Introdução
Cenário
A sua empresa está a lançar uma aplicação Web de lista de compras. Através do site, os clientes podem adicionar, editar, ver e remover itens da lista, como alimentos e necessidades domésticas.
O site e as APIs têm de ser seguros para garantir a privacidade do cliente. Os utilizadores estarão distribuídos por todo o mundo e pretende que todos obtenham um ótimo desempenho. Você prefere uma solução que remova o máximo possível do trabalho de infraestrutura, incluindo criação e publicação, para que possa se concentrar nos recursos e na experiência do usuário.
Você pode implantar seus ativos da Web no armazenamento em nuvem, criar e atribuir seu próprio certificado SSL, criar sua API em um servidor de nuvem, estabelecer um proxy reverso que permita que seu aplicativo faça chamadas para a API, distribua o aplicativo globalmente e configure seu próprio processo de CI/CD.
Quando utilizar Aplicações Web Estáticas do Azure, obterá tudo isto de imediato.
O que são as Aplicações Web Estáticas do Azure?
As Aplicações Web Estáticas do Azure resolvem os problemas difíceis, desde o seu código fonte até à disponibilidade global.
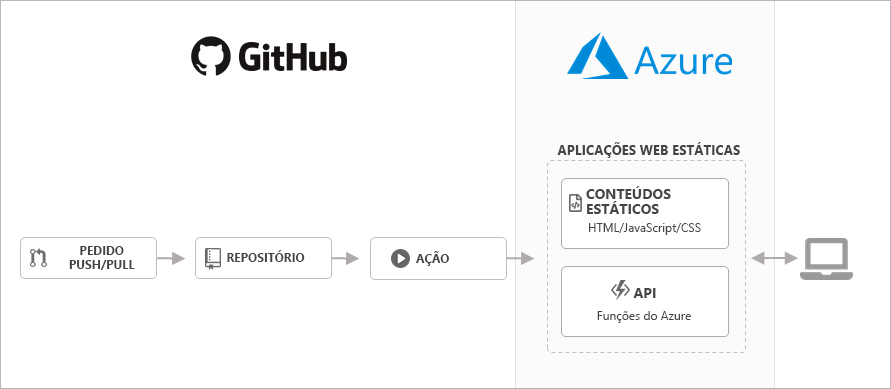
Enquanto você permanece focado no desenvolvimento de seu aplicativo, os Aplicativos Web Estáticos do Azure o criam e hospedam automaticamente a partir do GitHub ou do Azure DevOps.
As aplicações Web estáticas são normalmente compiladas com recurso a bibliotecas e arquiteturas, tais como Angular, React, Svelte ou Vue. Estas aplicações incluem HTML, CSS, JavaScript e elementos de imagem que compõem a aplicação. Ao utilizar uma arquitetura tradicional de servidor Web, estes ficheiros são apresentados a partir de um único servidor juntamente com quaisquer pontos finais de API necessários.
Com as Aplicações Web Estáticas do Azure, os elementos estáticos são separados de um servidor Web tradicional e são apresentados a partir de pontos distribuídos globalmente pelo mundo. Esta distribuição torna a apresentação de ficheiros muito mais rápida, uma vez que os ficheiros estão fisicamente mais próximos dos utilizadores. Os pontos finais de API, que são opcionais, são alojados com recurso a uma arquitetura sem servidor, o que evita a necessidade de um servidor completo de back-end.
O modelo das Aplicações Web Estáticas do Azure é que obtém exatamente o que precisa.

Quando você cria um recurso de Aplicativos Web Estáticos do Azure, o Azure configura um fluxo de trabalho de Ações do GitHub ou DevOps do Azure no repositório de código-fonte do aplicativo. O fluxo de trabalho monitoriza um ramo à sua escolha. Sempre que você envia por push commits ou cria solicitações pull na ramificação monitorada, o fluxo de trabalho cria e implanta automaticamente seu aplicativo e sua API no Azure.
O Azure aloja e apresenta a sua aplicação Web. As Funções do Azure alimentam a funcionalidade de API de back-end, o que proporciona dimensionamento horizontal e vertical automático com base na procura.
APIs opcionais
As Aplicações Web Estáticas do Azure são ideais para apresentar conteúdo puramente estático, mas também oferecem um excelente suporte para aplicações Web estáticas que precisam de APIs. Deste modo, pode alojar a sua aplicação Web estática com ou sem uma API.
Nos exercícios deste módulo, irá implementar uma aplicação com a sua arquitetura Web preferida.
Nota
Você implantará um aplicativo sem uma API neste módulo. Consulte a seção Próximas etapas na unidade final para obter informações sobre o próximo módulo, onde você implantará uma API junto com seu aplicativo.
Funcionalidades principais
- A hospedagem na Web distribuída globalmente coloca o conteúdo estático como HTML, CSS, JavaScript e imagens mais perto de seus usuários.
- Suporte integrado de API fornecido pelo Azure Functions.
- Integração de primeira classe do GitHub e do Azure DevOps, onde as alterações no repositório acionam compilações e implantações.
- Certificados SSL gratuitos, que são renovados automaticamente.
- URLs de visualização exclusivas para visualizar solicitações pull.
Objetivos de aprendizagem
Neste módulo, você criará, modificará e implantará um aplicativo Web nos Aplicativos Web Estáticos do Azure.
A escolha é sua
Este módulo fornece quatro variações do aplicativo de exemplo para você escolher: Angular, React, Svelte e Vue. O poder dos Aplicativos Web Estáticos do Azure é que todos esses sabores "simplesmente funcionam".
O código de arranque inclui as quatro aplicações que irá utilizar.
├ angular-app 👈 The Angular client app
├ react-app 👈 The React client app
├ svelte-app 👈 The Svelte client app
└ vue-app 👈 The Vue client app
O que irá fazer
Depois de escolher a aplicação cliente, irá:
- Criar e executar a aplicação de front-end.
- Criar e implementar automaticamente a aplicação Web no Azure a partir de um repositório do GitHub com o GitHub Actions.
- Explore e inicie a sua aplicação, da seguinte forma.




Próximos passos
Deve estar a pensar que tem de criar os recursos do Azure primeiro, mas as Aplicações Web Estáticas do Azure têm o fluxo de trabalho diário em atenção. Uma abordagem mais natural consiste em começar primeiro com o código no GitHub antes de criar recursos no Azure.