Exercício - Obter a aplicação de exemplo
Prepare-se para começar a criar um pipeline de CI com o Microsoft Azure Pipelines. O primeiro passo é criar e executar o aplicativo Web Space Game . Entender como construir software manualmente, prepara você para repetir o processo no pipeline.
Mara vai fazer exatamente isso, e seguindo os procedimentos, você pode fazer a mesma coisa.
Criar um token de acesso pessoal do Azure DevOps
Inicie sessão na sua organização (
https://dev.azure.com/{yourorganization}). Se você ainda não tiver uma organização do Azure DevOps, crie uma organização gratuita antes de começar. Depois de entrar, se você tiver mais de uma organização, escolha Azure DevOps e vá para a organização que você planeja usar para concluir este módulo. Neste exemplo, o nome da organização éfabrikam. Captura de ecrã a mostrar a escolha da sua organização do Azure DevOps.
Captura de ecrã a mostrar a escolha da sua organização do Azure DevOps.
Na sua página inicial, abra as configurações do
 usuário e selecione Tokens de acesso pessoal.
usuário e selecione Tokens de acesso pessoal.Selecione + Novo Token.
Nomeie seu token usando qualquer nome que você preferir. O token é usado quando o Codespace registra seu agente em sua organização do Azure DevOps, para que você possa manter a expiração padrão.
Escolha Personalizado definido e escolha Mostrar todos os escopos.
 Captura de ecrã a mostrar a visualização de todos os âmbitos de um token de acesso pessoal.
Captura de ecrã a mostrar a visualização de todos os âmbitos de um token de acesso pessoal.
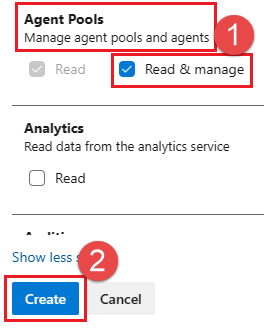
Selecione o seguinte escopo: Pools de agentes (Ler & gerenciar) e escolha Criar.
 Captura de tela mostrando a seleção de permissões do pool de agentes para um token de acesso pessoal.
Captura de tela mostrando a seleção de permissões do pool de agentes para um token de acesso pessoal.
Quando terminar, copie o token e armazene-o em um local seguro. Para sua segurança, ele não será mostrado novamente.
Aviso
Trate e utilize uma PAT como a sua palavra-passe e mantenha-a secreta.
Criar um fork
O primeiro passo para usar um projeto no Git é criar uma bifurcação para que você possa trabalhar e modificar os arquivos de origem. Uma bifurcação é uma cópia de um repositório GitHub. A cópia existe na sua conta e permite que você faça as alterações desejadas sem afetar o projeto original.
Embora você possa propor alterações ao projeto original, nesta lição, você trabalha com o projeto web Space Game como se fosse o projeto original de propriedade de Mara e da equipe.
Nota
Se você já bifurcou este repositório, por exemplo, se já concluiu este módulo ou outro módulo de treinamento da Tailspin Toys, recomendamos que exclua seu fork e crie um novo fork usando as etapas a seguir. Se não quiser eliminar a bifurcação, certifique-se de que sincroniza a bifurcação.
Vamos bifurcar o projeto web Space Game na sua conta do GitHub:
Em um navegador da Web, vá para o GitHub e faça login.
Vá para o projeto web Space Game .
Selecionar Bifurcação:
 Captura de tela do GitHub mostrando a localização do botão Fork.
Captura de tela do GitHub mostrando a localização do botão Fork.
Para bifurcar o repositório na sua conta, siga as instruções.
Configurar segredos para agente auto-hospedado
Antes de criar seu Codespace, você cria vários segredos que ajudam seu agente de DevOps do Azure auto-hospedado a ser executado. Na produção, você não gostaria de usar um agente auto-hospedado no GitHub Codespaces. No entanto, como sua equipe está usando o Codespaces para testes, é uma boa solução temporária para usá-lo quando você estiver criando seus pipelines.
Vá para o repositório GitHub bifurcado e selecione Configurações,>Segredos e variáveis>, Codespaces.
 Captura de tela dos segredos do GitHub Codespaces.
Captura de tela dos segredos do GitHub Codespaces.
Crie os seguintes segredos do repositório Codespaces.
Nome Valor ADO_ORG Nome da organização do Azure DevOps que você está usando para concluir este módulo. Neste exemplo, fabrikamé o nome da organização. Este nome de organização tem de ser o mesmo que utilizou quando criou a PAT no passo anterior.ADO_PAT O Token de Acesso Pessoal que você criou na etapa anterior. Gorjeta
Neste módulo de treinamento, seu agente é atribuído ao pool de
Defaultagentes. Se não quiser executar seu agente noDefaultpool (por exemplo, você está executando este módulo de treinamento usando seu ambiente de DevOps do Azure de produção e tem outros agentes noDefaultpool), você pode criar um segredo chamadoADO_POOL_NAMEe especificar o nome do pool de agentes a ser usado. Se esse segredo não for especificado, oDefaultpool será usado.
Configurar Codespaces
Em seguida, você configura o Codespaces para que possa criar o site, trabalhar com arquivos de origem e executar seu pipeline usando um agente auto-hospedado.
No repositório bifurcado do GitHub, selecione Código, selecione Código novamente, escolha a guia Codespaces e escolha + criar um novo Codespace.
 Captura de tela de criar um novo Codespace com opções.
Captura de tela de criar um novo Codespace com opções.
Aguarde até que seu Codespace seja compilado. Esta construção pode demorar alguns momentos, mas só tem de o fazer uma vez nesta etapa do módulo de formação.
Quando a compilação for concluída, você será redirecionado para uma versão online do Visual Studio Code. Seu Codespace vem com uma nova instalação do Visual Studio Code, semelhante a uma nova instalação do Visual Studio Code em sua máquina local. Quando o Codespace é iniciado pela primeira vez, o Visual Studio Code online pode solicitar que você forneça determinadas configurações ou pergunte sobre preferências. Você pode escolher as preferências que se adequam ao seu estilo de uso do Visual Studio Code.
Configurar o controle remoto upstream
Um remoto é um repositório Git onde os membros da equipe colaboram (semelhante a um repositório no GitHub). Vamos listar seus controles remotos e adicionar um controle remoto que aponte para a cópia do repositório da Microsoft para que você possa obter o código de exemplo mais recente.
No editor online do Visual Studio Code, vá para a janela do terminal e escolha bash no lado direito.
 Captura de tela da janela do terminal no editor online do Visual Studio Code.
Captura de tela da janela do terminal no editor online do Visual Studio Code.
Para listar seus controles remotos, execute o
git remotecomando:git remote -vVocê tem acesso de busca (download) e push (upload) ao seu repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin especifica seu repositório no GitHub. Quando você bifurca o código de outro repositório, é comum nomear o controle remoto original (aquele do qual você se bifurcou) a montante.
Para criar um controle remoto chamado upstream que aponte para o repositório da Microsoft, execute este
git remote addcomando:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExecute
git remoteuma segunda vez para ver as alterações:git remote -vVocê vê que ainda tem acesso de busca (download) e push (upload) ao seu repositório. Agora você também tem acesso de busca e envio por push ao repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Criar e executar o aplicativo Web
No editor online do Visual Studio Code, navegue até a janela do terminal e, para criar o aplicativo, execute este
dotnet buildcomando:dotnet build --configuration ReleaseNa janela do terminal, para executar o aplicativo, execute este
dotnet runcomando:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebOs arquivos de solução .NET podem conter mais de um projeto. O
--projectargumento especifica o projeto para o aplicativo Web Space Game .
Verificar se a aplicação está em execução
No modo de desenvolvimento, o site Space Game está configurado para ser executado na porta 5000.
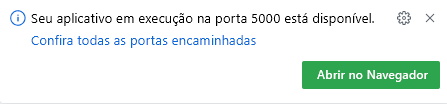
Você vê uma nova mensagem no editor do Visual Studio. Seu aplicativo em execução na porta 5000 está disponível. Selecione Abrir no navegador para ir para o aplicativo em execução.
 Captura de tela da mensagem Codespaces de encaminhamento de porta.
Captura de tela da mensagem Codespaces de encaminhamento de porta.
Na nova janela do navegador, você deve ver o site Space Game:
 Captura de tela de um navegador da Web mostrando o site Space Game.
Captura de tela de um navegador da Web mostrando o site Space Game.
Você pode interagir com a página, incluindo a tabela de classificação. Quando seleciona o nome de um jogador, vê detalhes sobre esse jogador:
 Captura de tela de um navegador da Web mostrando a tabela de classificação do Jogo Espacial.
Captura de tela de um navegador da Web mostrando a tabela de classificação do Jogo Espacial.
Quando terminar, volte à janela do terminal e, para parar o aplicativo em execução, selecione Ctrl + C.
Preparar o Visual Studio Code
Primeiro, configure o Visual Studio Code para que você possa criar o site localmente e trabalhar com arquivos de origem.
O Visual Studio Code vem com um terminal integrado, para que você possa editar arquivos e trabalhar a partir da linha de comando em um só lugar.
Inicie o Visual Studio Code.
No menu Exibir, selecione Terminal.
No menu suspenso, selecione bash:
 Captura de tela da seleção do shell Bash no Visual Studio Code.
Captura de tela da seleção do shell Bash no Visual Studio Code.
A janela do terminal permite selecionar qualquer shell instalado em seu sistema, como Bash, Zsh e PowerShell.
Aqui, você usa o Bash. O Git para Windows fornece o Git Bash, o que facilita a execução de comandos do Git.
Nota
No Windows, se você não vir o Git Bash listado como uma opção, verifique se instalou o Git e reinicie o Visual Studio Code.
Para navegar até o diretório a partir do qual deseja trabalhar, como o diretório base (
~), execute ocdcomando. Você pode selecionar um diretório diferente, se desejar.cd ~
Configurar o Git
Se você é novo no Git e no GitHub, primeiro precisa executar alguns comandos para associar sua identidade ao Git e autenticar com o GitHub.
Configurar o Git explica o processo com mais detalhes.
No mínimo, você precisa concluir as etapas a seguir. No terminal integrado do Visual Studio Code, execute esses comandos.
- Defina o seu nome de utilizador.
- Defina seu endereço de e-mail de confirmação.
- Armazene em cache sua senha do GitHub.
Nota
Se você já estiver usando a autenticação de dois fatores com o GitHub, crie um token de acesso pessoal e use seu token no lugar da senha quando solicitado posteriormente.
Trate o seu token de acesso como se fosse uma palavra-passe. Mantenha-o num local seguro.
Obter o código-fonte
Agora, você obtém o código-fonte do GitHub e configura o Visual Studio Code para que possa executar o aplicativo e trabalhar com arquivos de código-fonte.
Criar um fork
O primeiro passo para usar um projeto no Git é criar uma bifurcação para que você possa trabalhar e modificar os arquivos de origem. Uma bifurcação é uma cópia de um repositório GitHub. A cópia existe na sua conta e permite que você faça as alterações desejadas sem afetar o projeto original.
Embora você possa propor alterações ao projeto original, nesta lição, você trabalha com o projeto web Space Game como se fosse o projeto original de propriedade de Mara e da equipe.
Vamos bifurcar o projeto web Space Game na sua conta do GitHub:
Em um navegador da Web, vá para o GitHub e faça login.
Vá para o projeto web Space Game .
Selecionar Bifurcação:
 Captura de tela do GitHub mostrando a localização do botão Fork.
Captura de tela do GitHub mostrando a localização do botão Fork.
Para bifurcar o repositório na sua conta, siga as instruções.
Clonar o seu fork localmente
Agora que você tem uma cópia do projeto Web Space Game em sua conta do GitHub, você pode baixar, ou clonar, uma cópia para o seu computador para que você possa trabalhar com ele localmente.
Um clone, como uma bifurcação, é uma cópia de um repositório. Ao clonar um repositório, você pode fazer alterações, verificar se elas funcionam como esperado e, em seguida, carregar essas alterações de volta para o GitHub. Você também pode sincronizar sua cópia local com alterações feitas por outros usuários autenticados na cópia do repositório do GitHub.
Para clonar o projeto Web do Jogo Espacial para o seu computador:
Vá para a sua bifurcação do projeto web Space Game no GitHub.
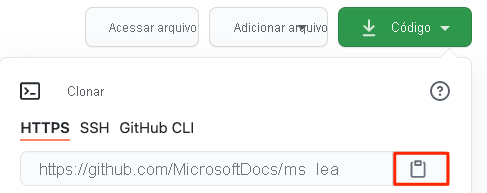
Na barra de comandos, selecione Código. Um painel é exibido mostrando a opção Clonar com guias para tipos de clonagem. Na guia HTTPS, selecione o ícone de cópia ao lado do URL para copiar o URL para a área de transferência.
 Captura de tela da localização do URL e do botão de cópia do repositório GitHub.
Captura de tela da localização do URL e do botão de cópia do repositório GitHub.
No Visual Studio Code, vá para a janela do terminal e digite
git clonee, em seguida, cole a URL da área de transferência. Deve ser semelhante a:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitApós a conclusão da
Cloning 'mslearn-tailspin-spacegame-web'...operação, digite o seguinte comando para alterar para omslearn-tailspin-spacegame-webdiretório. O diretório raiz do seu repositório.cd mslearn-tailspin-spacegame-web
Configurar o controle remoto upstream
Um remoto é um repositório Git onde os membros da equipe colaboram (semelhante a um repositório no GitHub). Vamos listar seus controles remotos e adicionar um controle remoto que aponte para a cópia do repositório da Microsoft para que você possa obter o código de exemplo mais recente.
Para listar seus controles remotos, execute o
git remotecomando:git remote -vVocê tem acesso de busca (download) e push (upload) ao seu repositório:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Origin especifica seu repositório no GitHub. Quando você bifurca o código de outro repositório, é comum nomear o controle remoto original (aquele do qual você se bifurcou) a montante.
Para criar um controle remoto chamado upstream que aponte para o repositório da Microsoft, execute este
git remote addcomando:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitExecute
git remoteuma segunda vez para ver as alterações:git remote -vVocê vê que ainda tem acesso de busca (download) e push (upload) ao seu repositório. Agora você também tem acesso de busca e envio por push ao repositório da Microsoft:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Abrir o projeto no explorador de ficheiros
No Visual Studio Code, a janela do terminal aponta para o diretório de raiz do projeto Web Space Game. Vamos abrir o projeto para visualizar sua estrutura e trabalhar com arquivos.
A maneira mais fácil de abrir o projeto é reabrir o Visual Studio Code no diretório atual. Para fazer isso, execute o seguinte comando a partir do terminal integrado:
code -r .Verá o diretório e a árvore de ficheiros no explorador de ficheiros.
Reabra o terminal integrado. O terminal coloca você na raiz do seu projeto web.
Se o code comando falhar, você precisará adicionar o Visual Studio Code ao PATH do sistema. Para tal:
No Visual Studio Code, selecione F1 ou View >Command Palette para acessar a paleta de comandos.
Na paleta de comandos, digite Shell Command: Install 'code' command in PATH.
Repita o procedimento anterior para abrir o projeto no explorador de arquivos.
Criar e executar o aplicativo Web
Agora que você tem o aplicativo Web, você pode compilá-lo e executá-lo localmente.
No Visual Studio Code, navegue até a janela do terminal e, para criar o aplicativo, execute este
dotnet buildcomando:dotnet build --configuration ReleaseNota
Se o
dotnetcomando não for encontrado, revise os pré-requisitos no início deste módulo. Talvez seja necessário instalar o SDK do .NET.Os projetos .NET normalmente vêm com duas configurações de compilação: Debug e Release. As compilações de depuração não são otimizadas para desempenho. Eles tornam mais fácil para você rastrear através do seu programa e solucionar problemas. Aqui, você seleciona a configuração Release apenas para ver o aplicativo Web em ação.
Na janela do terminal, para executar o aplicativo, execute este
dotnet runcomando:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.WebOs arquivos de solução .NET podem conter mais de um projeto. O
--projectargumento especifica o projeto para o aplicativo Web Space Game .
Verificar se a aplicação está em execução
No modo de desenvolvimento, o site Space Game está configurado para ser executado na porta 5000.
Em uma nova guia do navegador, navegue até http://localhost:5000 para ver o aplicativo em execução:
 Captura de tela de um navegador da Web mostrando o site Space Game.
Captura de tela de um navegador da Web mostrando o site Space Game.
Gorjeta
Se vir um erro no navegador relacionado com um erro de privacidade ou certificado, para parar a aplicação em execução, selecione Ctrl + C a partir do seu terminal.
Em seguida, execute dotnet dev-certs https --trust e selecione Sim quando solicitado. Para obter mais informações, consulte esta postagem no blog.
Depois que o computador confiar no certificado SSL local, para ver o aplicativo em execução, execute o dotnet run comando uma segunda vez e vá para http://localhost:5000 a partir de uma nova guia do navegador.
Você pode interagir com a página, incluindo a tabela de classificação. Quando seleciona o nome de um jogador, vê detalhes sobre esse jogador:
 Captura de tela de um navegador da Web mostrando a tabela de classificação do Jogo Espacial.
Captura de tela de um navegador da Web mostrando a tabela de classificação do Jogo Espacial.
Quando terminar, volte à janela do terminal e, para parar a aplicação em execução, selecione Ctrl+C.