Criar um aplicativo baseado em modelo básico
Um aplicativo baseado em modelo consiste em vários componentes que você seleciona usando o Designer de Aplicativo. Os componentes e as propriedades do componente tornam-se os metadados. Vamos examinar mais detalhadamente esses componentes.
Componentes do aplicativo baseado em modelo
Dados
A tabela mostra os diferentes componentes de dados que podem compor um aplicativo baseado em modelo, o que pode determinar em quais dados o aplicativo se baseia.
| Componente | Descrição |
|---|---|
| Tabela | As tabelas são itens com propriedades que você controla. Os exemplos incluem contatos e contas. Há muitas tabelas padrão disponíveis. Você pode personalizar uma tabela padrão não pertencente ao sistema (ou uma tabela de produção). Você também pode criar uma tabela personalizada do zero. |
| Coluna | As colunas são propriedades associadas a uma tabela e ajudam a defini-la. Uma coluna é definida por um tipo de dados, que determina o tipo de dados que pode ser inserido ou selecionado. Os exemplos de tipos de dados incluem: texto, número, data e hora, moeda e pesquisa (que cria um relacionamento com outra tabela). As colunas normalmente são usadas em formulários, modos de exibição e pesquisas. |
| Relacionamento | Os relacionamentos definem como as tabelas podem ser relacionadas umas às outras. Existem relacionamentos 1:N (um para muitos), N:1 (muitos para um) e N:N (muitos para muitos). Por exemplo, adicionar uma coluna de pesquisa a uma tabela cria um novo relacionamento 1:N entre as duas tabelas e permite adicionar essa coluna de pesquisa a um formulário. |
| Opção | Esse tipo de coluna mostra um controle que permite ao usuário selecionar entre as opções predefinidas. Cada opção tem um valor numérico e um rótulo. As colunas de opção podem exigir um único valor ou vários valores. |
Interface do usuário
A tabela mostra os componentes da interface do usuário, que determinam como os usuários interagem com o aplicativo e qual designer é usado para criar ou editar o componente.
| Componente | Descrição |
|---|---|
| Aplicativo | Os aplicativos determinam os conceitos básicos de aplicativo, como componentes, propriedades, o tipo de cliente e a URL. |
| Mapa do site | Um mapa do site especifica a navegação para o aplicativo. |
| Formulário | Os formulários incluem um conjunto de colunas de entrada de dados para determinada tabela. Um formulário pode ser usado para criar uma nova linha de dados ou editar uma existente. |
| Exibir | Os modos de exibição definem como uma lista de linhas de uma tabela específica aparece no aplicativo. Um modo de exibição define as colunas mostradas, a largura de cada coluna, o comportamento de classificação e os filtros padrão. |

Lógica
Os componentes lógicos determinam quais processos de negócios, regras e automação o aplicativo tem. Os criadores do Microsoft Power Apps usam um designer específico para o tipo de processo ou regra de que precisam.
| Tipo de lógica | Descrição |
|---|---|
| Fluxo do processo empresarial | Os fluxos de processos empresariais conduzem os usuários por um processo empresarial padrão. Use um fluxo do processo empresarial se quiser que todos tratem das solicitações de atendimento ao consumidor da mesma maneira. Ou então, você pode usar um fluxo do processo empresarial a fim de exigir que a equipe obtenha aprovação para uma fatura antes de enviar uma ordem. |
| Regra de negócios | As regras de negócios aplicam regras ou lógica de recomendação a um formulário para definir requisitos de coluna, ocultar ou mostrar campo, validar dados e muito mais. Os designers de aplicativos usam uma interface simples para implementar e manter regras que mudam rapidamente e são comumente usadas. |
| Fluxos | O Power Automate é um serviço baseado em nuvem que permite criar fluxos de trabalho automatizados entre aplicativos e serviços para obter notificações, sincronizar arquivos, coletar dados e muito mais. |
Visualização
Os componentes de visualização determinam que tipo de dados e relatórios o aplicativo mostra e qual designer é usado para criar ou editar esse componente.
| Componente | Descrição |
|---|---|
| Gráfico | Os gráficos são visualizações gráficas individuais que podem ser mostradas em uma exibição ou um formulário ou que podem ser adicionadas a um painel. |
| Painel | Os painéis mostram uma ou mais visualizações gráficas em um local que fornecem uma visão geral dos dados de negócios acionáveis. |
| Microsoft Power BI Inserido | O Power BI adiciona painéis e blocos do Power BI inseridos ao aplicativo. O Power BI é um serviço baseado em nuvem que fornece uma visão de BI (business intelligence). |
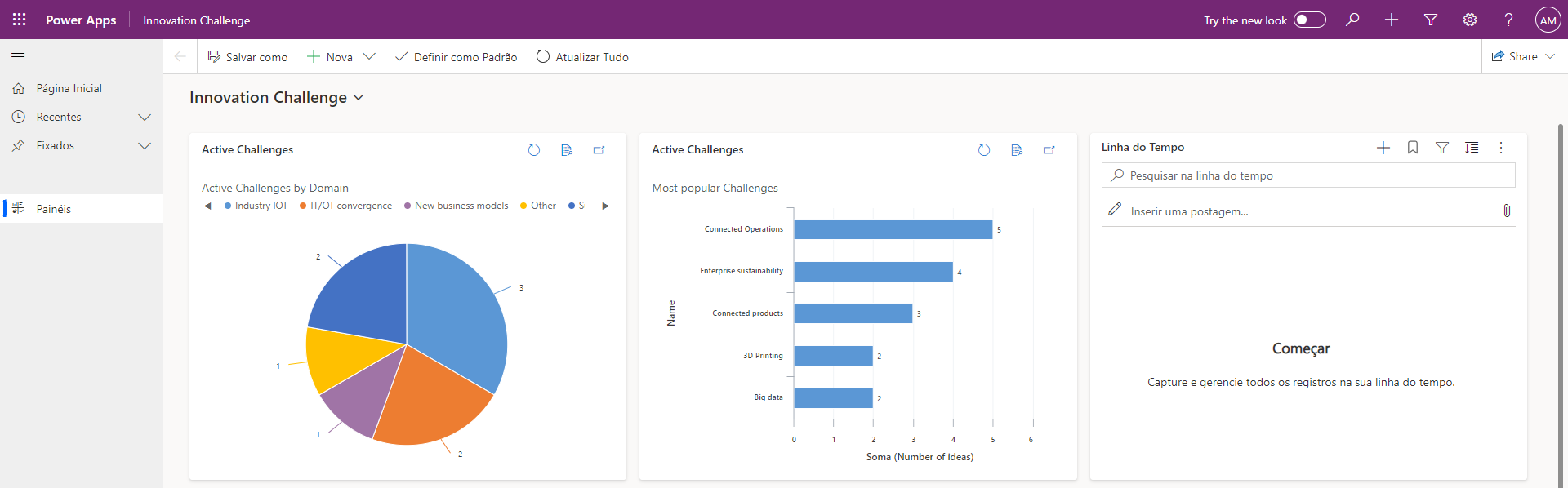
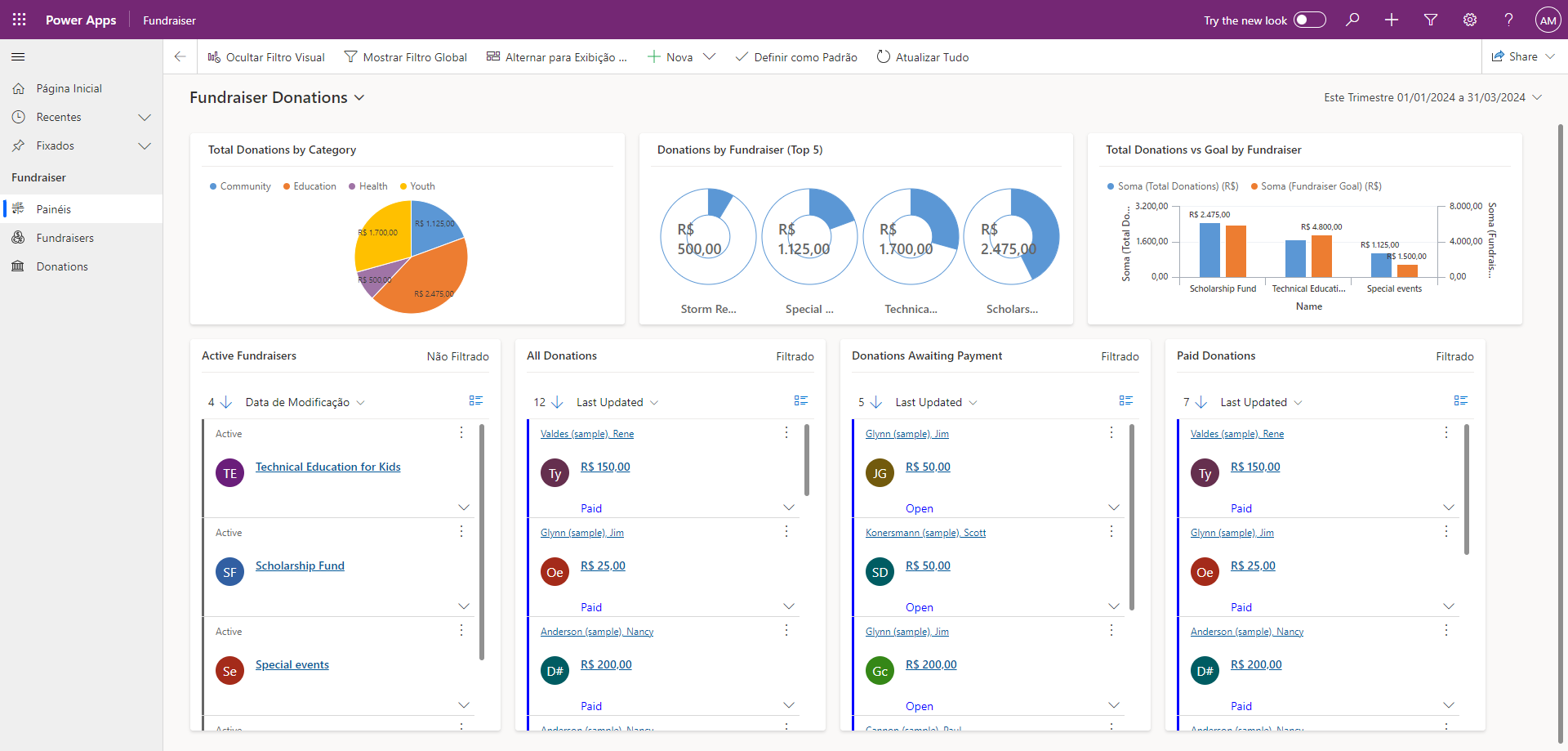
Alguns exemplos de visualizações em um aplicativo baseado em modelo:
Criar aplicativos baseados em modelo
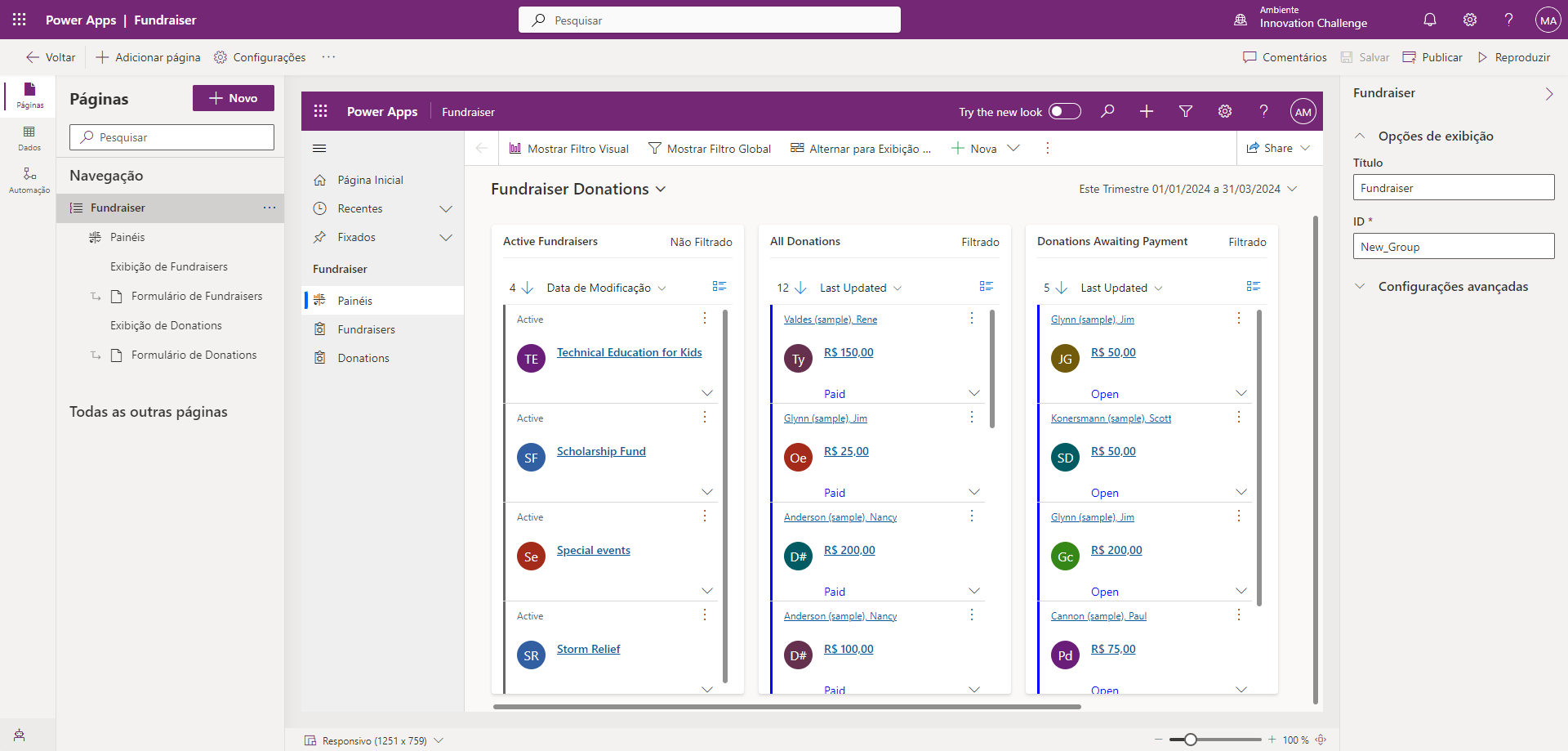
Os aplicativos baseados em modelo são criados usando o Designer de aplicativo. É uma interface do usuário simplificada que permite especificar em quais tabelas o aplicativo se baseia e quais elementos visuais devem ser incluídos. Vamos analisar o Designer de Aplicativo de um dos aplicativos baseados em modelo de exemplo disponíveis chamado "Fundraiser".
Este aplicativo inclui duas tabelas do Dataverse: Donation e Fundraiser.
Depois de definir as tabelas para o aplicativo, você precisa definir os elementos visuais usados para apresentar os dados aos usuários. Para cada tabela, você precisa especificar as seguintes informações:
Formulários: define como os usuários veem e interagem com registros individuais.
Exibições: define como as listas de linhas são apresentadas para cada tabela. Por exemplo, você pode criar uma exibição para exibir uma lista de todos os arrecadadores de fundos ativos.
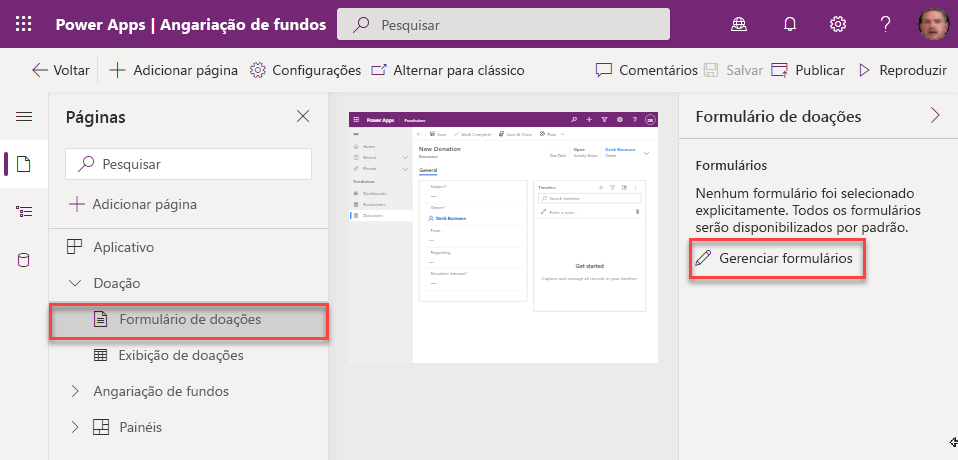
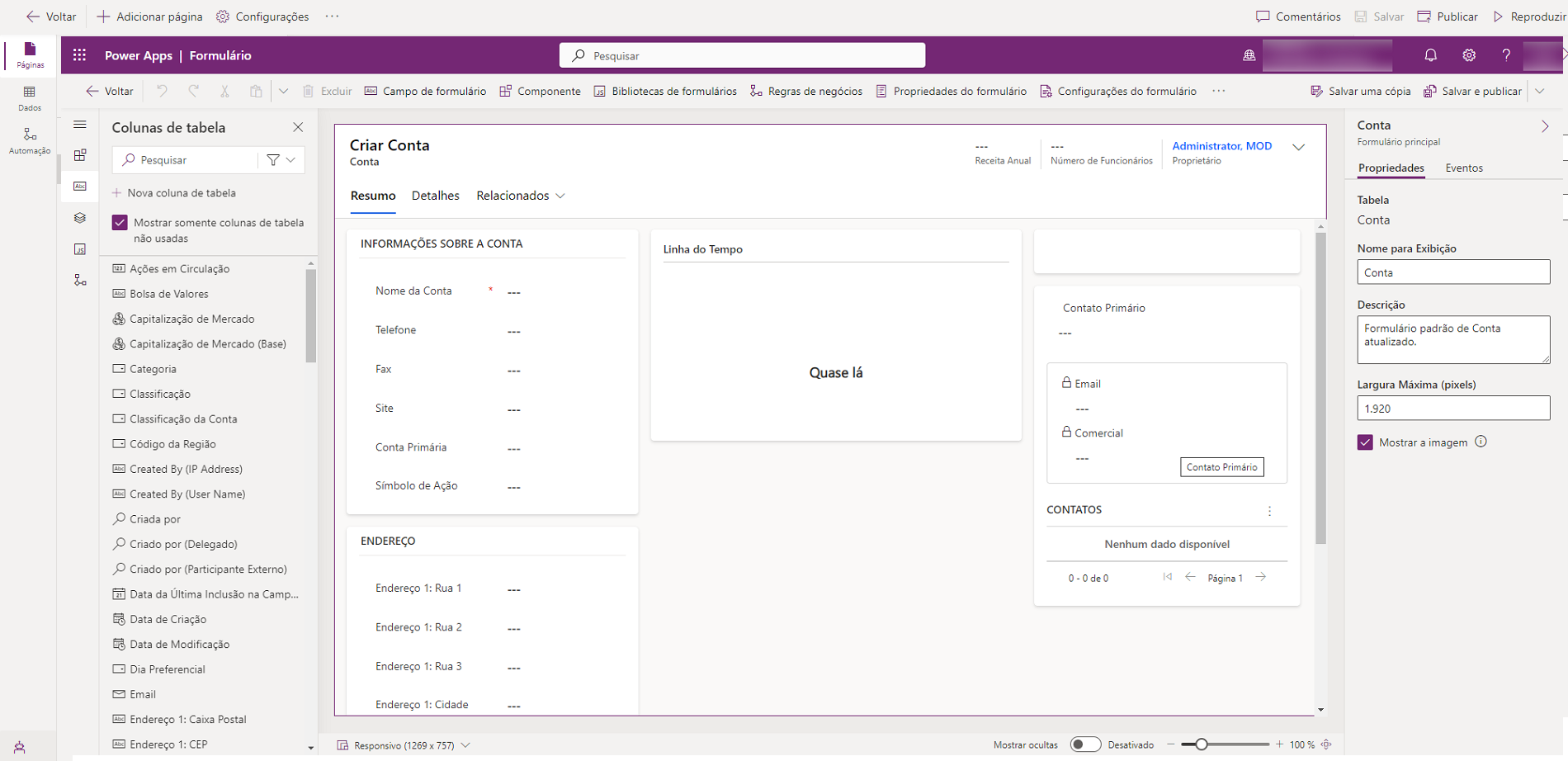
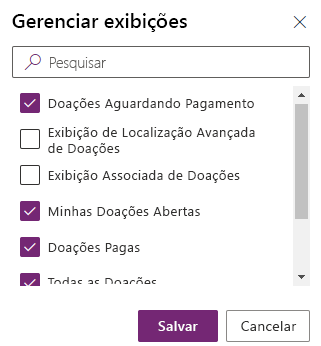
Você pode especificar quais formulários ou exibições específicas incluir em uma tabela selecionando o formulário ou a exibição da tabela e escolhendo Gerenciar formulários ou Gerenciar exibições.
Por exemplo, a tabela Conta no Dataverse inclui todas as colunas definidas para ela. No entanto, os dados podem não ser relevantes para cada um dos aplicativos baseados em modelo. Digamos que uma organização criou dois aplicativos baseados em modelo: Fundraiser e Innovation. No aplicativo Angariação de Fundos, você provavelmente precisaria de detalhes relacionados às iniciativas de arrecadação de fundos, como o status de isenção de impostos de uma conta. No entanto, é provável que no, aplicativo Innovation, você não precise desses dados. Como resultado, você normalmente teria dois formulários de conta diferentes. Um para o aplicativo Arrecadação de Fundos, com os detalhes do status de isenção fiscal, e outro para o aplicativo Inovação, sem esses campos.
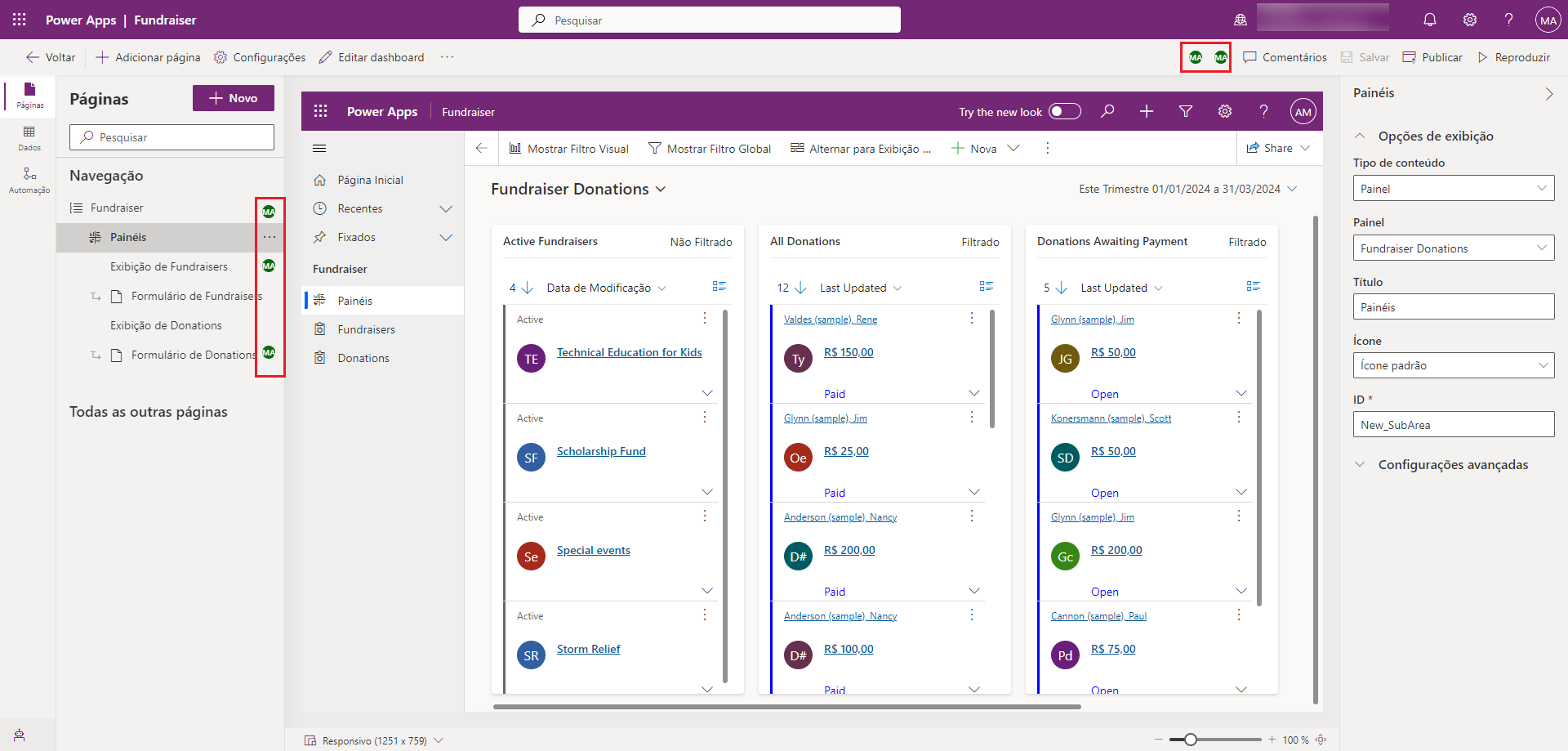
É possível incluir vários formulários e exibições por tabela. Na captura de tela, incluímos várias exibições para ajudar a gerenciar as doações. Somente os formulários selecionados são exibidos. No entanto, se você não selecionar nenhuma exibição ou formulário, o sistema presumirá que todos os itens devem ser incluídos no aplicativo.

Adicionar novo conteúdo a um aplicativo
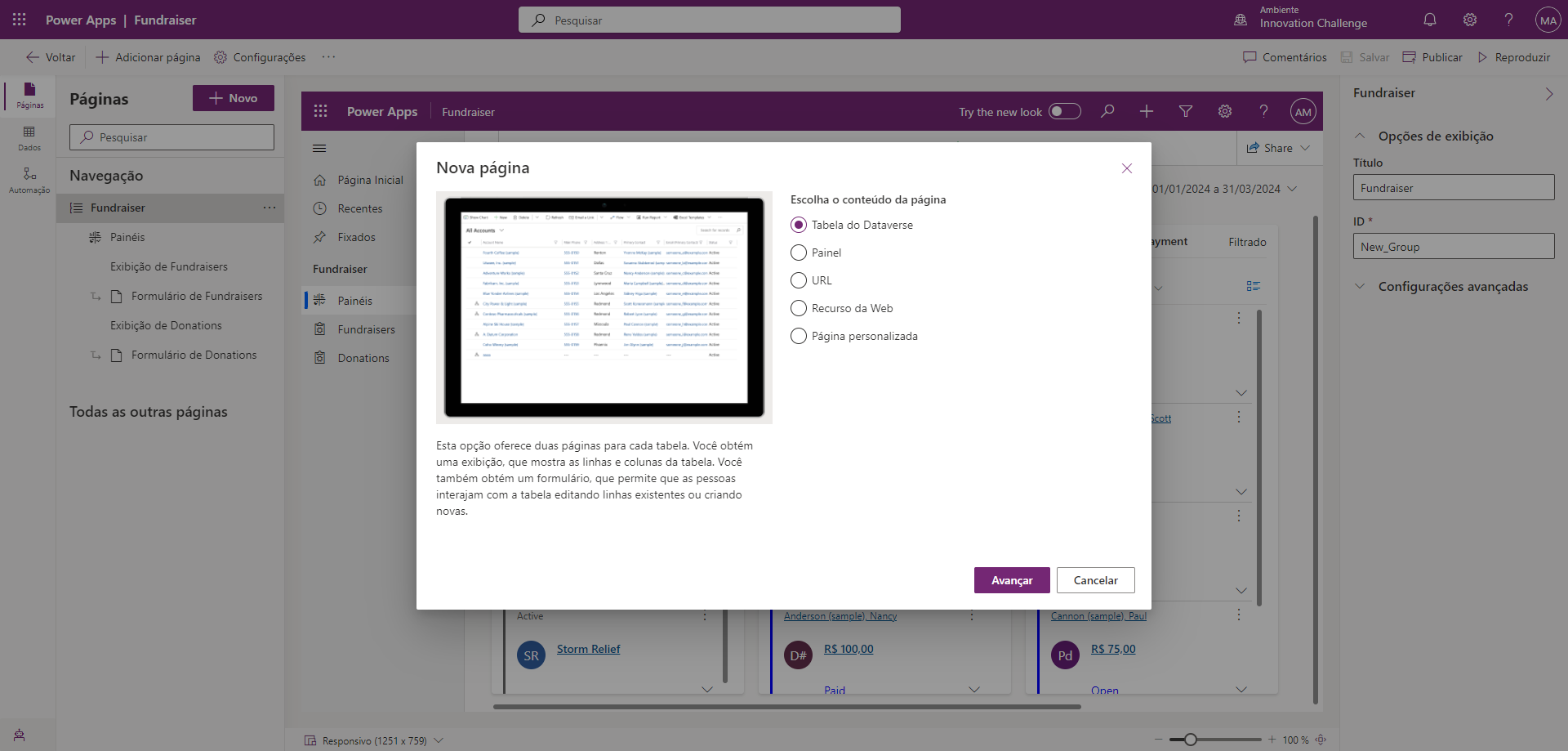
Novo conteúdo é adicionado ao aplicativo selecionando o botão da página Adicionar. Ao adicionar uma nova página, especifique o tipo de página que deseja usar.
Há várias opções para escolher:
Formulário e exibição com base em tabela: permite exibir registros da tabela em uma exibição de lista de página inteira. Os formulários associados a essa tabela também são incluídos.
Painel: permite exibir gráficos e tabelas de várias entidades para visualizar dados em uma única página. Vários painéis podem ser adicionados a um aplicativo de modelo.
URL:: permite adicionar uma URL à navegação do aplicativo.
Recurso da Web: permite exibir um recurso da Web em uma página. Recursos da Web são arquivos criados por desenvolvedores que ampliam a funcionalidade de um aplicativo.
Personalizado: permite projetar e criar o tipo de página desejado arrastando componentes interativos para a tela.

Testar o aplicativo
Quando você seleciona o botão Reproduzir no canto superior direito, o aplicativo é colocado no Modo de reprodução. Você pode ver o aplicativo que exibe os dados com base nas escolhas feitas no processo de design.

Ao longo desta unidade, falamos sobre como os pessoas podem criar aplicativos baseados em modelo no Power Apps. Muitas vezes, a criação de aplicativos não é feita por apenas uma pessoa. O recurso de coautoria do Power Apps permite que os criadores editem aplicativos baseados em modelo juntos em tempo real. A capacidade de coautoria pode reduzir drasticamente o tempo que as organizações levam para criar aplicativos.