Exercício - Promover a Encenação
Seu pipeline de lançamento agora tem três estágios: Build, Deve Test. Você e a equipa da Tailspin têm mais uma etapa para implementar: Staging.
Nesta parte, você:
- Crie o ambiente de de preparação no Azure Pipelines e atribua-se a si mesmo(a) como aprovador(a).
- Defina o estágio de, que só é executado depois que um aprovador verifica os resultados da fase de teste.
Criar o ambiente de teste
Aqui, você cria um ambiente no Azure Pipelines para "Intermediário". Para fins de aprendizagem, nomeia-te como aprovador. Na prática, você atribuiria os usuários que são obrigados a aprovar as alterações antes que elas passem para a próxima etapa. Para a equipa Tailspin, Amita aprova mudanças para que possam ser promovidas de Teste para Intermediário.
No início deste módulo, especificaste as configurações environment para os estágios de desenvolvimento e os estágios de teste . Aqui está um exemplo para o estágio Dev.
- stage: 'Deploy'
displayName: 'Deploy the web application'
dependsOn: Build
jobs:
- deployment: Deploy
pool:
vmImage: 'ubuntu-20.04'
environment: dev
variables:
- group: Release
Você pode definir um ambiente por meio do Azure Pipelines que inclui critérios específicos para sua versão. Esses critérios podem incluir os pipelines autorizados a implantar no ambiente. Você também pode especificar as aprovações humanas necessárias para promover a liberação de um estágio para o outro. Aqui, você especifica essas aprovações.
Para criar o ambiente de preparação :
No Azure Pipelines, selecione Environments.

Selecione Novo ambiente.
Na categoria Nome , insira configuração.
Deixe os campos restantes em seus valores padrão.
Selecione Criar.
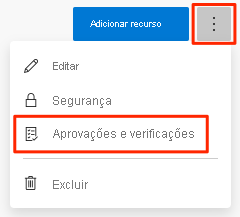
Na página do ambiente de preparação, abra a lista suspensa e, em seguida, selecione Aprovações e verificações.

Selecione Aprovações.
Em Aprovadores, selecione Adicionar utilizadores e grupose, em seguida, selecione a sua conta.
Em Instruções aos aprovadores, introduza Aprovar esta alteração quando estiver pronto para preparar.
Selecione Criar.
Efetuar alterações no ambiente de ensaio
Aqui o utilizador pode modificar a configuração do pipeline para implantar a compilação no estágio de preparação de.
No Visual Studio Code, modifique azure-pipelines.yml da seguinte maneira:
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' schedules: - cron: '0 3 * * *' displayName: 'Deploy every day at 3 A.M.' branches: include: - release always: false stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev #condition: eq(variables['Build.Reason'], 'Schedule') jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Esse código adiciona o estágio de Encenação . A etapa é implantada no ambiente de preparação, que inclui uma aprovação de lançamento.
Dica
Você provavelmente notou que todos os três estágios de implantação seguem etapas semelhantes. Você pode usar modelos para definir tarefas de compilação comuns uma vez e reutilizá-las várias vezes. Você já usou essa técnica no módulo Criar um pipeline de compilação com o Azure Pipelines. Para fins de aprendizagem, repetimos as etapas em cada etapa.
A partir do terminal integrado, adicione azure-pipelines.yml ao índice. Em seguida, confirme a alteração e envie-a para o GitHub.
Dica
Antes de executar esses comandos do Git, salve azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Deploy to Staging" git push origin releaseNo Azure Pipelines, vá para a compilação. Rastreie a compilação enquanto ela é executada.
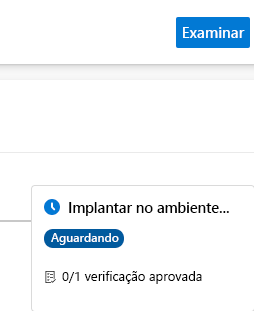
Quando a compilação atinge Staging, vê que o pipeline aguarda até que todas as verificações sejam concluídas com sucesso. Neste caso, há uma verificação - a aprovação de liberação manual.

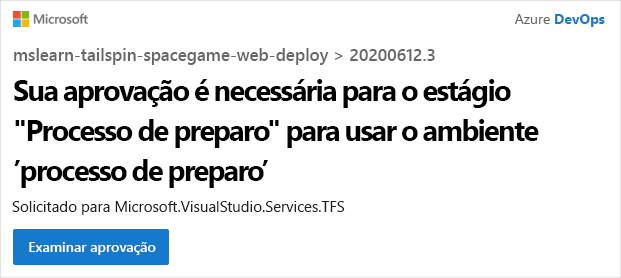
Você pode configurar o Azure DevOps para enviar uma notificação por email quando a compilação exigir aprovação. Aqui está um exemplo:

Selecione Rever>Aprovar.
Na prática, para verificar se eles atendem aos seus requisitos, você inspecionaria as alterações.
Após a conclusão da compilação, abra um navegador da Web. Vá para a URL associada à instância do App Service para o seu ambiente de staging de.
Se ainda tiveres a aba do navegador aberta, atualiza a página. Se não se lembrar do URL, encontre-o no portal do Azure, na página de detalhes do Serviço de Aplicações .
Você vê que o site do Jogo Espacial está implantado no App Service e em execução.

Como etapa opcional, no Azure Pipelines, selecione Environments. Em seguida, selecione o staging ambiente.
O Azure Pipelines registra seu histórico de implantação, o que permite rastrear alterações no ambiente até confirmações de código e itens de trabalho.

A equipa da Tailspin reúne-se para discutir o seu progresso. Amita aprova mudanças na fase do Teste, enquanto os outros assistem.
Tim: Para dizer a verdade, no início eu estava um pouco nervoso com os pipelines de lançamento automatizados. Mas eu realmente gosto disso agora que eu vejo isso funcionando. Cada estágio pode ter seu próprio ambiente, testes associados e aprovadores. O pipeline automatiza muitas coisas que tivemos que fazer manualmente. Mas ainda temos controle onde precisamos.
Amita: eu poderia imaginar que fizéssemos algo semelhante para promover mudanças de de Encenação para de Produção. Por falar nisso... Quando adicionamos um ambiente de produção ?
Andy: em breve. Penso que ainda precisamos de completar alguns pontos aqui antes de adicionarmos isso.