-end" em XAML)SpaceBetween(ou "espaço entre" em XAML)SpaceAround(ou "espaço" em XAML)SpaceEvenly
Como AlignItems, a AlignContent propriedade também alinha filhos no eixo cruzado, mas afeta linhas ou colunas inteiras:
Na captura de tela do iOS, ambas as linhas estão na parte superior; na captura de tela do Android, eles estão no centro; e na captura de tela da UWP eles estão na parte inferior. As linhas também podem ser espaçadas de várias maneiras:
O AlignContent não tem efeito quando há apenas uma linha ou coluna.
As propriedades vinculáveis anexadas em detalhes
FlexLayout Define cinco propriedades vinculáveis anexadas. Essas propriedades são definidas em filhos do FlexLayout e pertencem apenas a esse filho em particular.
A propriedade AlignSelf
A AlignSelf propriedade associável anexada é do tipo FlexAlignSelf, uma enumeração com cinco membros:
Auto, o padrãoStretchCenterStart(ou "flex-start" em XAML)End(ou "flex-end" em XAML)
Para qualquer filho individual do , essa configuração de FlexLayoutpropriedade substitui a AlignItems propriedade definida no FlexLayout próprio. A configuração padrão de Auto significa usar a AlignItems configuração.
Para um Label elemento chamado label (ou exemplo), você pode definir a AlignSelf propriedade no código como este:
FlexLayout.SetAlignSelf(label, FlexAlignSelf.Center);
Observe que não há referência ao FlexLayout pai do Label. Em XAML, você define a propriedade da seguinte forma:
<Label ... FlexLayout.AlignSelf="Center" ... />
A propriedade Order
A propriedade Order é do tipo int. O valor padrão é 0.
A Order propriedade permite que você altere a ordem em que os filhos do FlexLayout são organizados. Normalmente, os filhos de um FlexLayout são organizados na mesma ordem em que aparecem na Children coleção. Você pode substituir essa ordem definindo a propriedade associável anexada Order como um valor inteiro diferente de zero em um ou mais filhos. Em FlexLayout seguida, organiza seus filhos com base na configuração da Order propriedade em cada filho, mas os filhos com a mesma Order configuração são organizados na ordem em que aparecem na Children coleção.
A propriedade Basis
A Basis propriedade associável anexada indica a quantidade de espaço que é alocada a um filho do FlexLayout no eixo principal. O tamanho especificado pela Basis propriedade é o tamanho ao longo do eixo principal do pai FlexLayout. Portanto, Basis indica a largura de um filho quando os filhos estão organizados em linhas, ou a altura quando os filhos estão organizados em colunas.
A Basis propriedade é do tipo FlexBasis, uma estrutura. O tamanho pode ser especificado em unidades independentes do dispositivo ou como uma porcentagem do tamanho do FlexLayout. O valor padrão da Basis propriedade é a propriedade FlexBasis.Autoestática , o que significa que a largura ou altura solicitada pelo filho é usada.
No código, você pode definir a Basis propriedade de um Label nomeado label como 40 unidades independentes de dispositivo da seguinte forma:
FlexLayout.SetBasis(label, new FlexBasis(40, false));
O segundo argumento para o FlexBasis construtor é nomeado isRelative e indica se o tamanho é relativo (true) ou absoluto (false). O argumento tem um valor padrão de false, portanto, você também pode usar o seguinte código:
FlexLayout.SetBasis(label, new FlexBasis(40));
Uma conversão implícita de float para FlexBasis é definida, para que você possa simplificá-la ainda mais:
FlexLayout.SetBasis(label, 40);
Você pode definir o tamanho para 25% do FlexLayout pai assim:
FlexLayout.SetBasis(label, new FlexBasis(0.25f, true));
Esse valor fracionário deve estar no intervalo de 0 a 1.
Em XAML, você pode usar um número para um tamanho em unidades independentes de dispositivo:
<Label ... FlexLayout.Basis="40" ... />
Ou você pode especificar uma porcentagem no intervalo de 0% a 100%:
<Label ... FlexLayout.Basis="25%" ... />
A página Experimento de Base do exemplo permite que você experimente a Basis propriedade. A página exibe uma coluna quebrada de cinco Label elementos com cores alternadas de plano de fundo e primeiro plano. Dois Slider elementos permitem especificar Basis valores para o segundo e o quarto Label:
A captura de tela do iOS à esquerda mostra os dois Label elementos recebendo alturas em unidades independentes do dispositivo. A tela do Android mostra que eles recebem alturas que são uma fração da altura total do FlexLayout. Se o Basis for definido como 100%, o filho terá a altura do , e será encapsulado FlexLayoutpara a próxima coluna e ocupará toda a altura dessa coluna, como demonstra a captura de tela da UWP: Parece que os cinco filhos estão organizados em uma linha, mas na verdade estão organizados em cinco colunas.
A propriedade Grow
A Grow propriedade associável anexada é do tipo int. O valor padrão é 0 e o valor deve ser maior ou igual a 0.
A Grow propriedade desempenha um papel quando a Wrap propriedade é definida como NoWrap e a linha de filhos tem uma largura total menor que a largura do FlexLayout, ou a coluna de filhos tem uma altura menor que o FlexLayout. A Grow propriedade indica como distribuir o espaço restante entre as crianças.
Na página Grow Experiment, cinco Label elementos de cores alternadas são organizados em uma coluna e dois Slider elementos permitem ajustar a Grow propriedade do segundo e do quarto Label. A captura de tela do iOS na extrema esquerda mostra as propriedades padrão Grow de 0:
Se qualquer criança receber um valor positivo Grow , essa criança ocupará todo o espaço restante, como demonstra a captura de tela do Android. Este espaço também pode ser alocado entre duas ou mais crianças. Na captura de tela UWP, a Grow propriedade do segundo Label é definida como 0,5, enquanto a Grow propriedade do quarto Label é 1,5, o que dá ao quarto Label três vezes mais espaço restante do que o segundo Label.
A forma como o modo de exibição filho usa esse espaço depende do tipo específico de filho. Para um Label, o texto pode ser posicionado dentro do espaço total do Label usando as propriedades HorizontalTextAlignment e VerticalTextAlignment.
A propriedade Shrink
A Shrink propriedade associável anexada é do tipo int. O valor padrão é 1 e o valor deve ser maior ou igual a 0.
A Shrink propriedade desempenha um papel quando a Wrap propriedade é definida como NoWrap e a largura agregada de uma linha de filhos é maior que a largura do FlexLayout, ou a altura agregada de uma única coluna de filhos é maior que a altura do FlexLayout. Normalmente, eles FlexLayout exibirão essas crianças restringindo seus tamanhos. A Shrink propriedade pode indicar quais filhos têm prioridade em serem exibidos em seus tamanhos completos.
A página Reduzir experimento cria uma FlexLayout com uma única linha de cinco Label filhos que exigem mais espaço do que a FlexLayout largura. A captura de tela do iOS à esquerda mostra todos os Label elementos com valores padrão de 1:
Na captura de tela do Android, o Shrink valor do segundo Label é definido como 0 e Label é exibido em toda a sua largura. Além disso, o quarto Label recebe um Shrink valor maior que um e encolheu. A captura de tela da UWP mostra que ambos os Label elementos recebem um Shrink valor de 0 para permitir que sejam exibidos em tamanho real, se possível.
Você pode definir os Grow valores e Shrink para acomodar situações em que os tamanhos filho agregados às vezes podem ser menores ou às vezes maiores que o tamanho do FlexLayout.
Estilo CSS com FlexLayout
Você pode usar o recurso de estilo CSS introduzido com Xamarin.Forms o 3.0 em conexão com FlexLayouto . A página Itens de catálogo CSS do exemplo duplica o layout da página Itens de catálogo, mas com uma folha de estilo CSS para muitos dos estilos:
O arquivo CatalogItemsPage.xaml original tem cinco Style definições em sua Resources seção com 15 Setter objetos. No arquivo CssCatalogItemsPage.xaml, isso foi reduzido a duas Style definições com apenas quatro Setter objetos. Esses estilos complementam a folha de estilos CSS para propriedades que o Xamarin.Forms recurso de estilo CSS não suporta atualmente:
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:FlexLayoutDemos"
x:Class="FlexLayoutDemos.CssCatalogItemsPage"
Title="CSS Catalog Items">
<ContentPage.Resources>
<StyleSheet Source="CatalogItemsStyles.css" />
<Style TargetType="Frame">
<Setter Property="BorderColor" Value="Blue" />
<Setter Property="CornerRadius" Value="15" />
</Style>
<Style TargetType="Button">
<Setter Property="Text" Value="LEARN MORE" />
<Setter Property="BorderRadius" Value="20" />
</Style>
</ContentPage.Resources>
<ScrollView Orientation="Both">
<FlexLayout>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Seated Monkey" StyleClass="header" />
<Label Text="This monkey is laid back and relaxed, and likes to watch the world go by." />
<Label Text=" • Doesn't make a lot of noise" />
<Label Text=" • Often smiles mysteriously" />
<Label Text=" • Sleeps sitting up" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.SeatedMonkey.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Banana Monkey" StyleClass="header" />
<Label Text="Watch this monkey eat a giant banana." />
<Label Text=" • More fun than a barrel of monkeys" />
<Label Text=" • Banana not included" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.Banana.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
<Frame>
<FlexLayout Direction="Column">
<Label Text="Face-Palm Monkey" StyleClass="header" />
<Label Text="This monkey reacts appropriately to ridiculous assertions and actions." />
<Label Text=" • Cynical but not unfriendly" />
<Label Text=" • Seven varieties of grimaces" />
<Label Text=" • Doesn't laugh at your jokes" />
<Image Source="{local:ImageResource FlexLayoutDemos.Images.FacePalm.jpg}" />
<Label StyleClass="empty" />
<Button />
</FlexLayout>
</Frame>
</FlexLayout>
</ScrollView>
</ContentPage>
A folha de estilo CSS é referenciada na primeira linha da Resources seção:
<StyleSheet Source="CatalogItemsStyles.css" />
Observe também que dois elementos em cada um dos três itens incluem StyleClass configurações:
<Label Text="Seated Monkey" StyleClass="header" />
···
<Label StyleClass="empty" />
Eles se referem a seletores na folha de estilos CatalogItemsStyles.css :
frame {
width: 300;
height: 480;
background-color: lightyellow;
margin: 10;
}
label {
margin: 4 0;
}
label.header {
margin: 8 0;
font-size: large;
color: blue;
}
label.empty {
flex-grow: 1;
}
image {
height: 180;
order: -1;
align-self: center;
}
button {
font-size: large;
color: white;
background-color: green;
}
Várias FlexLayout propriedades associáveis anexadas são referenciadas aqui. label.empty No seletor, você verá o flex-grow atributo, que estiliza um vazio Label para fornecer algum espaço em branco acima do Button. O image seletor contém um order atributo e um align-self atributo, ambos correspondentes a FlexLayout propriedades associáveis anexadas.
Você viu que pode definir propriedades diretamente no FlexLayout arquivo e pode definir propriedades vinculáveis anexadas nos filhos de um FlexLayoutarquivo . Ou você pode definir essas propriedades indiretamente usando estilos tradicionais baseados em XAML ou estilos CSS. O importante é conhecer e entender essas propriedades. Essas propriedades são o que torna o FlexLayout verdadeiramente flexível.
FlexLayout com Xamarin.University
Xamarin.Forms 3.0 Vídeo do Flex Layout