Exercício - Implemente uma mudança através do fluxo de trabalho
Nesta parte, verás os teus slots de implementação em ação. Na página inicial do site, você altera a cor de fundo e o texto no banner do herói. Em seguida, envie suas alterações para o GitHub, observe a execução do pipeline e verifique as alterações.
Para praticar ainda mais o processo, você reverte suas alterações e vê o pipeline ser executado como uma forma de rolar para frente.
Alterar o texto no banner do herói
Aqui você altera o texto no banner do herói. Mais tarde, você verá a alteração quando implantar no Serviço de Aplicativo.
No Visual Studio Code, no diretório Tailspin.SpaceGame.Web/Views/Home, abra o ficheiro Index.cshtml.
Procure este texto perto do topo da página:
<p>An example site for learning</p>Dica
Visual Studio Code fornece uma maneira de procurar texto em arquivos. Para acessar o painel de pesquisa, selecione o ícone de lupa no painel lateral.
Substitua o texto de exemplo pelo texto a seguir e salve o arquivo.
<p>Welcome to the official Space Game site!</p>
Alterar a cor do plano de fundo
Aqui você muda a cor de fundo do banner do herói de cinza para verde.
No Visual Studio Code, no diretório Tailspin.SpaceGame.Web/wwwroot/css, abra site.scss.
Importante
Abra o site.scss, não o site.css. O estágio do Build é executado
node-sasspara converter site.scss (um arquivo Sass) em site.css (um arquivo CSS padrão).Localize o seguinte código perto da parte superior do arquivo:
.intro { height: 350px; background-color: #666; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;No código, substitua o texto realçado como mostrado no exemplo a seguir. Em seguida, salve o arquivo.
.intro { height: 350px; background-color: green; background-image: url('/images/space-background.svg'); background-size: 1440px; background-position: center top; background-repeat: no-repeat; background-attachment: fixed;
Implemente a mudança através do processo
Normalmente, você criaria e executaria o site localmente para verificar a alteração. Você também pode executar quaisquer testes de unidade associados para verificar se a alteração não interrompe a funcionalidade existente.
Para maior brevidade, aqui você confirma as alterações em sua ramificação, envia sua ramificação para o GitHub e observa a execução do pipeline.
Adicione Index.cshtml e site.scss ao índice, confirme as alterações e, em seguida, envie as alterações para o GitHub.
git add Tailspin.SpaceGame.Web/Views/Home/Index.cshtml Tailspin.SpaceGame.Web/wwwroot/css/site.scss git commit -m "Change text and colors on the home page" git push origin blue-greenNo Azure Pipelines, rastreie a compilação em cada etapa.
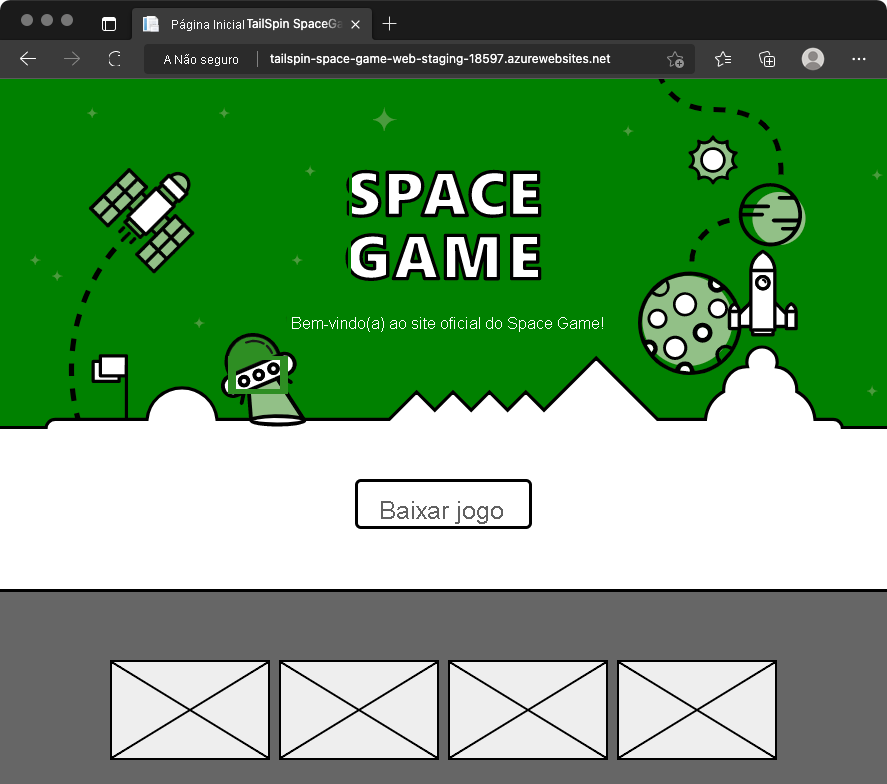
Vá para a URL que corresponde ao slot de de produção para seu ambiente de de preparação. Esse slot é o slot padrão que você configurou quando configurou o pipeline anteriormente.
Você vê que o site implantado mostra as alterações de cor e texto.

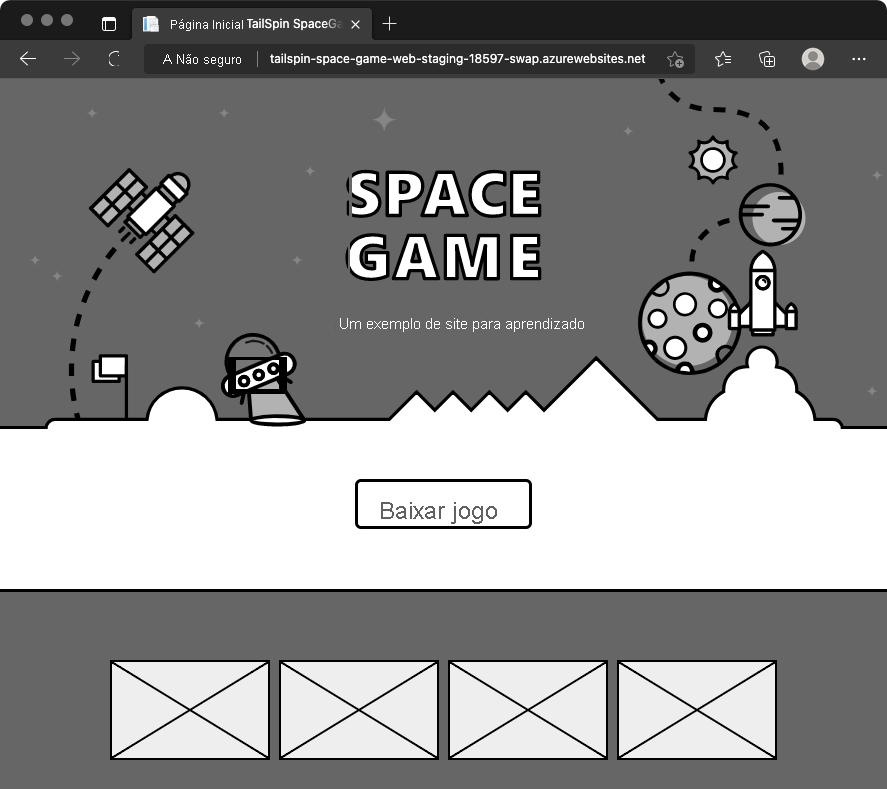
Vá para a URL que corresponde ao slot de de troca de para seu ambiente de de preparação de. O URL inclui "-swap.azurewebsites.net" no nome.
Você vê a versão anterior do site, sem as alterações de cor e texto.

Você não vê alterações porque trocou o slot de produção e o slot de troca . Por outras palavras, aqui implementas sempre no slot de troca , e depois trocas o slot de produção e o slot de troca . O processo de permuta garante que o slot de produção aponte para a implantação mais recente.
Reverter a alteração
Digamos que você implantou uma alteração que deseja reverter. Neste ponto, pode reverter a alteração trocando novamente o slot de produção de pelo slot de. Por exemplo, você pode trocar os slots manualmente por meio do portal do Azure. Ou, em vez de reverter as alterações, você pode avançar empurrando outra alteração através do pipeline.
É isso que você vai fazer aqui. Você reverterá as alterações de código mais recentes e enviará outra alteração pelo pipeline. Para fazer isso, use o comando git revert.
No Git, raramente você remove confirmações do histórico de um arquivo. Ao contrário da operação "desfazer" em um editor de texto, o comando git revert cria uma nova confirmação que é essencialmente o oposto do conjunto especificado de confirmações. Para ver as confirmações, primeiro execute o comando git log para rastrear seu histórico de confirmações durante o processo de reversão.
No seu terminal, execute o seguinte comando
git logpara ver o histórico de confirmações.git --no-pager log --onelineSua saída é semelhante ao exemplo de código a seguir. Na sua saída, você verá confirmações adicionais e IDs de confirmação diferentes.
d6130b0 (HEAD -> blue-green, origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipelineNa saída, rastreie o histórico de commits. A última commit está no topo.
Execute o comando
git revertseguinte para reverter um commit.git revert --no-edit HEADPense em HEAD como o estado atual da sua ramificação. HEAD refere-se ao último commit. Este comando especifica reverter apenas o commit HEAD, ou o mais recente.
Execute
git lognovamente para ver seu histórico de confirmação atualizado.git --no-pager log --onelineNa parte superior da saída, você verá uma confirmação adicional que reverte a confirmação anterior. Aqui está um exemplo:
e58896a (HEAD -> blue-green) Revert "Change text and colors on the home page" d6130b0 (origin/blue-green) Change text and colors on the home page ce56955 Swap deployment slots 0d6a123 Trigger the pipeline
Implemente a alteração revertida através do processo
Aqui você envia a sua alteração revertida através do processo e vê os resultados.
Execute o seguinte comando
git pushpara carregar a ramificaçãoblue-greenno repositório GitHub.git push origin blue-greenEm Azure Pipelines, vá para o build. Rastreie a compilação quando ela é executada.
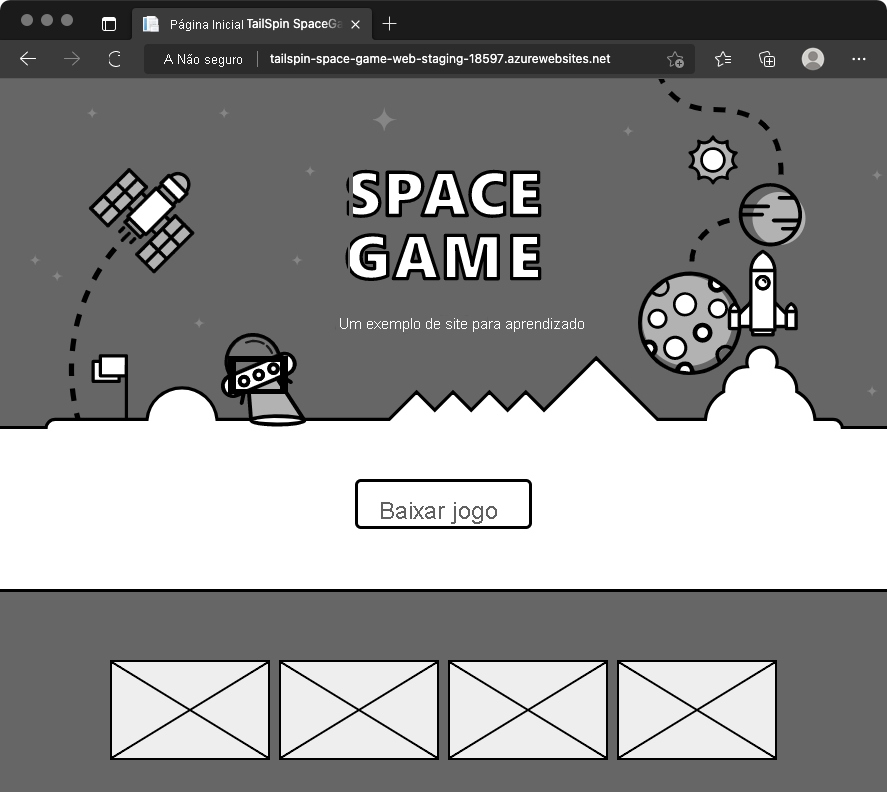
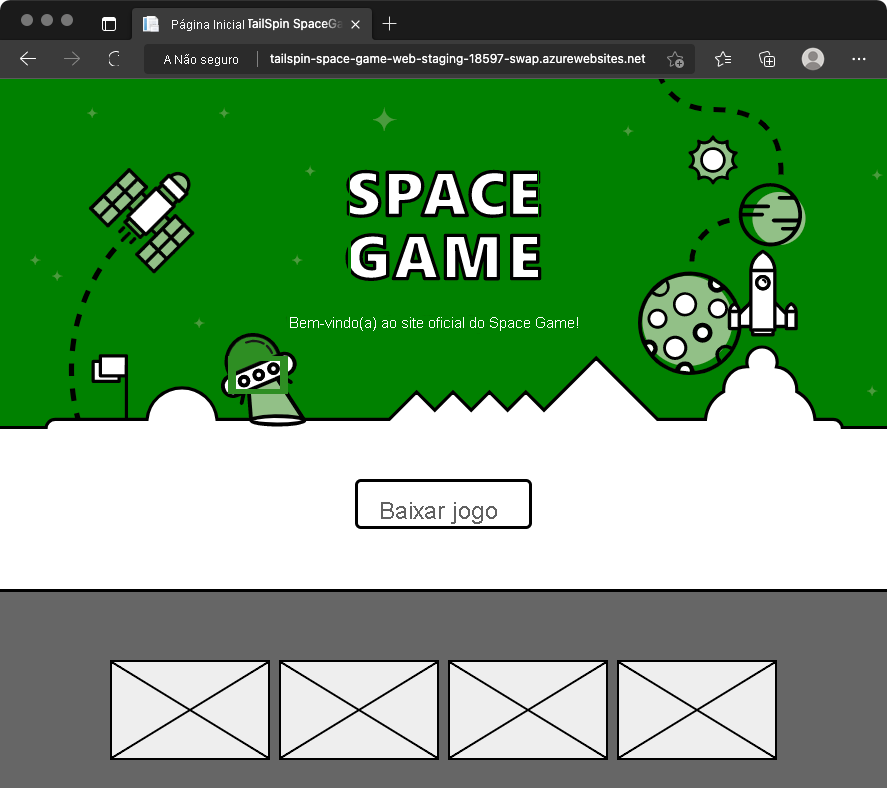
Vá para as URLs que correspondem ao slot de de troca e slot de de produção para seu ambiente de de preparação de.
O slot de produção agora aponta para a tua alteração revertida, que é o site original.

O swap slot agora aponta para a mudança anterior.

Ótimo trabalho! A equipe agora tem uma maneira de automatizar os lançamentos. Eles podem obter novos recursos para seus usuários sem incorrer em tempo de inatividade.
Reunião de equipa
A equipe se reúne para demonstrar o pipeline. Desta vez, Tim implementa uma alteração através do pipeline enquanto todos assistem. Mas nem todos estão convencidos.
Andy: É ótimo ver slots de implantação funcionando. Mas eu não entendo. Como nos beneficiamos das implantações sem tempo de inatividade aqui? Ambiente de Testes é apenas para a nossa equipa e administração.
Tim: Na verdade, não veremos muitos benefícios agora. Mas imagine quando aplicamos implantações azul-verde a um estágio de produção . Ainda teremos a aprovação manual pela gestão antes de promovermos para Produção . Mas quando lançarmos novos recursos, o processo de substituição tornará o lançamento quase instantâneo. Será perfeito para os nossos utilizadores.
Andy: OK, acho que entendo agora. Eu gosto dessa melhoria. O sistema de slots de implantação foi fácil de configurar e beneficiará nossos usuários. Todos ganham.
Amita: Falando em melhorias, por que não revisitamos nosso exercício de mapeamento de fluxo de valor que fizemos há algumas semanas? Aposto que veremos progresso na rapidez com que podemos lançar novos recursos.
Mara: Ótimo, vamos colocar isso na agenda da nossa próxima reunião de equipe.