Exercício – Adicionar novo formulário de pizza
Nesta unidade, irá terminar a página Lista de Pizzas ao adicionar um formulário para criar novas pizzas. Também irá adicionar processadores de páginas para processar a submissão e eliminação de pizzas no formulário.
Adicionar um formulário para criar novas pizzas
Vamos começar por adicionar propriedades à PizzaListModel classe para representar a entrada do utilizador. Também irá adicionar o processador de páginas adequado.
Abra Pages\PizzaList.cshtml.cs e adicione a seguinte propriedade à
PizzaListModelclasse :[BindProperty] public Pizza NewPizza { get; set; } = default!;No código anterior:
- É adicionada uma propriedade com o nome
NewPizzaàPizzaListModelclasse .NewPizzaé umPizzaobjeto.
- O atributo
BindPropertyé aplicado à propriedadeNewPizza.- O
BindPropertyatributo é utilizado para vincular aNewPizzapropriedade à página do Razor. Quando é feito um pedido HTTP POST, aNewPizzapropriedade será preenchida com a entrada do utilizador.
- O
- A
NewPizzapropriedade é inicializada paradefault!.- A
default!palavra-chave é utilizada para inicializar aNewPizzapropriedade paranull. Isto impede que o compilador gere um aviso sobre aNewPizzapropriedade ser não inicializada.
- A
- É adicionada uma propriedade com o nome
Agora, adicione o processador de páginas para HTTP POST. No mesmo ficheiro, adicione o seguinte método à
PizzaListModelclasse :public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }No código anterior:
- A
ModelState.IsValidpropriedade é utilizada para determinar se a entrada do utilizador é válida.- As regras de validação são inferidas a partir de atributos (como
RequiredeRange) naPizzaclasse em Models\Pizza.cs. - Se a entrada do utilizador for inválida, o
Pagemétodo é chamado para voltar a compor a página.
- As regras de validação são inferidas a partir de atributos (como
- A
NewPizzapropriedade é utilizada para adicionar uma nova pizza ao_serviceobjeto. - O
RedirectToActionmétodo é utilizado para redirecionar o utilizador para oGetprocessador de páginas, que irá compor novamente a página com a lista atualizada de pizzas.
- A
Guarde o ficheiro. Se estiver a utilizar o GitHub Codespaces, o ficheiro é guardado automaticamente.
Regresse ao terminal em execução
dotnet watche prima Ctrl+R para recarregar a aplicação.
Agora que existe um processador de páginas para processar a submissão do formulário, vamos adicionar o formulário à Página do Razor.
Abra Pages\PizzaList.cshtml e substitua pelo
<!-- New Pizza form will go here -->seguinte código:<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>No código anterior:
- O
asp-validation-summaryatributo é utilizado para apresentar erros de validação para todo o modelo. - Cada campo de formulário (
<input>e<select>elementos) e cada um<label>está vinculado à propriedade correspondenteNewPizzacom oasp-foratributo . - O
asp-validation-foratributo é utilizado para apresentar quaisquer erros de validação para cada campo de formulário. - O
@Html.DisplayNameFormétodo é utilizado para apresentar o nome a apresentar daIsGlutenFreepropriedade . Este é um método auxiliar do Razor que é utilizado para apresentar o nome a apresentar de uma propriedade. Ao fazer a etiqueta desta forma, garante que a caixa de verificação está selecionada quando o utilizador clica na etiqueta. - É adicionado um botão submeter etiquetado
Createao formulário para publicar os dados do formulário no servidor. No runtime, quando o utilizador seleciona este botão Criar , o browser envia o formulário como um pedido HTTP POST para o servidor.
- O
Na parte inferior da página, adicione o seguinte código:
@section Scripts { <partial name="_ValidationScriptsPartial" /> }Esta ação injeta os scripts de validação do lado do cliente na página. Os scripts de validação do lado do cliente são utilizados para validar a entrada do utilizador antes de o formulário ser submetido para o servidor.
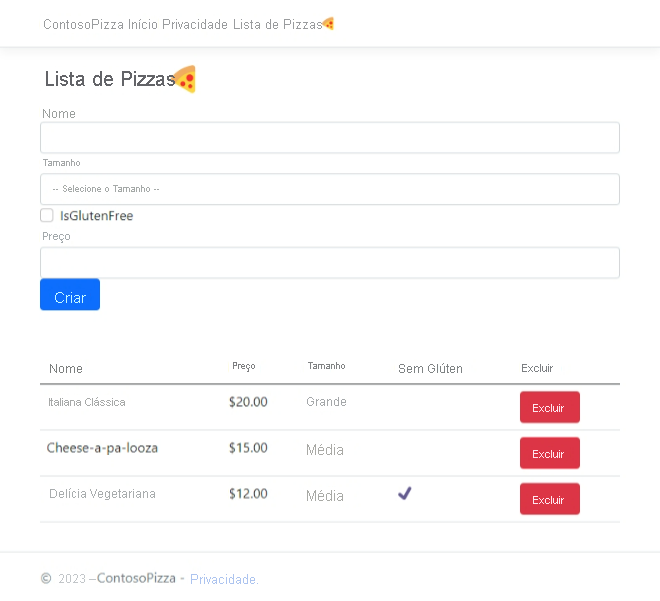
Guarde o ficheiro. No browser, a página Lista de Pizzas é atualizada com o novo formulário. Se estiver a utilizar o GitHub Codespaces, o ficheiro é guardado automaticamente, mas terá de atualizar o separador do browser manualmente.

Introduza uma nova pizza e selecione o botão Criar . A página deve atualizar e apresentar a nova pizza na lista.
Adicionar um processador de páginas para eliminar pizzas
Existe uma última peça a adicionar à página Lista de Pizzas: um processador de páginas para eliminar pizzas. Os botões para eliminar pizzas já estão na página, mas ainda não fazem nada.
Novamente em Pages\PizzaList.cshtml.cs, adicione o seguinte método à
PizzaListModelclasse :public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }No código anterior:
- O
OnPostDeletemétodo é chamado quando o utilizador clica no botão Eliminar para uma pizza.- A página sabe como utilizar este método porque o
asp-page-handleratributo no botão Eliminar em Pages\PizzaList.cshtml está definido comoDelete.
- A página sabe como utilizar este método porque o
- O
idparâmetro é utilizado para identificar a pizza a eliminar.- O
idparâmetro está vinculado ao valor daidrota no URL. Isto é conseguido com oasp-route-idatributo no botão Eliminar em Pages\PizzaList.cshtml.
- O
- O
DeletePizzamétodo é chamado no_serviceobjeto para eliminar a pizza. - O
RedirectToActionmétodo é utilizado para redirecionar o utilizador para oGetprocessador de páginas, que irá compor novamente a página com a lista atualizada de pizzas.
- O
Guarde o ficheiro. Se estiver a utilizar o GitHub Codespaces, o ficheiro é guardado automaticamente.
Teste o botão Eliminar para uma pizza. A página deve ser atualizada e a pizza selecionada deve ser removida da lista.
Parabéns! Criou com êxito uma Página do Razor que apresenta uma lista de pizzas, permite ao utilizador adicionar novas pizzas e também permite que o utilizador elimine pizzas.