Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
O controle Map usa o controle de mapa nativo em cada plataforma. Isso fornece uma experiência de mapas rápida e familiar para os usuários, mas significa que algumas etapas de configuração são necessárias para aderir aos requisitos de API de cada plataforma.
Inicialização do Mapa
O Map controle é fornecido pelo Xamarin.Forms. Maps NuGet, que deve ser adicionado a todos os projetos na solução.
Depois de instalar o Xamarin.Forms. Maps NuGet, ele deve ser inicializado em cada projeto de plataforma.
No iOS, isso deve ocorrer em AppDelegate.cs invocando o Xamarin.FormsMaps.Init método após o Xamarin.Forms.Forms.Init método:
Xamarin.FormsMaps.Init();
No Android, isso deve ocorrer em MainActivity.cs invocando o Xamarin.FormsMaps.Init método após o Xamarin.Forms.Forms.Init método:
Xamarin.FormsMaps.Init(this, savedInstanceState);
Na Plataforma Universal do Windows (UWP), isso deve ocorrer em MainPage.xaml.cs invocando o Xamarin.FormsMaps.Init método do MainPage construtor:
Xamarin.FormsMaps.Init("INSERT_AUTHENTICATION_TOKEN_HERE");
Para obter informações sobre o token de autenticação necessário na UWP, consulte Plataforma Universal do Windows.
Depois que o pacote NuGet for adicionado e o método de inicialização for chamado dentro de cada aplicativo, Xamarin.Forms.Maps as APIs poderão ser usadas no projeto de código compartilhado.
Configuração da plataforma
Configuração adicional é necessária no Android e na Plataforma Universal do Windows (UWP) antes que o mapa seja exibido. Além disso, no iOS, Android e UWP, acessar a localização do usuário requer que as permissões de localização tenham sido concedidas ao aplicativo.
iOS
Exibir e interagir com um mapa no iOS não requer nenhuma configuração adicional. No entanto, para acessar os serviços de localização, você deve definir as seguintes chaves em Info.plist:
- iOS 11 e posterior
NSLocationWhenInUseUsageDescription– para usar serviços de localização quando o aplicativo está em usoNSLocationAlwaysAndWhenInUseUsageDescription– para usar os serviços de localização em todos os momentos
- iOS 10 e versões anteriores
NSLocationWhenInUseUsageDescription– para usar serviços de localização quando o aplicativo está em usoNSLocationAlwaysUsageDescription– para usar os serviços de localização em todos os momentos
Para oferecer suporte ao iOS 11 e versões anteriores, você pode incluir todas as três chaves: NSLocationWhenInUseUsageDescription, NSLocationAlwaysAndWhenInUseUsageDescription, e NSLocationAlwaysUsageDescription.
A representação XML para essas chaves em Info.plist é mostrada abaixo. Você deve atualizar os string valores para refletir como seu aplicativo está usando as informações de localização:
<key>NSLocationAlwaysUsageDescription</key>
<string>Can we use your location at all times?</string>
<key>NSLocationWhenInUseUsageDescription</key>
<string>Can we use your location when your application is being used?</string>
<key>NSLocationAlwaysAndWhenInUseUsageDescription</key>
<string>Can we use your location at all times?</string>
As entradas Info.plist também podem ser adicionadas no modo Código-fonte durante a edição do arquivo Info.plist :

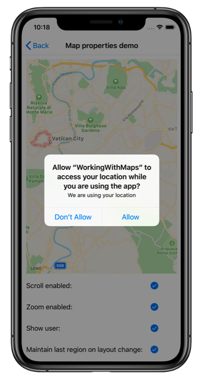
Um prompt é exibido quando o aplicativo tenta acessar a localização do usuário, solicitando acesso:
Android
O processo de configuração para exibir e interagir com um mapa no Android é:
- Obtenha uma chave de API do Google Maps e adicione-a ao manifesto.
- Especifique o número de versão dos serviços do Google Play no manifesto.
- Especifique o requisito para a biblioteca Apache HTTP Legacy no manifesto.
- [opcional] Especifique a permissão WRITE_EXTERNAL_STORAGE no manifesto.
- [opcional] Especifique permissões de local no manifesto.
- [opcional] Solicite permissões de localização de tempo de execução na
MainActivityclasse.
Para obter um exemplo de um arquivo de manifesto configurado corretamente, consulte AndroidManifest.xml do aplicativo de exemplo.
Obter uma chave da API do Google Maps
Para usar a API do Google Maps no Android, você deve gerar uma chave de API. Para fazer isso, siga as instruções em Como obter uma chave de API do Google Maps.
Depois de obter uma chave de API, ela deve ser adicionada ao <application> elemento do arquivo Properties/AndroidManifest.xml :
<application ...>
<meta-data android:name="com.google.android.geo.API_KEY" android:value="PASTE-YOUR-API-KEY-HERE" />
</application>
Isso insere a chave de API no manifesto. Sem uma chave de API válida, o controle Map exibirá uma grade em branco.
Observação
com.google.android.geo.API_KEY é o nome de metadados recomendado para a chave de API. Para compatibilidade com versões anteriores, o nome dos metadados com.google.android.maps.v2.API_KEY pode ser usado, mas só permite a autenticação para a API v2 do Android Maps.
Para que o APK acesse o Google Maps, você precisa incluir impressões digitais SHA-1 e nomes de pacotes para cada repositório de chaves (depuração e versão) usado para assinar o APK. Por exemplo, se você usar um computador para depuração e outro computador para gerar o APK de lançamento, deverá incluir a impressão digital do certificado SHA-1 do armazenamento de chaves de depuração do primeiro computador e a impressão digital do certificado SHA-1 do armazenamento de chaves de versão do segundo computador. Lembre-se também de editar as credenciais de chave se o Nome do Pacote do aplicativo for alterado. Consulte Como obter uma chave de API do Google Maps.
Especificar o número de versão dos serviços do Google Play
Adicione a seguinte declaração no elemento <application> de AndroidManifest.xml:
<meta-data android:name="com.google.android.gms.version" android:value="@integer/google_play_services_version" />
Isso insere a versão do Google Play Services com a qual o aplicativo foi compilado no manifesto.
Especifique o requisito para a biblioteca legada HTTP do Apache
Se o aplicativo Xamarin.Forms for direcionado à API 28 ou superior, você deverá adicionar a seguinte declaração dentro do <application> elemento de AndroidManifest.xml:
<uses-library android:name="org.apache.http.legacy" android:required="false" />
Isso informa ao aplicativo para usar a biblioteca de cliente Apache Http, que foi removida do bootclasspath Android 9.
Especificar a permissão WRITE_EXTERNAL_STORAGE
Se o aplicativo for direcionado à API 22 ou inferior, talvez seja necessário adicionar a WRITE_EXTERNAL_STORAGE permissão ao manifesto, como filho do <manifest> elemento:
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
Isso não será necessário se o aplicativo for direcionado à API 23 ou superior.
Especificar permissões de localização
Se o aplicativo precisar acessar o local do usuário, você deverá solicitar permissão adicionando as ACCESS_COARSE_LOCATION permissões ou ACCESS_FINE_LOCATION ao manifesto (ou ambas), como filho do <manifest> elemento:
<manifest xmlns:android="http://schemas.android.com/apk/res/android" android:versionCode="1" android:versionName="1.0" package="com.companyname.myapp">
...
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
</manifest>
A permissão ACCESS_COARSE_LOCATION permite que a API use Wi-Fi ou dados móveis, ou ambos, para determinar a localização do dispositivo. As permissões ACCESS_FINE_LOCATION permitem que a API use o GPS (Sistema de Posicionamento Global), Wi-Fi ou dados móveis para determinar uma localização com o máximo possível de precisão.
Como alternativa, essas permissões podem ser habilitadas usando o editor de manifesto para adicionar as seguintes permissões:
AccessCoarseLocationAccessFineLocation
Eles são mostrados na captura de tela abaixo:

Solicitar permissões de local de runtime
Se o aplicativo for direcionado à API 23 ou posterior e precisar acessar a localização do usuário, ele deverá verificar se tem a permissão necessária no runtime e solicitá-la se não a tiver. Isso pode ser feito da seguinte maneira:
MainActivityNa classe, adicione os seguintes campos:const int RequestLocationId = 0; readonly string[] LocationPermissions = { Manifest.Permission.AccessCoarseLocation, Manifest.Permission.AccessFineLocation };MainActivityNa classe, adicione a seguinteOnStartsubstituição:protected override void OnStart() { base.OnStart(); if ((int)Build.VERSION.SdkInt >= 23) { if (CheckSelfPermission(Manifest.Permission.AccessFineLocation) != Permission.Granted) { RequestPermissions(LocationPermissions, RequestLocationId); } else { // Permissions already granted - display a message. } } }Desde que o aplicativo esteja direcionando a API 23 ou superior, esse código executa uma verificação de permissão de tempo de execução para a
AccessFineLocationpermissão. Se a permissão não tiver sido concedida, uma solicitação de permissão será feita chamando oRequestPermissionsmétodo.MainActivityNa classe, adicione a seguinteOnRequestPermissionsResultsubstituição:public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Permission[] grantResults) { if (requestCode == RequestLocationId) { if ((grantResults.Length == 1) && (grantResults[0] == (int)Permission.Granted)) // Permissions granted - display a message. else // Permissions denied - display a message. } else { base.OnRequestPermissionsResult(requestCode, permissions, grantResults); } }Essa substituição manipula o resultado da solicitação de permissão.
O efeito geral desse código é que, quando o aplicativo solicita a localização do usuário, a seguinte caixa de diálogo é exibida, solicitando permissão:
Plataforma Universal do Windows
Na UWP, seu aplicativo deve ser autenticado antes de exibir um mapa e consumir serviços de mapa. Para autenticar seu aplicativo, você deve especificar uma chave de autenticação de mapas. Para obter mais informações, consulte Solicitar uma chave de autenticação de mapas. O token de autenticação deve ser especificado na chamada de método, para autenticar o aplicativo com o FormsMaps.Init("AUTHORIZATION_TOKEN") Bing Maps.
Observação
Na UWP, para usar serviços de mapa, como geocodificação, você também deve definir a MapService.ServiceToken propriedade como o valor da chave de autenticação. Isso pode ser feito com a seguinte linha de código: Windows.Services.Maps.MapService.ServiceToken = "INSERT_AUTH_TOKEN_HERE";.
Além disso, se o aplicativo precisar acessar o local do usuário, você deverá habilitar o recurso de local no manifesto do pacote. Isso pode ser feito da seguinte maneira:
No Gerenciador de Soluções, clique duas vezes em package.appxmanifest e selecione a guia Recursos .
Na lista Recursos, marque a caixa Local. Isso adiciona a funcionalidade do
locationdispositivo ao arquivo de manifesto do pacote.<Capabilities> <!-- DeviceCapability elements must follow Capability elements (if present) --> <DeviceCapability Name="location"/> </Capabilities>
Builds de lançamento
Os builds de versão UWP usam a compilação nativa do .NET para compilar o aplicativo diretamente no código nativo. No entanto, uma consequência disso é que o renderizador do Map controle na UWP pode estar vinculado ao executável. Isso pode ser corrigido usando uma sobrecarga específica da UWP do Forms.Init método em App.xaml.cs:
var assembliesToInclude = new [] { typeof(Xamarin.Forms.Maps.UWP.MapRenderer).GetTypeInfo().Assembly };
Xamarin.Forms.Forms.Init(e, assembliesToInclude);
Esse código passa o assembly no qual a Xamarin.Forms.Maps.UWP.MapRenderer classe reside para o Forms.Init método. Isso garante que o assembly não seja vinculado ao executável pelo processo de compilação nativa do .NET.
Importante
Se isso não for feito, o Map controle não aparecerá ao executar uma compilação de versão.