Implantar a web part do lado do cliente do SharePoint na CDN do Azure
Crie uma nova amostra de web part e implante os ativos na Rede de Distribuição de Conteúdo (CDN) do Azure, em vez de usar a CDN padrão do Office 365 como a solução de hospedagem. Você usará uma conta do Armazenamento do Azure integrada a uma CDN para implantar seus ativos. As ferramentas de compilação da Estrutura do SharePoint oferecem suporte pronto para a implantação em contas do Armazenamento do Azure. No entanto, você também pode carregar manualmente os arquivos para seu provedor de CDNs favorito ou para o SharePoint.
Observação
Há várias opções diferentes de hospedagem para suas web parts. Este tutorial se concentra em mostrar a opção de CDN do Azure, mas você também pode usar a CDN do Office 365 ou simplesmente hospedar seus ativos de biblioteca do SharePoint do seu locatário. No último caso, você não deverá se beneficiar dos aperfeiçoamentos de desempenho da CDN, mas também funcionará sob a perspectiva da funcionalidade. Qualquer local que os usuários finais possam acessar usando HTTP será tecnicamente adequado para hospedar os ativos para usuários finais.
Configurar uma conta de armazenamento do Azure
Para configurar uma conta de armazenamento do Azure e integrá-la à CDN, siga as instruções em Integrar uma conta do armazenamento do Azure à CDN, juntamente com as etapas detalhadas neste artigo.
Observação
Como as interfaces de usuário do Azure estão evoluindo de modo rápido, algumas imagens e etapas podem estar desatualizadas, mas o processo de alto nível ainda é válido.
Nome da conta de armazenamento
Este é o nome que você usou para criar sua conta de armazenamento, conforme descrito na Etapa 1: Crie uma conta de armazenamento.
Por exemplo, na captura de tela a seguir, spfxsamples é o nome da conta de armazenamento.

Isso cria um novo ponto de extremidade spfxsamples.blob.core.windows.net da conta de armazenamento.
Observação
É preciso criar um nome de conta de armazenamento exclusivo para os seus projetos da Estrutura do SharePoint.
Nome do contêiner de BLOB
Crie um novo contêiner do serviço Blob. Esse recurso está disponível no painel da conta de armazenamento.
Selecione a opção + Contêiner e crie um novo contêiner com o seguinte:
- Nome: azurehosted-webpart
- Tipo de acesso: Contêiner


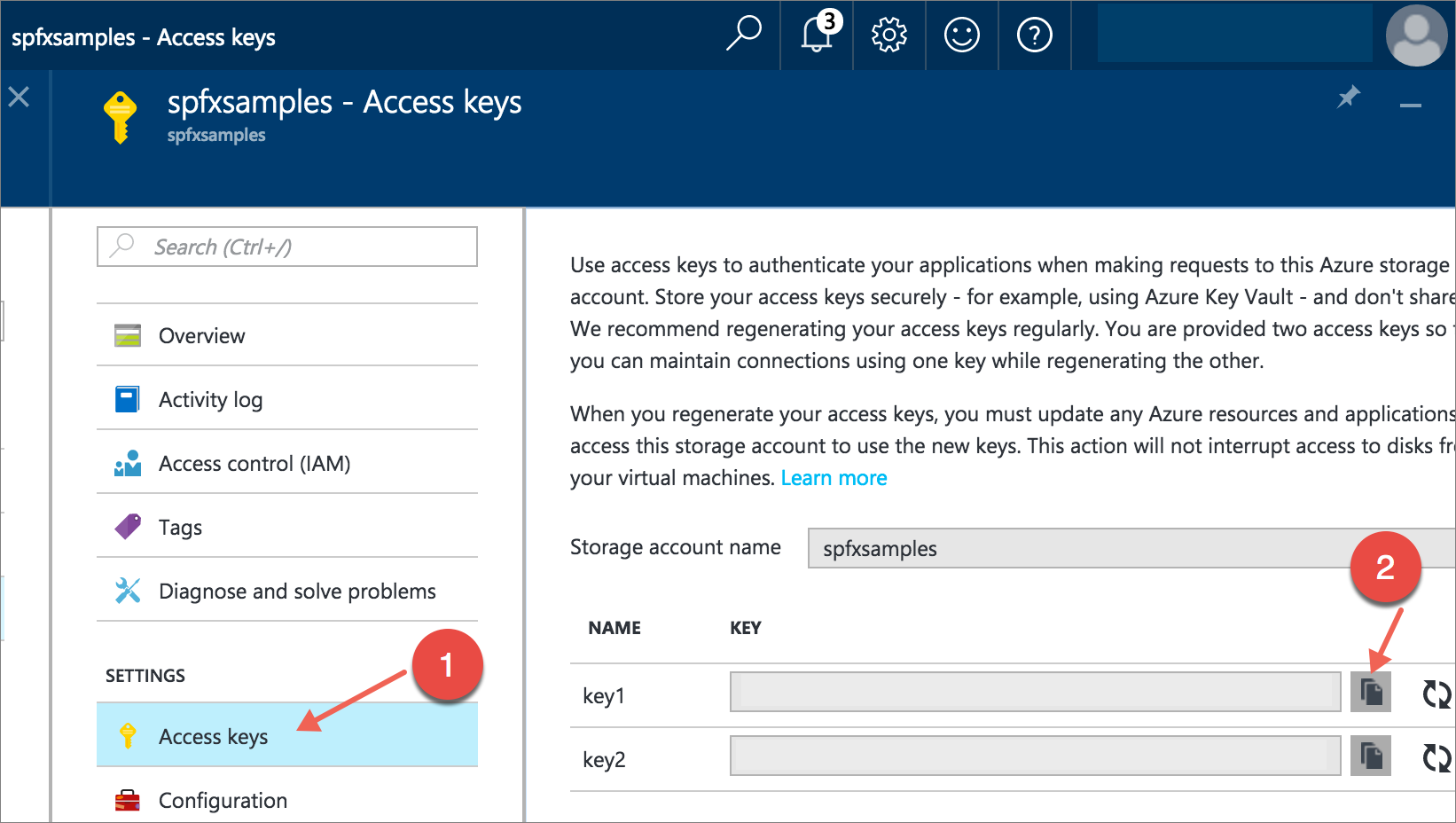
Chave de acesso da conta de armazenamento
No painel da conta de armazenamento, selecione Chave de Acesso no painel e copie uma das chaves de acesso.

Ponto de extremidade e perfil da CDN
Crie um novo perfil para a CDN e associe o ponto de extremidade da CDN a este contêiner de BLOB.
Crie um novo perfil da CDN conforme descrito na Etapa 2: habilitar a CDN da conta de armazenamento (role para baixo na Etapa 2 e confira Para criar um novo perfil da CDN).
Por exemplo, na captura de tela a seguir, spfxwebparts é o nome do perfil da CDN.

Crie um ponto de extremidade para a CDN conforme descrito na Etapa 2: habilitar a CDN da conta de armazenamento. O ponto de extremidade da CDN é criado com a seguinte URL:
http://spfxsamples.azureedge.netPor exemplo, na captura de tela a seguir, spfxsamples é o nome do ponto de extremidade, Storage é o tipo da origem e spfxsamples.blob.core.windows.net é a conta de armazenamento.

Por ter associado o ponto de extremidade da CDN à sua conta de armazenamento, você também pode acessar o contêiner do BLOB na seguinte URL: http://spfxsamples.azureedge.net/azurehosted-webpart/
No entanto, você ainda não implantou os arquivos.
Criar um novo projeto de web part
Crie um novo diretório de projeto no seu local favorito:
md azurehosted-webpartVá para o diretório do projeto:
cd azurehosted-webpartCrie uma nova solução da Estrutura do SharePoint executando o Gerador Yeoman do SharePoint:
yo @microsoft/sharepointQuando solicitado:
- Aceite o padrão azurehosted-webpart como o nome da sua solução e selecione Enter.
- Selecione Somente SharePoint Online (mais recente) e selecione Enter.
- Escolha Usar a pasta atual como o local para colocar os arquivos.
- Selecione y para usar a opção de implantação com escopo de locatário, que disponibiliza web parts em sites imediatamente quando é implantada.
- Selecione N na pergunta se a solução contiver permissões exclusivas.
- Selecione WebPart como o tipo de componente do lado do cliente a ser criado.
O próximo conjunto de prompts solicitará informações específicas sobre a web part:
- Use AzureCDN como o nome da web part e selecione Enter.
- Aceite o padrão descrição AzureCDN como a descrição da web part e selecione Enter.
- Aceite a estrutura Web padrão Sem JavaScript como a estrutura que você gostaria de usar e selecione Inserir.

Neste ponto, o Yeoman estrutura os arquivos da solução e instala as dependências necessárias. Isso pode levar alguns minutos. Além disso, o Yeoman estrutura o projeto para incluir sua web part personalizada.
Para abrir o projeto da web part no Visual Studio Code, digite o seguinte:
code .
Configurar a solução para não usar as configurações padrão
Abra o arquivo ./config/package-solution.json. Nela podemos controlar o empacotamento da solução.
Defina o
includeClientSideAssetsvalor parafalseque os ativos do lado do cliente NÃO sejam empacotados dentro do arquivo .sppkg , que é o comportamento padrão. Como estamos hospedando ativos de uma CDN externa, não queremos que eles sejam incluídos no pacote de solução. Sua configuração deve parecer um pouco com a seguinte.{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json", "solution": { "name": "azurehosted-webpart-client-side-solution", "id": "a4e95ed1-d096-4573-8a57-d0cc3b52da6a", "version": "1.0.0.0", "includeClientSideAssets": false, "skipFeatureDeployment": true, "isDomainIsolated": false }, "paths": { "zippedPackage": "solution/azurehosted-webpart.sppkg" } }Observação
A
skipFeatureDeploymentconfiguração está aquitrueporque a resposta para a opção de implantação de escopo de locatário foi dita como "y" no fluxo yeoman. Isso significa que NÃO é necessário instalar explicitamente a solução no site antes da disponibilização da Web Part. A implantação e a aprovação do pacote de solução no catálogo de aplicativos do locatário é suficiente para disponibilizar a Web Part em todos os sites de determinado locatário.
Configurar detalhes da conta de armazenamento do Azure
Abra o arquivo ./config/deploy-azure-storage.json . Este é o arquivo que contém detalhes da conta de armazenamento do Azure.
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "<!-- STORAGE ACCOUNT NAME -->", "container": "azurehosted-webpart", "accessKey": "<!-- ACCESS KEY -->" }Importante
O local dos recursos usados nas implantações da CDN do Azure foi alterado no SPFx v1.12.1. O snippet acima reflete o local correto na
workingDirpropriedade.Para projetos criados antes do SPFx v1.12.1, a
workingDirpropriedade foi definida como./temp/deploy/. Se você tiver atualizado o projeto para o SPFx v1.12.1+, deverá atualizar essa propriedade para a configuração acima. Para obter mais informações, consulte Estrutura do SharePoint notas de versão v1.12.1.Substitua o ,
containerpeloaccessKeynome daaccountconta de armazenamento, contêiner blob e chave de acesso da conta de armazenamento, respectivamente.workingDiré o diretório em que os ativos da Web Part estão localizados.Neste exemplo, com a conta de armazenamento criada anteriormente, esse arquivo terá a seguinte aparência:
{ "$schema": "https://developer.microsoft.com/json-schemas/spfx-build/deploy-azure-storage.schema.json", "workingDir": "./release/assets/", "account": "spfxsamples", "container": "azurehosted-webpart", "accessKey": "q1UsGWocj+CnlLuv9ZpriOCj46ikgBbDBCaQ0FfE8+qKVbDTVSbRGj41avlG73rynbvKizZpIKK9XpnpA==" }Salve o arquivo.
Configurar a web part para carregar na CDN
Para carregar a web part na CDN, é preciso informar à web part o caminho da CDN.
Alterne para Visual Studio Code e abra o arquivo ./config/write-manifests.json.
Insira o caminho base da CDN para a
cdnBasePathpropriedade.{ "cdnBasePath": "<!-- PATH TO CDN -->" }Neste exemplo, com o perfil da CDN criado anteriormente, esse arquivo terá a seguinte aparência:
{ "cdnBasePath": "https://spfxsamples.azureedge.net/azurehosted-webpart/" }Observação
O caminho base da CDN é o ponto de extremidade da CDN com o contêiner do BLOB.
Salve o arquivo.
Preparar os ativos da web part para implantação
Antes de carregar os ativos para a CDN, você precisa criá-los.
Alterne para o console e execute a seguinte tarefa gulp :
gulp bundle --shipIsso cria os ativos reduzidos necessários para o carregamento no provedor da CDN. O --ship indica a ferramenta de build a ser compilada para distribuição. Você também deve observar que a saída da ferramenta de build indica que o Destino de Build é SHIP.
Build target: SHIP [21:23:01] Using gulpfile ~/apps/azurehosted-webpart/gulpfile.js [21:23:01] Starting gulp [21:23:01] Starting 'default'...Os ativos extraídos podem ser encontrados no diretório temp\deploy .
Implantar ativos no Armazenamento do Azure
Alterne para o console do diretório do projeto azurehosted-webpart.
Insira a tarefa do gulp para implantar os ativos em sua conta de armazenamento:
gulp deploy-azure-storageIsso implanta o pacote da web part juntamente com outros ativos, como arquivos JavaScript e CSS, na CDN.
Implantar o pacote atualizado
Para empacotar a solução
Por ter alterado o pacote da Web Part, você precisa implantar o pacote no catálogo de aplicativos novamente. Você usou --ship para gerar ativos minificados para a distribuição.
Alterne para o console do diretório do projeto azurehosted-webpart.
Insira a tarefa gulp para empacotar a solução do lado do cliente, desta vez com o conjunto --ship flag. Isso força a tarefa a usar o caminho base da CDN configurado na etapa anterior:
gulp package-solution --shipIsso cria o pacote de solução do lado do cliente atualizado na pasta sharepoint\solution.
Para carregar em seu catálogo de aplicativos
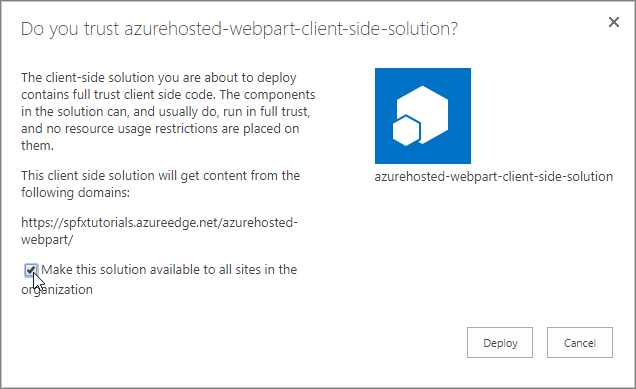
Carregue ou arraste e solte o pacote de solução do lado do cliente no catálogo de aplicativos. Observe como a URL está apontando para a URL da CDN do Azure configurada nas etapas anteriores.
Marque a caixa de seleção para indicar que a solução pode ser implantada automaticamente em todos os sites da organização.

Selecione Implantar.
Agora, o catálogo de aplicativos tem o pacote de soluções do lado do cliente onde o pacote da Web Part é carregado na CDN.
Testar a web part HelloWorld
Vá para qualquer site do SharePoint no seu locatário e selecione Adicionar uma página no menu de engrenagens.
Edite a página e escolha a web part AzureCDN no seletor de web parts para confirmar que a implantação aconteceu.

Observe que você não está executando o gulp serve e, portanto, nada é servido de localhost. O conteúdo é oferecido na CDN do Azure. Você também pode verificar isso duas vezes selecionando f12 em seu navegador e confirmando que você pode ver a CDN do Azure como uma das fontes para os ativos de página.

Implantar em outras CDNs
Para implantar os ativos no seu provedor de CDNs favorito, você pode copiar os arquivos da pasta temp\deploy. Para gerar ativos para distribuição, execute o seguinte comando do gulp como fizemos anteriormente com o parâmetro --ship:
gulp bundle --ship
Desde que você esteja atualizando o cdnBasePath de acordo, seus arquivos estão sendo carregados corretamente.
Observação
Se você encontrar um problema na documentação ou na Estrutura do SharePoint, informe a engenharia do SharePoint usando a lista de problemas no repositório sp-dev-docs ou adicionando um comentário neste artigo. Agradecemos antecipadamente pela informação.