Exercício - Configurar e executar o aplicativo Web inicial
A primeira etapa deste projeto é percorrer o aplicativo inicial existente, garantir que ele seja compilado com êxito e, em seguida, executar o aplicativo.
Há alguns requisitos neste exercício:
- Abra o CodeTour dentro do aplicativo e percorra todo o passeio
- Compilar o aplicativo com êxito
- Execute o aplicativo usando o recurso Hot Reload do .NET
Depois de concluir este exercício, você terá uma compreensão geral do projeto e seus componentes.
Percorra um tour pelo código
Este aplicativo usa CodeTour, uma extensão de código do Visual Studio para orientá-lo através de uma visita guiada da base de código. Aqui, você percorre a base de código e orienta-se para o aplicativo no qual está trabalhando através deste projeto.
Importante
Este tour de código só está disponível na start ramificação do repositório. Se você não vir os comandos ou arquivos do tour, valide se você está usando a ramificação correta.
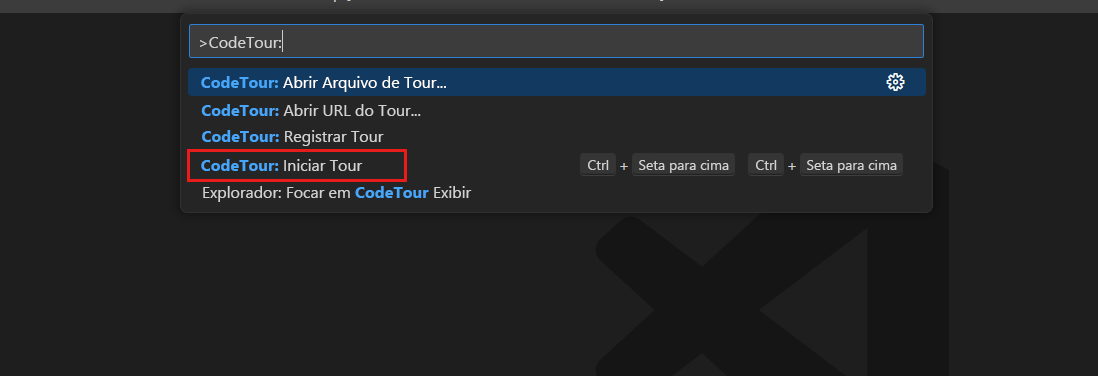
Abra a Paleta de comandos, procure os comandos CodeTour e selecione CodeTour: Start Tour.

Reveja a visão geral da visita guiada.
A visita guiada à base de código orienta você pelos seguintes componentes do aplicativo.
- Os
MessageeSessiontipos no/Modelscaminho - O modelo Bicep e várias propriedades dos recursos implantados
- As
CosmosDbServiceclasses eOpenAiServiceque você modifica como parte deste projeto
- Os
Por fim, reveja o passo final da visita guiada e termine a visita.
Compilar e executar a aplicação
Agora é hora de garantir que o aplicativo funcione conforme o esperado. Nesta etapa, compile o aplicativo para verificar se não há problemas antes de iniciar e executar o aplicativo usando as implementações stubbed out dos métodos de serviço.
Abra um novo terminal.
Inicie o aplicativo com recarregamentos a quente habilitados usando
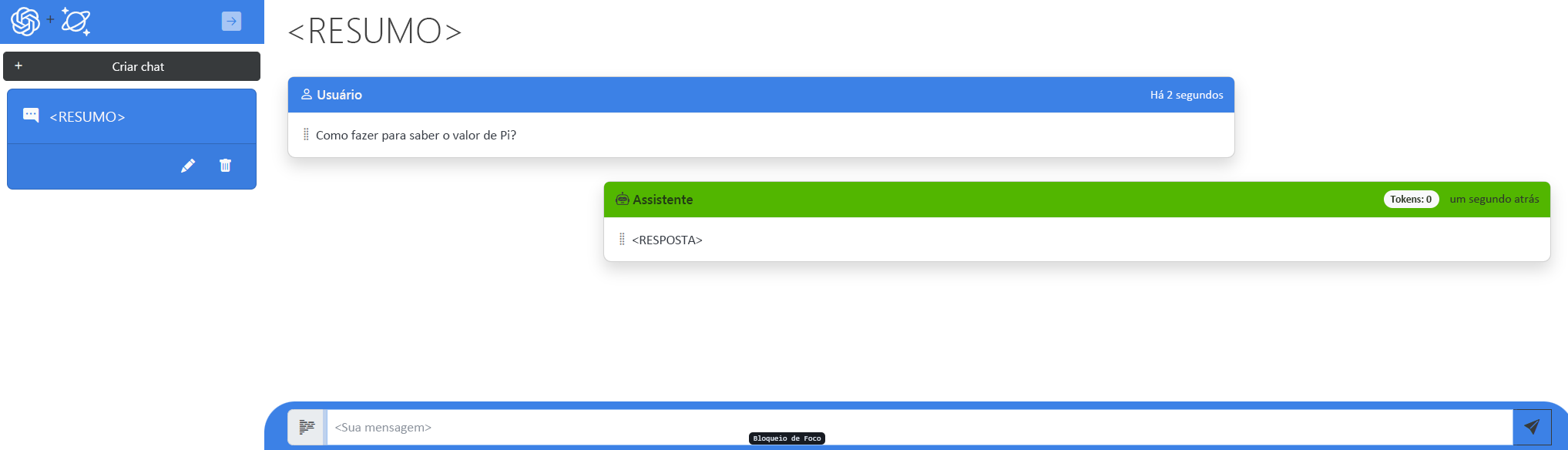
dotnet watcho .dotnet watch run --non-interactiveO Visual Studio Code inicia um navegador simples na ferramenta com o aplicativo Web em execução. No aplicativo Web, crie uma nova sessão de bate-papo com pelo menos uma mensagem. O assistente de IA responde com os valores de string pré-preparados que você observou durante a visita guiada ao código do projeto.
Feche o terminal.
Importante
Fechar o terminal libera a porta para que você possa reconstruir e executar este aplicativo novamente mais tarde neste projeto. Se você esquecer de fechar o terminal, poderá ter problemas com a porta do aplicativo já em uso durante a depuração posterior no projeto.