Nota
O acesso a esta página requer autorização. Pode tentar iniciar sessão ou alterar os diretórios.
O acesso a esta página requer autorização. Pode tentar alterar os diretórios.
TableView é uma exibição para exibir listas roláveis de dados ou opções em que há linhas que não compartilham o mesmo modelo. Ao contrário de ListView, não tem o conceito de um ItemsSource, portanto, TableView os itens devem ser adicionados manualmente como filhos.

Casos de uso
TableView é útil quando:
- apresentação de uma lista de configurações,
- recolha de dados num formulário, ou
- mostrando dados que são apresentados de forma diferente de linha para linha (por exemplo, números, porcentagens e imagens).
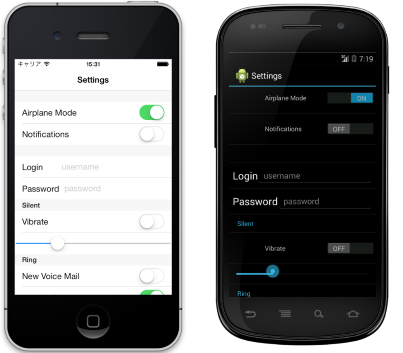
TableView lida com a rolagem e o layout de linhas em seções atraentes, uma necessidade comum para os cenários acima. O TableView controle usa a exibição equivalente subjacente de cada plataforma quando disponível, criando uma aparência nativa para cada plataforma.
Estrutura
Os elementos em a TableView são organizados em seções. Na raiz do TableView está o TableRoot, que é pai de uma ou mais TableSection instâncias. Cada TableSection um consiste em um título e uma ou mais ViewCell instâncias:
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Ring">
<SwitchCell Text="New Voice Mail" />
<SwitchCell Text="New Mail" On="true" />
</TableSection>
</TableRoot>
</TableView>
Este é o código C# equivalente:
Content = new TableView
{
Root = new TableRoot
{
new TableSection("Ring")
{
// TableSection constructor takes title as an optional parameter
new SwitchCell { Text = "New Voice Mail" },
new SwitchCell { Text = "New Mail", On = true }
}
},
Intent = TableIntent.Settings
};
Aparência
TableView expõe a Intent propriedade, que pode ser definida como qualquer um dos TableIntent membros da enumeração:
Data– para uso na exibição de entradas de dados. Observe que ListView pode ser uma opção melhor para rolar listas de dados.Form– para uso quando o TableView estiver atuando como um formulário.Menu– para uso ao apresentar um menu de seleções.Settings– para uso ao exibir uma lista de definições de configuração.
O TableIntent valor escolhido pode afetar a forma como o TableView aparece em cada plataforma. Mesmo que não haja diferenças claras, é uma prática recomendada selecionar a que mais se aproxima de TableIntent como você pretende usar a tabela.
Além disso, a cor do texto exibido para cada um TableSection pode ser alterada definindo a TextColor propriedade como um Color.
Células integradas
Xamarin.Forms vem com células integradas para coletar e exibir informações. Embora ListView e TableView possam usar todas as mesmas células SwitchCell e EntryCell sejam as mais relevantes para um TableView cenário.
Consulte ListView Cell Appearance para obter uma descrição detalhada de TextCell e ImageCell.
CélulaDeAlternância
SwitchCell é o controle a ser usado para apresentar e capturar um estado ligado/desligado true/false . Ele define as seguintes propriedades:
Text– texto a ser exibido ao lado do interruptor.On– se o interruptor é exibido como ligado ou desligado.OnColor– oColordo interruptor quando está na posição ligado.
Todas essas propriedades são vinculáveis.
SwitchCell também expõe o OnChanged evento, permitindo que você responda a alterações no estado da célula.

CélulaDeEntrada
EntryCell é útil quando você precisa exibir dados de texto que o usuário pode editar. Ele define as seguintes propriedades:
Keyboard– O teclado a ser exibido durante a edição. Existem opções para coisas como valores numéricos, e-mail, números de telefone, etc. Consulte os documentos da API.Label– O texto do rótulo a ser exibido à esquerda do campo de entrada de texto.LabelColor– A cor do texto do rótulo.Placeholder– Texto a ser exibido no campo de entrada quando estiver nulo ou vazio. Esse texto desaparece quando a entrada de texto começa.Text– O texto no campo de entrada.HorizontalTextAlignment– O alinhamento horizontal do texto. Os valores são alinhados ao centro, à esquerda ou à direita. Consulte os documentos da API.VerticalTextAlignment– O alinhamento vertical do texto. Os valores sãoStart,Center, ouEnd.
EntryCell também expõe o Completed evento, que é acionado quando o usuário pressiona o botão 'concluído' no teclado durante a edição do texto.

Células personalizadas
Quando as células internas não são suficientes, as células personalizadas podem ser usadas para apresentar e capturar dados da maneira que fizer sentido para seu aplicativo. Por exemplo, talvez você queira apresentar um controle deslizante para permitir que um usuário escolha a opacidade de uma imagem.
Todas as células personalizadas devem derivar de ViewCell, a mesma classe base que todos os tipos de célula internos usam.
Este é um exemplo de uma célula personalizada:

O exemplo a seguir mostra o XAML usado para criar o TableView nas capturas de tela acima:
<?xml version="1.0" encoding="UTF-8"?>
<ContentPage xmlns="http://xamarin.com/schemas/2014/forms"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="DemoTableView.TablePage"
Title="TableView">
<TableView Intent="Settings">
<TableRoot>
<TableSection Title="Getting Started">
<ViewCell>
<StackLayout Orientation="Horizontal">
<Image Source="bulb.png" />
<Label Text="left"
TextColor="#f35e20" />
<Label Text="right"
HorizontalOptions="EndAndExpand"
TextColor="#503026" />
</StackLayout>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Este é o código C# equivalente:
var table = new TableView();
table.Intent = TableIntent.Settings;
var layout = new StackLayout() { Orientation = StackOrientation.Horizontal };
layout.Children.Add (new Image() { Source = "bulb.png"});
layout.Children.Add (new Label()
{
Text = "left",
TextColor = Color.FromHex("#f35e20"),
VerticalOptions = LayoutOptions.Center
});
layout.Children.Add (new Label ()
{
Text = "right",
TextColor = Color.FromHex ("#503026"),
VerticalOptions = LayoutOptions.Center,
HorizontalOptions = LayoutOptions.EndAndExpand
});
table.Root = new TableRoot ()
{
new TableSection("Getting Started")
{
new ViewCell() {View = layout}
}
};
Content = table;
O elemento raiz sob o TableView é o TableRoot, e há um TableSection imediatamente abaixo do TableRoot. O ViewCell é definido diretamente abaixo do TableSection, e a StackLayout é usado para gerenciar o layout da célula personalizada, embora qualquer layout possa ser usado aqui.
Observação
Ao contrário ListViewdo , TableView não exige que as células personalizadas (ou quaisquer) sejam definidas em um ItemTemplate.
Altura da linha
A TableView classe tem duas propriedades que podem ser usadas para alterar a altura da linha das células:
RowHeight– define a altura de cada linha para umint.HasUnevenRows– as linhas têm alturas variadas se definidas comotrue. Observe que, ao definir essa propriedade comotrue, as alturas das linhas serão calculadas e aplicadas automaticamente por Xamarin.Forms.
Quando a altura do conteúdo em uma célula em a TableView é alterada, a altura da linha é atualizada implicitamente no Android e na Plataforma Universal do Windows (UWP). No entanto, no iOS, ele deve ser forçado a atualizar definindo a HasUnevenRows propriedade como true e chamando o Cell.ForceUpdateSize método.
O exemplo XAML a seguir mostra um TableView que contém um ViewCell:
<ContentPage ...>
<TableView ...
HasUnevenRows="true">
<TableRoot>
...
<TableSection ...>
...
<ViewCell x:Name="_viewCell"
Tapped="OnViewCellTapped">
<Grid Margin="15,0">
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<Label Text="Tap this cell." />
<Label x:Name="_target"
Grid.Row="1"
Text="The cell has changed size."
IsVisible="false" />
</Grid>
</ViewCell>
</TableSection>
</TableRoot>
</TableView>
</ContentPage>
Quando o ViewCell é tocado, o manipulador de OnViewCellTapped eventos é executado:
void OnViewCellTapped(object sender, EventArgs e)
{
_target.IsVisible = !_target.IsVisible;
_viewCell.ForceUpdateSize();
}
O OnViewCellTapped manipulador de eventos mostra ou oculta o segundo Label no ViewCelle atualiza explicitamente o tamanho da célula chamando o Cell.ForceUpdateSize método.
As capturas de tela a seguir mostram a célula antes de ser tocada:

As capturas de tela a seguir mostram a célula depois de ser tocada:

Importante
Há uma forte possibilidade de degradação do desempenho se esse recurso for usado em excesso.