Criar relatórios para navegação
Estão disponíveis muitas ações de botão diferentes para o ajudar a configurar experiências de navegação de relatórios. Embora os botões ativem a navegação, o esquema do relatório e do botão é fundamental para garantir que os consumidores de relatórios podem navegar eficientemente no relatório.
Dica
Para garantir uma integração totalmente integrada na estrutura do relatório, estes componentes UX devem ser considerados no início do processo de conceção. A reajuste de botões e ações a um design de relatório pode levar a uma experiência não intuitiva e desarticulada para os consumidores de relatórios.
Os botões devem ser colocados em localizações relevantes e consistentes. Um botão só é valioso se for fácil de encontrar. Para promover a facilidade de deteção, certifique-se de que os botões são colocados numa localização relevante e consistente na página do relatório.
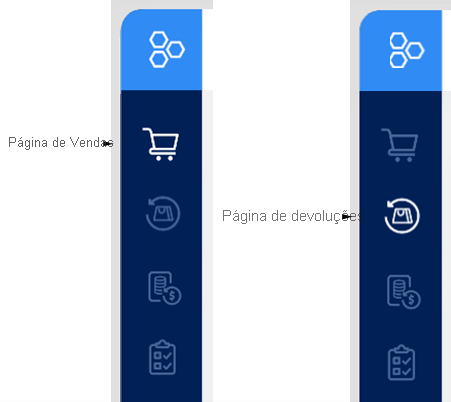
No exemplo seguinte, os botões localizados no lado esquerdo da página do relatório permitem que os consumidores de relatórios naveguem entre páginas. Mais importante, são colocados na mesma localização e pela mesma ordem em todas as páginas do relatório. O botão que representa a página atual é formatado de forma a realçar o ícone.
Quando um botão afeta apenas uma secção de um relatório, pode colocá-lo nessa secção para que fique claro para informar os consumidores de que a ação se aplica apenas a essa secção.
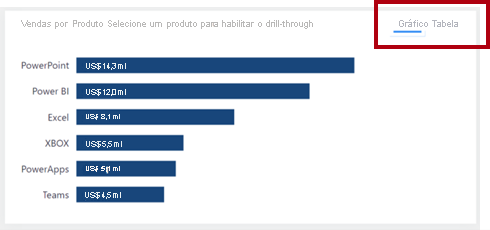
Na imagem seguinte, estão localizados dois botões no canto superior direito de uma secção que permite ao consumidor do relatório alternar entre tipos de elementos visuais.
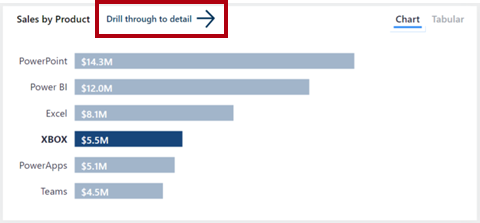
Da mesma forma, se uma ação de botão pormenorizar uma página, coloque-a o mais perto possível do elemento visual que a ativa.
Na imagem seguinte, o botão Pormenorizar até ao detalhe encontra-se acima do elemento visual que o ativa.
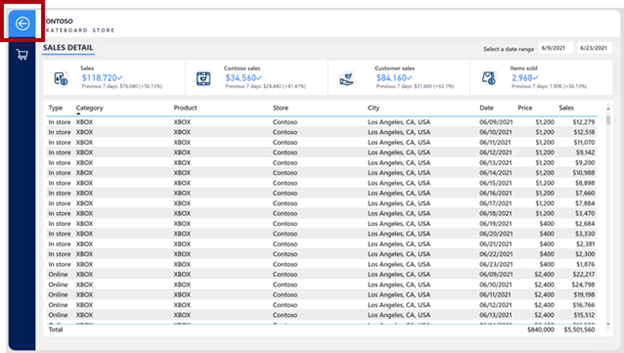
Na página de pormenorização, certifique-se de que um botão anterior irá fornecer uma forma simples de o consumidor do relatório regressar ao local a partir do qual foi perfurado. Uma convenção estabelecida consiste em utilizar um ícone de seta para a esquerda para o botão.
Nota
O Power BI adiciona automaticamente um botão anterior, que está localizado no canto superior esquerdo da página. O ícone do botão é uma seta para a esquerda.
Os botões têm de ser claramente interativos. Se um botão não parecer interativo, o consumidor do relatório poderá não reparar no mesmo. Para ajudar na sua deteção, pode aplicar duas opções de formatação: formatação ao pairar com o rato e descrições descritivas.
Formatação ao pairar com o rato
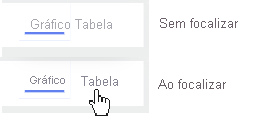
Pode configurar botões para alterar o respetivo estado quando estiver disponível uma passagem do rato. Quando o consumidor do relatório paira o cursor sobre um botão, o ícone do cursor muda para um dedo apontador, o que indica que o botão é selecionável. Neste exemplo, o texto do botão Tabular é cinzento claro por predefinição, mas quando pairam o cursor sobre, escurece para preto.

Descrições descritivas
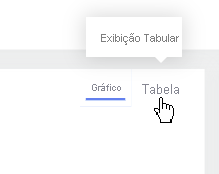
Além da formatação ao pairar o rato, pode configurar descrições para comunicar de forma concisa o que o botão faz.

Nota
Ative e introduza o texto da descrição na secção Ação do botão.