Implementar o Portal Self-Service do Service Manager
Importante
Esta versão do Service Manager chegou ao fim do suporte. Recomendamos que atualize para o Service Manager 2022.
O portal Self-Service fornece acesso baseado na Web às funcionalidades do System Center - Service Manager para os utilizadores finais. Este artigo descreve como pode implementar o portal Self-Service e personalizá-lo.
Sistemas operativos suportados
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
- Windows Server 2022
- Windows Server 2019
- Windows Server 2016
- Windows Server 2012 R2
Para obter mais informações, veja requisitos de sistema
Browsers suportados
O portal de Self-Service precisa de uma resolução de ecrã acima de 1024 X 768. É suportado nos seguintes browsers.
Microsoft Edge
Microsoft Internet Explorer 10 e 11
Mozilla Firefox 42 e posteriores
Google Chrome 46 e posteriores
Configurar o portal do Self-Service
Irá utilizar as secções seguintes para configurar o portal de Self-Service.
Configurar o servidor Web
Associe o computador do servidor Windows ao mesmo domínio em que o Service Manager Serviço SDK está em execução. Idealmente, no servidor secundário. Ative a função do IIS e ASP.NET 4.5 no servidor do seguinte modo.
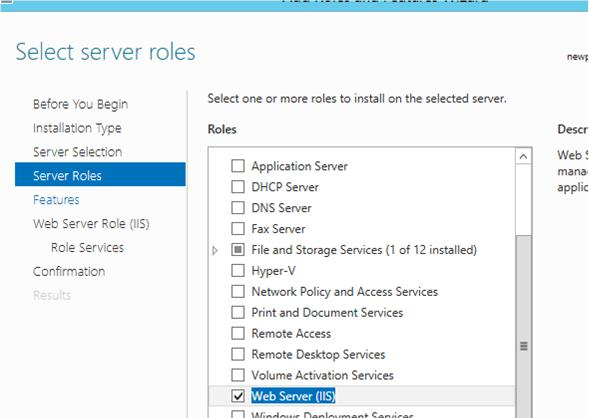
Inicie o Assistente para Adicionar Funções e Funcionalidades e ative o IIS.

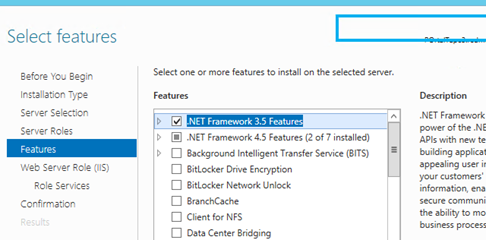
Ative as funcionalidades do .NET.
Ativar o .NET 3.5

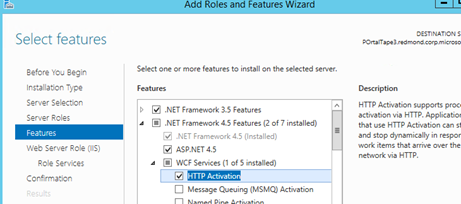
Ativar a Ativação HTTP

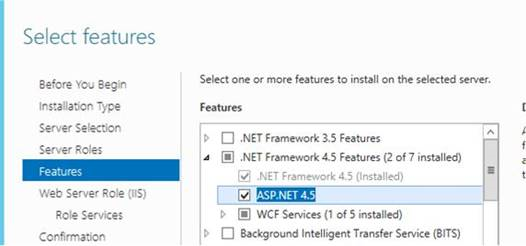
Ativar o ASP.NET 4.5

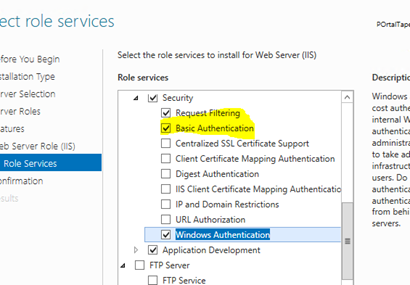
Ative os seguintes serviços de função na página Função de Servidor Web (IIS).
Autenticação Básica e Autenticação do Windows

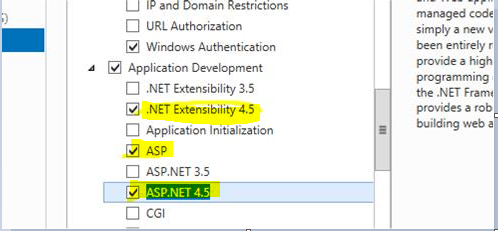
Adicione o Desenvolvimento de Aplicações e, em seguida, adicione Extensibilidade .NET 4.5, ASP e ASP.NET 4.5.

Instalar a Aplicação Web do Portal do Self-Service com a Configuração
Utilize os seguintes passos para instalar a WebApp do Portal do Self-Service com a Configuração.
Selecione Service Manager Self-Service Portal no assistente de configuração do Service Manager.
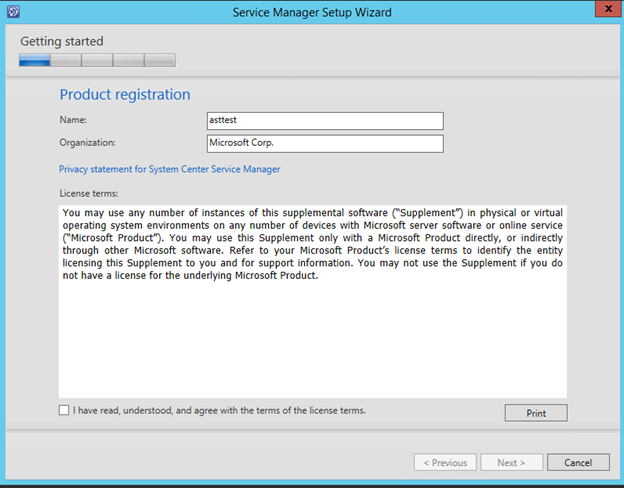
Percorra o EULA e aceite-o.

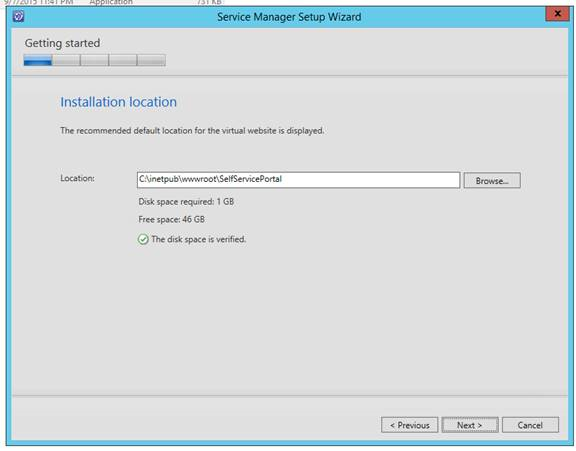
Escolha a localização da instalação.

Reveja os resultados de verificação do Sistema.
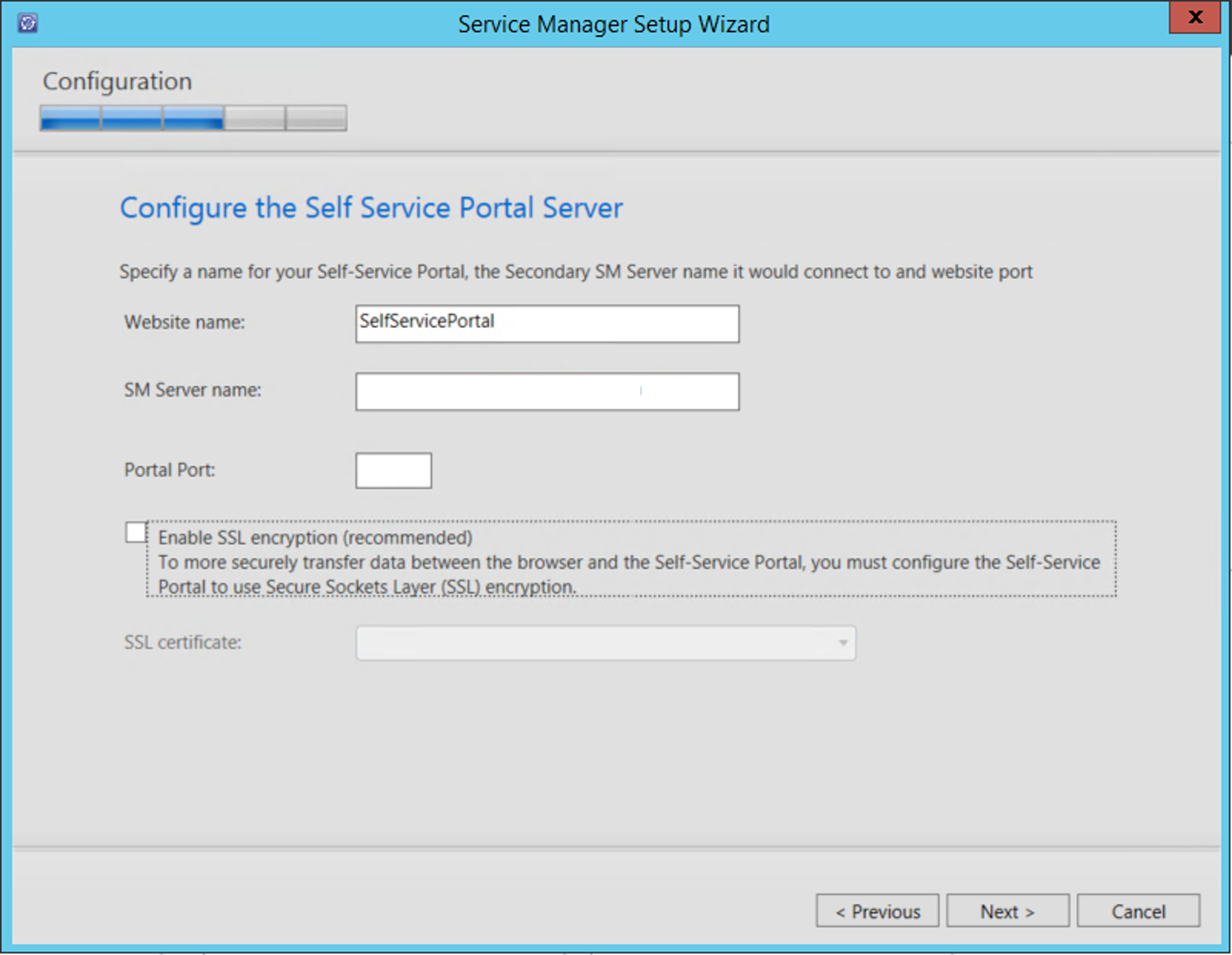
Configure o servidor do portal Self-Service e introduza os detalhes de configuração do servidor.
Nome do WebSite : o nome do site a apresentar na consola de Gestão do IIS.
Nome do servidor SM: pode fornecer um nome de domínio completamente qualificado ou o nome NetBIOS do servidor que executa o serviço SDK Service Manager. Recomendamos que utilize um servidor de gestão do Service Manager secundário dedicado para comunicar com o portal. Para obter mais informações, veja Topologias de implementação.
Porta do Portal: o número de porta que o site irá utilizar.
Certificado SSL: (Opcional) O certificado SSL para configurar o site no modo seguro (https://). Esta é a definição recomendada se estiver a utilizar a Autenticação Básica. A predefinição é Autenticação do Windows.

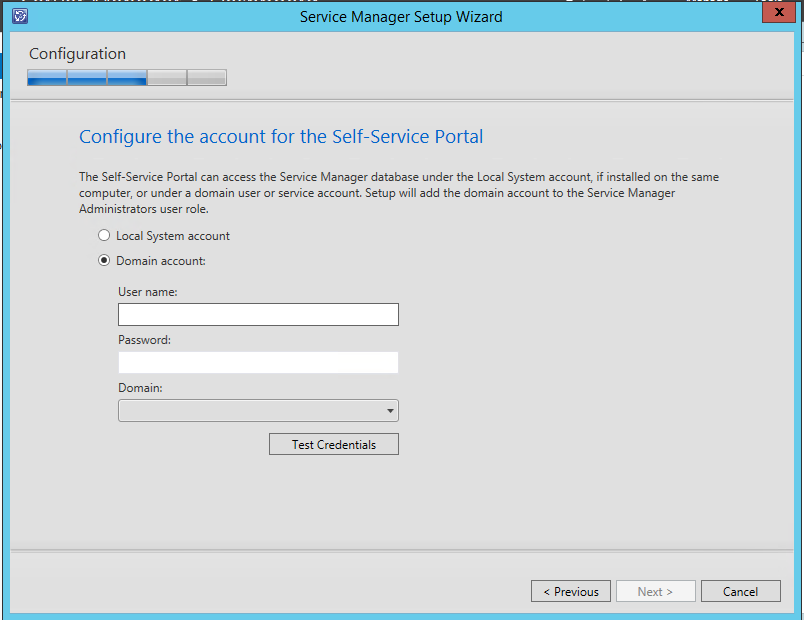
Configure a conta do portal do Self-Service. Esta é a conta onde a instância do IIS será executada. Esta conta deve ter a função Service Manager Administração.

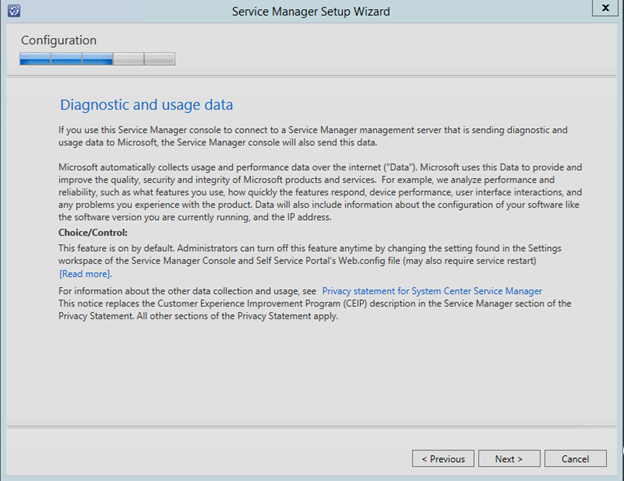
As informações de notificação de dados de diagnóstico e utilização são apresentadas, informando-o de que os dados são enviados à Microsoft por predefinição. Pode alterar esta definição na consola do Service Manager. Selecione Seguinte.

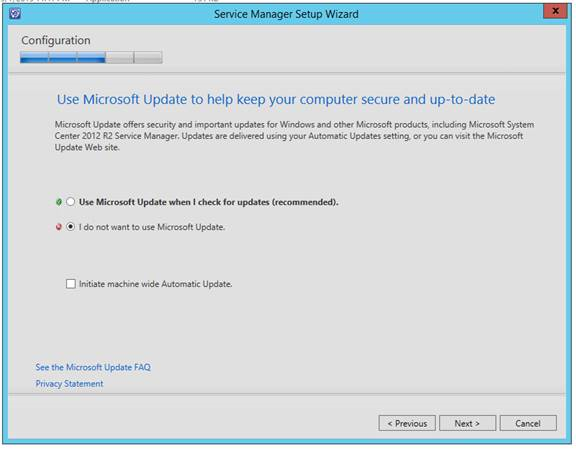
Escolha se pretende instalar automaticamente as atualizações da Microsoft.

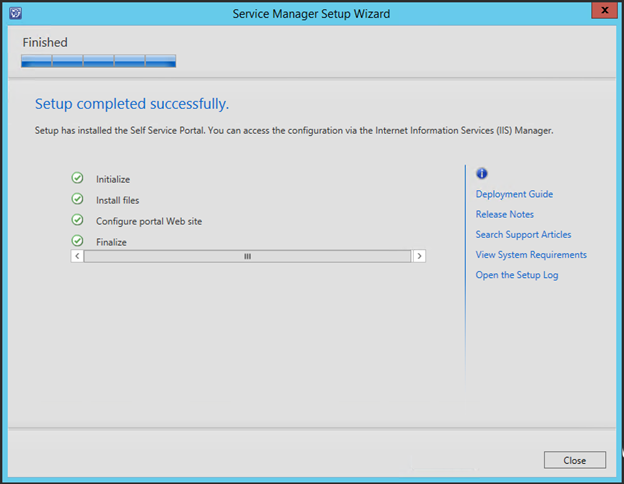
Aguarde pela conclusão da instalação.

Instalar a aplicação Web do portal Self-Service com a linha de comandos
Pode modificar o exemplo seguinte para instalar o portal Self-Service.
SetupWizard.exe /Install:SelfServicePortal /silent /accepteula /CustomerExperienceImprovementProgram:No /EnableErrorReporting:No /PortalWebSiteName:<Portal Name> /SMServerName:<SDK Server Name> /PortalWebSitePort:<PortNumber> /PortalAccount:<domain>\<user>\<pwd>
Concluir a instalação
Utilize o seguinte passo para concluir a instalação.
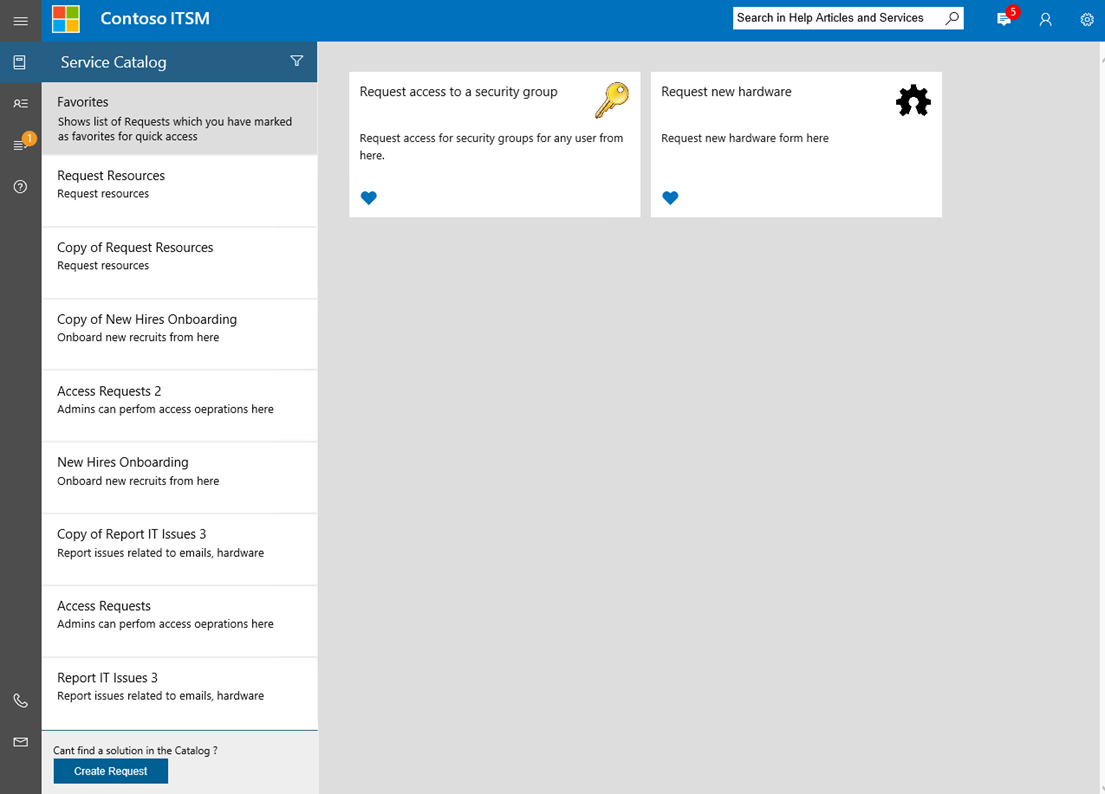
Reinicie o IIS. Pode aceder à Aplicação Web (http://yourwebsite:port) no seu browser. Esta irá assemelhar-se à imagem seguinte.

Personalizar o portal do Self-Service
A secção seguinte descreve como pode personalizar o portal Self-Service para se adequar à sua organização.
Antes de instalar qualquer Update Rollup para Service Manager, tenha em atenção que todas as personalizações são efetuadas na barra lateral do portal (CustomSidebar.cshtml). Em seguida, utilize os seguintes passos para começar.
- Create um novo ficheiro cshtml com o nome CustomSidebar.cshtml no <Caminho de instalação> do Portal Self-Service\inetpub\wwwroot\SelfServicePortal\Views\Shared folder path.
- Mova as personalizações de sidebar.cshtml para o novo ficheiro, que é CustomSidebar.cshtml.
No futuro, tem de efetuar todas as personalizações na barra lateral do portal do Service Manager Self-Service no ficheiro CustomSidebar.cshtml.
Personalização básica
O <appSettings> separador no ficheiro Web.config oferece algumas definições padrão para personalizar e personalizar facilmente as áreas que são mais frequentemente modificadas. Aqui está uma lista deles.
| Chave | Objetivo |
|---|---|
| CompanyName | O valor desta chave aparece como o nome da empresa no portal. |
| CompanyLogoLocation | O valor desta chave é utilizado como o ficheiro de imagem, que é apresentado como o logótipo da empresa no portal. |
| ITPhone | Esta chave utiliza o valor para configurar o número de telefone do suporte técnico de TI. Esta informação é apresentada na parte inferior do menu de navegação. |
| ITEmail | O valor desta chave é utilizado para configurar o ID de e-mail do suporte técnico de TI. Esta informação é apresentada na parte inferior do menu de navegação. |
| DefaultLanguage | Por predefinição, as páginas Web do Portal são carregadas conforme definido pelo idioma do browser. Em seguida, o utilizador atual pode selecionar manualmente o idioma no canto superior direito de cada página. O valor desta chave define o idioma de ativação pós-falha predefinido, que é escolhido pelo portal quando o idioma do browser não está disponível. |
| GenericOffering | O valor desta chave aceita o nome da oferta de pedido, que está mapeada para o botão de pedido genérico. Este botão de pedido genérico é utilizado pelo utilizador, quando não consegue encontrar uma oferta de pedido adequada no catálogo. |
| SDKServerName | O valor desta chave define o nome do servidor onde o Service Manager SDK é executado e é utilizado para interagir com outros servidores Service Manager. Por predefinição, este tem o mesmo valor que forneceu na Configuração. Pode utilizar o nome de domínio completamente qualificado ou o nome NetBIOS do servidor que executa o serviço SDK Service Manager. Recomendamos que dedique um servidor de gestão do Service Manager secundário para comunicar com o portal. |
| MaxQueryResults | O valor desta chave define o número máximo de resultados devolvidos por qualquer elemento de formulário de consulta no interior dos seus formulários de oferta de pedido. |
| UserCacheTimeout | O Portal utiliza uma infraestrutura de colocação em cache para fornecer uma rápida experiência de utilizador. O valor desta chave define o tempo limite, em segundos, para colocar em cache detalhes específicos do utilizador com sessão iniciada. |
| DataCacheTimeout | O Portal utiliza uma infraestrutura de colocação em cache para fornecer uma rápida experiência de utilizador. O valor desta chave define o tempo limite, em segundos, de dados genéricos colocados em cache que podem ser partilhados em vários utilizadores. |
| EnableTelemetry | O valor desta chave define a sua seleção sobre a participação no Programa de Melhoramento da Experiência do Cliente da Microsoft. O portal envia dados de telemetria de utilização para a Microsoft quando esta chave está marcada como Verdadeiro. Por predefinição, tem o mesmo valor que forneceu durante a Configuração. |
| CustomActiveRequestStatusEnumList | Por predefinição, o portal Self-Service coloca enumerações personalizadas para os estados O Meu Pedido (pedidos de incidentes e serviços) na categoria Filtro fechado. Esta chave permite a personalização para mapear os estados personalizados necessários para a categoria Filtro ativo . O valor desta chave deve ser uma lista separada por vírgulas que contenha valores EnumTypeName de enumerações que têm de ser mapeadas com a categoria Ativo no Portal self-service. Pode procurar estados personalizados pretendidos com o nome EnumTypeName na tabela EnumType , com o exemplo seguinte. SELECT [EnumTypeName] FROM [<Service Manager DB name, which by default is “ServiceManager”>].[dbo].[EnumType] |
Nota
Tem de reiniciar o serviço IIS depois de efetuar quaisquer alterações ao ficheiro Web.config.
Personalização de estilos
O estilo da página Web, como o tipo de letra, a cor e o fundo, é personalizado ao adicionar o ficheiro Custome.css na pasta \Content\css website.
Os estilos definidos no ficheiro CSS substituem os estilos predefinidos do Portal do Self-Service.
Personalizar a barra de menu à esquerda
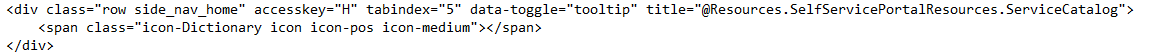
Pode modificar o conteúdo apresentado na barra de navegação esquerda (menu) ao editar o ficheiro Sidebar.cshtml, que se encontra na pasta \Views\Shared dentro do site.
Por exemplo:

Pode adicionar ou remover atalhos a partir do menu, e pode personalizá-los com detalhes para a classe CSS, teclas de atalho de teclado e outras.
Passos seguintes
- Para configurar o Balanceamento de Carga de Rede do Windows Server com Service Manager, veja Documentação de orientação para o balanceamento de carga.